JQuery标签页效果实例详解
本文实例讲述了JQuery标签页效果实现方法。分享给大家供大家参考,具体如下:
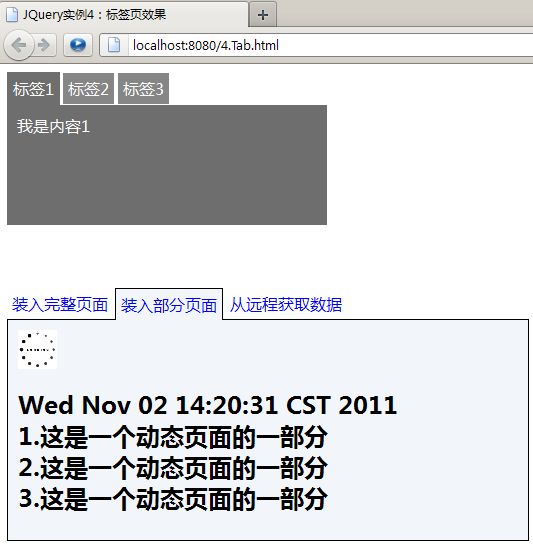
第一个标签页中鼠标滑过显示不同的标签页,第二个标签页中点击不同标签加载其他页面中的内容,加载等待的图片缓慢隐藏,效果图如下:

/WebRoot/4.Tab.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>JQuery实例4:标签页效果</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link type="text/css" rel="stylesheet" href="css/tab.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/tab.js"></script> </head> <body> <ul id="tabfirst"> <li class="tabin">标签1</li> <li>标签2</li> <li>标签3</li> </ul> <div class="contentin contentfirst">我是内容1</div> <div class="contentfirst">我是内容2</div> <div class="contentfirst">我是内容3</div> <br /> <br /> <br /> <ul id="tabsecond"> <li class="tabin">装入完整页面</li> <li>装入部分页面</li> <li>从远程获取数据</li> </ul> <div id="contentsecond"> <img alt="装载中" src="images/img-loading.gif" /> <div id="realcontent"></div> </div> </body> </html>
/WebRoot/js/tab.js:
var timoutid;
$(document).ready(function(){
//找到所有的标签
/*
$("li").mouseover(function(){
//将原来显示的内容区域进行隐藏
$("div.contentin").hide();
//当前标签所对应的内容区域显示出来
});
*/
$("#tabfirst li").each(function(index){
//每一个包装li的jquery对象都会执行function中的代码
//index是当前执行这个function代码的li对应在所有li组成的数组中的索引值
//有了index的值之后,就可以找到当前标签对应的内容区域
$(this).mouseover(function(){
var liNode = $(this);
timoutid = setTimeout(function(){
//将原来显示的内容区域进行隐藏
$("div.contentin").removeClass("contentin");
//对有tabin的class定义的li清除tabin的class
$("#tabfirst li.tabin").removeClass("tabin");
//当前标签所对应的内容区域显示出来
//$("div").eq(index).addClass("contentin");
$("div.contentfirst:eq(" + index + ")").addClass("contentin");
liNode.addClass("tabin");
},300);
}).mouseout(function(){
clearTimeout(timoutid);
});
});
//在整个页面装入完成后,标签效果2的内容区域需要装入静态的html页面内容
$("#realcontent").load("TabLoad.html");
//找到标签2效果对应的三个标签,注册鼠标点击事件
$("#tabsecond li").each(function(index){
$(this).click(function(){
$("#tabsecond li.tabin").removeClass("tabin");
$(this).addClass("tabin");
if (index == 0) {
//装入静态完成页面
$("#realcontent").load("TabLoad.html");
} else if (index == 1) {
//装入动态部分页面
$("#realcontent").load("TabLoad.jsph2");
} else if (index == 2) {
//装入远程数据(这里也是一个动态页面输出的数据)
//$("#realcontent").load("TabData.jsp");
$("#realcontent").load("TabLoad.jsp");
}
});
});
//对于loading图片绑定ajax请求开始和交互结束的事件
$("#contentsecond img").bind("ajaxStart",function(){
//把div里面的内容清空
$("#realcontent").html("");
//整个页面中任意ajax交互开始前,function中的内容会被执行
$(this).show();
}).bind("ajaxStop",function(){
//整个页面中任意ajax交互结束后,function中的内容会被执行
$(this).slideUp(5000);
});
});
/WebRoot/css/tab.css:
ul,li {
margin: 0;
padding: 0;
list-style: none;
}
#tabfirst li {
float: left;
background-color: #868686;
color: white;
padding: 5px;
margin-right: 2px;
border: 1px solid white;
}
#tabfirst li.tabin {
background-color: #6E6E6E;
border: 1px solid #6E6E6E;
}
div.contentfirst {
clear: left;
background-color: #6E6E6E;
color: white;
width: 300px;
height: 100px;
padding: 10px;
display: none;
}
div.contentin {
display: block;
}
#tabsecond li {
float: left;
background-color: white;
color: blue;
padding: 5px;
margin-right: 2px;
cursor: pointer;
}
#tabsecond li.tabin {
background-color: #F2F6FB;
border: 1px solid black;
border-bottom: 0;
z-index: 100;
position: relative;
}
#contentsecond {
width: 500px;
height: 200px;
padding: 10px;
background-color: #F2F6FB;
clear: left;
border: 1px solid black;
position: relative;
top: -1px;
}
img {
display: none;
}
/WebRoot/TabLoad.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>这是一个静态页面</title> </head> <body> 载入静态页面的内容。<br> 载入静态页面的内容。<br> 载入静态页面的内容。<br> 载入静态页面的内容。<br> 载入静态页面的内容。<br> 载入静态页面的内容。<br> </body> </html>
