jquery插件uploadify实现带进度条的文件批量上传
更新时间:2015年12月14日 21:51 点击:2426
有时项目中需要一个文件批量上传功能时,个人认为uploadify是快速简便的解决方案,分享给大家供大家参考,具体如下
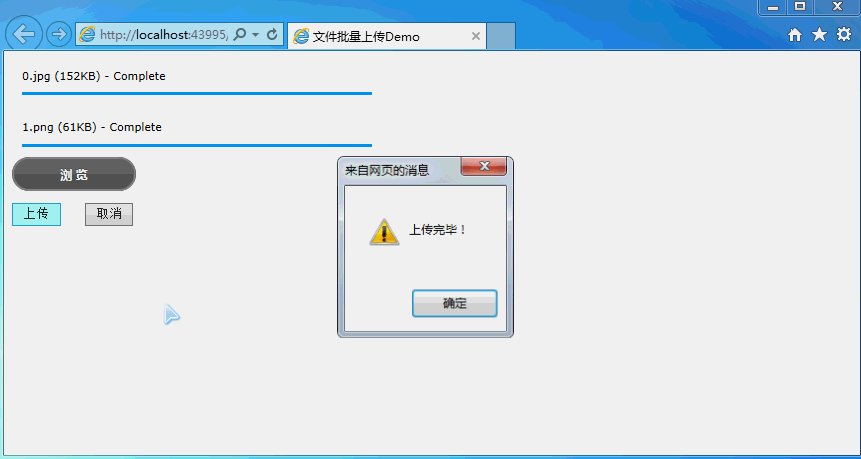
先上效果图:


具体代码如下:
在页面中如下

完整页面代码
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>文件批量上传Demo</title>
<!--引入Jquery-->
<script src="js/jquery-1.11.3.min.js"></script>
<!--引入uploadify-->
<script type="text/javascript" src="uploadify/jquery.uploadify.js"></script>
<link type="text/css" href="uploadify/uploadify.css" rel="stylesheet" />
<script type="text/javascript">
$(function () {
var guid = '<%=Request["guid"] %>';
var type = '<%=Request["type"] %>';
if (guid == null || guid == "") {
guid = newGuid();
}
if (type != null) {
type = type + '/';
}
$('#file_upload').uploadify({
'swf': 'uploadify/uploadify.swf', //FLash文件路径
'buttonText': '浏 览', //按钮文本
'uploader': 'uploadhandler.ashx?guid=' + guid, //处理ASHX页面
'formData': { 'folder': 'picture', 'isCover': 1 }, //传参数
'queueID': 'fileQueue', //队列的ID
'queueSizeLimit': 10, //队列最多可上传文件数量,默认为999
'auto': false, //选择文件后是否自动上传,默认为true
'multi': true, //是否为多选,默认为true
'removeCompleted': true, //是否完成后移除序列,默认为true
'fileSizeLimit': '0', //单个文件大小,0为无限制,可接受KB,MB,GB等单位的字符串值
'fileTypeDesc': 'All Files', //文件描述
'fileTypeExts': '*.*', //上传的文件后缀过滤器
'onQueueComplete': function (queueData) { //所有队列完成后事件
alert("上传完毕!");
},
'onError': function (event, queueId, fileObj, errorObj) {
alert(errorObj.type + ":" + errorObj.info);
},
'onUploadStart': function (file) {
},
'onUploadSuccess': function (file, data, response) { //一个文件上传成功后的响应事件处理
//var data = $.parseJSON(data);//如果data是json格式
//var errMsg = "";
}
});
});
function newGuid() {
var guid = "";
for (var i = 1; i <= 32; i++) {
var n = Math.floor(Math.random() * 16.0).toString(16);
guid += n;
if ((i == 8) || (i == 12) || (i == 16) || (i == 20))
guid += "-";
}
return guid;
}
//执行上传
function doUpload() {
$('#file_upload').uploadify('upload', '*');
}
</script>
</head>
<body>
<form id="form1" runat="server" enctype="multipart/form-data">
<div id="fileQueue" class="fileQueue"></div>
<div>
<input type="file" name="file_upload" id="file_upload" />
<p>
<input type="button" class="shortbutton" id="btnUpload" onclick="doUpload()" value="上传" />
<input type="button" class="shortbutton" id="btnCancelUpload" onclick="$('#file_upload').uploadify('cancel')" value="取消" />
</p>
<div id="div_show_files"></div>
</div>
</form>
</body>
</html>
UploadHandler.ashx代码:
using System;
using System.Web;
using System.IO;
public class UploadHandler : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
context.Request.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8");
context.Response.ContentEncoding = System.Text.Encoding.GetEncoding("UTF-8");
context.Response.Charset = "UTF-8";
if (context.Request.Files.Count > 0)
{
#region 获取上传路径
string uploadFolder = GetUploadFolder();
#endregion
if (System.IO.Directory.Exists(uploadFolder))
{//如果上传路径存在
HttpPostedFile file = context.Request.Files["Filedata"];
string filePath = Path.Combine(uploadFolder, file.FileName);
file.SaveAs(filePath);
context.Response.Write("0");
}
else
{
context.Response.Write("2");
}
}
}
public bool IsReusable {
get {
return false;
}
}
/// <summary>
/// 返回不带后缀的文件名
/// </summary>
/// <param name="fileName"></param>
/// <returns></returns>
public static string GetFirstFileName(string fileName)
{
