从零开始的html教程(5):图像插入与表格介绍
一、如何插入图像?
<img>元素可以向网页插入图片,<img src="XXX" />,XXX就是图片的路径,可以是本地路径或者网址,例如:<img src="http://www.htmq.com/images/logo.gif" />就是链接的网页地址。<img>标签没有结束标签,跟<br>标签一样加个斜线"/",完整的形式应该是<img src="" />。<img>一定要有src属性的,不要丢。
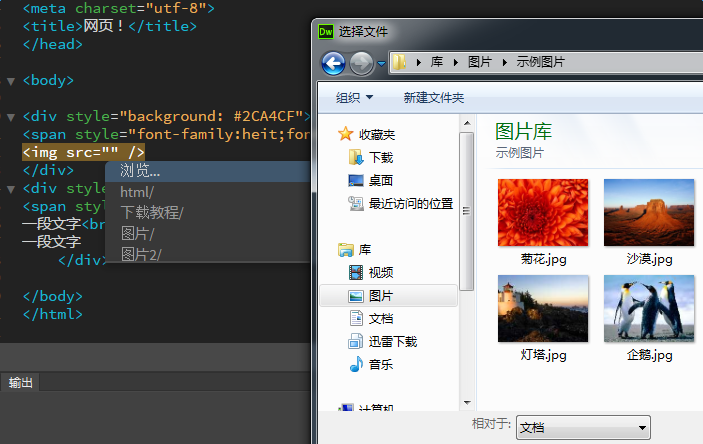
我们来试着插入一张图片吧。dreamweaver中输入<img src="后就会弹窗引导打开需要嵌入的图片,非常方便,不用手动输入图片的地址了。

二、修改图像显示的大小
width属性和height属性可以规定图像的大小,其中width指定图像显示的宽度,height指定图像显示的高度。
我们将img标签添加上width属性和height属性:<img src="_olfwsqpsg4gdmeb9qah-a.jpg" width="600" height="200"/>
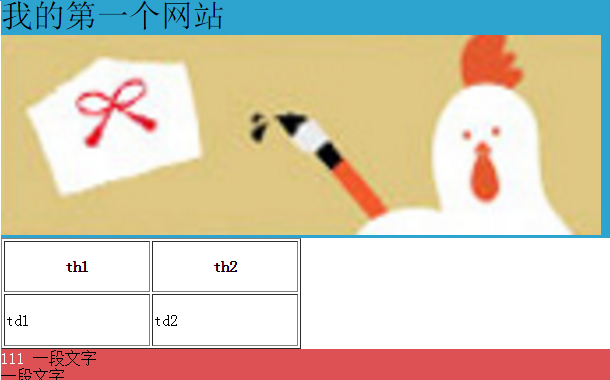
完成后的显示效果:

三、html中的表格
html中<table>定义表格,简单的 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
table标签也可以加上width属性和height属性,在网页中添加了一个table表格:
<table border="1" width="300" height="111">
<tr>
<th>th1</th>
<th>th2</th>
</tr>
<tr>
<td>td1</td>
<td>td2</td>
</tr>
</table>
添加表格后的效果图:

table中的border属性决定了表格边框线的厚度,0就是没有。
border值改成0之后就是这样的:

四、我们来制作个复杂点带图片的表格吧
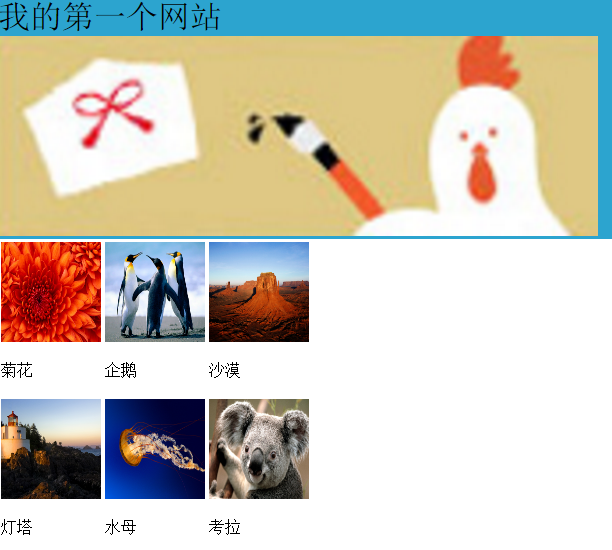
结合前面的知识,做一个带有表格和文字的表格。

