php模仿百度spider蜘蛛爬虫程序例子
自己用PHP写了个爬虫,基本功能已经实现
linux 环境下运行#php spider.php http://www.111cn.net
下面为测试过程图


2.未对页面内js操作后的结果进行处理
| 代码如下 | 复制代码 |
|
<?php #加载页面 #获取页面url链接 #相对路径转绝对路径 #删除其他站点url } } #删除相同URL } } $current_url=$argv[1]; do{ while ($current_url = fgets($fp_gets,1024));//不断获得url ?> |
|
PHP + jQuery Ajax文件上传实例。因为看到一些朋友询问如何实现PHP环境下的网页上传功能,自己这几天刚用了jQuery_upload_multiple上传插件,所以在这里把用法给大家说一下。
要实现基于这个插件的上传功能,其实挺简单,需要jquery就行了,另外还有一个上传文件时的PHP程序,费话不多说,先看下面的HTML,也就是带有上传表单,让用户选择上传文件的页面:
| 代码如下 | 复制代码 |
| <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Easy Ajax FormData Upload Multiple Images</title> <script type="text/javascript" src="/ajaxjs/jquery-1.6.2.min.js"></script><!--此处可引用你实际路径的jquery插件--> </head> <body> <style> #feedback{width:1200px;margin:0 auto;} #feedback img{float:left;width:300px;height:300px;} #ZjmainstaySignaturePicture,#addpicContainer{float:left;width: 100%;} #addpicContainer{margin-left:5px;} #ZjmainstaySignaturePicture img{width: 535px;} #addpicContainer img{float: left;} .loading{display:none;background:url("http://f7-preview.awardspace.com/zjmainstay.co.cc/jQueryExample/jquery_upload_image/files/ui-anim_basic_16x16.gif") no-repeat scroll 0 0 transparent;float: left;padding:8px;margin:18px 0 0 18px;} </style> <div id="addpicContainer"> <!-- 利用multiple="multiple"属性实现添加多图功能 --> <!-- position: absolute;left: 10px;top: 5px;只针对本用例将input隐至图片底下。--> <!-- height:0;width:0;z-index: -1;是为了隐藏input,因为Chrome下不能使用display:none,否则无法添加文件 --> <!-- onclick="getElementById('inputfile').click()" 点击图片时则点击添加文件按钮 --> <img onclick="getElementById('inputfile').click()" style="cursor:pointer;border: 1px solid #AABBCC;" title="点击添加图片" alt="点击添加图片" src="http://f7-preview.awardspace.com/zjmainstay.co.cc/jQueryExample/jquery_upload_image/files/addfile.jpg"> <input type="file" multiple="multiple" id="inputfile" style="height:0;width:0;z-index: -1; position: absolute;left: 10px;top: 5px;"/> <span class="loading"></span> </div> <div id="feedback"></div><!-- 响应返回数据容器 --> <script type="text/javascript"> $(document).ready(function(){ //响应文件添加成功事件 $("#inputfile").change(function(){ //创建FormData对象 var data = new FormData(); //为FormData对象添加数据 $.each($('#inputfile')[0].files, function(i, file) { data.append('upload_file'+i, file); }); $(".loading").show(); //显示加载图片 //发送数据 $.ajax({ url:'submit_form_process.php', type:'POST', data:data, cache: false, contentType: false, //不可缺参数 processData: false, //不可缺参数 success:function(data){ data = $(data).html(); //第一个feedback数据直接append,其他的用before第1个( .eq(0).before() )放至最前面。 //data.replace(/</g,'<').replace(/>/g,'>') 转换html标签,否则图片无法显示。 if($("#feedback").children('img').length == 0) $("#feedback").append(data.replace(/</g,'<').replace(/>/g,'>')); else $("#feedback").children('img').eq(0).before(data.replace(/</g,'<').replace(/>/g,'>')); $(".loading").hide(); //加载成功移除加载图片 }, error:function(){ alert('上传出错'); $(".loading").hide(); //加载失败移除加载图片 } }); }); }); </script> </body> </html> |
|
接下来是上传图片的PHP文件代码:文件名:submit_form_process.php
| 代码如下 | 复制代码 |
|
<?php |
|
| 代码如下 | 复制代码 |
|
调用方法: 代码如下: watermark.php private $image; function img($img='',$txt='',$ttf='',$size=12,$jiaodu=0){ private function imgyesno(){ $this->img_info =getimagesize($this->image); //检测图片类型 $this->img_text(); private function img_text(){ imagealphablending($this->img_im,true); //设定颜色 unset($ttf_im); $txt_y =$this->img_height-$h; $this->img_new=@imagettftext($this->img_im,$txt_height,$txt_jiaodu,$txt_x,$txt_y,$color, $this->img_ttf,$this->img_text); @unlink($this->image);//删除图片 } //显示图片 //释放内存 } $addwk = new image_fu(); ?> |
|
然后在控制器中调用即可:实现方法
| 代码如下 | 复制代码 |
|
//重新设置session(防止新传头像无法显示) |
|
视图中的调用方法
| 代码如下 | 复制代码 |
|
|
|
下面再来补充一下avatar.class.php了
| 代码如下 | 复制代码 |
|
<?php } // 用于访问临时图片文件的 url // 第二步:上传分割后的三个图片数据流 // 保存为图片文件 $success = 1; $fp = @fopen($middleavatarfile, 'wb'); // 验证图片文件的正确性 |
|
近段时间接到一个比较奇葩的需求,对方要求在企业站中加入一个类似word的表单,并供用户在线填写与提交。
仔细看了一下,该表单的字段高达一百多个,这个量级是相当可怕的。如果每个input手动去填写id和name的话,该是一个多么可怕的体力活啊。
反复思考了一下,为避免苦逼的去逐个填写input的id与name,决定用JS配合PHP的方式来解决这个表单一连串的提交工作。
表单组成部分
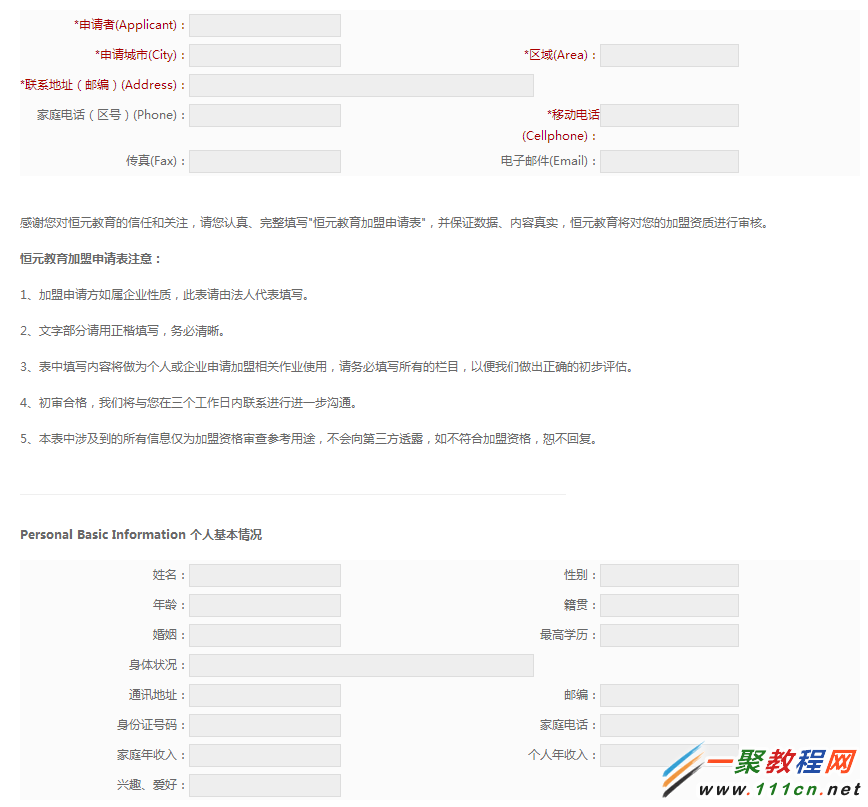
表单首先按照客户的要求,将需要填写的表格与选项按照word文档的原型进行布局,使其符合用户体验,如下图:
(上图只是截取表单的一小部分作为范例,实际上这个表单是无比之大的)
当表单的html布局完成之后,我们就需要开始对这些表单的input设定id与name用于表单提交了。
前言中已经说道到了input非常多,所以我们这里采用JS的方式来为input自动添加id与name。代码如下(jquery方式):
| 代码如下 | 复制代码 |
| $(document).ready(function(){ var inputNum = 0; $(‘input’).each(function(){ $(this).attr({name:‘val’+inputNum,id:‘val’+inputNum}); inputNum++ })}) |
|
通过js处理后,该页面的所有input都会自动按照自增1的方式对id和name进行添加。至此,这个表单的基本上可以正常使用了。(frome咱就不解释了,程序员都懂的。)

表单GET部分
OK,上面已经可以正常的把表单提交到PHP程序中进行处理了。当然上面的办法也适用于任何一种web程序,比如说.net,jsp,asp等等…..
