微信h5静默和非静默授权获取用户openId的方法和步骤
一、openId是什么?
openId是用户在当前公众号下的唯一标识(‘身份证'),就是说通过这个openId,就能区分在这个公众号下具体是哪个用户。
二、openId有什么用?
假如用户A在当前公众号下购买了一件商品,用户的下单信息肯定要存储到后台数据库,那根据什么进行存储呢?openId是用户在当前公众号下的唯一标识,通过openId和用户的下单购买信息进行键值对的数据绑定。那么我要查询该用户购买过什么商品,就能够通过openId去查询,并且数据是唯一的,不会和另外的用户数据有冲突。
拓展:UnionID:一个商家或公司可能会有多个公众号,假如用户A同时都关注了这个公司下面的三个公众号,那么这个用户就会有三个openId(一个公众号就对应一个openID)。如果作为开发者的我们,要对这个用户在这三个公众号下消费的数据进行汇总,我怎么获取到这三份数据(同一用户的)?答案是 UnionId,微信开发者文档:如果开发者拥有多个移动应用、网站应用和公众帐号,可通过获取用户基本信息中的unionid来区分用户的唯一性,因为同一用户,对同一个微信开放平台下的不同应用(移动应用、网站应用和公众帐号),unionid是相同的。就是说如果要获取用户在同一公司不同公众号下的数据,后台表结构不但要关联openId,还要关联UnionId。
三、怎么获取openId?
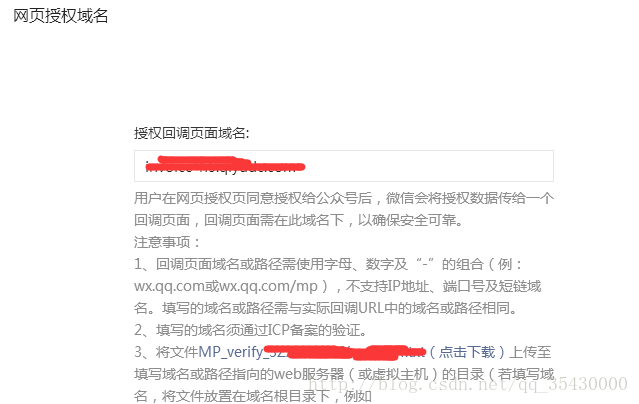
(一)登录微信公众平台后台获取公众号的AppId,设置回调地址。

回调地址设置页面向导:开发>接口权限>网页服务>网页授权>修改。开发的项目需要放到已经解析好服务器域名的服务器下,同时把Mp***.text文件放到服务器根目录下,此时你的服务器必须能联通外网也就是有公网IP,并且80端口是打开的,可以使用阿里云等服务器,默认配置就可以了。

(二)根据开发需要,静默授权还是非静默授权
① 静默授权:snsapi_base,没有弹窗,只能获取用户的openId。
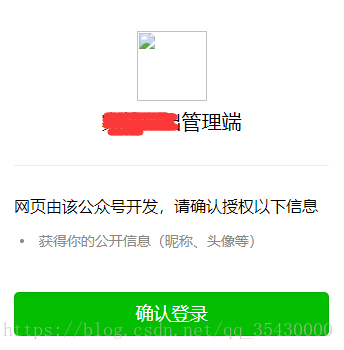
②非静默授权:snsapi_userinfo,有弹框弹出需要用户手动点击确认授权。可以获取openId,用户的头像、昵称等

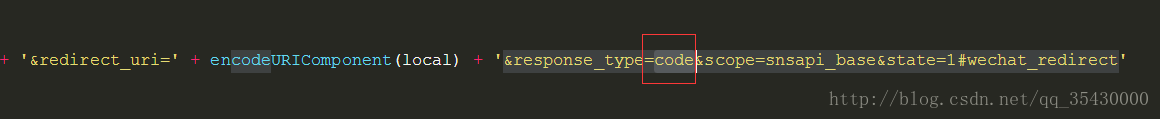
(三)前端代码,配置的参数要一一对应,获取code,并调用后台接口,把code传给后台

redirect_uri,这个的意思是:授权完成后再重新回到当前页面(又刷新了一次页面)
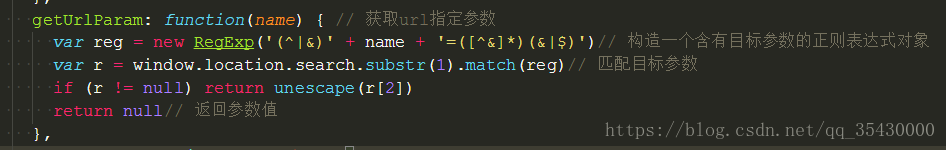
getUrlParam的方法,可以百度下,就是获取页面路径的某个字段所对应的参数。


如果配置参数一一对应,那么此时已经通过回调地址刷新页面后,你就会看到在地址栏中的code了。

(四)前端截取地址栏中的code后通过调接口把code传给后台,后台通过code获取openId和用户头像昵称等信息并返回给前端
为什么,前端不能一起把获取code和获取openId的操作一并做了,还要请求后台,让后台获取openId?

