PHP与jquery实时显示网站在线人数的例子
我们在一些应用中需要动态展示数据,比如当前在线人数,当前交易总额,当前汇率等等,前端页面需要实时刷新获取最新数据。本文将结合实例给大家介绍使用jQuery和PHP来实现动态数字展示效果。
本例假设要在页面上动态展示(无需刷新整个页面,只是局部刷新动态数字)当前在线用户数,常见在一些统计平台上应用。在HTML页面中只需定义以下结构:
| 代码如下 | 复制代码 |
| <div class="count">当前在线:<span id="number"></span></div> | |
首先我们要定义一个动画过程,使用jQuery的animate()函数实现从一个数字到另一个数字的变换过程,以下magic_number()自定义函数将代码整合如下:
| 代码如下 | 复制代码 |
| function magic_number(value) { var num = $("#number"); num.animate({count: value}, { duration: 500, step: function() { num.text(String(parseInt(this.count))); } }); }; | |
然后update()函数使用了jQuery的$.getJSON()向后台number.php发送了一个ajax请求,在得到PHP相应后,调用magic_number()展示最新的数字。为了能看到更好的效果,我们使用setInterval()设置代码执行的间隔时间。
| 代码如下 | 复制代码 |
| function update() { $.getJSON("number.php?jsonp=?", function(data) { magic_number(data.n); }); }; setInterval(update, 5000); //5秒钟执行一次 update(); | |
PHP
实际项目中,我们会使用PHP获取数据库中的最新数据,然后通过PHP返回给前端。本例为了更好的演示,使用随机数字,最后以json格式返回给前端js,number.php代码如下:
| 代码如下 | 复制代码 |
|
$total_data = array( | |
原理其实非常的简单就是利用js settimeout实现过几秒加载一个php文件从而达到了实时显示在线人数的功能了。
文件上传这个问题其实是一个很小的问题了,特别是php文件上传其实一句代码就可以实现了,但为了安全考虑我们会有一些其它的处理了,具体的操作步骤如下.一个比较简单的php文件上传范例,可用于要求不高的时候,记录到这里,方便以后要用的时候直接过来复制。
$resume = $_FILES['resumefile'];
if($resume['name']!='')
{
$enableType = array('jpg','png','gif','doc','docx','rtf','pdf'); //支持格式
$maxSize = 1024*1024; //最大允许上传1M的文件
$filePath = 'upload/resume/';
$suffix = end(explode('.', $resume['name'])); //获取文件后缀名
$resumeName = 'resume_'.time().'.'.$suffix;
//大小限制
if($resume['size']>$maxSize)
{
die("<script> alert('请上传1M以下的文件!'); history.back(); </script>");
}
//格式限制
if(!in_array($suffix, $enableType))
{
die("<script> alert('格式不正确,请上传 ".implode(', ', $enableType)." 格式的文档!'); history.back(); </script>");
}
//上传
if(move_uploaded_file($resume['tmp_name'], $filePath.$resumeName))
{
$attachment = $filePath.$resumeName; //文件名,写入数据库
}
}
今天写代码的时候发现自己代码的一处错误:
$m_category->Insert($data);
我调用了$m_category对象的insert方法,奇怪的是,我自己编写的框架里insert方法名是小写的,但是我这里调用的首字母大写了(公司的框架Model类的方法均为首字母大写,有时候习惯了回家写代码不容易写错)。
但是很奇怪的是,这段代码在之前的测试是通过的,并没有报错或什么,数据也正常写入了,有些思不得解,于是尝试做了一个实验。
就从控制器开始吧,我当前控制器中有一个方法是addWiki,那么我新增一个方法addwiki,然后等待了一下,IDE没有为我这个新的方法报错。松了一口气,看来PHP对大小写是敏感的。然后我尝试调用addwiki这个方法,这时候让我惊讶的事情发生了:PHP向我抛出了一个致命错误:addwiki无法被重定义。看样子PHP对方法名的大小写还是不敏感呀。
还是不死心,也许是我PHP配置的问题,于是上网查找之,找到了不少资料,原来PHP对类名和方法名是大小写不敏感的。
下面抄一些别处的资料,区分PHP大小写敏感的地方。
1. 变量名区分大小写
2. 常量名默认区分大小写
3. 函数名、方法名、类名不区分大小写
4. 魔术常量不区分大小写,推荐大写
5. NULL、TRUE、FALSE不区分大小写
除了变量名和常量名区分大小写以外,其他统统不区分。不过在我们正常的使用中,都有常量名、魔术变量使用大写的习惯,而NULL、TRUE、FALSE在不少框架中也被推荐使用大写(虽然我自己喜欢用小写),因此问题也不大。据说常量名可以设置为大小写敏感,不过没去查找这方面资料,也不清楚了,当然还是按照约定来使用大写吧。