下一步我们就需要对提交过来的字符串进行拆解,以获取表单内的值。关于如何获取表单的传值,本文就不做解释了。
由于表单传过来的值也是N个,所以我们也不可能一个一个的去写数组变量来获取这些值,所以这里也需要用到一些办法来处理。
好,下面我们来说正事。首先我们按照之前的js程序逻辑来思考,如何让这些数组每个自增1来实现数组的输出。
程序代码如下:
| 代码如下 | 复制代码 |
|
<?php |
|
这组代码主要用在表单input与request顺序一致的情况下使用,如果不能一一对应顺序的话,则会出现混乱。因此用的时候需要慎重!
提交数据库的时候可以考虑使用foreach的方式将获取的传参处理成数组再插入数据库会比较方便。
相关文章
- 这篇文章主要介绍了C#开发Windows窗体应用程序的简单操作步骤,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
- 专做了百度和google的网盟推广以作推广效果的评估比较。百度的周期为6天,google为4天。 从百度的统计数据可以看出这六天的点击次数总共为464,平均点击花费了0.30元...2017-07-06
- 本文通过例子,讲述了C++调用C#的DLL程序的方法,作出了以下总结,下面就让我们一起来学习吧。...2020-06-25
- 本文通过两个示例讲解了一下Process类调用外部应用程序的基本用法,并简单讲解了StartInfo属性,有需要的朋友可以参考一下。...2020-06-25
- 这篇文章主要介绍了微信小程序 页面传值详解的相关资料,需要的朋友可以参考下...2017-03-13
- 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会...2014-06-07
- 这篇文章主要介绍了uniapp微信小程序:key失效的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-20
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
将c#编写的程序打包成应用程序的实现步骤分享(安装,卸载) 图文
时常会写用c#一些程序,但如何将他们和photoshop一样的大型软件打成一个压缩包,以便于发布....2020-06-25- 这篇文章主要为大家详细介绍了微信小程序自定义tabbar组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
- 这篇文章主要介绍了微信小程序 网络请求(GET请求)详解的相关资料,需要的朋友可以参考下...2016-11-22
- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 这篇文章主要介绍了微信小程序 二维码生成工具 weapp-qrcode详解,教大家如何在项目中引入weapp-qrcode.js文件,通过实例代码给大家介绍的非常详细,需要的朋友可以参考下...2021-10-23
- 在本篇内容里小编给大家分享的是关于用C#做网络爬虫的步骤和方法,需要的朋友们可以参考下。...2020-06-25
如何根据百度地图计算出两地之间的驾驶距离(两种语言js和C#)
以下是使用js代码实现百度地图计算两地距离,代码如下所示:<script src="js/jquery-1.9.0.js" type="text/javascript" language="javascript"></script><script language="javascript" type="text/javascript" src="js/...2015-10-30- 今天带大家来学习selenium库的使用方法及相关知识总结,文中非常详细的介绍了selenium库,对正在学习python的小伙伴很有帮助,需要的朋友可以参考下...2021-05-25
- 这篇文章主要介绍了Python爬取微信小程序通用方法代码实例详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-29
- 百度联盟封号对于许多的站长来说肯定是会影响到心情的,那么既然是百度联盟封号了我们就肯定有一些原因的,虽然不是你自己搞的或一些其它因素都有可能,我们下面整理一下百...2016-10-10
- 这篇文章主要介绍了微信小程序手势操作之单触摸点与多触摸点的相关资料,需要的朋友可以参考下...2017-03-13
- 这篇文章主要介绍了微信小程序(应用号)开发新闻客户端实例的相关资料,需要的朋友可以参考下...2016-10-25
