详解React的组件通讯
组件通讯介绍
内容
- 组件是独立且封闭的单元,默认情况下,只能使用组件自己的数据。
- 在组件化过程中,我们将一个完整的功能拆分成多个组件,以更好的完成整个应用的功能。
- 而在这个过程中,多个组件之间不可避免的要共享某些数据
- 为了实现这些功能,就需要打破组件的独立封闭性,让其与外界沟通。这个过程就是组件通讯。
三种方式
- 父子组件之间
- 兄弟组件之间
- 跨组件层级
小结
组件中的状态是私有的,也就是说,组件的状态只能在组件内部使用,无法直接在组件外使用
组件通讯-父传子
内容:
- 父组件提供要传递的state数据
- 给子组件标签添加属性,值为 state 中的数据
- 子组件中通过 props 接收父组件中传递的数据
核心代码
父组件提供数据并且传递给子组件
class Parent extends React.Component {
state = { lastName: '王' }
render() {
return (
<div>
传递数据给子组件:<Child name={this.state.lastName} />
</div>
)
}
}
子组件接收数据
function Child(props) {
return <div>子组件接收到数据:{props.name}</div>
}
组件通讯-子传父
思路
利用回调函数,父组件提供回调,子组件调用,将要传递的数据作为回调函数的参数。
步骤
1.父组件
1.定义一个回调函数f(将会用于接收数据)
2.将该函数f作为属性的值,传递给子组件
2.子组件
1.通过 props 获取f
2.调用f,并传入将子组件的数据
核心代码
父组件提供函数并且传递给子组件
class Parent extends React.Component {
state: {
num: 100
}
f = (num) => {
console.log('接收到子组件数据', num)
}
render() {
return (
<div>
子组件:<Child f={this.f} />
</div>
)
}
}
子组件接收函数并且调用
class Child extends React.Component {
handleClick = () => {
// 调用父组件传入的props,并传入参数
this.props.f(100)
}
return (
<button onClick={this.handleClick}>点我,给父组件传递数据</button>
)
}
小结
子传父:在子组件中调用从父组件中定义的方法,并根据需要传入参数
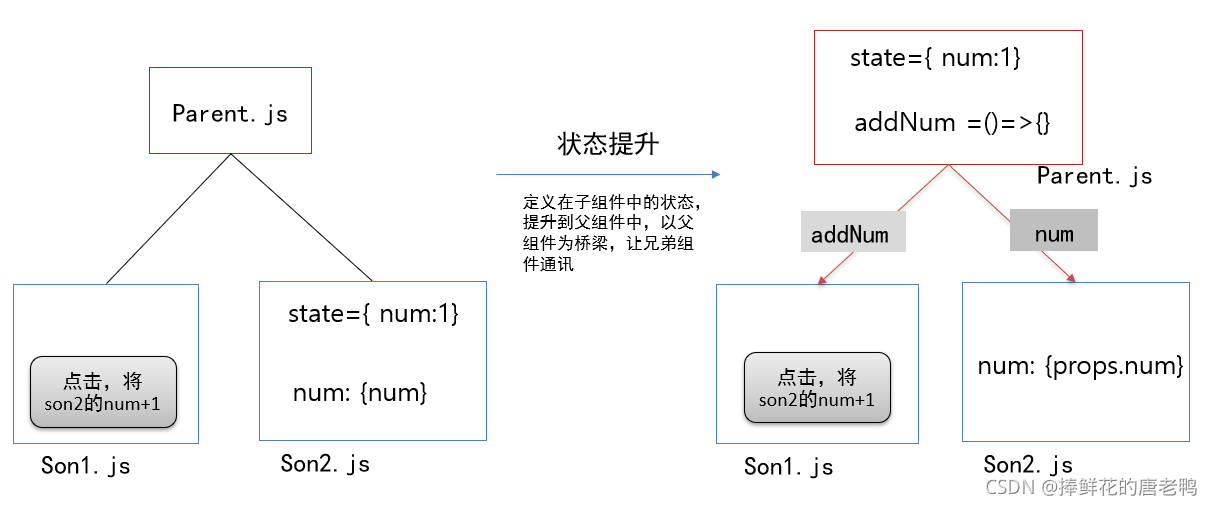
组件通讯-兄弟组件
在React中没有确定的兄弟组件,就没有这个说法哈,有的只有状态提升.