/WebRoot/TabLoad.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="java.util.*" %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>动态页面</title> </head> <body> <h2> <%=new Date() %><br> 1.这是一个动态页面的一部分<br> 2.这是一个动态页面的一部分<br> 3.这是一个动态页面的一部分<br> </h2> 这部分不显示<br> </body> </html>
本节学到的JQuery及其他开发知识:
1.一组标签用一个ul来管理,每一个标签是ul中的一个li;标签下面的内容就是用div来管理
2.跟在浮动元素(float)之后的元素会围绕着浮动元素,如果不希望有这种围绕,可以在浮动元素之后的那个元素上定义clear属性,来清除这种效果。
3.实现当前标签和内容区域的融合,可以通过使用相同的背景色,外加当前标签使用同颜色的边框来实现。
4.JQuery中的mouseover,mouseout方法对应标准javascript的onmouseover,onmouseout事件,可以处理鼠标进入和离开的事件。
5.在一个包含了多个元素的JQuery对象上执行each方法,可以注册给each方法的那个function的内容被每一个元素执行。同时这个function还可以接收到一个参数,表示这个元素的索引值。 JQuery中的很多方法也用到了each
6.eq方法可以根据索引值只得到JQuery对象中包含的多个元素中的某一个元素,并仍然返回元素对应的新JQuery对象。
7.选择器中使用eq,例如$(“div:eq(1)”)
8.addClass和removeClass方法用于添加和移除元素的class定义。
9.Javascript中的setTimeout方法可以延时执行某些代码,对应的clearTimeout可以清除设定的延时操作。
10.做一个AJAX应用的时候,可以考虑现在FireFox上调试通过,然后再到其他浏览器中进行检查,并修正可能的兼容性问题。
11.cursor属性可以控制元素上的鼠标样式,pointer的属性值表示手型样式,也就是我们常见的链接鼠标样式
12.position属性可以控制元素定位的方式,值为relative时表示相对原来的位置进行定位。可以通过设定top,left,bottom,right的值来
控制元素相对原来的位置进行移动
13.z-index可以控制元素在页面中的层高,值越大就会在页面的层越靠前,也就会覆盖住一些z-index值较低的元素。只有position的值为relative或absolute的元素,z-index才会生效。
14.JQuery中的load方法十分强大,可以把一个指定的静态,动态页面或服务器端程序输出的数据装入到执行load方法的JQuery对象包装着的元素中。
15.load方法还支持部分装载,在装入的页面地址后面加空格,然后使用选择器,就可以把页面中符合选择器的部分装入进来。
16.被load的页面一定要是UTF-8编码的,否则装入后中文会出现乱码。
17.bind可以用于给指定的节点绑定Javascript的事件或JQuery中定义的事件。对于JQuery中没有直接提供注册方法的事件,可以用这种方式注册。方法的第二个参数可以是事件执行的方法定义。
18.ajaxStart,ajaxStop对应ajax交互开始前和结束后的事件,给某一个节点注册了这两个事件后,当前页面的ajax交互开始前和结束后,就会执行指定的方法。
希望本文所述对大家jQuery程序设计有所帮助。
相关文章
- 这篇文章主要介绍了jquery实现加载更多"转圈圈"效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-11-10
- 最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性...2015-10-30
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 拜读一个开源框架,最想学到的就是设计的思想和实现的技巧。废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过,不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery又给扫一遍我也不会照本宣科的翻译...2014-05-31
- 当页面打开时我们需要执行一些操作,这个时候如果我们选择使用jquery的话,需要重写他的3中方法,自我感觉没什么区 别,看个人喜好了,第二种感觉比较简单明了: 第一种: 复制代码 代码如下: <script type="text/javas...2014-06-07
jquery中常用的SET和GET$(”#msg”).html循环介绍
复制代码 代码如下: $(”#msg”).html(); //返回id为msg的元素节点的html内容。 $(”#msg”).html(”new content“); //将“new content” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content $(”...2013-10-13jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03- 直接为大家介绍制作过程,希望大家可以喜欢。HTML结构该页面切换特效的HTML结构使用一个<main>元素来作为页面的包裹元素,div.cd-cover-layer用于制作页面切换时的遮罩层,div.cd-loading-bar是进行ajax加载时的loading进...2015-10-30
- jquery中jquery.offset().top / left用于获取div距离窗口的距离,jquery.position().top / left 用于获取距离父级div的距离(必须是绝对定位的div)。 (1)先介绍jquery.offset().top / left css: 复制代码 代码如下: *{ mar...2013-10-13
- 本文实例讲述了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果。分享给大家供大家参考,具体如下:这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图...2015-10-30
jQuery+PHP发布的内容进行无刷新分页(Fckeditor)
这篇文章将使用jQuery,并结合PHP,将Fckeditor发布的内容进行分页,并且实现无刷新切换页面。 本文假设你是WEB开发人员,掌握了jQuery和PHP相关知识,并且熟知Fckeditor的配置和使用。...2015-10-23- jQuery实现带玻璃流光质感的手风琴特效是一款基于jQuery+CSS3实现的带玻璃流光质感的手风琴特效,分享给大家,具体如下效果图:具体代码如下:html代码: <section class="strips"> <article class="strips__strip"> <di...2015-11-24
jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15- jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自...2015-10-30
- 在DOM操作中,常常需要动态创建HTML内容,使文档在浏览器里的呈现效果发生变化,并且达到各种各样的人机交互目的....2016-04-27
- 本文实例讲述了jquery实现模拟百分比进度条渐变效果代码。分享给大家供大家参考,具体如下:这里为了便于看到加载百分比,对代码进行了处理,实际使用时并不需要这样。运行效果截图如下:在线演示地址如下:http://demo.jb51.net...2015-10-30
