vue开发树形结构组件(组件递归)
更新时间:2021年8月20日 16:00 点击:2449
本文实例为大家分享了vue开发树形结构组件的具体代码,供大家参考,具体内容如下
需求
一个页面,要显示商品分类,同时每个分类下面还拥有若干子类,子类也可以有子类。
要实现全选单选,子类被逐个全选父类也要标记选中。
第一反应就是树形结构,和递归调用。曾经在做WPF时记得有现成的组件,也学着写过对应的后台。这次我要自己写一个前端的组件了。
这只是我自己花了点时间写的一个vue组件,尚可优化及拓展。仅此与大家分享一下。
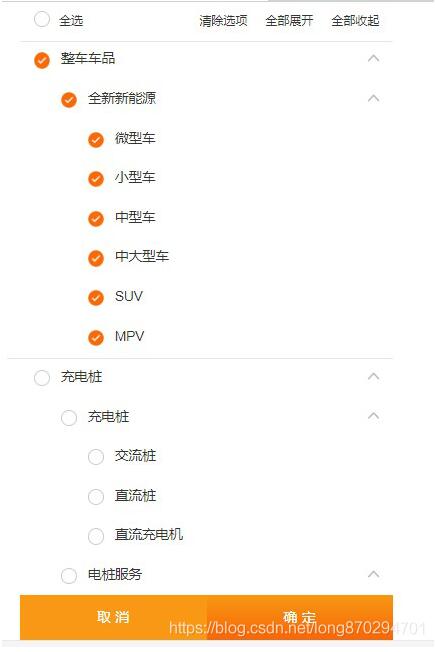
效果

实现
<template>
<div id="TreeMenu">
<div v-for="(node, index) in nodes" :class="{'TreeMenu-row-border-bottom': !depth}">
<div class="TreeMenu-row">
<img class="TreeMenu-row-selectimg" src="../assets/img/MembersPriceActivity/selected.png" @click="selectNode(0,node)" v-show="node.IsSelected"/>
<img class="TreeMenu-row-selectimg" src="../assets/img/MembersPriceActivity/select.png" @click="selectNode(1,node)" v-show="!node.IsSelected"/>
<div class="TreeMenu-row-firstdiv" :class="{'TreeMenu-row-border-bottom': node.ChildTypeList&&node.IsExpanded }" @click="expandNode(!node.IsExpanded,node)">
<label v-text="node.Name"></label>
<img class="TreeMenu-row-arrowimg" src="../assets/img/MembersPriceActivity/top.png" v-if="node.ChildTypeList" v-show="!node.IsExpanded">
<img class="TreeMenu-row-arrowimg" src="../assets/img/MembersPriceActivity/down.png" v-if="node.ChildTypeList" v-show="node.IsExpanded">
</div>
<TreeMenu :nodes="node.ChildTypeList" :fatherIndex="index" :depth="depth+1" v-on:selectFatherNode="selectFatherNode" v-if="node.ChildTypeList" v-show="!node.IsExpanded"></TreeMenu>
</div>
</div>
</div>
</template>
js:
<script>
export default{
name: 'TreeMenu',
data () {
return {
goodstype: {
ID: '',
ParentID: '',
Name: '',
Code: '',
Level: 0,
ImgUrl: null,
ChildTypeList: []
}
}
},
props: {
nodes: {
type: Array,
default: () => {
return []
}
},
fatherIndex: {
type: Number,
default: 0
},
depth: {
type: Number,
default: 0
}
},
watch: {},
created () {},
mounted () {},
destroyed () {},
methods: {
// 选中/取消 当前节点
selectNode (choice, node) {
node.IsSelected = choice
this.selectChildrenNode(choice, node.ChildTypeList || [])
this.$emit('selectFatherNode', choice, this.fatherIndex, this.nodes.every((node) => { return node.IsSelected === choice }))
},
// 子节点修改选中状态
selectChildrenNode (choice, nodes, self) {
let _self = self || this
nodes.forEach((node) => { node.IsSelected = choice; _self.selectChildrenNode(choice, node.ChildTypeList || [], _self) })
},
// 作为父级节点检查是否需要修改选中状态(仅用于子节点调用)
selectFatherNode (choice, index, childrenState) {
if (choice) {
// 若其[Index]节点下子节点均为被选中状态,该[Index]节点就应该被选中
if (childrenState) {
this.nodes[index].IsSelected = choice
this.$emit('selectFatherNode', choice, this.fatherIndex, this.nodes.every((node) => { return node.IsSelected === choice }))
}
} else {
// 若其[Index]节点下子节点有未被选中状态的,该[Index]节点就应该未选中
this.nodes[index].IsSelected = choice
this.$emit('selectFatherNode', choice, this.fatherIndex, false)
}
},
// 展开/收起 当前节点
expandNode (choice, node) {
node.IsExpanded = choice
if (!choice) {
this.expandChildrenNode(choice, node.ChildTypeList)
}
},
// 子节点收起
expandChildrenNode (choice, nodes, self) {
let _self = self || this
nodes.forEach((node) => { node.IsExpanded = choice; _self.expandChildrenNode(choice, node.ChildTypeList || [], _self) })
}
}
}
</script>
CSS:
<style lang="scss" scoped>
#TreeMenu {
.TreeMenu-row{
margin-left: 30px;
font-size: 15px;
padding: 12px 0 0 0;
}
.TreeMenu-row-firstdiv{
height: 32px;
margin-left: 30px;
}
.TreeMenu-row-arrowimg{
float: right;
margin-right: 15px;
width: 13px;
}
.TreeMenu-row-selectimg{
float: left;
width: 18px;
vertical-align: text-bottom;
}
.TreeMenu-row-border-bottom{
border-bottom: solid 1px #e6e6e6;
}
.TreeMenu-row-border-top{
border-top: solid 1px #e6e6e6;
}
}
</style>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: JS基于VUE组件实现城市列表效果
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
- 这篇文章主要介绍了WebStorm无法正确识别Vue3组合式API的解决方案,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...2021-02-18
