php中CURL模拟进行微信接口的GET与POST例子
Get提交获取数据
/**
* @desc 获取access_token
* @return String access_token
*/
function getAccessToken(){
$AppId = '1232assad13213123';
$AppSecret = '2312312321adss3123213';
$getUrl = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid='.$AppId.'&secret='.$AppSecret;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $getUrl);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURL_SSLVERSION_SSL, 2);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
$data = curl_exec($ch);
$response = json_decode($data);
return $response->access_token;
}
Post提交获取数据
/**
* @desc 实现天气内容回复
*/
public function testWeixin(){
$access_token = $this->getAccessToken();
$customMessageSendUrl = 'https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token='.$access_token;
$description = '今天天气的详细信息(从第三方获取)。';
$url = 'http://weather.com/';
$picurl = 'http://weather.com/';
$postDataArr = array(
'touser'=>'OPENID',
'msgtype'=>'news',
'news'=>array(
'articles'=>array(
'title'=>'当天天气',
'description'=>$description,
'url'=>$url,
'picurl'=>$picurl,
),
),
);
$postJosnData = json_encode($postDataArr);
$ch = curl_init($customMessageSendUrl);
curl_setopt($ch, CURLOPT_HEADER, 0);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postJosnData);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
$data = curl_exec($ch);
var_dump($data);
}
例子相对来说比较简单也没有什么好详细分析的了,大家照抄就可以实现我们想要的功能了.
XHProf是一个分层PHP性能分析工具。它报告函数级别的请求次数和各种指标,包括阻塞时间,CPU时间和内存使用情况。现在我们来聊聊XHProf在开发环境中如何测试php性能。以百分之一的概率产生测试数据,尽量不影响正式环境效率。
class XHProf {
// private $XHProfPath = ‘xhprof/’;
private $XHProfPath = ‘/usr/local/apache/htdocs/xhprof/’;
private $applicationName = ‘sias_application’;
private $sampleSize = 100;
private static $enabled = false;
public function XHProf_Start() {
if (mt_rand(1, $this->sampleSize) == 1) {
include_once $this->XHProfPath . ‘xhprof_lib/utils/xhprof_lib.php’;
include_once $this->XHProfPath . ‘xhprof_lib/utils/xhprof_runs.php’;
xhprof_enable(XHPROF_FLAGS_NO_BUILTINS + XHPROF_FLAGS_CPU + XHPROF_FLAGS_MEMORY);
self::$enabled = true;
}
}
public function XHProf_End() {
if (self::$enabled) {
$XHProfData = xhprof_disable();
$XHProfRuns = new XHProfRuns_Default();
$XHProfRuns->save_run($XHProfData, $this->applicationName);
}
}
}
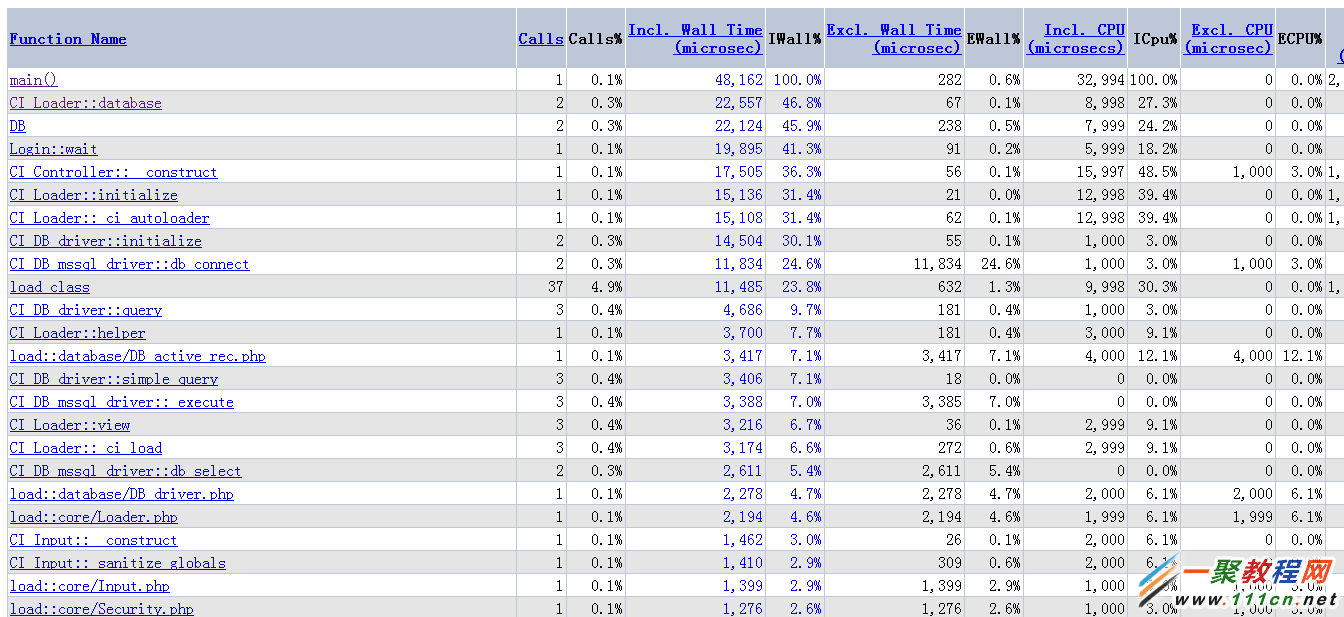