return Path.GetFileNameWithoutExtension(fileName);
}
/// <summary>
/// 获取上传目录
/// </summary>
/// <returns></returns>
public static string GetUploadFolder()
{
string rootPath = HttpContext.Current.Server.MapPath("~");
return Path.Combine(rootPath, "test");
}
}
文件上传.NET默认有大小限制,像IIS限制的30M默认请求大小。如果不想修改IIS,又想突破这个大小的限制,比如上传1GB大小的文件。
这是修改Web.config即可实现。
<?xml version="1.0" encoding="utf-8"?> <!-- --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime maxRequestLength="1073741824"/> </system.web> <!--用于设置文件上传的最大允许大小(单位:bytes)--> <system.webServer> <security> <requestFiltering> <!--修改服务器允许最大长度(1GB)--> <requestLimits maxAllowedContentLength="1073741824"/> </requestFiltering> </security> </system.webServer> </configuration>
希望本文所述对大家学习javascript程序设计有所帮助。
相关文章
- 这篇文章主要介绍了jquery实现加载更多"转圈圈"效果,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-11-10
- 最近接了一个项目,其中有需求要用到jquery分页控件,上网也找到了需要分页控件,各种写法各种用法,都是很复杂,最终决定自己动手写一个jquery分页控件,全当是练练手了。写的不好,还请见谅,本分页控件在chrome测试过,其他的兼容性...2015-10-30
- 有时我们在页面上需要选择数值范围,如购物时选取价格区间,购买主机时自主选取CPU,内存大小配置等,使用直观的滑块条直接选取想要的数值大小即可,无需手动输入数值,操作简单又方便。HTML首先载入jQuery库文件以及jRange相关...2015-03-15
- 本文实例讲述了jQuery实现非常实用漂亮的select下拉菜单选择效果。分享给大家供大家参考,具体如下:先来看如下运行效果截图:在线演示地址如下:http://demo.jb51.net/js/2015/js-select-chose-style-menu-codes/具体代码如...2015-11-08
- 本文实例讲述了jquery实现的伪分页效果代码。分享给大家供大家参考,具体如下:这里介绍的jquery伪分页效果,在火狐下表现完美,IE全系列下有些问题,引入了jQuery1.7.2插件,代码里有丰富的注释,相信对学习jQuery有不小的帮助,期...2015-10-30
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 当页面打开时我们需要执行一些操作,这个时候如果我们选择使用jquery的话,需要重写他的3中方法,自我感觉没什么区 别,看个人喜好了,第二种感觉比较简单明了: 第一种: 复制代码 代码如下: <script type="text/javas...2014-06-07
- 拜读一个开源框架,最想学到的就是设计的思想和实现的技巧。废话不多说,jquery这么多年了分析都写烂了,老早以前就拜读过,不过这几年都是做移动端,一直御用zepto, 最近抽出点时间把jquery又给扫一遍我也不会照本宣科的翻译...2014-05-31
jquery中常用的SET和GET$(”#msg”).html循环介绍
复制代码 代码如下: $(”#msg”).html(); //返回id为msg的元素节点的html内容。 $(”#msg”).html(”new content“); //将“new content” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content $(”...2013-10-13jQuery Mobile开发中日期插件Mobiscroll使用说明
这篇文章主要介绍了jQuery Mobile开发中日期插件Mobiscroll使用说明,需要的朋友可以参考下...2016-03-03- 直接为大家介绍制作过程,希望大家可以喜欢。HTML结构该页面切换特效的HTML结构使用一个<main>元素来作为页面的包裹元素,div.cd-cover-layer用于制作页面切换时的遮罩层,div.cd-loading-bar是进行ajax加载时的loading进...2015-10-30
- jquery中jquery.offset().top / left用于获取div距离窗口的距离,jquery.position().top / left 用于获取距离父级div的距离(必须是绝对定位的div)。 (1)先介绍jquery.offset().top / left css: 复制代码 代码如下: *{ mar...2013-10-13
- 本文实例讲述了jQuery实现鼠标滑过链接控制图片的滑动展开与隐藏效果。分享给大家供大家参考,具体如下:这里演示jQuery实现鼠标移动到链接上,滑动展开/隐藏图片效果,鼠标放在“上一页”“下一页”上,立即浮现出所对应的图...2015-10-30
jQuery+PHP发布的内容进行无刷新分页(Fckeditor)
这篇文章将使用jQuery,并结合PHP,将Fckeditor发布的内容进行分页,并且实现无刷新切换页面。 本文假设你是WEB开发人员,掌握了jQuery和PHP相关知识,并且熟知Fckeditor的配置和使用。...2015-10-23- jQuery实现带玻璃流光质感的手风琴特效是一款基于jQuery+CSS3实现的带玻璃流光质感的手风琴特效,分享给大家,具体如下效果图:具体代码如下:html代码: <section class="strips"> <article class="strips__strip"> <di...2015-11-24
jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31jQuery+slidereveal实现的面板滑动侧边展出效果
我们借助一款jQuery插件:slidereveal.js,可以使用它控制面板左右侧滑出与隐藏等效果,项目地址:https://github.com/nnattawat/slideReveal。如何使用首先在页面中加载jquery库文件和slidereveal.js插件。复制代码 代码如...2015-03-15- jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自...2015-10-30
- 在DOM操作中,常常需要动态创建HTML内容,使文档在浏览器里的呈现效果发生变化,并且达到各种各样的人机交互目的....2016-04-27
- 翻板抽奖的实现流程:前端页面提供6个方块,用数字1-6依次表示6个不同的方块,当抽奖者点击6个方块中的某一块时,方块翻转到背面,显示抽奖中奖信息。看似简单的一个操作过程,却包含着WEB技术的很多知识面,所以本文的读者应该熟...2015-10-21