table如下,仅仅是在td里嵌入了<img>标签,非常简单:
<table border="0">
<tr>
<td>
<img src="../../Public/Pictures/Sample Pictures/Chrysanthemum.jpg" width="100" height="100" />
<p>菊花</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Penguins.jpg" width="100" height="100" />
<p>企鹅</p>
</td>
<td><img src="../../Public/Pictures/Sample Pictures/Desert.jpg" width="100" height="100" />
<p>沙漠</p>
</td>
</.tr>
<tr>
<td>
<img src="../../Public/Pictures/Sample Pictures/Lighthouse.jpg" width="100" height="100"/>
<p>灯塔</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Jellyfish.jpg" width="100" height="100" />
<p>水母</p>
</td>
<td>
<img src="../../Public/Pictures/Sample Pictures/Koala.jpg" width="100" height="100" />
<p>考拉</p>
</td>
</tr>
</table>
同学们自己动手试试哦,熟能生巧。这篇教程介绍了<img>标签用法和<table>标签的用法,同学们复习一下然后继续学习吧!
一聚教程网 从零开始的html教程(3),零基础也能轻松学会html,希望大家喜欢!这节课我们来学习一下什么是属性,如何更改网页的背景吧。
一、网页DIY
1.我想把网页背景颜色改成黑色该怎么办呢?
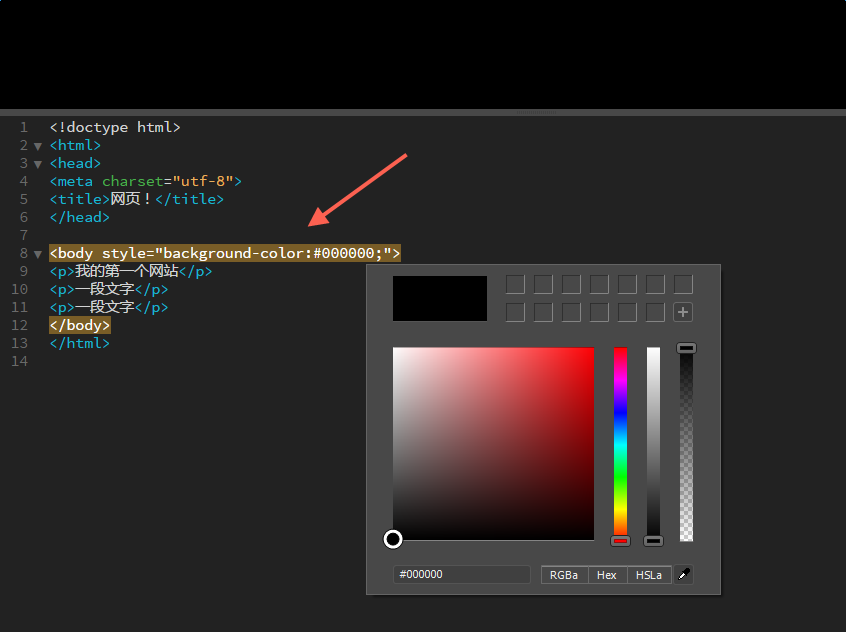
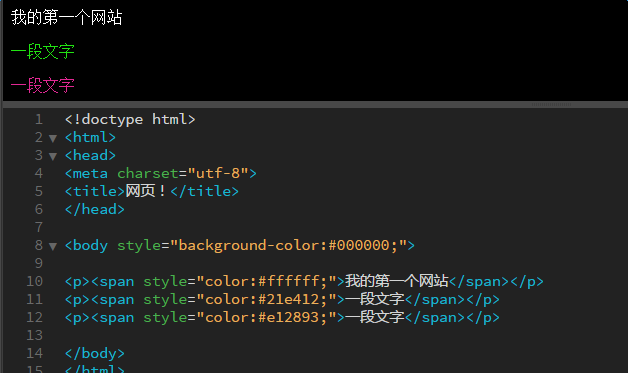
试着把<body>改成<body style="background-color:#000000;">吧。

改完了么,呃……
背景改成黑色后因为文字也是黑色的,看不见文字了。<body style="background-color:#000000;">中style定义了<body>,也就是网页主体的背景颜色为十六进制的#00000(黑色)。
2.顺便把文字颜色也改了吧。

