Jupyter Notebook运行JavaScript的方法
后面也加了怎么在 VSC 中使用 Jupyter Notebook……
安装 Anaconda
安装部分我是直接使用 Anaconda 安装的,这个下载 msi 就可以了,没有什么难的。
遇到报错,以及配置 Anaconda
报错信息如下:
D:\>jupyter notebook
Traceback (most recent call last):
File "C:\ProgramData\Anaconda3\Scripts\jupyter-notebook-script.py", line 6, in <module>
from notebook.notebookapp import main
File "C:\ProgramData\Anaconda3\lib\site-packages\notebook\notebookapp.py", line 49, in <module>
from zmq.eventloop import ioloop
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\__init__.py", line 47, in <module>
from zmq import backend
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\__init__.py", line 40, in <module>
reraise(*exc_info)
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\utils\sixcerpt.py", line 34, in reraise
raise value
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\__init__.py", line 27, in <module>
_ns = select_backend(first)
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\select.py", line 28, in select_backend
mod = __import__(name, fromlist=public_api)
File "C:\ProgramData\Anaconda3\lib\site-packages\zmq\backend\cython\__init__.py", line 6, in <module>
from . import (constants, error, message, context,
ImportError: DLL load failed: The specified module could not be found.
最怕的就是 The specified module could not be found报错,Stack Overflow 上有一个解决方案,但是需要下载额外的 DDL——下载非官方的 DDL 从来都不是解决问题的办法。
后来又找了一下,发现这种情况下一般是 Anaconda 没有配置好:将 Anaconda 下 Library 中的 bin 添加到 PATH 中就好了。
以上面的报错信息为例,对应的 bin 文件夹在 C:\ProgramData\Anaconda3\Library\bin 中。
Windows 系统中配置 Anaconda 的确不是非常友好,需要手动将一些变脸添加到 PATH 中,以我的安装目录 C:\ProgramData\Anaconda3 为例:
set PATH=%PATH%;C:\ProgramData\Anaconda3;C:\Anaconda3\ProgramData\Scripts\
或是手动找到 System Environment Variables 进行更新。
这个时候,PATH 中有的关于 Anaconda 的路径应该有 3 个:
C:\ProgramData\Anaconda3C:\Anaconda3\ProgramData\Scripts\C:\ProgramData\Anaconda3\Library\bin
配置完了尝试一下在 CMD 中运行 conda,可以就代表大部分的功能都可以在 CMD 中使用,不需要另外打开 Conda Terminal 了。再试着运行一下 jyputer,报错信息应该就会消失了。
如果配置都不能解决问题,那就得尝试一下重装了。
在指定文件夹运行 Jupyter Notebook
在 CMD 中切换到指定的位置,然后运行 Jupyter Notebook。以 D 盘为例:
> pushd D:\ # 直接运行 Jupyter Notebook 即可 > jupyter notebook
Jupyter Notebook 安装 JavaScript 环境
npm 上有一个包:ijavascript。
ijavascript 的描述是一个在 Jupyter Notebook 上运行 JavaScript 核心的工具,安装方式也非常简单,以 Anaconda 为例:
conda install nodejs npm install -g ijavascript ijsinstall
除了 Anaconda 的版本之外,它也支持 Windows 原生,MacOS 和 Linux。
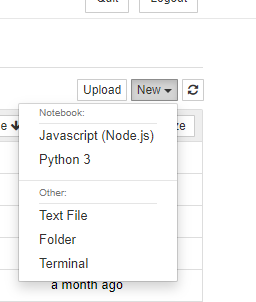
安装完成重新运行后就能看到 Jupyter Notebook 此刻已经可以打开新建一个 NodeJS 的笔记本环境了:

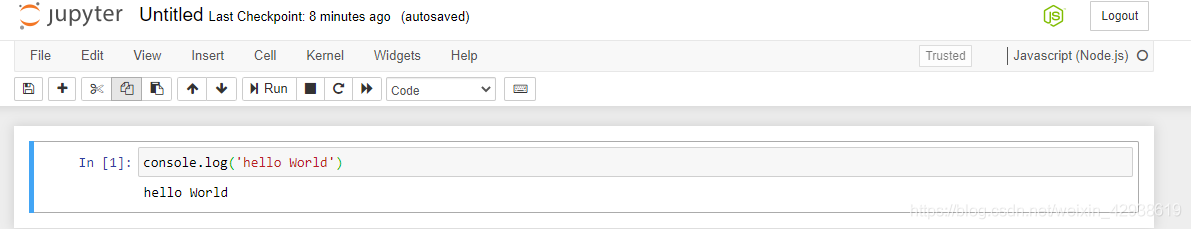
试运行一下:

