JavaScript Echarts柱状图label优化中问题针对讲解
问题1
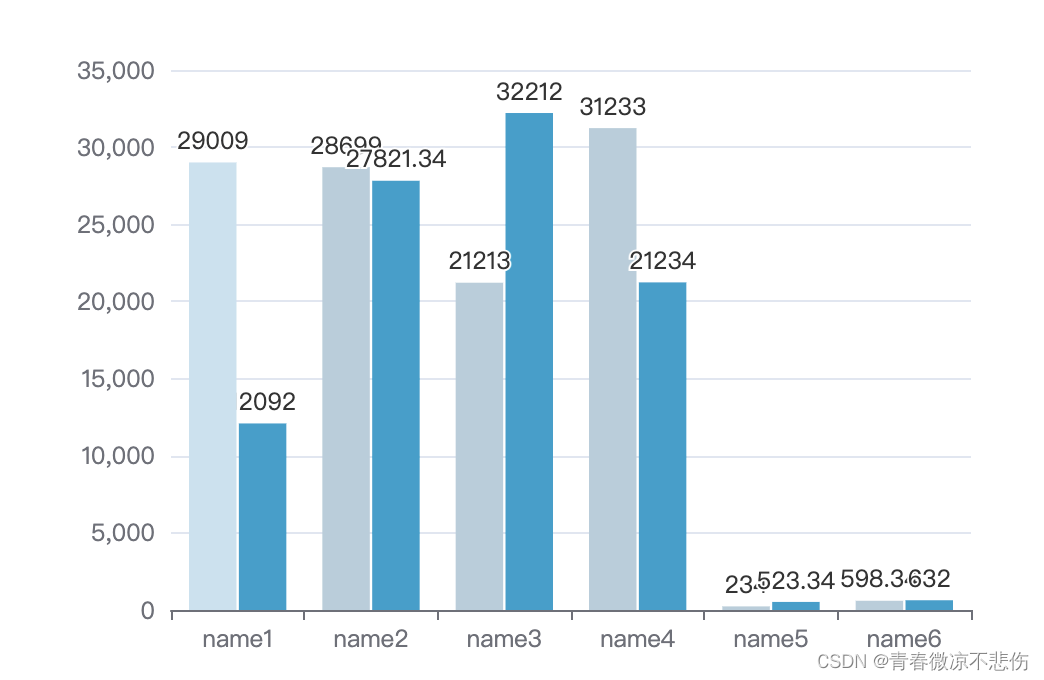
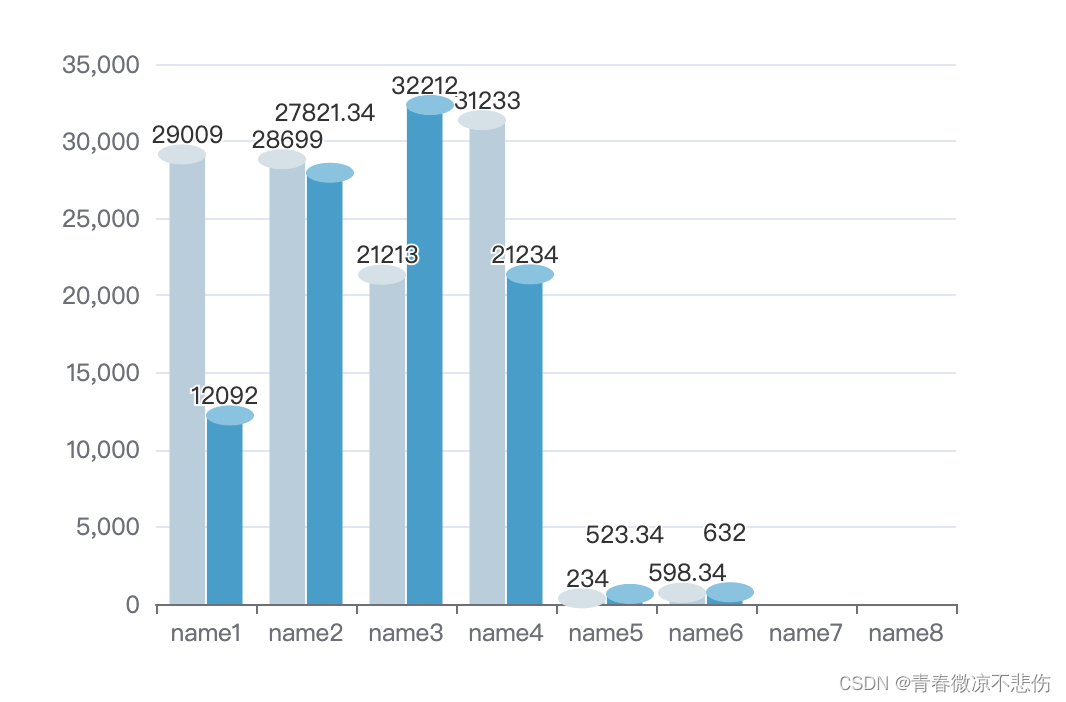
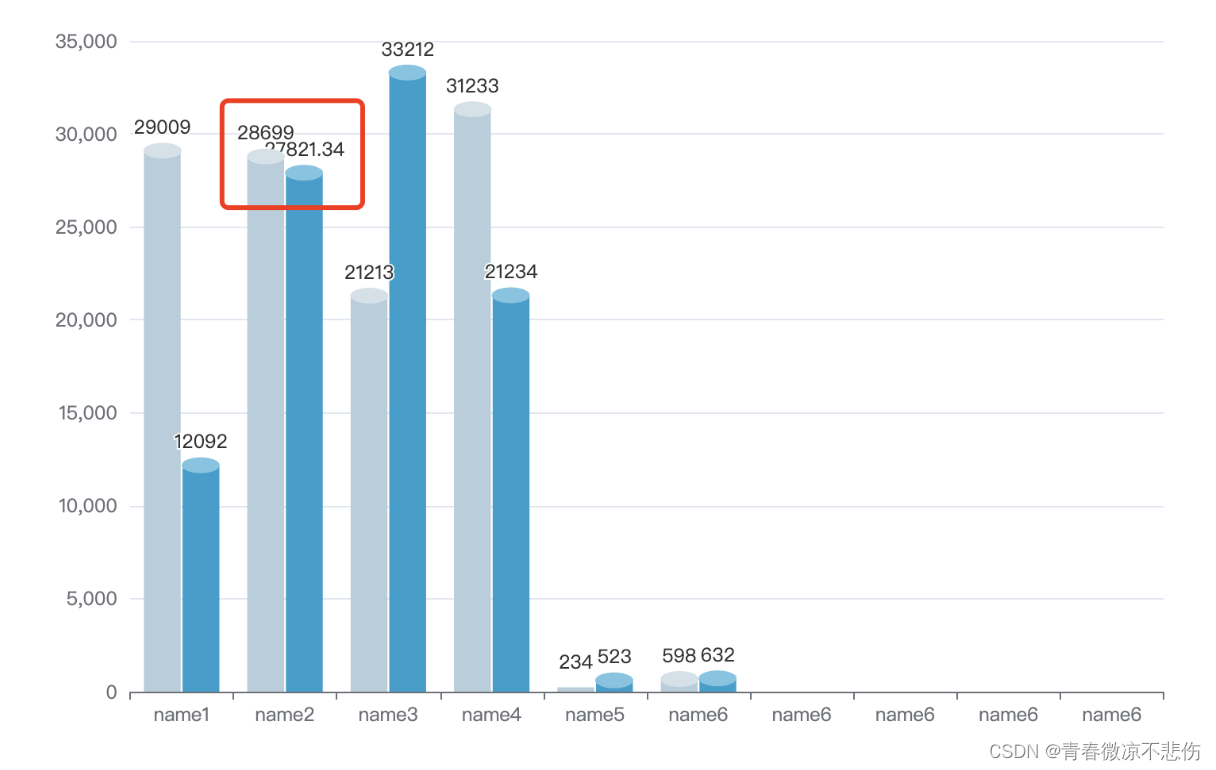
由于项目数据记录多或者数据值大的时候,会出现label重叠的现象,如下图。

解决方案
针对上述问题,解决思路如下:
1、求Y轴的最大值(我们用Y轴的最大值,去计算每个柱子在整个图中的占比)
2、计算每个数据的占比
3、占比小于某个值的label,向上移动一定距离
技术实现
求Y轴的最大值
由上图可知,我们有计划值、完成值两组数据,且这两组值共用一个Y轴。

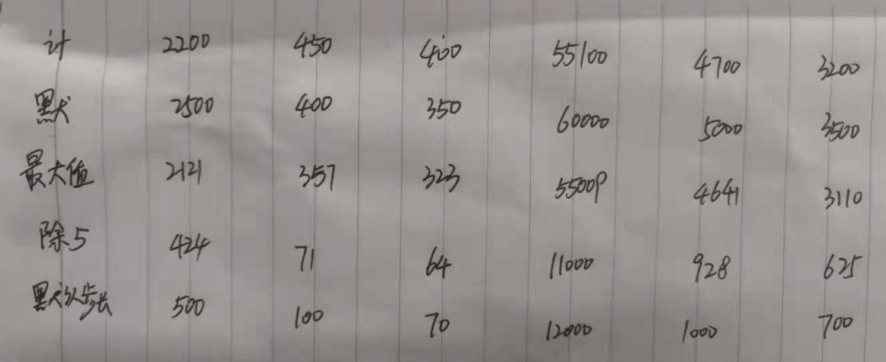
上图为观察的5组数据的值。
echarts默认分割段数为5,为了计算最大值,我们还默认为5。刚开始从网上找了一个求最大值的公式,计算后如上图的第一行,发现步长不好看,有可能还会有小数。
后来使用echarts默认的最大值,为上图第二行。
数据的最大值为上图的第三行。
最大值的步长为第四行。
默认步长为第五行。
经观察及多次试验发现步长可通过如下公式计算:
// 获取步长
const getStep = (value, count) => { // count是计算的层数
let num = Math.ceil(value / 10);