<span>是用来控制小段字符的标签,<span style="color:#ffffff;">中style定义了<span>元素内文本的颜色为十六进制的#ffffff(白色)。
二、html中的属性
属性通常以这样的形式出现(红色字体为属性):<span style="color:#ffffff;">,"style"就是<span>的属性。style属性用来将表现性质赋予一个特定元素,而且style会无视任何全局样式设定而生效。其他的属性还有:id、class、title、lang、abbr等。
三、十六进制颜色
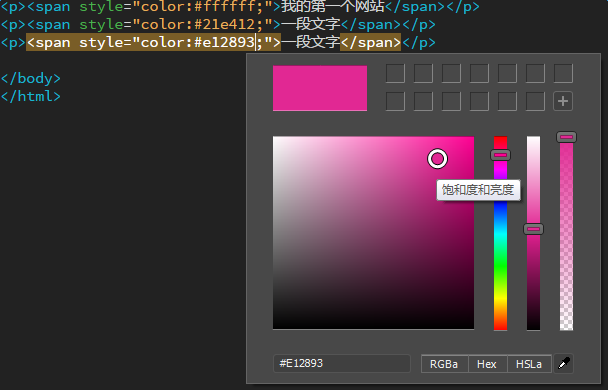
十六进制颜色代码以#号开头,三组16进制数字表示RGB三色,每组数字从0到FF。完全不懂十六进制的同学不用担心找不到自己想要的颜色,我们用的这款dreamweaver在输入"<color:#"后会跳出颜色选择框,选择自己想要的颜色,软件会自动帮你填好十六进制码。
四、怎么更改字体和颜色呢?
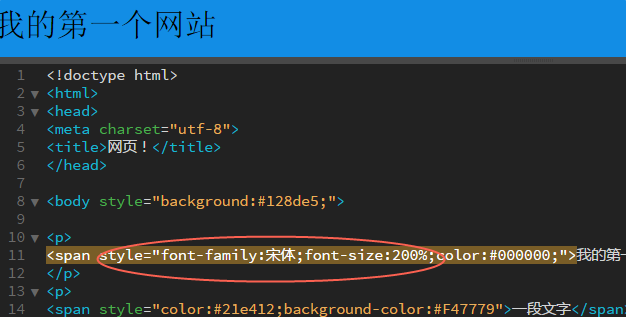
依然是通过style属性实现。在style属性中加入:
"font-famil:宋体;font-size:200%;”
font-famil:为设定字体,font-size是设置字体大小。

这篇教程介绍了html中怎么修改字体以及属性的含义,大家尝试自己修改喜欢的字体和颜色练习一下。下一课是如何结构化网页的教程,学习完成你就能脱离html菜鸟了,敬请期待!

前言
Html(HyperText Markup Language,超文本标记语言)是一门用来创建网页的语言,网页浏览器就是通过读取HTML文件,并将其渲染成可视化网页的。这篇是教程针对编程方面零基础的同学的,html属于编程语言相对简单的,我相信大家看了这篇教程后都能够亲手制作出自己的网页。
一、如何设计出一个网页?
利用windows自带的文本编辑器或者HTML编辑器即可制作出一个网页。