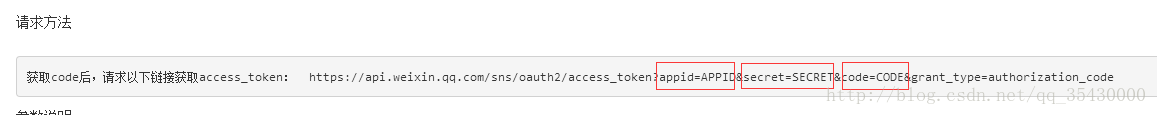
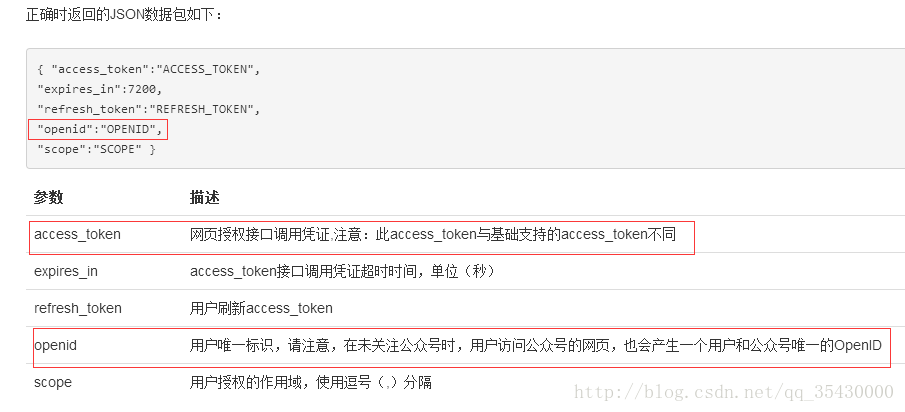
(五)后台通过 code、AppSecret(公众号平台后台取得)请求微信链接获取openId



前端具体代码如下,可复制(记得把文中的 window.APPID改为自己公众号的APPID)
<template>
<div></div>
</template>
<script>
import GetUrlParam from '@/assets/js/util/getUrlParam.js'
export default {
name: 'Index',
data () {
return {
}
},
created () {
this.getCode()
},
methods: {
getCode () { // 非静默授权,第一次有弹框
const code = GetUrlParam('code') // 截取路径中的code,如果没有就去微信授权,如果已经获取到了就直接传code给后台获取openId
const local = window.location.href
if (code == null || code === '') {
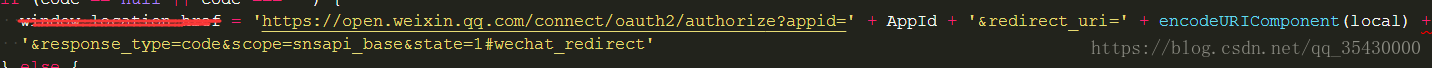
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid=' + window.APPID + '&redirect_uri=' + encodeURIComponent(local) + '&response_type=code&scope=snsapi_userinfo&state=1#wechat_redirect'
} else {
this.getOpenId(code) //把code传给后台获取用户信息
}
},
getOpenId (code) { // 通过code获取 openId等用户信息,/api/user/wechat/login 为后台接口
let _this = this
this.$http.post('/api/user/wechat/login', {code: code}).then((res) => {
let datas = res.data
if (datas.code === 0 ) {
console.log('成功')
}
}).catch((error) => {
console.log(error)
})
}
}
}
</script>
<style lang="less" scoped>
</style>
(六)通过openId做用户的数据绑定或查询等操作
前后端都获取了openId后,就能通过openId做用户数据的绑定和查询了。
(七)补充说明
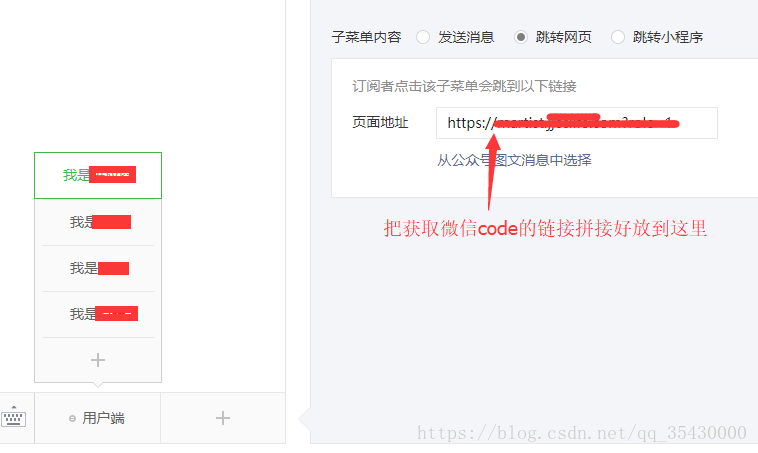
使用上述方法进行的微信授权,在手机端会有两次空白页跳转,时间虽然很短暂,但有些产品经理会觉得这种体验不好(实在很欠揍)。解决方法是:可以把跳转到微信获取code的这段链接拼接好直接复制到 微信公众平台 后台管理系统菜单列表里面。这样点击菜单,在回调页通过截取url中的code,就能直接获取到code了,就避免了多次跳转的情况。


