vue中使用定义好的变量设置css样式详解
前言
在做项目的时候,通常会遇到需要在 HTML 标签上绑定变量来设置样式,对于这种需求,共有两种情况。
实现
第一种情况
如果是对于代码中实实在在存在的 HTML 标签,我们可以直接绑定变量来设置样式,比如改变表格的边框。
- 先设置一个表格边框样式的 JS 变量(table_border)。
- 再在 HTML 标签的 style 属性上绑定该 JS 变量。
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:style="table_border"
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
table_border: 'border: 1px solid red'// 设置表格边框样式
}
}
}
</script>
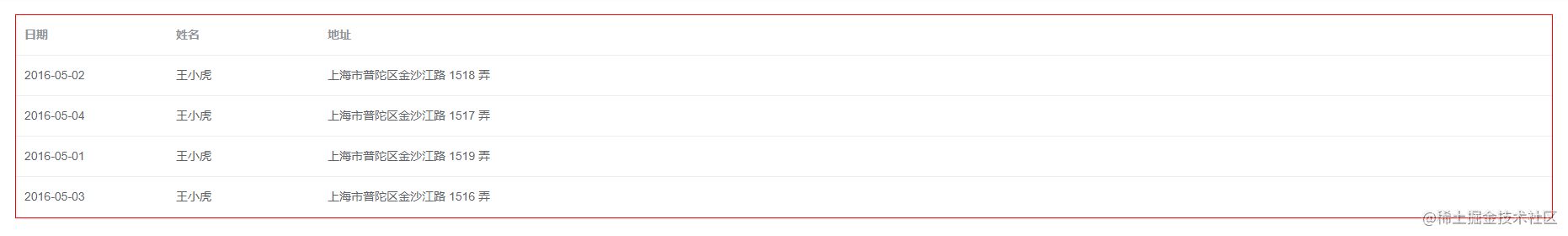
效果如下:

第二种情况
如果我想手动改变表格表头的边框颜色,有时候由于一些 UI 框架的组件是封装好的,实际的 HTML 标签代码中并不能直接设置,这时候就需要在 css 中进行设置,那么怎么在 css 中使用变量呢。
语法
首先,我们要搞明白在 css 中如何声明一个 css 变量,如下:
--color: red
如何使用该 css 变量,如下:
.className{
color: var(--color)
}
方法一
基于以上语法,我们来实现设置表格表头的边框,如下:
- 先设置样式,一个表格边框样式的 JS 变量(table_border)及一个表头边框样式的 JS 变量(table_header_border)。
- 再在 computed 中定义一个参数(setStyles),其返回值为 css 样式集。其中键为 css 变量名,值为 css 样式属性值。
- 将该参数(setStyles)绑定到 HTML 标签的 Style 属性上。
- 最后在 style 中使用,找到需要改变或者设置样式的 HTML 标签的 className,将 css 变量进行绑定即可。
<template>
<div class="app-container">
<template>
<el-table
:data="tableData"
:style="setStyles"
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
table_border: '1px solid red', // 设置表格边框样式
table_header_border: '3px solid green'// 设置表头边框样式
}
},
computed: {
setStyles() {
return {
'--tableBorder': this.table_border,
'--tableHeaderBorder': this.table_header_border
}
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
</style>
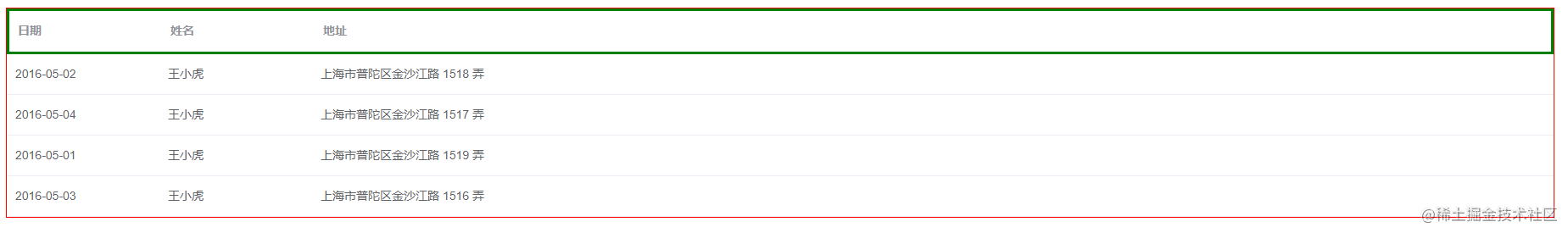
效果如下:

方法二
对于第二种情况,除了以上方法以外,我们还可以在 HTML 标签上使用 ref 属性来实现,如下:
- 先设置样式,一个表格边框样式的 JS 变量(table_border)及一个表头边框样式的 JS 变量(table_header_border)。
- 在 HTML 标签上设置属性 ref 为 tableStyle。
- 再在 methods 中定义一个方法 setStyles,该方法通过 this.refs.tableStyle.refs.tableStyle.refs.tableStyle.el.style.setProperty 来手动将定义好的 JS 变量值绑定到对应的 css 变量上。
- 在 mounted 中调用 setStyles 方法。
- 最后在 style 使用,找到需要改变或者设置样式的 HTML 标签的 className,将 css 变量进行绑定即可。
<template>
<div class="app-container">
<template>
<el-table
ref="tableStyle"
:data="tableData"
>
<el-table-column
prop="date"
label="日期"
width="180"
/>
<el-table-column
prop="name"
label="姓名"
width="180"
/>
<el-table-column
prop="address"
label="地址"
/>
</el-table>
</template>
</div>
</template>
<script>
export default {
data() {
return {
// 表格数据
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}],
table_border: '1px solid red', // 设置表格边框样式
table_header_border: '3px solid green'// 设置表头边框样式
}
},
mounted() {
this.setStyles()
},
methods: {
setStyles() {
this.$nextTick(() => {
this.$refs.tableStyle.$el.style.setProperty('--tableBorder', this.table_border) // 给变量赋值
this.$refs.tableStyle.$el.style.setProperty('--tableHeaderBorder', this.table_header_border) // 给变量赋值
})
}
}
}
</script>
<style lang="scss">
.el-table--fit{
border: var(--tableBorder);
}
.el-table__header-wrapper{
border: var(--tableHeaderBorder);
}
</style>
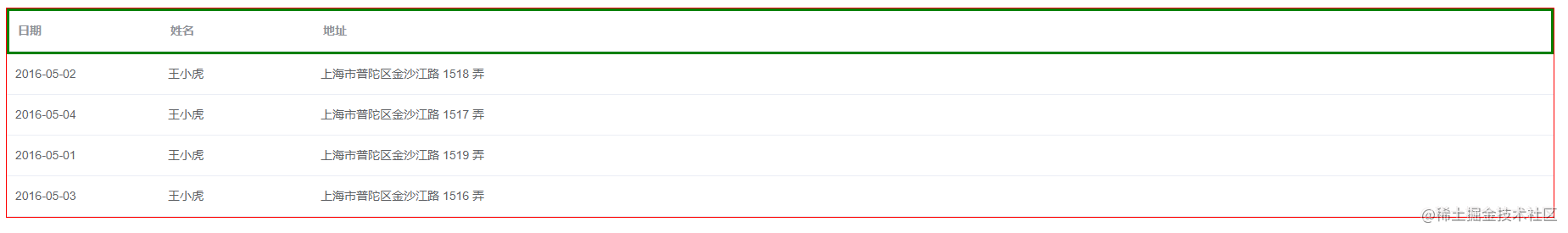
效果如下:

总结
对于在 css 中定义 css 变量来获取 JS 变量设置样式,我个人感觉挺有用的,特别是在做自适应的时候,总是需要动态获取一些样式数据来进行渲染。
到此这篇关于vue中使用定义好的变量设置css样式的文章就介绍到这了,更多相关vue定义好的变量设置css样式内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
原文出处:https://juejin.cn/post/7071143017276522527
相关文章
- 下面本文章来给大家介绍在php中成员变量的一些对比了,文章举了四个例子在这例子中分别对不同成员变量进行测试与获取操作,下面一起来看看。 有如下4个代码示例,你认...2016-11-25
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
- 本文主要介绍了C#变量命名规则小结,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-09
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了R语言删除指定变量或对象的操作方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