重点就在于类、方法、函数名这一点上,好吧,我一直认为类和方法名是大小写敏感的,至今才知道:-(
不过建议还是注意大小写的好,毕竟PHP不知哪天哪个版本就改掉了这条特性,不再支持大小写不敏感的函数、方法名了
为了让各位更深入了解php中大小写我们整理了一些例子
一、大小写敏感
1. 变量名区分大小写
所有变量均区分大小写,包括普通变量以以及$_GET, $_POST, $_REQUEST, $_COOKIE, $_SESSION, $GLOBALS, $_SERVER, $_FILES, $_ENV等;
<?php
$abc = 'abcd';
echo $abc; //输出 'abcd'
echo $aBc; //无输出
echo $ABC; //无输出
2. 常量名默认区分大小写,通常都写为大写
(但没找到能改变这个默认的配置项,求解)
1 <?php
define("ABC","Hello World");
echo ABC; //输出 Hello World
echo abc; //输出 abc
3. php.ini配置项指令区分大小写
如 file_uploads = 1 不能写成 File_uploads = 1
二、大小写不敏感
4. 函数名、方法名、类名 不区分大小写,但推荐使用与定义时相同的名字
<?php
function show(){
echo "Hello World";
}
show(); //输出 Hello World 推荐写法
SHOW(); //输出 Hello World
<?php
class cls{
static function func(){
echo "hello world";
}
}
Cls::FunC(); //输出hello world
5. 魔术常量不区分大小写,推荐大写
包括:__LINE__、__FILE__、__DIR__、__FUNCTION__、__CLASS__、__METHOD__、__NAMESPACE__。
<?php
echo __line__; //输出 2
echo __LINE__; //输出 3
6. NULL、TRUE、FALSE不区分大小写
<?php
$a = null;
$b = NULL;
$c = true;
$d = TRUE;
$e = false;
$f = FALSE;
var_dump($a == $b); //输出 boolean true
var_dump($c == $d); //输出 boolean true
var_dump($e == $f); //输出 boolean true
7.类型强制转换,不区分大小写,包括:
* (int),(integer) – 转换成整型
* (bool),(boolean) – 转换成布尔型
* (float),(double),(real) – 转换成浮点型
* (string) – 转换成字符串
* (array) – 转换成数组
* (object) – 转换成对象
<?php
$a=1;
var_dump($a); //输出 int 1
$b=(STRING)$a;
var_dump($b); //输出string '1' (length=1)
$c=(string)$a;
var_dump($c); //输出string '1' (length=1)
一、数据类型
1、整型
数据类型存储空间说明取值范围
TINYINT1字节非常小的整数带符号值:-128~127
无符号值:0~255
SMALLINT2字节较小的整数带符号值:-32768~32767
无符号值:0~65535
MEDIUMNT3字节中等大小的整数带符号值:-8388608~8388607
无符号值:0~16777215
INT4字节标准整数带符号值:-2147483648~2147483647
无符号值:0~4294967295
BIGINT8字节大整数
2、浮点型
数据类型存储空间说明取值范围
FLOAT4字节但精度浮点数
DOUBLE8字节双精度浮点数
DECIMAL(M,D)自定义以字符串形式表示
3、字符串类型
类型存储空间说明最大长度
Char[(M)]M字节定长字符串M字节
Varchar[(M)]L+1字节可变长字符串M字节
tinyblog,tingtextL+1字节非常小的blob和文本串2^8字符
blog,textL+2字节小BLOB和文本串2^16-1字节
mediumblob,mediumtextL+3字节中等的BLOB和文本串2^24字节
longblob,longtextL+4字节大BLOB和文本串2^32-1字节
enum('value','value')1或2字节枚举:可赋予某个枚举成员65535个成员
set('value', 'value')1,2,3,4或8字节集合:可赋予多个集合成员64个成员
4、日期和时间型数据
类型存储空间说明最大长度
Date3字节YYYY-MM-DD格式表示1000-01-01~9999-12-31
TIME3字节hh:mm:ss格式表示时间值-838:59:59~838:59:59
DATETIME8字节YYYY-MM-DD hh:mm:ss格式
TIMESTAMP4字节YYYYMMDDhhmmss格式表示时间戳
YEAR1字节YYYY格式的年份值1901~2155
二、MySQL数据库的操作
1、登录数据库
mysql 参数
-D,--database=name 打开指定数据库
--delimiter=name 指定分隔符
-E,--vertical 垂直显示结果
-h,--host=name 服务器名称
-H,--html 提供HTML输出
-X,--xml 提供XML输出
-p,--password[=name]密码
-P,--port=# 端口号
--prompt=name 设置提示符
-u,--user=name 用户名
-V,--version 输出版本信息并退出