思路
- 将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态
- 思想:状态提升
- 公共父组件职责:
- 提供共享状态
- 提供操作共享状态的方法
- 要通讯的子组件只需通过 props 接收状态或操作状态的方法

核心代码
parent.js
import React, { Component } from 'react'
import ReactDOM from 'react-dom'
import Jack from './Jack'
import Rose from './Rose'
class App extends Component {
// 1. 状态提升到父组件
state = {
msg: '',
}
render() {
return (
<div>
<h1>我是App组件</h1>
<Jack say={this.changeMsg}></Jack>
{/* 2. 把状态给子组件显示 */}
<Rose msg={this.state.msg}></Rose>
</div>
)
}
changeMsg = (msg) => {
this.setState({
msg,
})
}
}
// 渲染组件
ReactDOM.render(<App />, document.getElementById('root'))
Son1.js
import React, { Component } from 'react'
export default class Jack extends Component {
render() {
return (
<div>
<h3>我是Jack组件</h3>
<button onClick={this.say}>说</button>
</div>
)
}
say = () => {
this.props.say('you jump i look')
}
}
Son2.js
import React, { Component } from 'react'
export default class Rose extends Component {
render() {
return (
<div>
<h3>我是Rose组件-{this.props.msg}</h3>
</div>
)
}
}
组件通讯 -跨级组件通讯
想在vue中使用跨级组件通讯,需要使用Context
使用Context的步骤
共三步:
1.导入并调用createContext方法,从结果中解构出 Provider, Consumer 组件
import { createContext } from 'react'
const { Provider, Consumer } = createContext()
2.使用 Provider 组件包裹根组件,并通过 value 属性提供要共享的数据
return (
<Provider value={ 这里放要传递的数据 }>
<根组件的内容/>
</Provider>
)
3.在任意后代组件中,使用第2步中导出的Consumer组件包裹整个组件
return (
<Consumer>
{
(data) => {
// 这里的形参data 就会自动接收Provider中传入的数据
// console.log(data)
return <组件的内容>
}
}
</Consumer>
)
落地代码
建立context.js文件
import { createContext } from 'react'
const { Provider, Consumer } = createContext()
export { Consumer, Provider }
改造根组件
import { Provider } from './context'
render () {
return (
<Provider value={{ num: this.state.num }}>
<div>
根组件, num: {this.state.num}
<Parent />
<Uncle />
</div>
</Provider>
)
}
改造后代组件 Uncle.js
import React from 'react'
import { Consumer } from './context'
export default class Uncle extends React.Component {
render () {
return (
<Consumer>
{(data) => {
return <div>我是Uncle组件, {data.num}</div>
}}
</Consumer>
)
}
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注猪先飞的更多内容!
原文出处:https://blog.csdn.net/weixin_58207509/article/details/121213
相关文章
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
关于React Native报Cannot initialize a parameter of type'NSArray<id<RCTBridgeModule>>错误(解决方案)
这篇文章主要介绍了关于React Native报Cannot initialize a parameter of type'NSArray<id<RCTBridgeModule>>错误,本文给大家分享解决方案,需要的朋友可以参考下...2021-05-12- 今天我们来给大家介绍下在Vue开发中我们经常会碰到的一种需求场景,本文主要介绍了Vue动态查询规则生成组件,需要的朋友们下面随着小编来一起学习学习吧...2021-05-27
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- 这篇文章主要介绍了vue中如何使用element的日历组件,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-30
React引入antd-mobile+postcss搭建移动端
本文给大家分享React引入antd-mobile+postcss搭建移动端的详细流程,文末给大家分享我的一些经验记录使用antd-mobile时发现我之前配置的postcss失效了,防止大家踩坑,特此把解决方案分享到脚本之家平台,需要的朋友参考下吧...2021-06-21- 这篇文章主要介绍了React使用高德地图的实现示例(react-amap),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-18
使用 React 和 Threejs 创建一个VR全景项目的过程详解
这篇文章主要介绍了使用 React 和 Threejs 创建一个VR全景项目的过程详解,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-04-06- 这篇文章主要介绍了Vue多选列表组件深入详解,这个是vue的基本组件,有需要的同学可以研究下...2021-03-03
- 前些日子了解到mqtt这样一个协议,可以在web上达到即时通讯的效果,所以下面这篇文章主要给大家介绍了关于vue中如何利用mqtt服务端实现即时通讯的相关资料,需要的朋友可以参考下...2021-07-01
- 在网页中,经常见到进度条效果,那么这些个性的进度条组件效果是怎么实现的呢,下面脚本之家小编给大家分享Bootstrap进度条组件知识详解,感兴趣的朋友要求学习吧...2016-05-04
- 思路其实没有那么复杂,把地图想成一个盒子容器,地图中心点想成盒子中心点;扎点在【地图中心点】不会动,当移动地图时,去获取【地图中心点】经纬度,设置某个位置的时候,将经纬度设置为【地图中心点】即可...2021-06-20
- 这篇文章主要介绍了Vue 过渡(动画)transition组件案例详解,非常不错,具有参考借鉴价值,需要的朋友参考下...2017-01-26
- 这篇文章主要为大家详细介绍了vue递归实现自定义tree组件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-20
- 这篇文章主要为大家详细介绍了React列表栏及购物车组件使用,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-06-28
- 这篇文章主要介绍了react使用antd表单赋值,用于修改弹框的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-29
- 这篇文章主要介绍了Vue父子组件传值的一些坑,帮助大家更好的理解和使用vue父子组件,感兴趣的朋友可以了解下...2020-09-16
- 这篇文章主要介绍了React Native 启动流程简析,文以 react-native-cli 创建的示例工程(安卓部分)为例,给大家分析 React Native 的启动流程,需要的朋友可以参考下...2021-08-18
- 这篇文章主要为大家详细介绍了Bootstarp创建可折叠组件的对应方法,以实例为大家分享了Bootstrap折叠组件,感兴趣的小伙伴们可以参考一下...2016-02-26
使用Angular CDK实现一个Service弹出Toast组件功能
本文主要写用cdk实现一个简单的Toast组件,使用的是cdk中的overlay模块,需要手动安装环境,具体安装方法及相关实现代码跟随小编一起看看吧...2021-07-28