return num > 15 ? getStep(num, count + 1) : num * Math.pow(10, count);
}
// 求最大值
let stepVal = getStep(_.max(dataList) / 5, 1); // dataList - 计划值、完成值组成的数组
maxVal = stepVal * 5;
计算每个数据的占比
经上步可计算出每个数据在整个图中的占比。
let planRatio = parseFloat((plan / maxVal * 100).toFixed(2)); // 计划比 let nowRatio = parseFloat((now / maxVal * 100).toFixed(2)); // 完成比
移动label
通过各数据的占比,计算两者之间的差值,当差距小于n时,让该值的label向上移动。
// 移动label
data1.forEach((item, index) => {
let planRatio = parseFloat((item / maxVal * 100).toFixed(2)); // 计划比
let nowRatio = parseFloat((data2[index] / maxVal * 100).toFixed(2)); // 完成比
let nowVal;
if (data2[index] === 0) {
nowVal = data2[index];
} else { // 两个比值小于5,错落显示
nowVal = Math.abs(nowRatio - planRatio) < 4 ? {value: data2[index], label: {offset: [0, -20]}} : data2[index];
}
option.series[0].data.push(item);
option.series[1].data.push(nowVal);
})
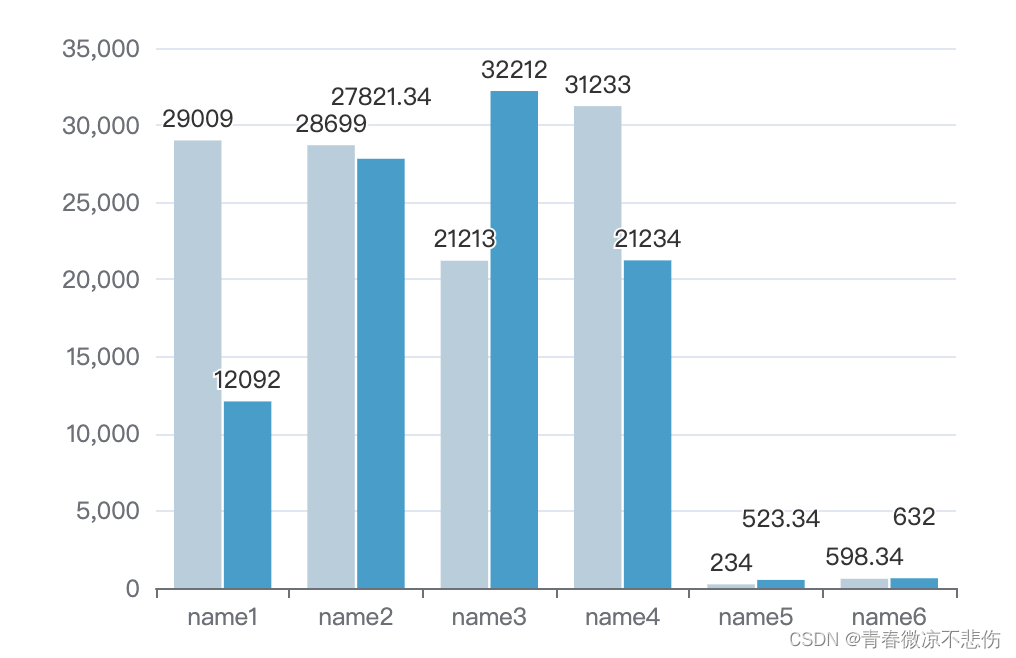
最终效果图

问题2
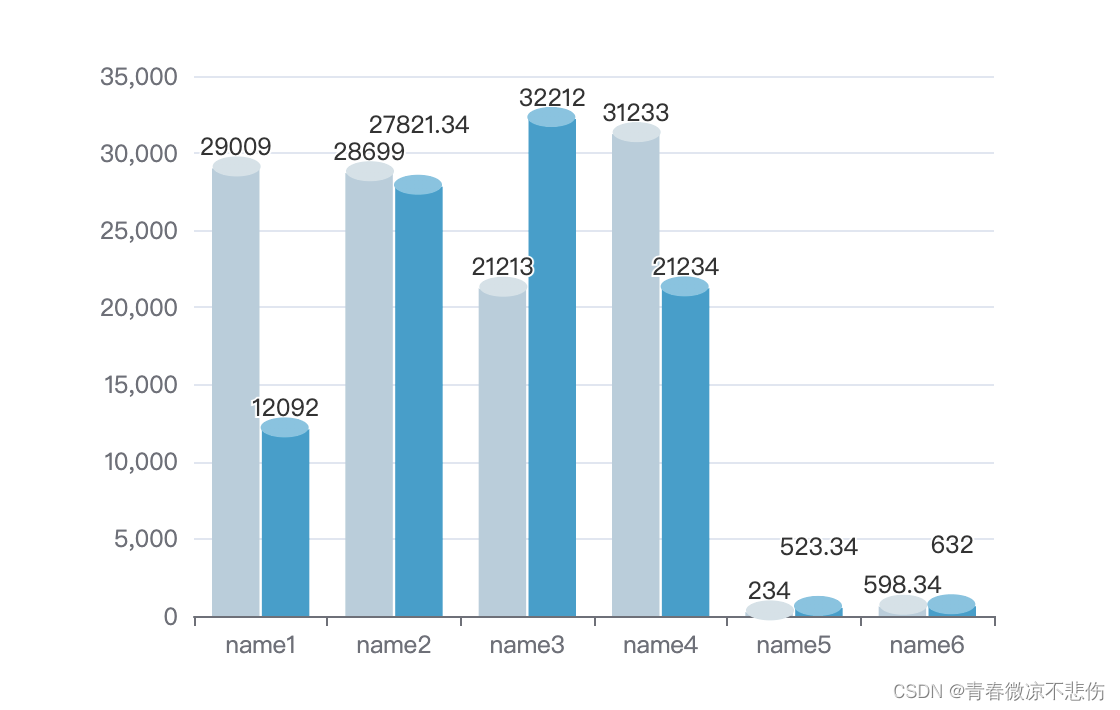
为了视觉上更直观,客户要求将平面柱状图改成立体柱状图,效果如下。

思路
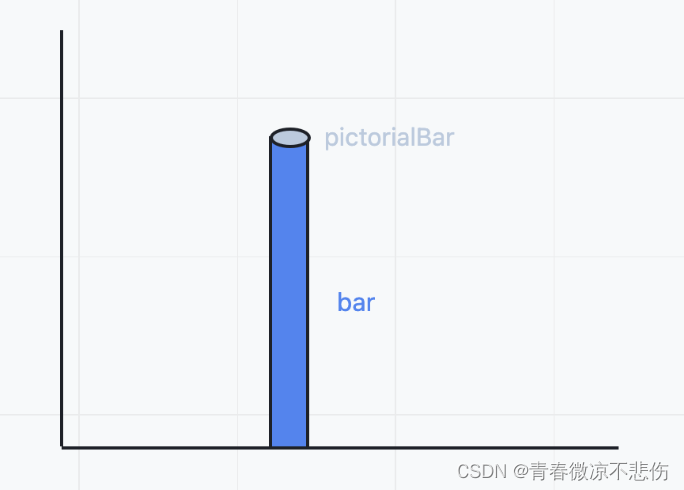
普通柱状图(bar)+ 象形柱图(pictorialBar)

难点1
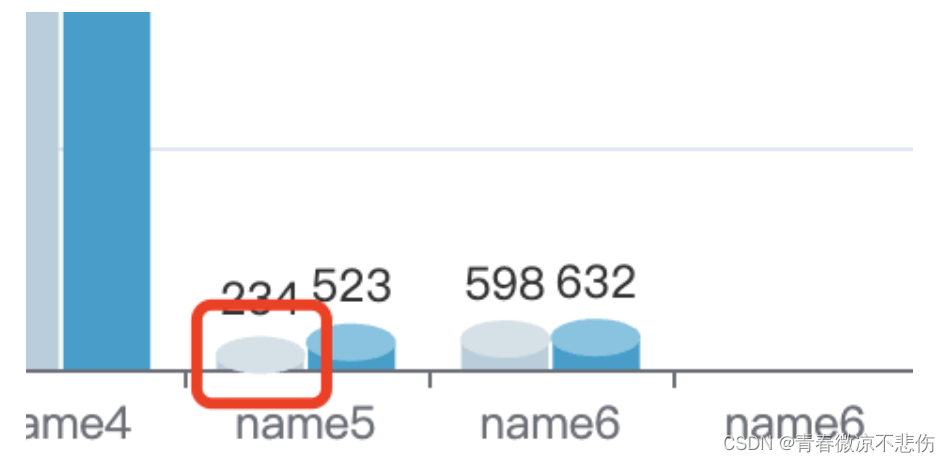
由于数据是不固定的,所以当数据量大的时候,普通柱状图的柱子宽度会自适应,而象形图的大小确是固定的,所以会出现顶部椭圆和柱子宽度不匹配的现象,如下图

解决方案
根据数据长度,动态设置象形图的大小及偏移位置。
// 不同数据长度对应不同柱子宽度
const getSymbolSize = () => {
let len = dataName.length;