(八)解决微信授权成功进入项目后,点击手机物理返回键或返回会出现空白页或者报错的情况,空白页是因为授权页就是空白页。可以参考我的另一篇文章:
解决微信授权成功后点击按返回键出现空白页和报错的问题
https://blog.csdn.net/qq_35430000/article/details/81505497
到此这篇关于微信h5静默和非静默授权获取用户openId的方法和步骤的文章就介绍到这了,更多相关微信h5静默和非静默授获取openId内容请搜索猪先飞以前的文章或继续浏览下面的相关文章希望大家以后多多支持猪先飞!
相关文章
- 这篇文章主要为大家详细介绍了C#微信开发之发送模板消息的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了iOS新版微信底部返回横条问题的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 为公司系统业务需要,这几天了解了一下微信和支付宝扫码支付的接口,并用c#实现了微信和支付宝扫码支付的功能。需要的朋友跟随小编一起看看吧...2020-06-25
- 这篇文章主要为大家详细介绍了H5移动端适配,Flexible方案,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-10-25
- 这篇文章主要介绍了Python爬取微信小程序通用方法代码实例详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-29
- 这篇文章主要介绍了C#实现的微信网页授权操作逻辑封装,分析了微信网页授权操作的原理、步骤并给出了C#实现的网页授权操作逻辑封装类,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了iOS新版微信底部工具栏遮挡问题完美解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-30
- 这篇文章主要为大家详细介绍了C#图像识别,微信跳一跳机器人,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了简单用VBS调用企业微信机器人发定时消息的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-08
- 这篇文章主要介绍了python实现企业微信定时发送文本消息的实例代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-11-25
- 六月才刚刚过半,就已经相继有中兴、华为被美国起诉,此次微信也未能幸免,被美国一家叫Uniloc的公司起诉,理由是微信的语音群聊、视频聊天等功能侵犯其两项与电话会议技术相关的专利,该公司要求微信立即中止这些功能。...2016-07-04
- 这篇文章主要为大家详细介绍了原生JS实现微信通讯录,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-19
- 这篇文章主要介绍了HTML5实现微信拍摄上传照片功能,实现HTML5 Canvas手机拍摄,本地压缩上传图片时遇到问题的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-04-27
- 这篇文章主要介绍了解决微信授权成功后点击按返回键出现空白页和报错的问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-08
- 有很多人在做微信的扫一扫下载。但是在微信更新之后微信将该功能给禁止掉了,也不能说是全面禁止吧,因为腾讯、微信是一家嘛,通过应用宝审核的应用好像还是可以通过扫一扫直接下载的,下面通过本篇文章给大家介绍微信扫一扫下载app的代码片段,感兴趣的朋友一起看看吧...2016-01-02
- 这篇文章主要介绍了使用JavaScript脚本判断网页是否在微信中被打开的方法,在各种使用微信参加活动的移动版页面上经常可以用到,需要的朋友可以参考下...2016-03-09
JavaScript结合Bootstrap仿微信后台多图文界面管理
这篇文章主要为大家详细介绍了js结合Bootstrap仿微信后台多图文界面管理,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-07-29- 这篇文章主要介绍了利用aotu.js实现微信自动添加通讯录中的联系人,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-05-28
Vue +WebSocket + WaveSurferJS 实现H5聊天对话交互的实例
这篇文章主要介绍了Vue +WebSocket + WaveSurferJS 实现H5聊天对话交互的实例,帮助大家更好的理解和学习vue,感兴趣的朋友可以了解下...2020-11-18- 这篇文章主要为大家详细介绍了JavaScript仿微信打飞机游戏的相关代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-09