在 VSC 中使用 Jupyter Notebook
首先,确认 Jupyter 插件安装好了。
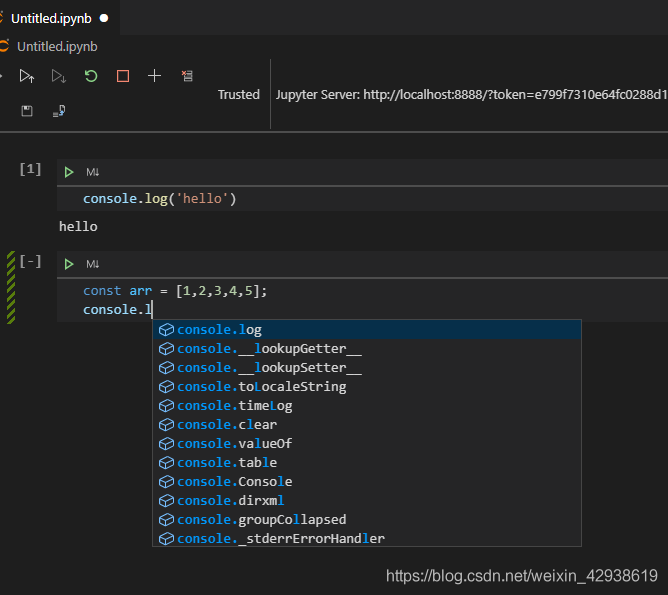
其次,在 VSC 中打开 Jupyter Notebook:

要想成功运行环境的话,必须要配置一下 Jupyter Server,不然默认的环境无法运行 JavaScript runtime。用 VSC 主要还是觉得 VSC 的提示功能比原生的 Jupyter Notebook 稍微好一点,当然,也有可能是因为我 Jupyter Notebook 用得少,对于快捷键不是非常熟悉。
在 Jupyter Notebook 中使用 Node Module
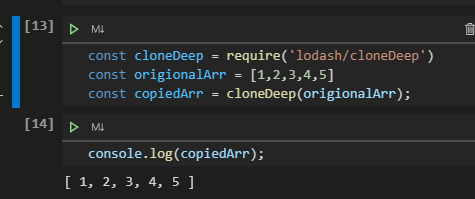
直接使用 npm init 将根目录初始化为一个 node 项目,随后再正常引入即可:

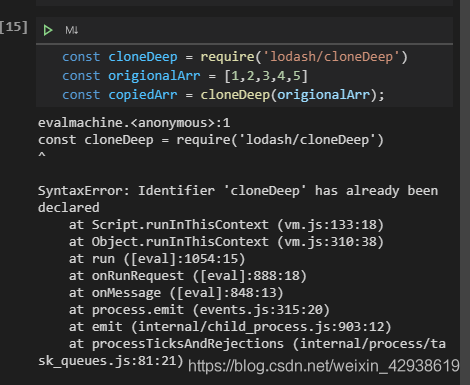
注意,要引用的变量名,在不确定的最好还是使用 var 声明,因为这个环境是全局的,如果实验性质用 const 声明可能会报错(毕竟无法修改)。
而且,最好分开声明,防止因为变量已经声明过而报错:

