vue使用动态组件实现TAB切换效果
问题描述
tab切换的场景在开发中会经常用到。当需要实现这种效果的时候,我们常常会想到下面的方式去实现这个效果。
- 方式一 使用display:none;去控制dom元素的显示与隐藏。从而实现,两个tab的显示与隐藏。不过如果有三四个tab要切换的话,这种方式就不可取了。
- 方式二 使用vue中的指令v-if或者v-show实现。这种方式可以实现,不过代码写的不优雅。试想一个.vue文件中出现一大把v-if是什么样的效果?而且使用v-if还得声明很多的变量去做标识。所以不是十分好的的解决方案
- 方式三 使用elementui或者iview中的tab切换组件 这种方式也还行,不过有的时候需要/deep/改样式,就有点麻烦了。
笔者认为,使用vue的动态组件去实现tab的切换效果,会比较方便。
什么是vue的动态组件
vue的动态组件,本质上还是一个组件,组件通俗来说就是一块具有js逻辑的UI视图层。所谓动态组件就是我们可以根据一些条件去动态控制页面的某个地方具体显示那个组件。这样说就有点tab切换的味道了。
应用场景描述
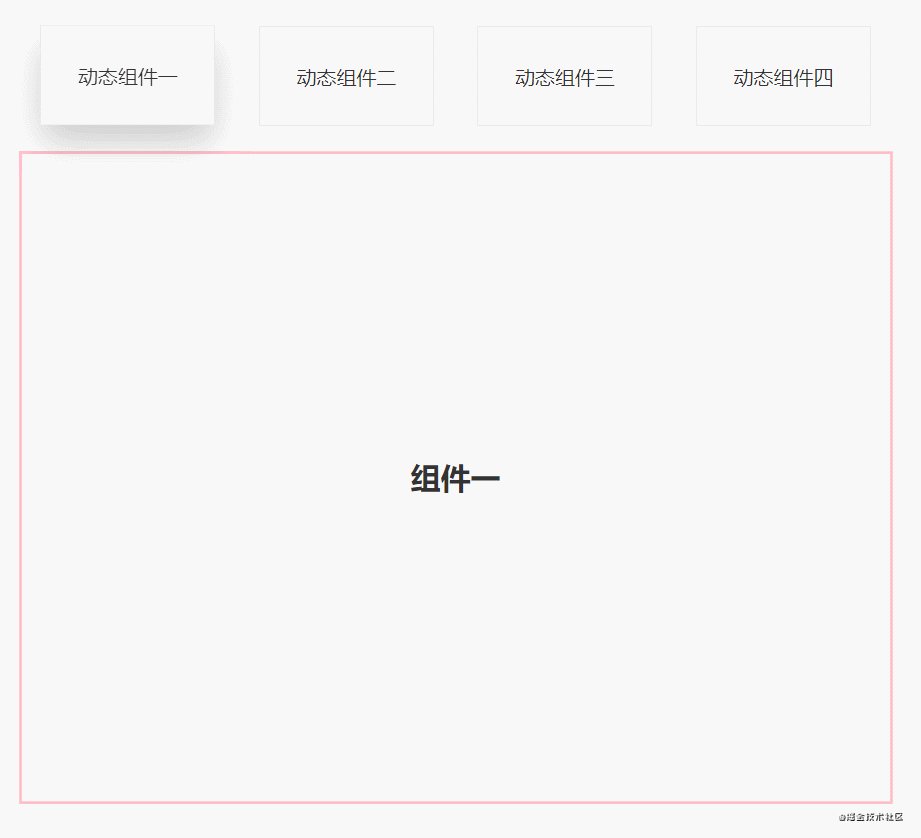
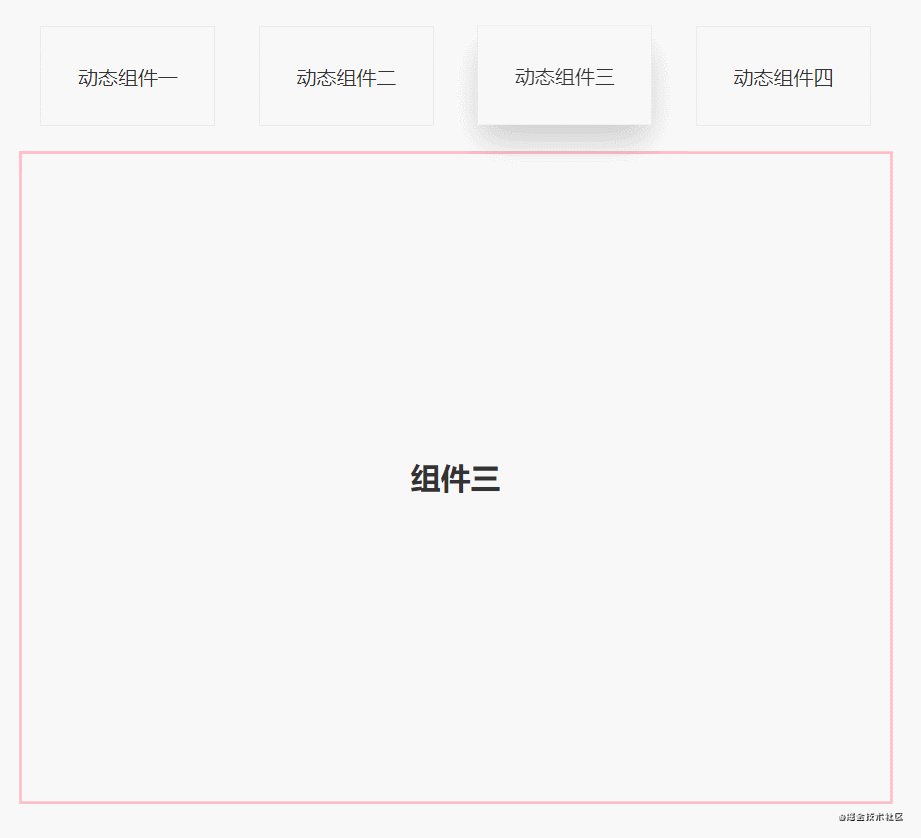
需求效果图

其实很简单,就是一个tab切换的效果,当然实际开发中,tab的样式效果可能会稍微复杂点。
实现步骤
第一步(新建组件并引入注册)
首先在components文件夹下定义四个.vue文件,作为tab切换呈现的内容部分,引入既可使用。
新建

引入并注册
import one from "./components/one";
import two from "./components/two";
import three from "./components/three";
import four from "./components/four";
components: {
one,
two,
three,
four,
},
第二步(布局,上面放tab点击的标签,下面放组件呈现对应内容)
<template>
<div id="app">
<div class="top">
<!-- 放置tab点击标签 -->
</div>
<div class="bottom">
<!-- 放置动态组件呈现对应内容 -->
</div>
</div>
</template>
第三步(写好上面的tab点击标签)
// 首先我们在data中定义数组cardArr存放点击tab的数据
data() {
return {
whichIndex: 0,
cardArr: [
{
componentName: "动态组件一",
},
{
componentName: "动态组件二",
},
{
componentName: "动态组件三",
},
{
componentName: "动态组件四",
},
],
};
},
// 然后使用v-for循环出来呈现
<template>
<div id="app">
<div class="top">
<div
class="crad"
:class="{ highLight: whichIndex == index }"
v-for="(item, index) in cardArr"
:key="index"
@click="whichIndex = index"
>
{{ item.componentName }}
</div>
</div>
<div class="bottom">
<!-- 放置动态组件... -->
</div>
</div>
</template>
