Vue如何基于vue-i18n实现多国语言兼容
更新时间:2020年7月17日 22:44 点击:2035
vue中使用 vue-i18n 兼容多国语言
1.安装:npm install vue-i18n --save-dev
2.在main.js文件中引入:
import VueI18n from 'vue-i18n'
Vue.use(VueI18n) // 通过插件的形式挂载,通过全局方法 Vue.use() 使用插件const i18n = new VueI18n({
locale: 'zh', // 语言标识 //this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh': require('./VueI18n/language-zh'), //
'en': require('./VueI18n/language-en')
}
})
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
i18n,
components: { App },
template: '<App/>'
})
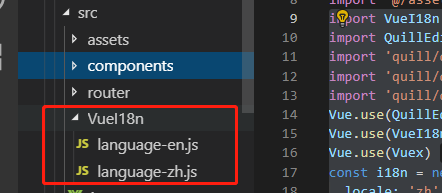
3.在src下新建文件夹VueI18n(文件名字可自己定) 然后在文件夹下建立两个文件language-zh.js和language-en.js
你也可以创建的是两个json文件 如language-zh.json但是里面的格式也改成json格式
json 格式:
{
"lang":{
"home": "HHHHHHHHome",
"name": 'Chinese'
}
}
在main.js中引入这两个文件
Vue.use(VueI18n) // 通过插件的形式挂载,通过全局方法 Vue.use() 使用插件const i18n = new VueI18n({
locale: 'zh', // 语言标识 //this.$i18n.locale // 通过切换locale的值来实现语言切换
messages: {
'zh': require('./VueI18n/language-zh'), //引入language-zh.js language-en,js
'en': require('./VueI18n/language-en')
}
})

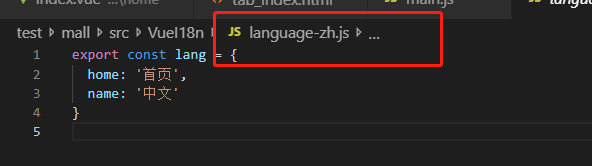
language-zh.js

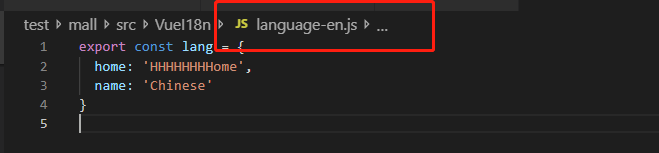
language-en.js

4.在组件中开始使用
<template>
<div class="content">
<span>{{ $t('lang.home')}}</span>
<span>{{ $t('lang.name')}}</span>
<span @click="changeLaguages()">切换语言</span>
<!-- <span v-if="lang==='zh'" @click="changezh" style="display:block" class="color">中文</span> -->
<!-- <span v-else ="lang==='en'" @click="changeen" style="display:block">english</span> -->
</div>
</template>
<script>
export default {
data () {
return {
lang: 'zh'
}
},
methods: {
changeLaguages () {
console.log(this.$i18n.locale)
let lang = this.$i18n.locale === 'zh' ? 'en' : 'zh'
this.$i18n.locale = lang
}
// changezh () {
// this.lang = '中文'
// this.$i18n.locale = 'zh'
// },
// changeen () {
// this.lang = 'english'
// this.$i18n.locale = 'en'
// }
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
@import '@/assets/scss/index.scss';
</style>
点击切换语言 这样就完成了一个简单的国际化。language-en.js language-zh.js这两个文件是要翻译的内容,通过$t(' ') 完成调用。
Ps:亲测可用,只为备忘,仅供参考
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
- 这篇文章主要为大家详细介绍了C语言实现放烟花的程序,有音乐播放,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-02-23
- 本篇文章主要介绍C语言中char的知识,并附有代码实例,以便大家在学习的时候更好的理解,有需要的可以看一下...2020-04-25
- 这篇文章主要介绍了vue中activated的用法,帮助大家更好的理解和使用vue框架,感兴趣的朋友可以了解下...2021-01-03
基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件功能
这篇文章主要介绍了基于vue-simple-uploader封装文件分片上传、秒传及断点续传的全局上传插件,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-23- 这篇文章主要介绍了Vue基于localStorage存储信息代码实例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-16
- 这篇文章主要介绍了R语言作图:坐标轴的设置方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 这篇文章主要介绍了vue 监听 Treeselect 选择项的改变操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
Antd-vue Table组件添加Click事件,实现点击某行数据教程
这篇文章主要介绍了Antd-vue Table组件添加Click事件,实现点击某行数据教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-11-17- 这篇文章主要介绍了详解如何将c语言文件打包成exe可执行程序,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-25
- 这篇文章主要介绍了vue 实现动态路由的方法,文中示例代码非常详细,帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-06
- 这篇文章主要介绍了R语言删除指定变量或对象的操作方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 这篇文章主要介绍了Vue组件跨层级获取组件操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-28
- 这篇文章主要介绍了vue treeselect获取当前选中项的label实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-01
- 这篇文章主要介绍了vue 获取到数据但却渲染不到页面上的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-11-19
- 这篇文章主要给大家介绍了关于Vue中slot-scope的深入理解,这个教程非常适合初学者,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-17
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18antdesign-vue结合sortablejs实现两个table相互拖拽排序功能
这篇文章主要介绍了antdesign-vue结合sortablejs实现两个table相互拖拽排序功能,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-01-09- 这篇文章主要介绍了Go语言压缩和解压缩tar.gz文件的方法,实例分析了使用Go语言压缩文件与解压文件的技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-05-03
- 这篇文章主要介绍了R语言基本画图函数与多图多线的用法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 最常见的多环境配置,就是开发环境配置,和生产环境配置,本文主要介绍了vue项目多环境配置的实现,感兴趣的可以了解一下...2021-07-20