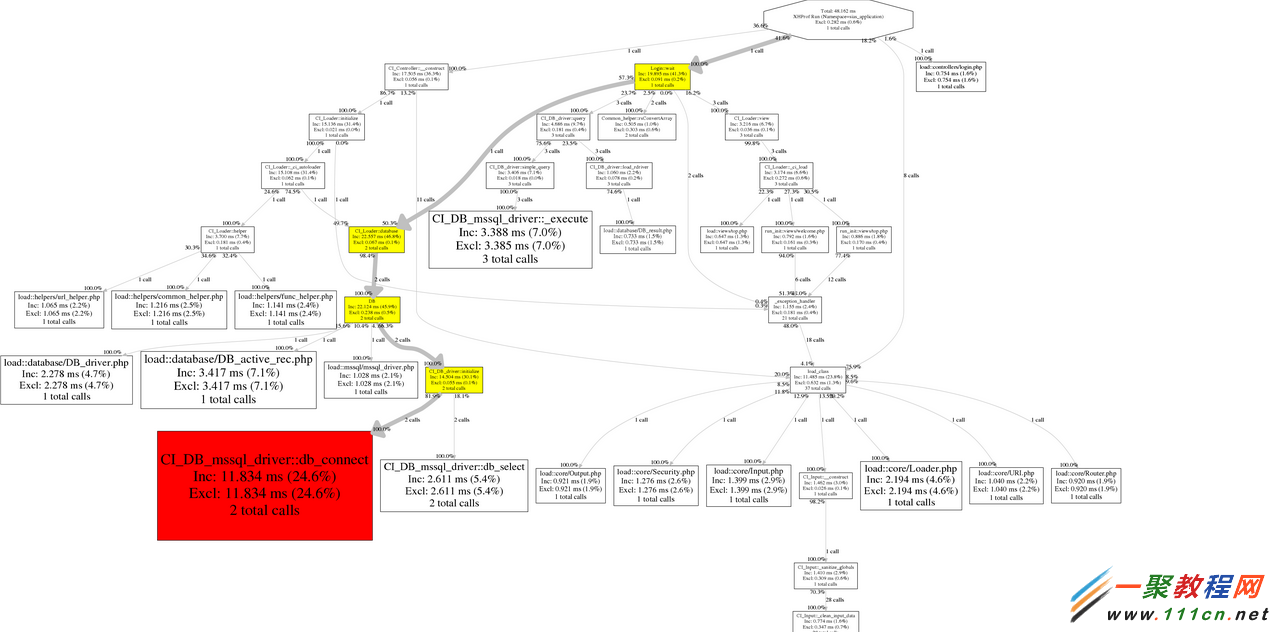
测试效果:
Overall Summary
Total Incl. Wall Time (microsec): 48,162 microsecs
Total Incl. CPU (microsecs): 32,994 microsecs
Total Incl. MemUse (bytes): 2,773,464 bytes
Total Incl. PeakMemUse (bytes): 2,867,664 bytes
Number of Function Calls: 749


从以下测试结果看出,耗时最多的居然是连接数据库,所以我们来尽量优化数据库。
无限分类原理非常的简单就是找到自己上级目录交级递归去操作,然后再找自己的上级直到最上级为止了,这种就可以实现了无限级分类了,下面看个例子。一个非常简单清晰简单的无极限分类范例,带缩进效果,只需查询一次数据表,然后递归遍历结果集,就可以了,要在php中实现栏目缩进显示可以参考一下。
| 代码如下 | 复制代码 |
|
$sql = 'select * from cat order by cat_id desc'; function getLevelCat($catlist, $parent_id='0', $html=' ', $level='0'){ | |
php无极限分类

短短几行代码,比较清晰,也比较好用,相信对你会有帮助。
本文我们来分享一个由jQuery+PHP开发的掷色子抽奖实例,开发者可以将本实例稍作修改即可运用到网站中的抽奖活动场景中。本文以大富翁游戏为背景,综合运用jQuery和PHP知识,设计出以掷色子点数来达成抽奖的效果,当然抽奖概率是可控的,开发者可以将本实例稍作修改即可运用到网站中的抽奖活动场景中。

HTML
首先我们需要准备两粒色子和奖品素材,这些作者已经打包上传了,请大家放心下载。我们将在html页面中写下如下的html结构代码,.wrap用来放置色子和提示信息,#prize则是用来放置奖品的。
| 代码如下 | 复制代码 |
| <div class="demo"> <div class="wrap"> <div id="msg"></div> <div id="dice"><span class="dice dice_1" id="dice1"></span> <span class="dice dice_6" id="dice2"></span></div> </div> <ul id="prize"> <li id="d_0"><img src="images/0.gif" alt="开始"></li> <li id="d_1"><img src="images/1.gif" alt="现金100元"></li> <li id="d_2"><img src="images/2.gif" alt="泰迪熊宝宝"></li> <li id="d_3"><img src="images/7.gif" alt="谢谢参与"></li> <li id="d_4"><img src="images/3.gif" alt="iphone 5s"></li> <li id="d_5"><img src="images/4.gif" alt="笔记本电脑"></li> <li id="d_6"><img src="images/7.gif" alt="谢谢参与"></li> <li id="d_7"><img src="images/5.gif" alt="单反相机"></li> <li id="d_8"><img src="images/6.gif" alt="轿车"></li> <li id="d_9"><img src="images/7.gif" alt="谢谢参与"></li> </ul> </div> |
|
CSS
我们要用CSS技术来将页面布局合理规范化,我们将奖品围成一个矩形,共10个位置,将两粒色子定位在矩形的中央,抽奖时可以直接点击中间的色子。这些我们可以用CSS的定位技术来实现页面布局。
| 代码如下 | 复制代码 |
| .demo{width:650px; height:420px; margin:60px auto 10px auto; position:relative; } .wrap{width:200px; height:100px; position:absolute; margin-left:220px; margin-top:140px; z-index:1000;} #msg{display:none;width:50px; height:20px; padding:4px; background:#ffc; border:1px solid #fc9; text-align:center; color:#f30; font-size:18px; position:absolute; z-index:1001; right:-20px; top:-10px} .dice{width:90px; height:90px; display:block; float:left; background:url(dice.png) no-repeat; cursor:pointer} #dice_mask{width:200px; height:100px; background:#fff; opacity:0; position:absolute; top:0; left:0; z-index:999} .dice_1{background-position:-5px -4px} .dice_2{background-position:-5px -107px} .dice_3{background-position:-5px -212px} .dice_4{background-position:-5px -317px} .dice_5{background-position:-5px -427px} .dice_6{background-position:-5px -535px} .dice_t{background-position:-5px -651px} .dice_s{background-position:-5px -763px} .dice_e{background-position:-5px -876px} #prize{position:relative} #prize li{position:absolute; width:150px; height:112px; border:1px solid #d3d3d3} #d_0{left:0; top:0} #d_1{left:160px; top:0} #d_2{left:320px; top:0} #d_3{left:480px; top:0} #d_4{left:480px; top:128px} #d_5{left:480px; top:256px} #d_6{left:320px; top:256px} #d_7{left:160px; top:256px} #d_8{left:0; top:256px} #d_9{left:0; top:128px} .mask{opacity: 0.6; width:150px; height:112px; line-height:32px; background:#ffc; z-index:1001; position:absolute; top:0; left:0; text-align:center; font-size:16px} |
|
jQuery
我们使用jQquery来完成前端动作,包括掷色子动画,仿大富翁奖品逐步运动动画,其中有防重复点击知识、ajax交互知识,动画提示知识。整个 操作流程可简单概括为:点击色子->向dice.php发送ajax请求->完成掷色子动画->提示点数->逐步运动动画到最终 奖品位置停止->完成抽奖。
| 代码如下 | 复制代码 |
| $(function(){ $("#dice").click(function(){ $("#prize li .mask").remove(); $(".wrap").append("<div id='dice_mask'></div>");//加遮罩 var dice1 = $("#dice1"); var dice2 = $("#dice2"); $.getJSON("dice.php",function(json){ var num1 = json[0]; var num2 = json[1]; diceroll(dice1,num1);//掷色子1动画 diceroll(dice2,num2);//掷色子2动画 var num = parseInt(num1)+parseInt(num2); $("#msg").css("top","-10px").fadeIn(500).text(num+'点').animate({top:'-50px'},'1000').fadeOut(500); roll(0, num);//逐步运动动画 }); }); }); |
|
函数diceroll()是一个色子运动动画,在本站前面的文章中已讲解过,就是通过jQuery的animate()实现的位移、延时、变化背景样式来实现的动画效果。
| 代码如下 | 复制代码 |
| function diceroll(dice,num){ dice.attr("class","dice");//清除上次动画后的点数 dice.css('cursor','default'); dice.animate({left: '+2px'}, 100,function(){ dice.addClass("dice_t"); }).delay(200).animate({top:'-2px'},100,function(){ dice.removeClass("dice_t").addClass("dice_s"); }).delay(200).animate({opacity: 'show'},600,function(){ dice.removeClass("dice_s").addClass("dice_e"); }).delay(100).animate({left:'-2px',top:'2px'},100,function(){ dice.removeClass("dice_e").addClass("dice_"+num); dice.css('cursor','pointer'); }); } |