mysql -h 服务器主机地址 -u 用户名 -p 用户密码

2、退出登录
exit
quit
q
3、修改密码

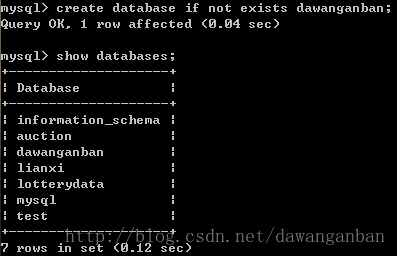
4、创建选择及查看数据库
创建数据库

选择数据库

删除数据库中的内容

上一教程我们讲了移动互联网开发的php自定义函数及数组,这一教程来讲讲客户端php上传下载文件,
一、文件的上传
1、客户端设置:
(1)、在
标签中将enctype和method两个属性指明相应的值。
Enctype="multipart/form-data"; Method="POST"
(2)、form表单中设置一个hidden类型的input框,其中name的值为MAX_FILE_SIZE的隐藏值
2、服务器端设置:
(1)、$_FILES多维数组:用于存储各种上传文件有关的信息
(2)、文件上传与php配置文件的设置,如以下php.ini文件中的一些指令
指令 默认值 功能描述
file_uploads ON 确定服务器上的PHP脚本是否可以接受HTTP文件上传
memory_limit 8M 设置脚本可以分配的最大内存量,防止失控的脚本独占服务器内存
upload_max_file 2M 限制PHP处理上传文件大小的最大值,此值必须小于POST_MAX_SIZE值
post_max_size 8M 限制通过POST方法可以接受信息的最大值
upload_tmp_dir NULL 上传文件的临时路径,可以是一个绝对路径

![]()


三、文件函数库
touch
设置文件的访问和修饰时间
bool touch(string $filename[, int $time[, int $time]])
copy
复制文件
bool copy(string $source, string $dest)
注意:移动文件请使用rename函数
file_put_contents
将一个字符串写入文件
int file_put_contents(string $filename, string $data[, int $flag[, resource $content]])
file_get_contents
将整个文件读到字符串
string file_get_contents(string $filename[, bool user_include_path [, resource $content[, int $offset[, int $maxlen]]]])
四、序列化与反序列化
serialize
序列化
string serialize(mixed $value)
注意:serialize()可处理除了resouce之外的任何类型。甚至可以serialize()那些包含了指向其自身引用的数组。
unserialize
反序列化
mixed unserialize(string $str)

