Javascript实现单选框效果
更新时间:2020年12月10日 10:46 点击:2018
本文实例为大家分享了Javascript实现单选框效果的具体代码,供大家参考,具体内容如下
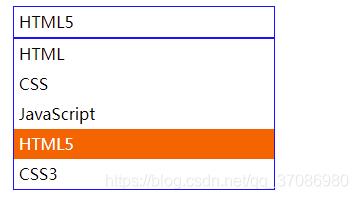
描述: 点击每一个li 将li的内容赋值给 div 给当前点击的li加上背景色, 点击空白部分隐藏

技术要点:
1.事件委托
事件委托: 事件代理, 将子节点要做的事情交给父元素来做
原理: 将原来要给子元素添加的事件, 加给父元素, 事件中通过 target || srcElement 找到对应的子节点, 子节点处理具体的操作
优点: 避免使用for 后续加进来的元素也有同样的事件处理
使用: 如果子节点有统一的事件(每一个li都加点击事件 每一个li都输出元素)
ul.onclick = function(evs){
var ev = window.event || evs;
// console.log(ev.target || ev.srcElement);
var tar = ev.target || ev.srcElement;
tar.style.background = 'red';
}
// 创建节点
var li = document.createElement('li');
li.innerHTML = '12345';
// 追加进去
ul.appendChild(li);
2.阻止冒泡
由于冒泡产生的问题 阻止冒泡解决
依赖于事件对象
标准: ev.stopPropagation();
ie: ev.cancelBubble = true;
一个是方法 一个是属性 需要做兼容
判断方法是否存在:
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
不想让哪一个事件冒泡,就在那一个元素的事件上阻止
代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟单选框</title>
<style>
*{
margin: 0;
padding: 0;
}
div{
width: 260px;
height: 30px;
border: 1px solid #0000ff;
margin: 40px auto;
font: 14px/30px "微软雅黑";
text-indent: 5px;
}
ul{
width: 260px;
height: 150px;
border: 1px solid #0000ff;
margin: -40px auto;
display: none;
}
ul > li{
list-style: none;
width: 100%;
height: 30px;
font: 14px/30px "微软雅黑";
text-indent: 5px;
}
ul > li:hover{
color:#fff5bd;
background: #fe6601;
}
</style>
</head>
<body>
<!-- 1.布局: div 和 列表 并且划上加背景色 -->
<div id="content"></div>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>HTML5</li>
<li>CSS3</li>
</ul>
<script>
// 点击每一个li 将li的内容赋值给 div 给当前点击的li加上背景色
// 点击空白部分隐藏
// 1.当鼠标移入div时, ul显示, 反之ul隐藏
// 获取div, ul
var div = document.querySelector('div');
var ul = document.querySelector('ul');
var lis = ul.getElementsByTagName('li');
console.log(div, ul, lis);
// 鼠标移入div时, ul显示, onmouseenter不会触发父元素事件
div.onmouseenter = function(){
ul.style.display = 'block';
/* 将li的内容赋值给 div 给当前点击的li加上背景色
获取点击的li的值 */
// 获取ul点击事件
ul.onclick = function(evs){
// 增加排他操作
for(var i = 0; i < lis.length; i++){
lis[i].style.background = '#ffffff';
lis[i].style.color = '#000000';
}
// 获取事件
var ev = window.event || evs;
// 阻止冒泡
ev.stopPropagation ? ev.stopPropagation() : ev.cancelBubble = true;
// console.log(ev.target || ev.srcElement);
// 获取事件的触发源
var tar = ev.target || ev.srcElement;
// div的内容更改为相对应触发源的内容
div.innerHTML = tar.innerHTML;
// 给当前点击的li加上背景色
tar.style.background = '#0000FF';
tar.style.color = '#fff5bd';
}
}
// 点击空白处隐藏
document.onclick = function(){
// ul消失
ul.style.display = 'none';
// div的值设为空
div.innerHTML = '';
// 所有li恢复原来样式
for(var i = 0; i < lis.length; i++){
lis[i].style.background = '#ffffff';
lis[i].style.color = '#000000';
}
}
// 给每一个li添加划上属性
for(var i = 0; i < lis.length; i++){
// 为li添加划上事件
lis[i].onmouseenter = function(){
this.style.background = '#fe6601';
this.style.color = '#fff5bd';
}
// 为li添加划出事件, 恢复为默认样式
lis[i].onmouseleave = function(){
this.style.background = '#ffffff';
this.style.color = '#000000';
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
上一篇: 手把手教你如何编译打包video.js
下一篇: javascript实现放大镜功能
相关文章
- 本篇文章主要分享了通过window.navigator来判断浏览器及其版本信息的实例代码。具有一定的参考价值,下面跟着小编一起来看下吧...2017-01-23
- 这篇文章主要介绍了js如何实现浏览器打印功能,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-15
- 这篇文章主要给大家介绍了关于Nest.js参数校验和自定义返回数据格式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-28
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- 作为前端,一直以来都知道HTTP劫持与XSS跨站脚本、CSRF跨站请求伪造。防御这些劫持最好的方法是从后端入手,前端能做的太少。而且由于源码的暴露,攻击者很容易绕过防御手段。但这不代表我们去了解这块的相关知识是没意义的,本文的许多方法,用在其他方面也是大有作用。...2021-05-24
- 这篇文章主要为大家详细介绍了js+css实现回到顶部按钮back to top回到顶部按钮,感兴趣的小伙伴们可以参考一下...2016-03-03
- 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介绍一下整个的思路,首先我们先将确定输入密码的位数,我的需求是5位,那么就用一个div标签包住5个input标签...2016-01-02
- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
- 这篇文章主要介绍了js实现调用网络摄像头及常见错误处理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-07
- 这篇文章主要为大家详细介绍了JS实现随机生成验证码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-06
- 这篇文章主要介绍了js组件SlotMachine实现图片切换效果制作抽奖系统的相关资料,需要的朋友可以参考下...2016-04-19
- Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.这篇文章主要介绍了vue.js 表格分页ajax 异步加载数据的相关资料,需要的朋友可以参考下...2016-10-20
- 为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢?下面通过本文给大家介绍JavaScript实现表单密码的隐藏和显示,需要的朋友参考下...2016-03-03
- 这篇文章主要为大家详细介绍了js实现列表按字母排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-11
- 这篇文章主要介绍了基于JavaScript实现文字超出部分隐藏 的相关资料,需要的朋友可以参考下...2016-03-01
- 这篇文章主要介绍了JS实现响应鼠标点击动画渐变弹出层效果代码,具有非常自然流畅的动画过度效果,涉及JavaScript针对鼠标事件的响应及页面元素样式的动态操作相关技巧,需要的朋友可以参考下...2016-03-28
- 这篇文章主要给大家介绍了一个关于JS正则匹配的踩坑记录,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-13
- 这次文章要给大家介绍的是node.JS md5加密中文与php结果不一致怎么办,不知道具体解决办法的下面跟小编一起来看看。 因项目需要,需要Node.js与PHP做接口调用,发现nod...2017-07-06
- 系统的学习了一下angularjs,发现angularjs的有些思想根php的模块smarty很像,例如数据绑定,filter。如果对smarty比较熟悉的话,学习angularjs会比较容易一点,这篇文章给大家介绍angularjs filter用法详解,感兴趣的朋友一起学习吧...2015-12-29
- 本文给大家介绍的是nodejs实现使用阿里大鱼短信API发送消息的方法和代码,有需要的小伙伴可以参考下。...2016-01-20