|
函数roll()至关重要,通过setInterval()设置一个间隔动画,每隔0.5秒时间执行一次。参数i代表初始位置,参数step代表需要执行 的步数,在本例中就是色子的点数,即需要走的步数。我们根据i给当前奖品加上.mask,当i的值与step相等时,停止动画,并且移除色子的遮罩(防止 重复点击)。
| 代码如下 | 复制代码 |
| function roll(i,step){ var time = setInterval(function(){ if(i>9){ var t = i - 10; $("#d_"+t).append("<div class='mask'></div>"); $("#d_"+(t-1)+" .mask").remove(); } $("#d_"+i).append("<div class='mask'></div>"); $("#d_"+(i-1)+" .mask").remove(); if(i==step){ clearInterval(time); //如果到达指定位置则停止 $("#dice_mask").remove();//移除遮罩 } i++;//继续前进 },500); } |
|
PHP
dice.php需要做的事情有:根据配置好的奖品概率,得到总点数,根据总点数进行两粒色子的点数分配,最后返回给前端页面两粒色子的点数。
| 代码如下 | 复制代码 |
| //设置中奖概率 $prize_arr = array( '2' => array('id'=>2,'v'=>10), '3' => array('id'=>3,'v'=>20), '4' => array('id'=>4,'v'=>5), '5' => array('id'=>5,'v'=>5), '6' => array('id'=>6,'v'=>20), '7' => array('id'=>7,'v'=>2), '8' => array('id'=>8,'v'=>3), '9' => array('id'=>9,'v'=>20), '10' => array('id'=>10,'v'=>0), '11' => array('id'=>11,'v'=>10), '12' => array('id'=>12,'v'=>5), ); foreach ($prize_arr as $key => $val) { $arr[$val['id']] = $val['v']; } $sum = getRand($arr); //根据概率获取奖项id,得到总点数 //分配色子点数 $arrs = array( '2' => array(array(1,1)), '3' => array(array(1,2)), '4' => array(array(1,3),array(2,2)), '5' => array(array(1,4),array(2,3)), '6' => array(array(1,5),array(2,4),array(3,3)), '7' => array(array(1,6),array(2,7),array(3,4)), '8' => array(array(2,6),array(3,5),array(4,4)), '9' => array(array(3,6),array(4,5)), '10' => array(array(4,6),array(5,5)), '11' => array(array(5,6)), '12' => array(array(6,6)) ); $arr_rs = $arrs[$sum]; $i = array_rand($arr_rs);//随机取数组 $arr_a = $arr_rs[$i]; shuffle($arr_a);//打乱顺序 echo json_encode($arr_a); |
|
函数getRand()用来计算概率
| 代码如下 | 复制代码 |
| //计算概率 function getRand($proArr) { $result = ''; //概率数组的总概率精度 $proSum = array_sum($proArr); //概率数组循环 foreach ($proArr as $key => $proCur) { $randNum = mt_rand(1, $proSum); if ($randNum <= $proCur) { $result = $key; break; } else { $proSum -= $proCur; } } unset ($proArr); return $result; } |
|
在C++,C#,PHP等编程语言中,有一个stream这个类,所有的I/O都以这个“流”类为基础的,现在我们来讲讲PHP使用Stream读取cUrl下载结果。
使用 stream 的好处就是不会因为数据大小而占用大量的内存,现在我们来分享代码实例。
| 代码如下 | 复制代码 |
