PHP实现简单计算器程序代码
php计算器
| 代码如下 | 复制代码 |
|
<html> } if($_GET["num2"]==""){ } if($num1 && $num2 && $numa && $numb) { <?php echo '<tr><td colspan="5">'; </body> |
|
js计算器
| 代码如下 | 复制代码 |
|
<html> function clearinput(){ //清除输入 function result(){ //用于计算结果 <style> |
|
对于php的Exception,可以通过getTraceAsString获得错误栈。
而对于error则应该如下:
| 代码如下 | 复制代码 |
|
function x() return $xstr; |
|
实例一
| 代码如下 | 复制代码 |
|
|
|
实例二
array_flip() 删除数组重复元素
如:
| 代码如下 | 复制代码 |
|
$arr1 = array (”age” => 30, “name” => “快乐园”, “age” => 20); 上面的代码写得简洁一些就是: $arr1 = array_flip(array_flip($arr1)); |
|
实例三
array_pop 删除数组的最后一个元素
| 代码如下 | 复制代码 |
|
$user=array('apple','banana','orange'); |
|
删除数组中指定值的元素
一、利用foreach和unset()函数删除数组中的特定元素
| 代码如下 | 复制代码 |
|
foreach($array as $k=>$v){ |
|
unset()函数即删除指定的数组值。
二、利用array_flip()函数和unset()函数删除数组中的特定值
| 代码如下 | 复制代码 |
|
$arr = array_flip($arr); |
|
方法一,利用fopen与fwirte函数实现
1,PHP如何打开文件
使用PHP函数fopen()打开一个文件,fopen()一般使用2个参数表示打开文件的路径和文件模式。比如:
| 代码如下 | 复制代码 |
| $fp=fopen("../cnbruce.txt",'w'); |
|
其中 "../cnbruce.txt" 就表示打开的cnbruce.txt文件的路径(相对当前执行程序文件的路径),'w'表示以只写的方式打开该文本文件。
写文件用
fwrite(file,string,length)
参数说明:
file 必需。规定要写入的打开文件。
string 必需。规定要写入文件的字符串。
length 可选。规定要写入的最大字节数。
例
| 代码如下 | 复制代码 |
|
/** |
|
方法二,利用file_put_contents实现读写
file_put_contents函数有个参数LOCK_EX非常有用,加上它之后,再也没有出现过内容缺失的情况了。
这个参数LOCK_EX的意思很直白,就是写文件时,先锁上这个文件,这样只允许某个客户端访问的时候写,其他客户端访问不能写了。
我的用法如下:
| 代码如下 | 复制代码 |
|
file_put_contents($file, $content, FILE_APPEND|LOCK_EX) |
|
解释:
$file=>这个是写入文件的路径+文件名
$content=>这个是写入文件的内容
FILE_APPEND=>直接在该文件已有的内容后面追加内容
LOCK_EX=>写文件的时候先锁定,防止多人同时写入造成内容丢失
| 代码如下 | 复制代码 |
|
Windows 7 Business Edition Service Pack 1(64位)
XAMPP v3.2.1
|
|

|
1
2
|
[Xdebug]
zend_extension="d:/xampp/php/ext/php_xdebug-2.2.3-5.4-vc9.dll"
|
|
1
2
3
4
5
6
|
[Xdebug]
zend_extension="d:/xampp/php/ext/php_xdebug-2.2.3-5.4-vc9.dll"
xdebug.remote_enable = On
xdebug.remote_host = 127.0.0.1
xdebug.remote_port = 9000
xdebug.remote_handler = "dbgp"
|