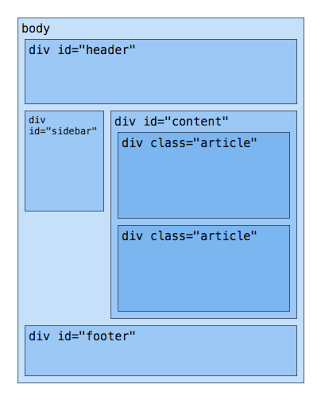
网页通常由html、css、javascript这三种语言组成。我们要学习的html是网页的基本框架;css(层叠样式表)是用来结构化文档添加样式的,通俗点说就是用来美化网页的;javascript是一门动态类型,面向对象的高级编程语言,我们平常上网在网页上看到的绚丽的特效与点击按钮提交数据等,就是用JS实现的。这篇教程建议大家使用Dreamweaver这款软件,语法高亮显示、自动完成等功能,可以让大家不用强记一大堆HTML指令和更方便的编写HTML。
二、我们先用Dreamweaver创建一个页面吧!
(如果还没有下载软件的同学请戳这里dreamweaver网盘下载与安装教程)
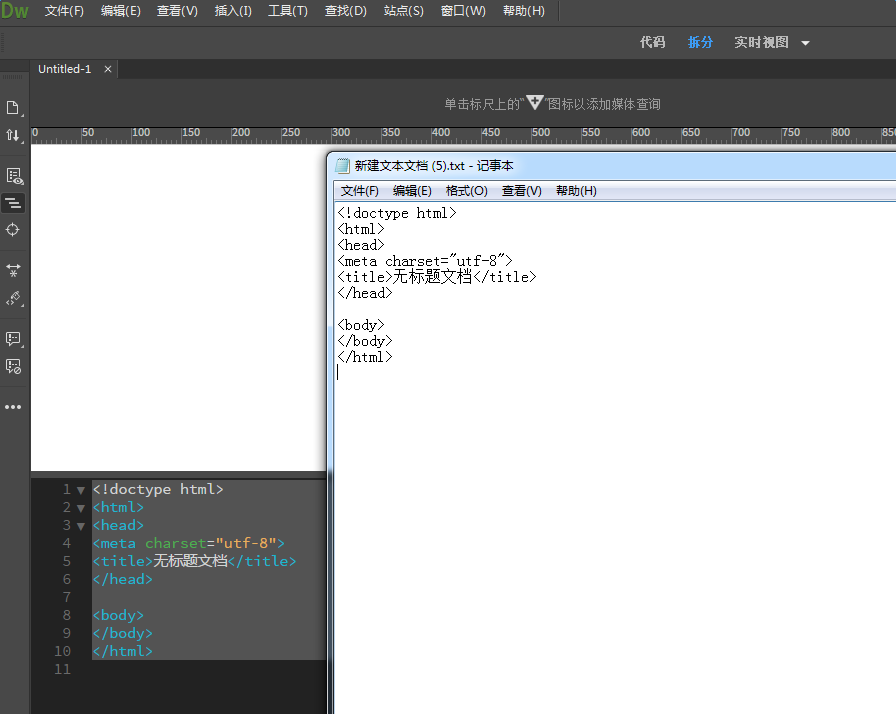
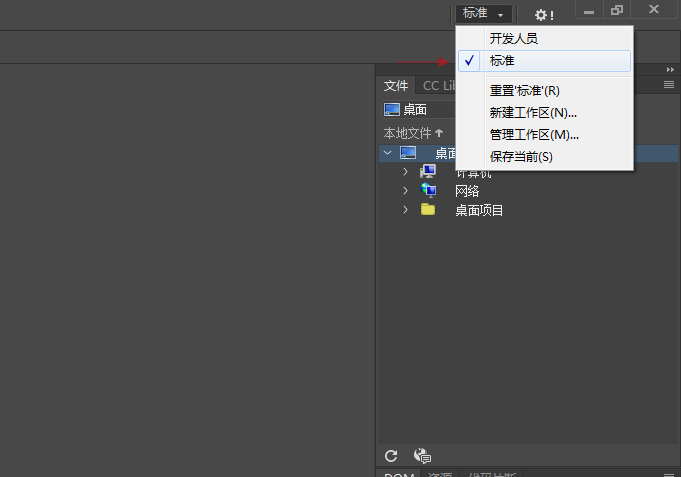
1.打开软件后首先建议大家使用标准模式的拆分功能,打出代码的同时就会显示出网页的效果,方便学习。界面右上角可以切换模式,有两种模式,分别为:开发人员模式和标准模式。

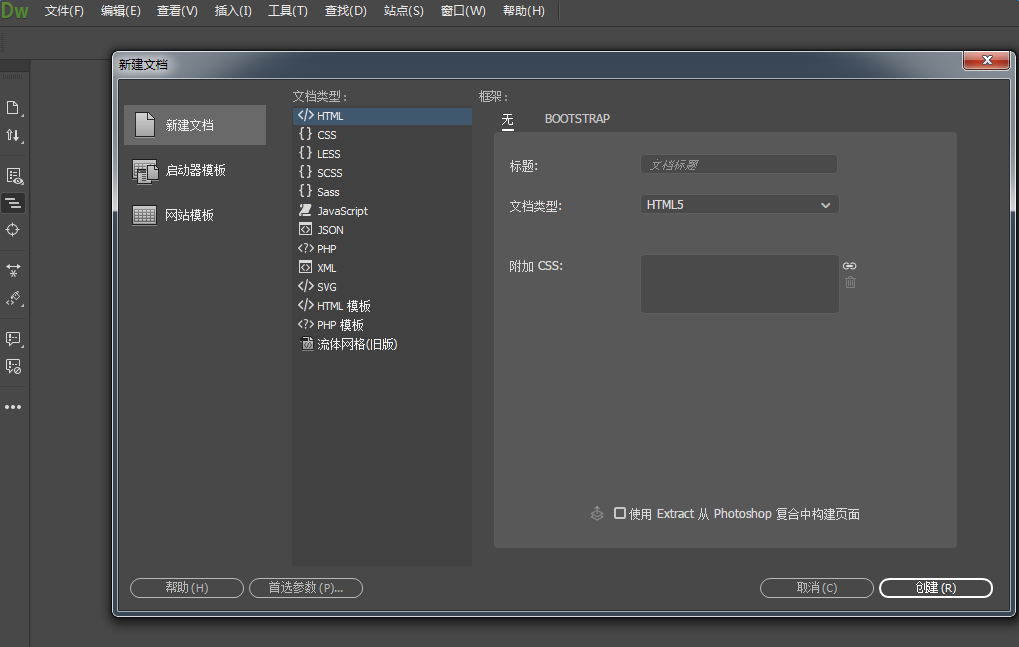
2.点击左上角的文件后选择新建,出现如图示界面,什么都不用改,用默认的配置就行了。点击右下角的“新建”。