switch (len) {
case 6:
return [24, 10];
case 7:
return [20, 8];
case 8:
return [18, 8];
default:
return [24, 10];
}
}
// 不同数据长度对应不同柱子偏移
const getSymbolOffset = (i) => {
let len = dataName.length;
switch (len) {
case 6:
return i === 2 ? [-12, -6] : [12, -6];
case 7:
return i === 2 ? [-11, -5] : [11, -5];
case 8:
return i == 2 ? [-9, -5] : [9, -5];
default:
return i === 2 ? [-12, -6] : [12, -6];
}
}
难点2
在echarts图中,z值控制图形的前后顺序。z值小的图形会被z值大的图形覆盖。由于象形图的z值比柱状图的z值大,所以会把柱状图的label值给覆盖了,如下图。

解决方案
将label值根据数据的大小动态的显示到柱状图或者象形图上。
PS:不可以直接显示到象形图上,因为数据值很小的情况只看到了象形图,所以不显示象形图

到此这篇关于JavaScript Echarts柱状图label优化中问题针对讲解的文章就介绍到这了,更多相关JavaScript Echarts柱状图内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://blog.csdn.net/u010753613/article/details/128084870
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19- 这篇文章主要介绍了matplotlib bar()实现百分比堆积柱状图,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-24
- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 这篇文章主要介绍了解决echarts 一条柱状图显示两个值,类似进度条的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-20
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
基于JavaScript如何实现私有成员的语法特征及私有成员的实现方式
前言在面向对象的编程范式中,封装都是必不可少的一个概念,而在诸如 Java,C++等传统的面向对象的语言中, 私有成员是实现封装的一个重要途径。但在 JavaScript 中,确没有在语法特性上对私有成员提供支持, 这也使得开发人员使...2015-10-30