![]()
![]()
● microtime
返回当前Unix时间戳和微秒数
mixed microtime([bool get_as_float]);
● date_default_timezone_set
设置默认时区
bool date_default_timezone_set(string timezone_identifier);
● date_default_timezone_get
获取默认时区
string date_default_timezone_get(void);
三、字符函数库
strlen
获取字符串长度
int strlen(string $str);
strtolower
字符串转换为小写
string strtolower(string $str);
strtoupper
字符串转换为大写
string strtoupper(string $str);
ucfirst
首字母大写
string ucfirst(string $str);
ucwords
将每个单词的首字母转换为大写字母
string ucwords(string $str);
ltrim
从字符串开始的位置删除空格或其他字符
string ltrim(string $str [, string $charlist]);
rtrim
从字符串结束的位置删除空格或者其他字符
string rtrim(string $str[, string $chirlist]);
trim
从字符串开始和结束的位置删除空格或者其他字符
str_replace
字符替换
mixed str_ireplace(mixed $search, mixed $replace, mixed $subject, [int $count]);
str_ireplace
字符替换
mixed str_ireplace(mixed $search, mixed $replace, mixed $subject, [int $count]);
md5
计算字符串的MD5哈希
string md5(string $str[, bool $raw_output=false]);
strpos
返回一个字符在另一个字符第一次出现的位置
int strpos(string haystack, mixed needle[, int offset]);
相关文章
- 这篇文章主要介绍了jquery实现加载更多"转圈圈"效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-11-10
- 最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性...2015-10-30
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 拜读一个开源框架,最想学到的就是设计的思想和实现的技巧。废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过,不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery又给扫一遍我也不会照本宣科的翻译...2014-05-31
- 当页面打开时我们需要执行一些操作,这个时候如果我们选择使用jquery的话,需要重写他的3中方法,自我感觉没什么区 别,看个人喜好了,第二种感觉比较简单明了: 第一种: 复制代码 代码如下: <script type="text/javas...2014-06-07
jquery中常用的SET和GET$(”#msg”).html循环介绍
复制代码 代码如下: $(”#msg”).html(); //返回id为msg的元素节点的html内容。 $(”#msg”).html(”new content“); //将“new content” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content $(”...2013-10-13- jquery中jquery.offset().top / left用于获取div距离窗口的距离,jquery.position().top / left 用于获取距离父级div的距离(必须是绝对定位的div)。 (1)先介绍jquery.offset().top / left css: 复制代码 代码如下: *{ mar...2013-10-13
jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03- 直接为大家介绍制作过程,希望大家可以喜欢。HTML结构该页面切换特效的HTML结构使用一个<main>元素来作为页面的包裹元素,div.cd-cover-layer用于制作页面切换时的遮罩层,div.cd-loading-bar是进行ajax加载时的loading进...2015-10-30
jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31- 这篇文章主要为大家详细介绍了jQuery实现广告显示和隐藏动画,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-05
- 本文实例讲述了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果。分享给大家供大家参考,具体如下:这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图...2015-10-30
jQuery+PHP发布的内容进行无刷新分页(Fckeditor)
这篇文章将使用jQuery,并结合PHP,将Fckeditor发布的内容进行分页,并且实现无刷新切换页面。 本文假设你是WEB开发人员,掌握了jQuery和PHP相关知识,并且熟知Fckeditor的配置和使用。...2015-10-23- jQuery实现带玻璃流光质感的手风琴特效是一款基于jQuery+CSS3实现的带玻璃流光质感的手风琴特效,分享给大家,具体如下效果图:具体代码如下:html代码: <section class="strips"> <article class="strips__strip"> <di...2015-11-24
- 有时候我们为了省事就操作键盘组合键去代替使用鼠标,我们今天就使用JQuery实现Ctrl+Enter提交表单。我们发帖时,在内容输入框中输入完内容后,可以点击“提交”按钮来发表内容。可是,如果你够“懒”,你可以不用动鼠标,只需按...2015-10-23
jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15