3.这就是我们创建的第一个网页了。我们可以看到,黑色框内容修改之后,白色框内及时反映了出来。

大家在学习的过程中一定要使用下面黑色框内的文本编辑器编辑,养成良好的代码习惯。
以上就是html编辑器dreamweaver基础操作。下一课就要介绍到<html><head><body>等尖括号到底是什么意思,干什么用的。大家是不是摩拳擦掌等着编辑自己的网页了,敬请关注一聚教程网后续教程。
Banner设计中为什么要使用图形设计呢?小编分享的这篇文章为大家详细剖析了banner中的图形设计。在Banner设计中,经常会使用一些图形,将文字或一些图片框选起来。为什么这样做,其实是无可奈何的。如果我们看一下除Banner之外的图片,几乎很少用图形的,当然有些Banner也不用图形的,都是有原因的,我们可以具体分析一下。
一:艺术图片为什么一般不用图形。
图形的目的就是引起注意,起到一个提示的作用。但是艺术片有它自己的方法。它们一般会使用色彩的明暗或大小等或一些特效来突出他们的主题。因为图形有分隔的作用,会破坏整体效果。再者艺术图片图是第一位的,文字非常少,可以做的很大,况且也不是主题,也就不需要图形框选了。




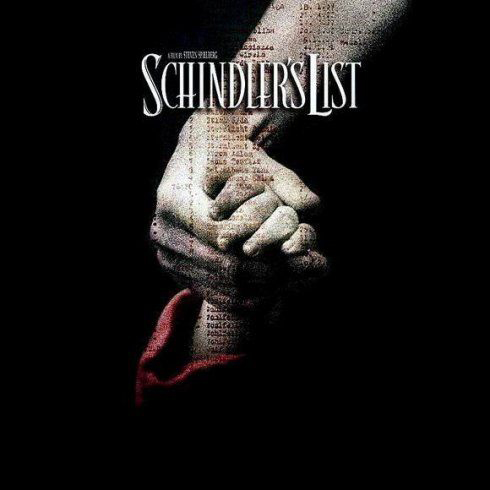
上面的几幅图,通过颜色的差异,主题的大小,特效的制作,就足以将作者的意图表现出来了,还用图形做什么。比如第一副图的色彩第二副的大手和纯黑背景第三幅的特写第四幅的排列都可以体现主题,其它的就不重要了。这里图形是主题,文字是次要的。
二:Banner为什么喜欢用图形
Banner是一般都是用于产品的宣传,所以不允许使用明暗度来表现,大部分都是比较亮的颜色(也不绝对,一些比如手机相机一类的会使用黑色),这样就要使用其它方法来表现图片。其二Banner文字较多,文字相对较小,(至少里面经常会出现小字),所以表现的难度进一步加大。只能使用图形(如三角形.矩形或圆形)来突出主题。这是一种无可奈何的选择。第三Banner人们关心的产品,对整体的艺术效果看得不重,所以可以容忍使用图形。最最重要的是,banner需要文字来解释,文字的重要性远远超过艺术图片。