| $url = 'http://www.google.com.tw' ; /* 建立接收的Temp File Stream */ $tmpfile = tmpfile (); $curl = curl_init (); /* 指定下载的的URL */ curl_setopt ( $curl , CURLOPT_URL, $url ); /* 指定存放的File Stream */ curl_setopt ( $curl , CURLOPT_FILE, $tmpfile ); /* 执行并取得状态*/ $status = curl_exec ( $curl ); curl_close ( $curl ); if (! $status ){ fclose ( $tmpfile ); exit ( 'error' ); } /* Temp File Stream 指标归零*/ fseek ( $tmpfile , 0); /*一次读取一行*/ while (( $line = fgets ( $tmpfile )) !== false ) { var_dump ( $line ); } /* 关闭Stream */ fclose ( $tmpfile ); | |
相关文章
- 安装curl扩展支持https是非常的重要现在许多的网站都使用了https了,下面我们来看一篇关于PHP安装curl扩展支持https例子吧。 问题: 线上运行的lamp服务器,默认yu...2016-11-25
- 这篇文章主要介绍了c# 三种方法调用WebService接口的相关资料,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-07
- 这篇文章主要介绍了vue接口请求加密实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-12
- 这篇文章主要介绍了C#简单了解接口(Interface)使用方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-12-08
- 这篇文章主要介绍了SpringBoot接口接收json参数解析,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-10-19
- floor会产生小数了如果我们不希望有小数我们是可以去除小数点的了,下面一聚教程小编来为各位介绍php使用floor去掉小数点的例子,希望对各位有帮助。 float floor (...2016-11-25
- 这篇文章主要介绍了C# Rx的主要接口深入理解的相关资料,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了Feign接口方法返回值设置方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-07-08
- 这篇文章主要介绍了vue设置全局访问接口API地址操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-14
- 在日常开发中,总会接触到各种接口,前后端数据传输接口,第三方业务平台接口,下面这篇文章主要给大家介绍了关于如何设计一个安全的API接口的相关资料,需要的朋友可以参考下...2021-08-12
- php怎么写api接口?本文介绍了php写api接口的实例代码,有兴趣的同学可以参考一下。 http://localhost/openUser.php?act=get_user_list&type=json在这里openUser.php...2017-07-06
- 这篇文章主要介绍了vue配置多代理服务接口地址操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-08
- 下面通过四步给大家介绍了c#处理和对接http接口请求的方法,分步骤介绍的非常详细,具有参考借鉴价值,感兴趣的朋友一起看下吧...2020-06-25
- 这篇文章主要介绍了Java接口DAO模式代码原理及应用详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-03
- 这篇文章主要介绍了C#实现两接口中同名方法,涉及C#接口与方法的相关操作技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了c#接口使用的实例,文中讲解非常细致,代码帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-17
- 这篇文章主要介绍了SpringData Repository接口用法解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-08-27
- 这篇文章主要介绍了微信小程序通过api接口将json数据展现到小程序示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-01-23
- 这篇文章主要介绍了详解c# 接口IDisposable的用法,帮助大家更好的理解和学习c#,感兴趣的朋友可以了解下...2020-12-08
- restful接口常用的两种方式是get和post.接下来通过本文给大家介绍Restful接口的两种使用方式,本文给大家介绍的非常详细,需要的朋友参考下吧...2020-06-25
