解决React报错Style prop value must be an object
总览
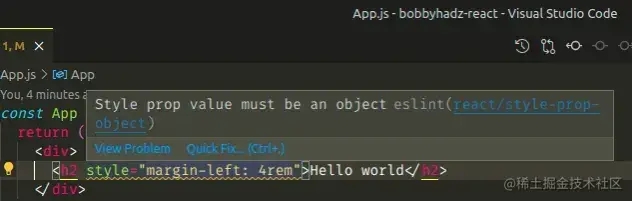
在React中,当我们为元素的style 属性传递字符串时,会产生"Style prop value must be an object"警告。为了解决该警告,使用从属性到值的映射。比如说,style={{paddingLeft: '15px'}} 。

这里有个例子来展示错误是如何发生的。
// App.js
const App = () => {
// ⛔️ Style prop value must be an object eslint(react/style-prop-object)
return (
<div>
<h1 style="margin-left: 4rem">Hello world</h1>
</div>
);
};
export default App;
映射
上述代码的问题在于,我们为h1元素的style属性传递了字符串。相反,style属性应该传递从属性到值的映射。
const App = () => {
return (
<div>
<h1
style={{
marginLeft: '4rem',
fontSize: '20px',
padding: '20px',
backgroundColor: 'salmon',
color: 'white',
}}
>
Hello world
</h1>
</div>
);
};
export default App;
需要注意的是,这里我们使用了2对大括号。外侧的大括号是对一个表达式的求值,内侧的大括号是包含属性名称和值的对象。
你还可以使用逻辑来计算特定的值。
const App = () => {
return (
<div>
<h1
style={{
marginLeft: 2 + 2 + 'rem',
fontSize: Math.random() > 0.5 ? '20px' : '40px',
padding: '20px',
backgroundColor: 'salmon',
color: 'white',
}}
>
Hello world
</h1>
</div>
);
};
export default App;
提取
你也可以将包含属性和值的对象提取到一个变量中。
const App = () => {
const h1Styles = {
marginLeft: 2 + 2 + 'rem',
fontSize: Math.random() > 0.5 ? '20px' : '40px',
padding: '20px',
backgroundColor: 'salmon',
color: 'white',
};
return (
<div>
<h1 style={h1Styles}>Hello world</h1>
</div>
);
};
export default App;
需要注意的是,CSS属性的命名必须是驼峰式。另一种方法是将你的CSS写在一个以.css为扩展名的文件中,并使用className属性来为你的元素声明样式。
下面是我们如何将h1元素的样式移到一个名为App.css的文件中的一个类中。
.my-h1 {
margin-left: 4rem;
font-size: 20px;
padding: 20px;
background-color: salmon;
color: white;
}
然后,我们可以导入该css文件,并使用my-h1类。
import './App.css';
const App = () => {
return (
<div>
<h1 className="my-h1">Hello world</h1>
</div>
);
};
export default App;
这是对内联样式的一种替代。需要注意的是,这个属性被称为className而不是class。原因是:class是JavaScript中的一个保留词。class关键字是用来声明ES6类的。
以上就是解决React报错Style prop value must be an object的详细内容,更多关于React 报错Style prop object的资料请关注猪先飞其它相关文章!
原文出处:https://juejin.cn/post/7129883616418463752
相关文章
关于React Native报Cannot initialize a parameter of type'NSArray<id<RCTBridgeModule>>错误(解决方案)
这篇文章主要介绍了关于React Native报Cannot initialize a parameter of type'NSArray<id<RCTBridgeModule>>错误,本文给大家分享解决方案,需要的朋友可以参考下...2021-05-12- 今天在脚本之家看了几篇关于vbs FileSystemObject的一些资料,发现不够详细与完整这里刚好发现了一篇更好的文章特整理一下,需要的朋友可以参考下...2020-06-30
React引入antd-mobile+postcss搭建移动端
本文给大家分享React引入antd-mobile+postcss搭建移动端的详细流程,文末给大家分享我的一些经验记录使用antd-mobile时发现我之前配置的postcss失效了,防止大家踩坑,特此把解决方案分享到脚本之家平台,需要的朋友参考下吧...2021-06-21- 这篇文章主要介绍了React使用高德地图的实现示例(react-amap),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-18
- js调试中经常会碰到输出的内容是对象而无法打印的时候,光靠alert只能打印出object标示,却不能打印出来里面的内容,甚是不方便,于是各方面整理总结了如下一个函数,能够将数组或者对象这类的结果一一打印出来,具体代码如下: fu...2015-10-21
使用 React 和 Threejs 创建一个VR全景项目的过程详解
这篇文章主要介绍了使用 React 和 Threejs 创建一个VR全景项目的过程详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-04-06- 思路其实没有那么复杂,把地图想成一个盒子容器,地图中心点想成盒子中心点;扎点在【地图中心点】不会动,当移动地图时,去获取【地图中心点】经纬度,设置某个位置的时候,将经纬度设置为【地图中心点】即可...2021-06-20
java中JSONObject转换为HashMap(方法+main方法调用实例)
这篇文章主要介绍了java中JSONObject转换为HashMap(方法+main方法调用实例),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-14解决vue props传Array/Object类型值,子组件报错的情况
这篇文章主要介绍了解决vue props传Array/Object类型值,子组件报错的情况,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-07- 这篇文章主要为大家详细介绍了React列表栏及购物车组件使用,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-06-28
- 这篇文章主要介绍了react使用antd表单赋值,用于修改弹框的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-29
- 这篇文章主要介绍了React Native 启动流程简析,文以 react-native-cli 创建的示例工程(安卓部分)为例,给大家分析 React Native 的启动流程,需要的朋友可以参考下...2021-08-18
- 这篇文章主要介绍了一百多行代码实现react拖拽hooks,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-21
- useState 通过在函数组件里调用它来给组件添加一些内部 state,React 会在重复渲染时保留这个 state,接下来通过一个示例来看看怎么使用 useState吧...2021-06-04
- 高阶组件就是接受一个组件作为参数并返回一个新组件(功能增强的组件)的函数。这里需要注意高阶组件是一个函数,并不是组件,这一点一定要注意,本文给大家分享React 高阶组件HOC使用小结,一起看看吧...2021-06-13
- 这篇文章主要介绍了React中使用setInterval函数的实例,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-04-06
- 本文主要介绍了react为什么不推荐使用index作为key,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-07-22
关于antd tree和父子组件之间的传值问题(react 总结)
这篇文章主要介绍了关于antd tree 和父子组件之间的传值问题,是小编给大家总结的一些react知识点,本文通过一个项目需求实例代码详解给大家介绍的非常详细,需要的朋友可以参考下...2021-06-02- 这篇文章主要介绍了React Class组件生命周期,包括react组件的两种定义方式和class组件不同阶段生命周期函数执行顺序,本文给大家介绍的非常详细,需要的朋友可以参考下...2021-08-14
- 对象其实就是一组数据和功能的集合。对象可以通过执行new操作符后跟要创建的对象类型的名称来创建。而创建Object类型的实例并为其添加属性和(或)方法,就可以创建自定义对象...2016-01-08