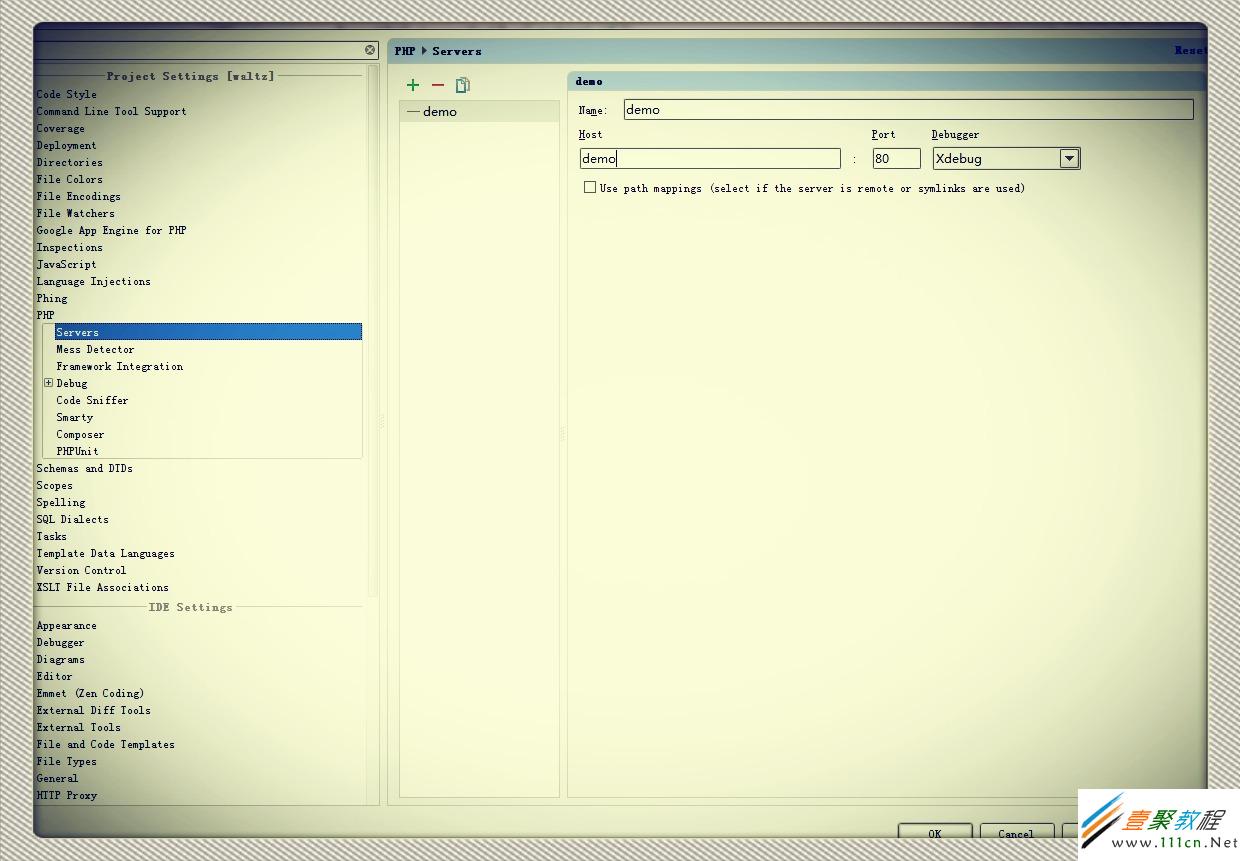
如图配置即可

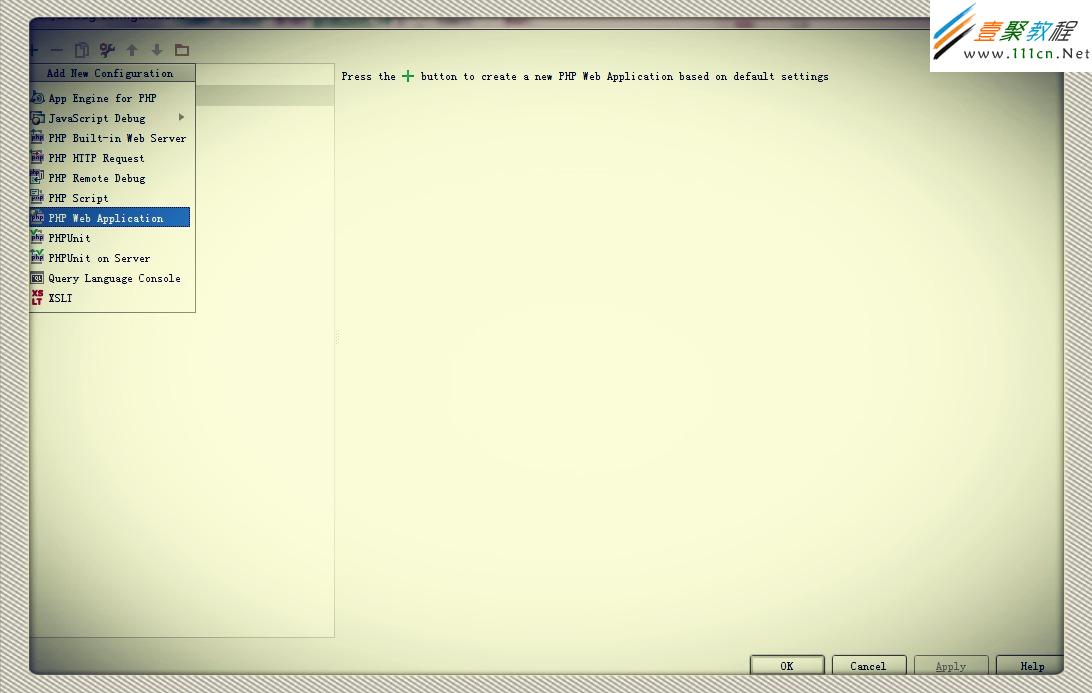
新建一个PHP Web Application配置

相关文章
- php语言实现redis的客户端与服务端有一些区别了因为前面介绍过服务端了这里我们来介绍客户端吧,希望文章对各位有帮助。 为了更好的了解redis协议,我们用php来实现...2016-11-25
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS实现的简洁纵向滑动菜单(滑动门)效果。分享给大家供大家参考,具体如下:这是一款纵向布局的CSS+JavaScript滑动门代码,相当简洁的手法来实现,如果对颜色不满意,你可以试着自己修改CSS代码,这个滑动门将每一...2015-10-21
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 这篇文章主要为大家详细介绍了C#实现简易计算器,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-21
- 翻板抽奖的实现流程:前端页面提供6个方块,用数字1-6依次表示6个不同的方块,当抽奖者点击6个方块中的某一块时,方块翻转到背面,显示抽奖中奖信息。看似简单的一个操作过程,却包含着WEB技术的很多知识面,所以本文的读者应该熟...2015-10-21
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
SQLMAP结合Meterpreter实现注入渗透返回shell
sqlmap 是一个自动SQL 射入工具。它是可胜任执行一个广泛的数据库管理系统后端指印, 检索遥远的DBMS 数据库等,下面我们来看一个学习例子。 自己搭建一个PHP+MYSQ...2016-11-25- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