上图使用方形的原因是框中的四个字太散,不整齐。离开方框会使整个画面乱。

这幅图也是,离开方框,图就是一张烂图。

文字有波浪,不用图形仍然会不整齐。况且文字太小,重视度也不够。

这幅最有意思,利用小旗子本身的框,太有创意了。

这幅一般吧,没什么说的

也是为了是文字的完整性。

圆形是最经典的。

上面几幅图,用什么图形,没有绝对的规律,最重要的是协调。整体协调了,就行。
三:什么时候Banner可以不用图形
如果文字较少,就可以放大,这是可以选用使用也可以选择不使用,第二,如果文字较长,一般不使用图形。因为较长的文字本身就可以提高吸引力。

文字稍大,其实也用了一点框,就是下面的红色。

文字较长,可以不用图形。

也是文字长

文字较大,又是较容易识别的。

文字颜色明亮,背后是黑色,容易识别。

下面这几幅,为什么不使用图形,文字比较长,根本就没有办法使用图形,而且长文字本身就有吸引力,有何必多此一举。
现在的设计师最忌雷同,都会有自己的创意在里面,这样就会出现各种各样的图,不会拘泥与任何的一种格式。
相关文章
- 这篇文章主要介绍了mybatis-plus 处理大数据插入太慢的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-18
- 在debian环境下,彻底解决mysql无法插入和显示中文的问题Linux下Mysql插入中文显示乱码解决方案mysql -uroot -p 回车输入密码进入mysql查看状态如下:默认的是客户端和服务器都用了latin1,所以会乱码。解决方案:mysql>use...2013-10-04
- 当unique列在一个UNIQUE键上插入包含重复值的记录时,我们可以控制MySQL如何处理这种情况:使用IGNORE关键字或者ON DUPLICATE KEY UPDATE子句跳过INSERT、中断操作或者更新旧记录为新值。mysql> create table menus(id t...2015-11-08
- Promise是异步编程的一种解决方案,在ES6中Promise被列为了正式规范,统一了用法,原生提供了Promise对象。接下来通过本文给大家介绍Promise的介绍及基本用法,感兴趣的朋友一起看看吧...2021-10-21
- 今天小编就为大家分享一篇python 实现将Numpy数组保存为图像,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-27
- 这篇文章主要介绍了C#图像亮度调整的方法,涉及C#操作图像亮度的相关技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了C#图像透明度调整的方法,涉及C#操作图像透明度的相关技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了c# 用Dictionary实现日志数据批量插入的步骤,帮助大家更好的理解和使用c#中的Dictionary类,感兴趣的朋友可以了解下...2021-02-01
PHP中print_r、var_export、var_dump用法介绍
文章详细的介绍了关于PHP中print_r、var_export、var_dump区别比较以及这几个在php不同的应用中的用法,有需要的朋友可以参考一下 可以看出print_r跟var_export都...2016-11-25Framewrok7 视图介绍(views、view)使用介绍
下面我们来看一篇关于Framewrok7 视图介绍(views、view)使用介绍吧,希望这篇文章能够帮助到各位朋友。 一、Views 与View的介绍 1,Views (<div class="views">) (1)Vi...2016-10-02- 今天小编就为大家分享一篇Python-numpy实现灰度图像的分块和合并方式,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-04-27
- 这篇文章主要为大家详细介绍了python opencv实现图像配准与比较,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-02-09
- PHP日志类库在低版本中我们都没有看到了但在高版本的php中就有了,下面我们来看一篇关于PHP日志类库使用详解介绍吧. Monolog遵循PSR3的接口规范,可以很轻易的替换...2016-11-25
- 这篇文章主要介绍了使用opencv识别图像红色区域,并输出红色区域中心点坐标,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-03
- 这篇文章主要介绍了Asp.Net使用Bulk实现批量插入数据的方法,对于进行asp.net数据库程序设计非常有借鉴价值,需要的朋友可以参考下...2021-09-22
- 这篇文章主要给大家介绍了关于MongoDB CRUD操作中的插入的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用MongoDB具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-12-08
- 本文章来给各同学总结了一些常用的图像处理函数,包括有缩放、剪裁、缩放、翻转、旋转、透明、锐化功能,大家可参考参考。 注意事项:如果要使用php gd处理我们需要...2016-11-25
- 这篇文章主要介绍了C#图像处理之图像目标质心检测的方法,可实现C#计算图像质心的相关技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章介绍了php获取当前url地址的方法小结,有兴趣的同学可以参考一下 本文实例讲述了php获取当前url地址的方法。分享给大家供大家参考,具体如下: js 获取: ...2017-01-22
- 今天小编就为大家分享一篇C#对Word文档的创建、插入表格、设置样式等操作实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-06-25