到此这篇关于Jupyter Notebook运行JavaScript的方法的文章就介绍到这了,更多相关Jupyter Notebook运行JavaScript内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19Jupyter Notebook读取csv文件出现的问题及解决
这篇文章主要介绍了JupyterNotebook读取csv文件出现的问题及解决,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2023-01-06- 最近做一个小项目不可避免的需要前端脚本与后台进行交互。由于是在asp.net中实现,故问题演化成asp.net中jiavascript与后台c#如何进行交互。...2020-06-25
- 在昨天的《Javascript权威指南》学习笔记之十:ECMAScript 5 增强的对象模型一文中,对于一段代码的调试出现了一个奇怪现象,现将源代码贴在下面: 复制代码 代码如下: <script type="text/javascript"> function Person(){}...2014-05-31
- 复制代码 代码如下: //element:需要添加新样式的元素,value:新的样式 function addClass(element, value ){ if (!element.className){ element.className = value; }else { newClassName = element.className; newClas...2014-05-31
- 在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下...2015-03-15
- 有一道js面试题,题目是这样的:下列代码的执行结果是什么,为什么? 复制代码 代码如下: var i, j, k; for (i=0, j=0; i<10, j<6; i++, j++) { k = i+j; } document.write(k); 答案是显示10,这道题主要考察JavaScript的逗...2015-03-15
- 事件触发器从字面意思上可以很好的理解,就是用来触发事件的,但是有些没有用过的朋友可能就会迷惑了,事件不是通常都由用户在页面上的实际操作来触发的吗?这个观点不完全正确,因为有些事件必须由程序来实现,如自定义事件,jQue...2014-06-07
- 首先,我想到的是另建一个结果数组,用来存储原始数组中不重复的数据。遍历原始数组依次跟结果数组中的元素进行比较,检测是否重复。于是乎,我写出了如下代码A: Array.prototype.clearRepetitionA = function(){ var resul...2015-11-08
- 1、ActiveX向Javascript传参 复制代码 代码如下: <script language="javascript" for="objectname" event="fun1(arg)"> fun2(arg); </script> objectname为ActiveX控件名,通过<object>标签里的id属性设定,如下; 复制...2014-06-07
- 这篇文章主要介绍了Javascript类型转换的规则实例解析,涉及到javascript类型转换相关知识,对本文感兴趣的朋友一起学习吧...2016-02-27
- Window有navigator对象让我们得知浏览器的全部信息.我们可以利用一系列的API函数得知浏览器的信息.JavaScript代码如下:function message(){ txt = "<p>浏览器代码名: " + navigator.appCodeName + "</p>";txt+= "<p>...2015-11-24
- 通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。 HTML DOM (文档对象模型) 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。 HTML DOM 模型被构造为对象的树: 通过可编程的对象模型,Java...2015-10-23
- 虽然ES6都还没真正发布,但已经有用ES6重写的程序了,各种关于ES789的提议已经开始了,这你敢信。潮流不是我等大众所能追赶的。潮流虽然太快,但我们不停下学习的步伐,就不会被潮流丢下的,下面来领略下ES6中新特性,一堵新生代JS...2015-11-24
- 神马是“解释器模式”?先翻开《GOF》看看Definition:给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子。在开篇之前还是要科普几个概念: 抽象语法树: 解释器模式并未解释如...2014-06-07
- ---恢复内容开始---1.location.href.....(1)self.loction.href="http://www.cnblogs.com/url" window.location.href="http://www.cnblogs.com/url" 以上两个用法相同均为在当前页面打开URL页面 (2)this.locati...2015-10-30
- tab切换在网页中很常见,故最近总结了4种实现方法。 首先,写出tab的框架,加上最简单的样式,代码如下: <!DOCTYPE html> <html> <head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style> *{ pa...2015-11-08
基于JavaScript如何实现私有成员的语法特征及私有成员的实现方式
前言在面向对象的编程范式中,封装都是必不可少的一个概念,而在诸如 Java,C++等传统的面向对象的语言中, 私有成员是实现封装的一个重要途径。但在 JavaScript 中,确没有在语法特性上对私有成员提供支持, 这也使得开发人员使...2015-10-30- 生生把写过的java版改成javascript版,第一次写,很不专业,见谅。唉,我是有多闲。复制代码 代码如下: var Sudoku = { init: function (str) { this.blank = []; this.fixed = []; this.cell =...2015-03-15
javascript中slice(),splice(),split(),substring(),substr()使用方法
1.slice();Array和String对象都有在Array中 slice(i,[j])i为开始截取的索引值,负数代表从末尾算起的索引值,-1为倒数第一个元素 j为结束的索引值,缺省时则获取从i到末尾的所有元素参数返回: 返回索引值从i到j的数组,原数组...2015-03-15