// 又因为需要有高亮状态,所以初始我们就默认让索引为0的也就是第一个高亮,使用data中定义的whichIndex和:class实现
// 高亮样式
.highLight {
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.2);
transform: translate3d(0, -1px, 0);
}
第四步(使用动态组件标签 <component/> )
// 动态组件标签<component/>有一个is属性,is的值为谁,就可以渲染谁,
// 这里我们先用一个变量componentId存起来,componentId为谁,就呈现谁
<div class="bottom">
<component :is="componentId"></component>
</div>
// 我们默认就让第一个第一个呈现吧,同时需要让cardList中的组件名和组件id对应上,
// 所以data中应该修改成这样
data() {
return {
whichIndex: 0,
componentId: "one", // 值就是我们在components对象中注册的引入的组件的名字
cardArr: [
{
componentName: "动态组件一",
componentId: "one", // 要与之对应
},
{
componentName: "动态组件二",
componentId: "two", // 要与之对应
},
{
componentName: "动态组件三",
componentId: "three", // 要与之对应
},
{
componentName: "动态组件四",
componentId: "four", // 要与之对应
},
],
};
},
第五步(点击某个tab组件,就动态更改对应componentId值即可)
<template>
<div id="app">
<div class="top">
<div
class="crad"
:class="{ highLight: whichIndex == index }"
v-for="(item, index) in cardArr"
:key="index"
@click="
whichIndex = index;
componentId = item.componentId;
"
>
<!-- @click在标签中可以写多个操作代码,以分号隔开即可 -->
{{ item.componentName }}
</div>
</div>
<div class="bottom">
<!-- keep-alive缓存组件,这样的话,组件就不会被销毁,DOM就不会被重新渲染,
浏览器也就不会回流和重绘,就可以优化性能。不使用的话页面加载就会慢一点 -->
<keep-alive>
<component :is="componentId"></component>
</keep-alive>
</div>
</div>
</template>
完整代码附上
<template>
<div id="app">
<div class="top">
<div
class="crad"
:class="{ highLight: whichIndex == index }"
v-for="(item, index) in cardArr"
:key="index"
@click="
whichIndex = index;
componentId = item.componentId;
"
>
{{ item.componentName }}
</div>
</div>
