Vue+Bootstrap实现简易学生管理系统
更新时间:2021年2月9日 12:16 点击:2198
利用vue和bootstrap做了一个比较简易的学生管理系统,供大家参考,具体内容如下
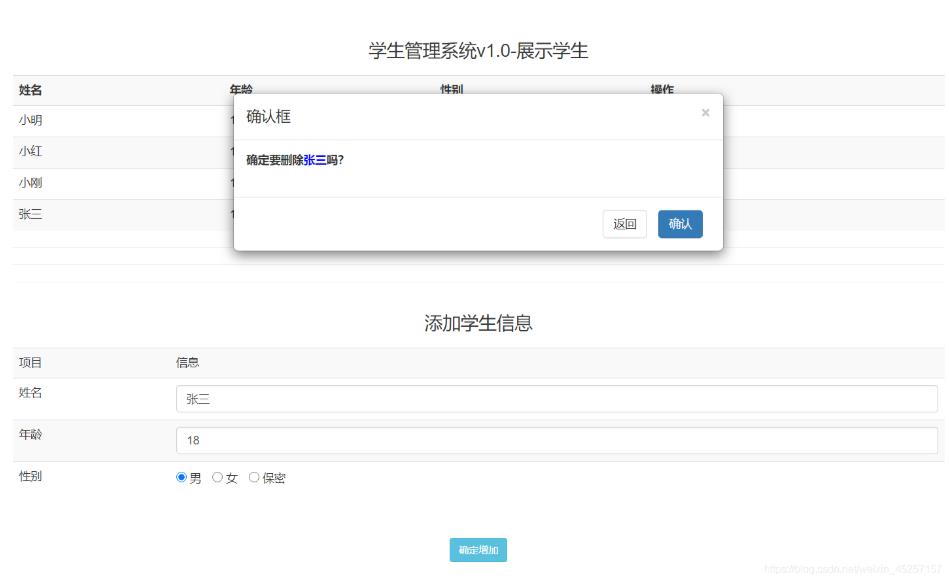
废话不多说,先来看看效果图


附上源代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>学生管理系统</title>
<link href="../public/css/bootstrap.min.css" rel="stylesheet">
<link href="../public/css/style.css" rel="stylesheet">
<style>
.row>div{border: 1px solid #000;}
.modal{display: block;opacity:1;top: 100px; overflow:visible;}
</style>
</head>
<body>
<div id="app">
<div class="container">
<table class="table table-striped">
<caption>学生管理系统v1.0-展示学生</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr v-for="item,key in stuInfoArr">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.gender}}</td>
<td><button @click="showDialog(item.name,key)" class="btn btn-danger btn-xs" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">删除</button></td>
</tr>
</table>
<hr>
<hr>
<hr>
<form action="">
<table class="table table-striped">
<caption>添加学生信息</caption>
<tr>
<td>项目</td>
<td>信息</td>
</tr>
<tr>
<td>姓名</td>
<td>
<input v-model="stuName" type="text" class="form-control" id="stuname" placeholder="姓名" name="stuname">
</td>
</tr>
<tr>
<td>年龄</td>
<td>
<input v-model="stuAge" type="text" class="form-control" id="stuage" placeholder="年龄" name="stuage">
</td>
</tr>
<tr>
<td>性别</td>
<td>
<label class="gen-span"><input v-model="stuGender" type="radio" class="radio-info" name="gender" checked value="男"> 男</label>
<label class="gen-span"><input v-model="stuGender" type="radio" class="radio-info" name="gender" value="女"> 女</label>
<label class="gen-span"><input v-model="stuGender" type="radio" class="radio-info" name="gender" value="保密"> 保密</label>
</td>
</tr>
</table>
<div style="text-align: center;"><input type="button" class="btn btn-info btn-sm add-btn" value="确定增加" @click="add"/></div>
</form>
</div>
<!-- 删除按钮确认框 -->
<div v-show="isDialogShow" class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button @click="isDialogShow=false" type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="exampleModalLabel">确认框</h4>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="message-text" class="control-label">确定要删除<strong class="control-label-name" style="color:blue">{{delStuName}}</strong>吗?</label>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" @click="isDialogShow=false">返回</button>
<a href="###" rel="external nofollow" class="delete-a"><button type="button" class="btn btn-primary" @click="delStuInfo()">确认</button></a>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script>
new Vue({
el: '#app',
data: {
stuInfoArr: [
{ name: '小明', age:12, gender:"男" },
{ name: '小红', age:10, gender:"女" },
{ name: '小刚', age:16, gender:"保密" }
],
isDialogShow: false,
stuName: "",
stuAge:"",
stuGender:"男" ,
delStuName:'xx',
index: ""
},
methods:{
add() {
// 业务逻辑
// 只要有一个为空就终止执行
if(!this.stuName || !this.stuAge) {
alert("姓名和年龄不能为空")
return
}
this.stuInfoArr.push({ name:this.stuName , age:this.stuAge, gender:this.stuGender })
},
// 点击删除按钮触发的函数
showDialog(name,key) {
this.isDialogShow = true,
this.delStuName = name,
this.index = key
},
delStuInfo() {
// 真正实现删除功能
this.stuInfoArr.splice(this.index, 1),
this.isDialogShow = false
}
},
})
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
- 这篇文章主要介绍了Bootstrap Table使用整理(二)的相关资料,需要的朋友可以参考下...2017-06-15
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍 的相关资料,需要的朋友可以参考下...2016-05-14vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
vue项目页面嵌入代码块vue-prism-editor的实现
这篇文章主要介绍了vue项目页面嵌入代码块vue-prism-editor的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-30- 这篇文章主要介绍了Vue 3.0 中 jsx 语法使用,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2020-11-13
解决vue的router组件component在import时不能使用变量问题
这篇文章主要介绍了解决vue的router组件component在import时不能使用变量问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-27- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
vue Treeselect下拉树只能选择第N级元素实现代码
这篇文章主要介绍了vue Treeselect下拉树只能选择第N级元素实现代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
- 这篇文章主要为大家详细介绍了vue实现同时设置多个倒计时,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-05-20
