防止php表单提交刷新自动重复提交
js 阻止重复提交
第一个是将告诉浏览器禁用submit按钮的表单被提交之后,第二个是将更改按钮的文本来给用户一些知道发生了什么。这是代码添加到你的表单标记:onsubmit="document.getElementById('myButton').disabled=true;document.getElementById('myButton').value='Submitting, please wait...';"你的表单标记将类似于:
或jquery做法
$(document).ready(function(){
$(input:submit).click(){
setTimeout(function(){obj.disabled=true;},100)
};
});
PHP程序员就是这样实现防止用户多表单提交的;这种方法应用于大多数的浏览器(IE +,FireFox、Opera、…)。
Session阻止重复提交
由于表单变量的内容由$_POST[‘name’]引用,也许在处理完表单后,直接将$_POST[‘name’]销毁(unset())即可, 其实不然可能由于页面默认对表单内容进行了缓存,所以,即使销毁了$_POST[‘name’],刷新后,$_POST[‘name’]还是会被赋值,一 样有效。
可利用Session解决。首先给Session赋个值,比如400,第一次提交成功后改变Session的值,当第二次提交时去检查这个Session的值,如果不是400,就不再处理表单中的数据。 可设置Session的有效时间?
<?php
if (isset($_POST[‘action’]) && $_POST[‘action’] == ’submitted’) {
session_start();
isset($_SESSION[‘num’]) or die (“no session”);
if ($_SESSION[‘num’]==400){
echo ‘<a href=”‘.$_SERVER[PHP_SELF] .'”>Please try again</a>';
$_SESSION[‘num’]=500;
} else {
echo “However you have submitted”;
}
} else {
session_start() or die(“session is not started”);
$_SESSION[‘num’]= 400;
?>
<form action=”<?php echo $_SERVER[‘PHP_SELF’]; ?>” method=”POST”>
Name: <input type=”text” name=”personal[name]”><br>
Email: <input type=”text” name=”personal[email]”><br>
Beer: <br>
<select multiple name=”beer[]”>
<option value=”warthog”>Warthog</option>
<option value=”guinness”>Guinness</option>
<option value=”stuttgarter”>Stuttgarter Schwabenbr</option>
</select><br>
<input type=”hidden” name=”action” value=”submitted”>
<input type=”submit” name=”submit” value=”submit me!”>
</form>
<?php
}
?>
cookie阻止重复提交
引入cookie机制来解决(这个方法不建议用,原因后面会写到)
提交页面代码如下a.php代码如下:
<form id="form1" name="form1" method="post" action="b.php">
<p>说明
<input type="text" name="titile" />
</p>
<p>
<input type="submit" name="Submit" value="提交" />
</p>
</form>
<?php
setcookie("onlypost", 't'); //设置cookie,可以带上时间值。像有些论坛防止灌水就可以将你的一些基本信息存放到里面。
?>
处理页面b.php代码如下:
<?php
if($_COOKIE['onlypost'] == 't'){
printr($COOKIE);
//处理提交的内容 如果验证成功则处理
print "ok";
setcookie("onlypost", 'f'); //改变cooike值删除也可以了
}
?>
利用header函数跳转
一旦用户点击提交按钮,处理完数据后跳到其他页面
if (isset($_POST['submit'])) {
header('location:success.php');//处理数据后,转向到其他页面
}
利用数据库来添加约束
直接在数据库里添加唯一约束或创建唯一索引,一旦发现用户重复提交了,直接抛出警告或者提示,
或者只处理第一次提交的数据,这是最直接有效的方法,要求前期的数据库设计和架构要考虑周全
破解什么代码的时候。用到这个代码就最好不过了。马上收藏起来。以后可以使用。下面说说使用这个 PHP获取指定函数定义在哪个文件中 函数的方法。这需要顺便定义一个function XX() 就OK了
使用方法
function a(){
}
function_dump('a');
然后就可以了 下面是核心代码
function function_dump($funcname) {
try {
if(is_array($funcname)) {
$func = new ReflectionMethod($funcname[0], $funcname[1]);
$funcname = $funcname[1];
} else {
$func = new ReflectionFunction($funcname);
}
} (ReflectionException $e) {
echo $e->getMessage();
return;
}
$start = $func->getStartLine() - 1;
$end = $func->getEndLine() - 1;
$filename = $func->getFileName();
echo "function $funcname defined by $filename($start - $end)\n";
}我们知道浏览器因为考虑到安全问题一般情况下是不支持跨域提交form表单了,但有时我们工作又需要了,下面就来看看一篇跨域提交form表单例子。
远程出于安全因素考虑,直接跨域访问是不允许的,下面介绍二种跨域的方法。
一,通过php curl
function curlPost($url,$params)
{
$postData = '';
foreach($params as $k => $v)
{
$postData .= $k . '='.$v.'&';
