解析AngularJS中get请求URL出现的跨域问题
今天早上帮助同学看了一个AngularJS的问题,主要是请求中出现了跨域访问,请求被阻止。
下面是她给我的代码:
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<script src="../js/jquery-1.11.0.js"></script>-->
<script src="angular.min.js"></script>
<script>
angular.module("myApp",[]).controller("test",["$scope","$http",function($scope,$http){
$http.get("http://datainfo.duapp.com/shopdata/getGoods.php?classID=1")
.success(function(response){
$scope.myarr = response.sites;
})
}])
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<img src="{{data.goodsListImg}}"/>
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>
</html>
出现的问题
我们可以看到他是通过$http的get方式访问URL,一直访问不了,我将具体的response打印到控制台上面,也使出现了问题。

这个是浏览器的跨域造成的,之前的学习中我也不是很清楚这个,只是知道由于不是在同一个域名下面访问的此域名下的资源就会造成跨域。其实之前看到这个是以为请求的格式有问题,返回的json数据到不了。
下面是json格式返回的数据。

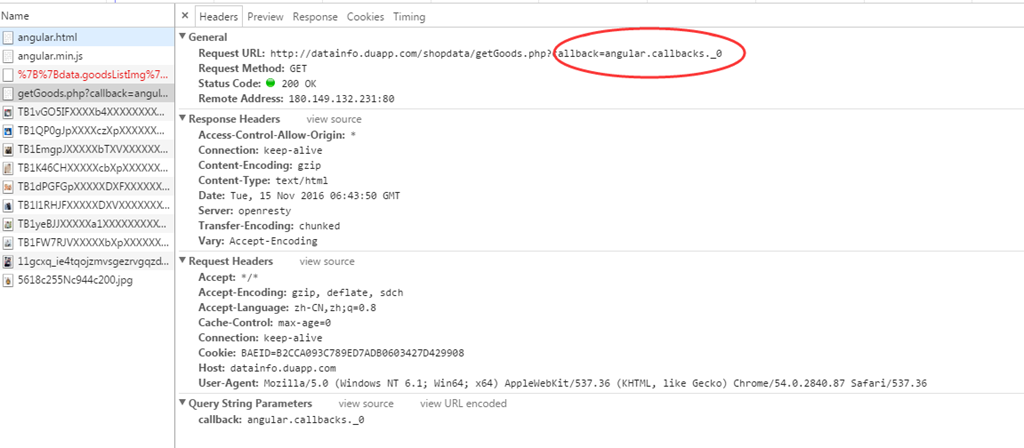
按照她给我的URL,我发现在json数据前面有一个callback,这个是php中的回调函数,结果网上一搜发现get请求对于这种回调函数是没有作用的。
解决办法
必须使用下面的这种办法来处理这种有callback的jsonp格式的数据。
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
});
});
</script>
注意两点:
- 使用$http.jsonp()请求数据;(解决了跨域的问题)
- 在URL后面添加callback=JSON_CALLBACK字符;
这样就可以正常的访问数据。其实对于json个格式的数据我们要是想知道那里有错误,有一种办法是将其打印到浏览器的控制台中,这样我们就可以看到具体的流程和结果。
完整代码
<!DOCTYPE html>
<html ng-app="App">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="angular.min.js"></script>
<script>
var myApp = angular.module("App", []);
myApp.controller("test", function($scope, $http) {
// 回调函数用法
myUrl = "http://datainfo.duapp.com/shopdata/getGoods.php?callback=JSON_CALLBACK";
$http.jsonp(myUrl).success(function(response) {
console.log(response);
$scope.myarr = response;
});
});
</script>
</head>
<body>
<div ng-controller="test">
<ul>
<li ng-repeat="data in myarr">
<!--scr里面的angularJS不可以这样写-->
<img src="{{data.goodsListImg}}" />
<p>名称:<span>{{data.goodsName}}</span></p>
<p>价格:<span>{{data.price|currency:"¥"}}</span></p>
</li>
</ul>
</div>
</body>