<div class="bottom">
<keep-alive>
<component :is="componentId"></component>
</keep-alive>
</div>
</div>
</template>
<script>
import one from "./components/one";
import two from "./components/two";
import three from "./components/three";
import four from "./components/four";
export default {
components: {
one,
two,
three,
four,
},
data() {
return {
whichIndex: 0,
componentId: "one",
cardArr: [
{
componentName: "动态组件一",
componentId: "one",
},
{
componentName: "动态组件二",
componentId: "two",
},
{
componentName: "动态组件三",
componentId: "three",
},
{
componentName: "动态组件四",
componentId: "four",
},
],
};
},
};
</script>
<style lang="less" scoped>
#app {
width: 100%;
height: 100vh;
box-sizing: border-box;
padding: 50px;
.top {
width: 100%;
height: 80px;
display: flex;
justify-content: space-around;
.crad {
width: 20%;
height: 80px;
line-height: 80px;
text-align: center;
background-color: #fff;
border: 1px solid #e9e9e9;
}
.highLight {
box-shadow: 0 15px 30px rgba(0, 0, 0, 0.2);
transform: translate3d(0, -1px, 0);
}
}
.bottom {
margin-top: 20px;
width: 100%;
height: calc(100% - 100px);
border: 3px solid pink;
display: flex;
justify-content: center;
align-items: center;
}
}
</style>
以上就是vue使用动态组件实现TAB切换效果的详细内容,更多关于vue 动态组件实现TAB切换效果的资料请关注猪先飞其它相关文章!
相关文章
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
Ant design vue table 单击行选中 勾选checkbox教程
这篇文章主要介绍了Ant design vue table 单击行选中 勾选checkbox教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-10-25解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要为大家详细介绍了vue实现div单选多选功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-16