}
rtrim($postData, '&');
$ch = curl_init();
curl_setopt($ch,CURLOPT_URL,$url);
curl_setopt($ch,CURLOPT_RETURNTRANSFER,true);
curl_setopt($ch,CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_POST, count($postData));
curl_setopt($ch, CURLOPT_POSTFIELDS, $postData);
$output=curl_exec($ch);
curl_close($ch);
return $output;
}
echo curlPost("http://111cn.net",array('name'=>"tank"));
以前很多人用curl来抓,邮箱的通讯录,不过现在已经不可以了。哈哈。
二,利用jquery form,ajax提交
1,下载jquery.form.js
2,js代码
$('#testform').submit(function() {
$(this).ajaxSubmit({
type: 'post', // 提交方式 get/post
dataType:"json",//数据类型
url: 'your url', // 需要提交的 url
success: function(data) { // data 保存提交后返回的数据,一般为 json 数据
// 此处可对 data 作相关处理
alert('提交成功!');
}
$(this).resetForm(); // 提交后重置表单
});
return false; // 阻止表单自动提交事件
});
3,php代码
header("Access-Control-Allow-Origin:*"); //跨域权限设置,允许所有
header("Access-Control-Allow-Origin:http://www.111cn.net"); //只允许111cn.net跨域提交数据
类实现想法是:先把要打印的数据都收集起来,在用js调用window打印函数。目前就使用于IE。
类提供打印排队功能。(PS,说白了就是一条一条读取数据)
| 代码如下 | 复制代码 |
| class Wprint{ //收集打印代码 private $data = array(); //处理打印代码 private $handle; public function __construct() { header("Content-type:text/html;charsetutf-8"); $this->link(); //链接数据库 $this->collect($_POST["username"],$_POST["content"],$_POST["ip"]); $this->handle(); } //链接数据库 private function link() { $link = mysql_connect('localhost', 'root', '123456'); mysql_select_db('shen', $link); mysql_query('SET NAMES utf8'); } //收集打印代码 private function collect($username,$content,$ip) { $code["username"] = $username; $code["content"] = $this->check($content); $code["ip"] = $ip; $code["state"] = 0; $code["priority"] = 0; array_push($this->data,$code);//数据节点入栈 } //处理打印代码入库 private function handle() { foreach($this->data as $value) { $sql = "insert into print(username,content,ip,state,priority) values('{$value["username"]}','{$value["content"]}', '{$value["ip"]}','{$value["state"]}','{$value["priority"]}')"; $query = mysql_query($sql); if($query) { $id = mysql_insert_id(); //获取最近insert操作得到的ID echo "数据收集成功,正在排队打印,排队ID为".$id; $this->num($id); } else { echo "数据收集失败,请3秒后再一次提交"; } } } //检查传人数据是否为空 private function check($string) { if(strlen($string) == 0 || $string == " ") { echo "数据收集失败,打印内容为空"; exit; }else { return $string; } } //获取打印排队人数 private function num($id) { $sql = "select id from print where state=0 and id<".$id." order by id asc"; $query = mysql_query($sql); $num = mysql_num_rows($query); echo ",您前面还有".$num."个人在排队"; } //打印数据 public function Yprint() { $sql = "select id,content from print where state=0 order by id asc limit 1"; $query = mysql_query($sql); $row = mysql_fetch_array($query); if(!empty($row["content"])) { echo "<script tyle=\"text/javascript\"> window.print(); </script>"; $id = $row["id"]; $sql = "update print set state=1 where id=".$id; mysql_query($sql); echo "打印处理完成"; }else { echo $row["content"]; } } } | |
思想很简单,收集数据再一个一个处理。 这样就不仅解决了网络打印的问题,还避免了网络打印打印过程排队的问题
phpmyadmin是一款mysql图形管理的界面了,我们在此来为各位介绍在phpmyadmin增加mysql用户了,希望本文章可以给各位朋友带来帮助。
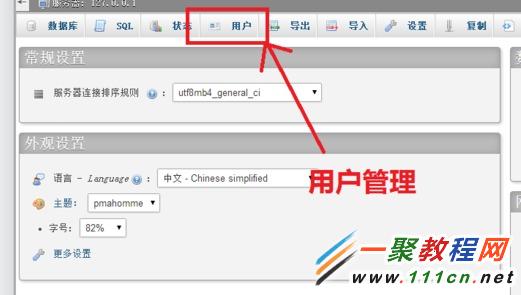
第1步:打开phpMyAdmin,点击菜单栏的【用户】按钮,进入用户管理页面。