自动将我们的JSON_CALLBACK替换成了下面的字符,这应该是AngularJS替换的。

引用
跨域是如何解决的:
通过json来传递数据,靠jsonp来跨域,json是一种数据交换格式,而jsonp是一种靠开发人员的聪明才智创造的一种非官方跨域数据交互协议;
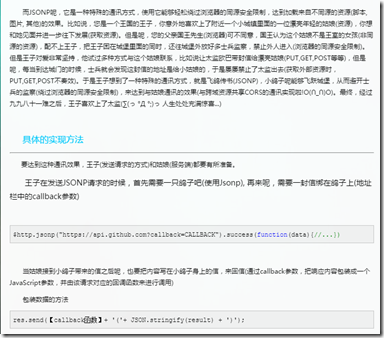
JSONP是如何产生的:
- 一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,甭管你是静态页面、动态网页、web服务、WCF,只要是跨域请求,一律不准;
- 不过我们又发现,Web页面上调用js文件时则不受是否跨域的影响(不仅如此,我们还发现凡是拥有”src”这个属性的标签都拥有跨域的能力,比如<script>、<img>、<iframe>);
- 于是可以判断,当前阶段如果想通过纯web端(ActiveX控件、服务端代理、属于未来的HTML5之Websocket等方式不算)跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理;
- 恰巧我们已经知道有一种叫做JSON的纯字符数据格式可以简洁的描述复杂数据,更妙的是JSON还被js原生支持,所以在客户端几乎可以随心所欲的处理这种格式的数据;
- 这样子解决方案就呼之欲出了,web客户端通过与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。
- 客户端在对JSON文件调用成功之后,也就获得了自己所需的数据,剩下的就是按照自己需求进行处理和展现了,这种获取远程数据的方式看起来非常像AJAX,但其实并不一样。
- 为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
AngularJS中处理jsonp数据
- 使用$http.jsonp()函数来发送请求;
- 指定callback和回调函数名,函数名为JSON_CALLBACK时,会回调success函数,JSON_CALLBACK必须全部大写;
- 也可以指定其它回调函数,但必须定义在window下的全局函数;
- URL中必须添加callback;
浏览器是存在同源策略的,在全局层面禁止了页面加载或执行与自身来源不同的域的任何脚本;JSONP是一种可以绕过浏览器的安全限制,从不同的域请求数据的方法;

这个解释足以理解跨域问题和为什么需要使用JSONP?
以上就是本文的全部内容,希望对大家有所帮助,同时也希望多多支持脚本之家!
相关文章
- 系统的学习了一下angularjs,发现angularjs的有些思想根php的模块smarty很像,例如数据绑定,filter。如果对smarty比较熟悉的话,学习angularjs会比较容易一点,这篇文章给大家介绍angularjs filter用法详解,感兴趣的朋友一起学习吧...2015-12-29
- AngularJS 通过路由支持多视图应用, 可以根据路由动态加载所需的视图, 在 AngularJS 的文档中有详细的介绍, 网上也有不少教程, 就不用介绍了!随着视图的不断增加,js文件会越来越多,而 AngularJS 默认需要把全部的js都一次性...2015-10-21
- 这篇文章主要为大家详细介绍了AngularJS实现分页显示数据库信息效果的相关资料,感兴趣的小伙伴们可以参考一下...2016-07-06
- 这篇文章主要介绍了angularjs $http实现form表单提交示例,非常具有实用价值,需要的朋友可以参考下 ...2017-06-15
- 这篇文章主要介绍了AngularJS实现Model缓存的方式,分享了多种AngularJS实现Model缓存的方法,感兴趣的小伙伴们可以参考一下...2016-02-05
- 这篇文章主要介绍了AngularJS自定义指令之复制指令实现方法,结合完整实例形式分析了AngularJS自定义指令实现复制功能的相关操作技巧,需要的朋友可以参考下...2017-05-22
- 本文主要介绍AngularJS 视图,这里整理了相关知识,并附代码示例和实现效果图,有兴趣的小伙伴可以参考下...2016-08-27
- 本文主要介绍AngularJS 依赖注入的知识,这里整理了相关的基础知识,并附示例代码和实现效果图,有兴趣的小伙伴可以参考下...2016-08-24
- 下面小编就为大家带来一篇浅谈AngularJs指令之scope属性详解。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
- angular是Google开发的一个单页面应用框架,是现在比较主流的单页面应用框架之一,下面通过本文给大家介绍AngularJs中route的使用方法和配置,感兴趣的朋友一起学习吧...2016-02-09
- 任何时候,如果我们想要为请求添加全局功能,例如身份认证、错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段...2016-01-05
Angularjs中如何使用filterFilter函数过滤
这篇文章主要介绍了Angularjs中如何使用filterFilter函数过滤的相关资料,需要的朋友可以参考下...2016-02-12- 这篇文章主要为大家详细介绍了AngularJS内建服务$location及$location功能,感兴趣的小伙伴们可以参考一下...2016-07-06
AngularJS使用ngOption实现下拉列表的实例代码
这篇文章主要介绍了AngularJS使用ngOption实现下拉列表的实例代码的相关资料,需要的朋友可以参考下...2016-01-25- 下面小编就为大家带来一篇Angularjs---项目搭建图文教程。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-07-25
- 这篇文章主要介绍了AngularJS中的指令实践指南(二)的相关资料,需要的朋友可以参考下...2016-03-22
- 这篇文章主要介绍了angularjs循环对象属性实现动态列的思路详解,本文给大家分享一个demo代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-11-02
- AngularJS 让人爱不释手的八种功能,想知道AngularJS哪八种功能让人喜欢就快点看下本文吧...2016-03-28
- 本篇文章主要介绍了angularJS 指令封装回到顶部示例详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧 ...2017-01-26
AngularJS中如何使用$parse或$eval在运行时对Scope变量赋值
这篇文章主要介绍了AngularJS中如何使用$parse或$eval在运行时对Scope变量赋值的相关资料,本文介绍的非常详细,具有参考借鉴价值,需要的朋友可以参考下...2016-01-26
