Vue-CLI多页分目录打包的步骤记录
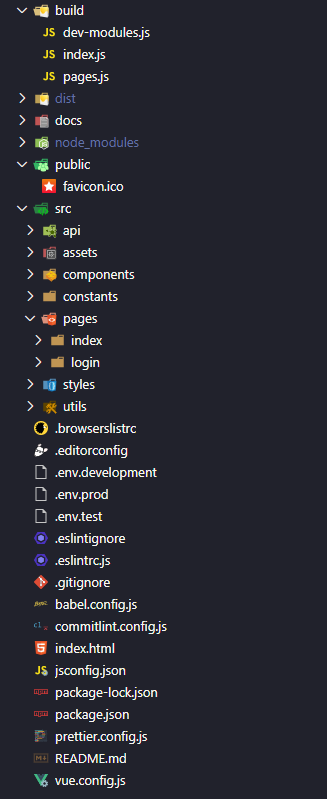
页面目录结构

注意需要将默认的 html 模板文件 public/index.html 移动到根目录下。
安装依赖
npm i --save-dev cross-env tasksfile
build/pages.js
获取 Vue CLI 需要的多页对象
const path = require('path')
const glob = require('glob')
const fs = require('fs')
const isProduction = process.env.NODE_ENV === 'production'
// 自定义不同模块的页面 title
const titleMap = {
index: '首页'
}
function getPages (globPath) {
const pages = {}
glob.sync(globPath).forEach((item) => {
const stats = fs.statSync(item)
if (stats.isDirectory()) {
const basename = path.basename(item, path.extname(item))
// 如果模块目录下有 index.html 则使用该文件为 html 模板文件
const template = fs.existsSync(`${item}/index.html`)
? `${item}/index.html`
: path.join(__dirname, '../index.html')
pages[basename] = {
entry: `${item}/main.js`,
title: titleMap[basename] || '默认页面',
template,
// 这行代码很重要
// 兼容开发和生产时 html 页面层级一致
filename: isProduction ? 'index.html' : `${basename}/index.html`
}
}
})
return pages
}
const pages = getPages(path.join(__dirname, '../src/pages/*'))
module.exports = pages
build/index.js
执行构建命令,循环执行 vue-cli-service build 。
const chalk = require('chalk')
const rimraf = require('rimraf')
const { sh } = require('tasksfile')
const PAGES = require('./pages')
// vue-cli-service --mode 值
const mode = process.env.MODE || 'prod'
// 模块名,可能为多个
const moduleNames = process.argv[2]
// 全部页面列表
const pageList = Object.keys(PAGES)
// 有效模块列表 未指定则为全部页面列表
const validPageList = moduleNames ? moduleNames.split(',').filter((item) => pageList.includes(item)) : pageList
if (!validPageList.length) {
console.log(chalk.red('**模块名不正确**'))
return
}
console.log(chalk.blue(`有效模块:${validPageList.join(',')}`))
// 删除 dist 目录
rimraf.sync('dist')
console.time('总编译时间')
const count = validPageList.length
let current = 0
// 逐个执行模块编译
for (let i = 0; i < validPageList.length; i += 1) {
const moduleName = validPageList[i]
process.env.MODULE_NAME = moduleName
console.log(chalk.blue(`${moduleName} 模块开始编译`))
// 通过 vue-cli-service build 编译
sh(`vue-cli-service build --mode ${mode}`, { async: true }).then(() => {
console.log(chalk.blue(`${moduleName} 模块编译完成`))
console.log()
current += 1
if (current === count) {
console.log(chalk.blue('-----全部模块编译完成-----'))
console.timeEnd('总编译时间')
}
})
}
build/dev-modules.js
自定义本地开发时需要编译的模块,模块名为 src/pages 下的文件夹名。
// 本地开发需要编译的模块 module.exports = [ ]
vue.config.js
const chalk = require('chalk')
const devModuleList = require('./build/dev-modules')
const isProduction = process.env.NODE_ENV === 'production'
// 总的页面
const PAGES = require('./build/pages')
for (const basename in PAGES) {
if (Object.prototype.hasOwnProperty.call(PAGES, basename)) {
PAGES[basename].chunks = [
'chunk-vue',
'chunk-vendors',
'chunk-common',
`${basename}`
]
}
}
let pages = {}
const moduleName = process.env.MODULE_NAME
if (isProduction) {
// 构建模块的名称
if (!PAGES[moduleName]) {
console.log(chalk.red('**模块名不正确**'))
return
}
pages[moduleName] = PAGES[moduleName]
} else {
// 本地开发编译的模块
// 编译全部
if (process.env.DEV_MODULE === 'all') {
pages = PAGES
} else {
// 编译部分模块
const moduleList = [
// 固定编译的模块
'index',
'login',
// 自定义编译的模块
...devModuleList
]
moduleList.forEach(item => {
pages[item] = PAGES[item]
})
}
}
module.exports = {
// 这行代码很重要
publicPath: isProduction ? './' : '/',
pages,
// 这行代码很重要
outputDir: isProduction ? `dist/${moduleName}` : 'dist',
productionSourceMap: false,
css: {
loaderOptions: {
sass: {
prependData: '@import "~@/styles/variables.scss";'
}
}
},
chainWebpack: (config) => {
config.optimization.splitChunks({
cacheGroups: {
vue: {
name: 'chunk-vue',
test: /[\\/]node_modules[\\/]_?(vue|vue-router|vuex|element-ui)(@.*)?[\\/]/,
priority: -1,
chunks: 'initial'
},
vendors: {
name: 'chunk-vendors',
test: /[\\/]node_modules[\\/]/,
priority: -10,
chunks: 'initial'
},
common: {
name: 'chunk-common',
minChunks: 2,
priority: -20,
chunks: 'initial',
reuseExistingChunk: true
}
}
})
}
}
package.json
{
"scripts": {
"serve": "vue-cli-service serve",
"serve:all": "cross-env DEV_MODULE=all vue-cli-service serve",
"build:test": "cross-env MODE=test node build/index.js",
"build:prod": "cross-env MODE=prod node build/index.js",
"lint": "vue-cli-service lint",
}
}
本地开发
本地开发时,npm run serve 会编译自定义的模块目录,npm run serve:all 会编译全部模块目录。
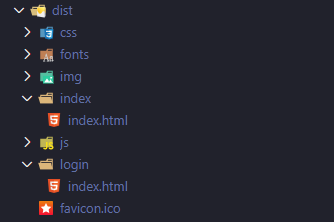
本地开发时编译后的目录结构如下:

所以启动后,需要将地址改为 http://localhost:8080/index/index.html 。
打包结果
构建时, npm run build:prod 打包全部页面,npm run build:prod index 仅打包 index 页面。
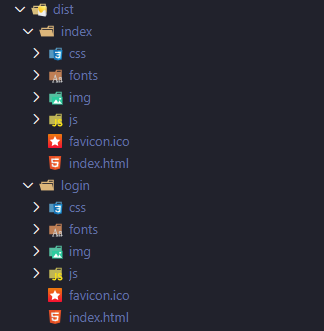
打包后的目录结构如下:

这样在不同模块之间跳转时,可以使用一致的相对路径跳转方式, ../index/index.html 。
打包后每个模块的内容打包到一个单独目录下。
Github 地址
总结
到此这篇关于Vue-CLI多页分目录打包的文章就介绍到这了,更多相关Vue-CLI多页分目录打包内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要介绍了vue-cli设置publicPath小记,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-04-14
- 这篇文章主要介绍了详解如何将c语言文件打包成exe可执行程序,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-25
- 今天小编就为大家分享一篇解决Pycharm的项目目录突然消失的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-22
- 这篇文章主要介绍了C#路径,文件,目录及IO常见操作,较为详细的分析并汇总了C#关于路径,文件,目录及IO常见操作,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件
这篇文章主要介绍了vue-cli 3如何使用vue-bootstrap-datetimepicker日期插件,帮助大家更好的理解和学习使用vue框架,感兴趣的朋友可以了解下...2021-02-20将c#编写的程序打包成应用程序的实现步骤分享(安装,卸载) 图文
时常会写用c#一些程序,但如何将他们和photoshop一样的大型软件打成一个压缩包,以便于发布....2020-06-25docker 启动elasticsearch镜像,挂载目录后报错的解决
这篇文章主要介绍了docker 启动 elasticsearch镜像,挂载目录后报错的解决,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-20- 这篇文章主要介绍了idea out目录与target目录的区别详解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-08
- 这篇文章主要介绍了Pyinstaller打包文件太大的解决方案,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 今天小编大家分享一篇C#获得程序的根目录以及判断文件是否存在的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-25
- 这篇文章介绍的是一个小技巧来获取node.js项目根目录,这个技巧非常实用。有需要的朋友们可以参考借鉴,下面来一起看看吧。...2016-10-02
- 我的第一个感觉就是用递归创建,具体思路如下: function Directory($dir){ if(is_dir($dir) || @mkdir($dir,0777)){ //查看目录是否已经存在或尝试创建,加一个@抑制符号是因为第一次创建失败,会报一个“父目录不存...2015-11-08
- 这篇文章主要介绍了解决docker挂载的目录无法读写问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-19
- 这篇文章主要介绍了python import 上级目录的导入,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-03
- 这篇文章主要介绍了C++递归删除一个目录的实现方法,涉及到目录的操作及递归算法的应用,需要的朋友可以参考下...2020-04-25
- 这篇文章主要介绍了python打包生成so文件的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-10-30
- 这篇文章主要介绍了Maven打包的相关知识,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-13
- 本文主要列举出C#文件和目录操作的一些方法,包括创建、移动、遍历目录,读写文件等方法,有需要的小伙伴可以学习一下。...2020-06-25
- 这篇文章主要介绍了bat删除邪恶文件之畸形文件与畸形目录的方法,这些都是黑客留得后门等文件或目录,需要删除,一般直接删除就不行的,需要下面的命令或软件,下面脚本之家小编就为大家分享一下方法,需要的朋友可以参考下...2020-08-28
- 本篇文章是对C#中如何删除文件目录或文件的解决方法进行了详细的分析介绍,需要的朋友参考下...2020-06-25