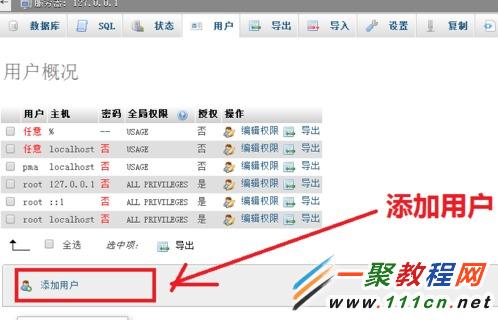
第2步:用户管理页面列出了现有用户信息,点击【添加用户】创建新用户。

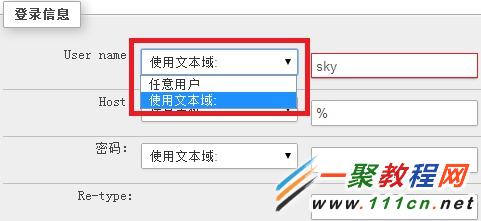
第3步:输入用户名【User name】。有两个选项:任意用户、使用文本域,它们之间没有明显区别,推荐选择“使用文本域”,然后在文本框中输入用户名,如sky。

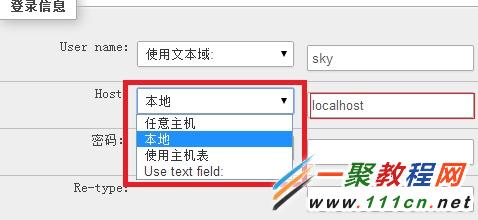
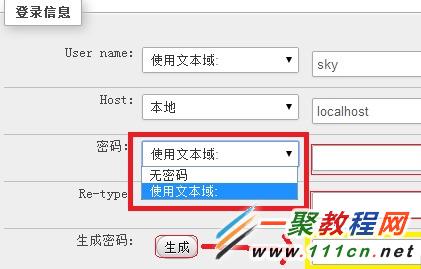
第4步:输入主机【Host】信息。这里有四个选项:任意主机(%)、本地( localhost)、使用主机表(host)、Use text field(即使用文本域)。
任意主机表示匹配所有主机;本地表示仅限本地主机(默认填写localhost);使用主机指以MySQL数据库中的host表中的数据为准,不需填写任何信息(如果填写则此选项无效);使用文本域表示自行填写主机地址信息。此处选择“本地”选项。


用户数据库包括两个选项:创建与用户同名的数据库并授予所有权限;给以用户名_开通的数据库授予所有权限。可根据需要自行选择。此处两个都未选,仅创建新用户。
全局权限包括四部分:数据、结构、管理和资源限制。可根据需要自行选择。这里我选择了“全选”,全选相当于root的所有权限。当然也可以把管理那个不选,这样账户只是拥有读写等权限而没有整个mysql的管理权限。

相关文章
- artDialog是一个基于javascript编写的对话框组件,它拥有精致的界面与友好的接口。本文给大家介绍JS中artdialog弹出框控件之提交表单思路详解,对本文感兴趣的朋友一起学习吧...2016-04-19
- 有时候我们为了省事就操作键盘组合键去代替使用鼠标,我们今天就使用JQuery实现Ctrl+Enter提交表单。我们发帖时,在内容输入框中输入完内容后,可以点击“提交”按钮来发表内容。可是,如果你够“懒”,你可以不用动鼠标,只需按...2015-10-23
- 为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢?下面通过本文给大家介绍JavaScript实现表单密码的隐藏和显示,需要的朋友参考下...2016-03-03
- 删除重复数据,只保留一条用SQL语句,删除掉重复项只保留一条在几千条记录里,存在着些相同的记录,如何能用SQL语句,删除掉重复的呢...2018-09-10
- 这篇文章主要介绍了angularjs $http实现form表单提交示例,非常具有实用价值,需要的朋友可以参考下 ...2017-06-15
- 这篇文章主要介绍了vue项目,代码提交至码云,iconfont的用法说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-30
- 这篇文章主要为大家详细解析了BootStrap栅格系统、表单样式与按钮样式源码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
- 这篇文章主要介绍了react使用antd表单赋值,用于修改弹框的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-29
- 在html表单提交中method请求Get和Post区别其实很显示的,get提交会是url形式的并且数据量不能太多,而post数据是在浏览器url看不到的并且可以是大数据量而且get安全性非...2016-09-20
- 这篇文章主要介绍了C#删除字符串中重复字符的方法,涉及C#针对字符串的遍历及移除等操作的技巧,非常具有实用价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了微信小程序 PHP后端form表单提交实例详解的相关资料,需要的朋友可以参考下...2017-01-16
- 这篇文章主要介绍了解决antd Form 表单校验方法无响应的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-28
基于Bootstrap实现Material Design风格表单插件 附源码下载
Jquery Material Form Plugin是一款基于Bootstrap的Material Design风格的jQuery表单插件。这篇文章主要介绍了基于Bootstrap的Material Design风格表单插件附源码下载,感兴趣的朋友参考下...2016-04-19- 这篇文章主要介绍了postgresql 删除重复数据的几种方法小结,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-05
- 本篇文章主要介绍了vue2 中如何实现动态表单增删改查实例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-06-15
- 这篇文章主要介绍了基于Postgresql 事务的提交与回滚解析,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-18
- 本文介绍在表单提交之前修改提交的值的方法,希望给需要的朋友一些帮助。...2016-04-17
- 一聚教程网 从零开始的html教程(7),html表单的基础,零基础也能轻松学会html,希望大家喜欢 一、html的表单 表单负责网页中用户输入数据采集的功能,利用<form>标签来定...2016-12-31
基于bootstrap插件实现autocomplete自动完成表单
这篇文章主要介绍了基于bootstrap插件实现autocomplete自动完成表单的相关资料,感兴趣的朋友可以参考一下...2016-05-09- JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。本文给大家介绍javascript的表单与验证-非空验证,对javascript表单验证相关知识感兴趣的朋友一起学习吧...2016-03-22
