uchome 2.0登陆验证机制
uchome2.0的登录验证机制越来越像Ucenter的了
Uchome2.0采用cookie+数据库的方式来进行用户登录验证的
1:登录
A:用户填好登录表单之后数据被提交给sourcedo_login.php 处理
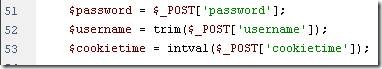
B:在do_login.php中下面这些语句接收传递来的用户名密码与cookie生效时间

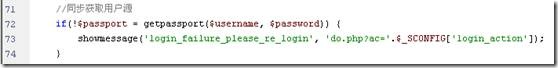
C:然后验证用户提交来的用户名以及密码的正确性,不正确则跳转并提示登录失败

注意:这里验证用户名与密码的正确性是通过uc_client在Ucenter用户中心数据库中查询的
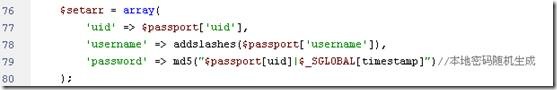
D:若验证通过之后,再将获取到得用户账户信息赋给setarr变量数组

E:查询uchome的数据库看该用户信息是否存在于Uchome数据库中,不存在的话,则将从Ucenter中查询到的用户数据写入到uchome的member表中,存在则将member中的密码替换掉从Ucenter中查询出来的密码,存入setarr变量数组中。

F:将用户登录信息写入到Uchome的session表中
![]()
Session表的数据如下
![]()
Insertsession函数在sourcefunction_space.php中定义
其主要功能为a:清除session表中的某个用户的记录b:获得用户的IP以及是否使用隐身道具
c: 将setarr变量数组中的数据插入到session表中。d:更新统计数数据等
G:将用户名与密码加密写入cookie中
![]()
2:验证
判断当前用户登录状态是通过sourcefunction_common.php中的checkauth函数实现的
下面就来分析这个函数
A:判断$_cookie[auth]是否存在,若不存在则不进行任何处理,并清除所有cookie
![]()
若存在则:
B:从cookie中反解出用户名跟密码信息
![]()
注意:这里说的密码以及上面说的将密码加密进cookie中的密码并不是用户的真实密码,而是经过md5双重加密并且salt处理后的密码
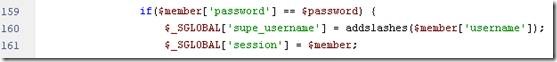
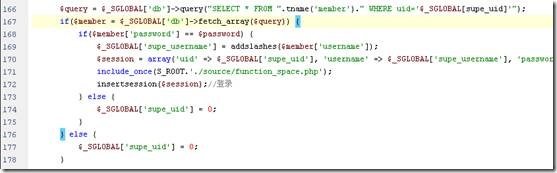
C:从session数据表中取出用户ID为$_SGLOBAL[supe_uid]的用户信息,若该记录存在则执行下面的操作,否则执行D操作(直接查询用户数据库)
![]()
如果取出来的密码与cookie中的密码相等,那么判定为登录成功将数据写入到$_SGLOBAL['session']数组

否则判定为登录失败,清除所有cookie
D:在C步时,若在session表中没有该用户的数据则,在用户数据表member中查询该ID得用户数据,看cookie中的密码是否与数据库中的密码一样,如果一样则登录成功,并将用户数据写入到session表中保持用户的登录状态,否则登录失败

上面无论是用session表来判定登录状态还是用member表来判定登录状态,都会影响到一个变量,那就是$_SGLOBAL['supe_uid'],在程序处理的时候,用户登录与否一般要用到得变量就是$_SGLOBAL['supe_uid']。
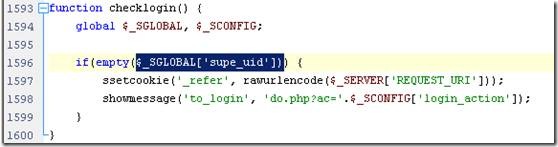
例如在space.php文件中 有个这样的语句
![]()
此语句中的checklogin函数就是检测用户是否需要登录

这个函数就是看$_SGLOBAL['supe_uid']是否存在,存在的话就以这个ID的身份去操作,不存在就说明用户登录不成功 需要用户登录才能操作。
- <style type="text/css">
- <!--
- body {
- margin-left: 0px;
- margin-top: 59px;
- margin-right: 0px;
- margin-bottom: 0px;
- background:url(http://www.kanxinyi.com/images/shanghai/zg60.jpg) no-repeat center top;
- }
- body,td,th {
- font-size: 12px;
- }
- .style1 {color: #FFFFFF}
- .STYLE2 {color: #666666; font-size: 12px;}
- .a1:link { color:#ffffff; TEXT-DECORATION: none }
- .a1:hover { color:#ffffff; TEXT-DECORATION: underline }
- .a1:visited { color:#ffffff; TEXT-DECORATION: none }
- .a2:link { color:#000000; TEXT-DECORATION: none }
- .a2:hover { color:#CC3333; TEXT-DECORATION: none }
- .a2:visited { color:#000000; TEXT-DECORATION: none }
- .a3:link { color:#666666; TEXT-DECORATION: none }
- .a3:hover { color:#666666; TEXT-DECORATION: underline }
- .a3:visited { color:#666666; TEXT-DECORATION: none }
- #scrollWrap {
- width:400px;
- height: 18px;
- overflow: hidden;
- }
- #scrollMsg {
- float: left;
- text-align: left;
- padding:0 0px;
- }
- #scrollMsg ul {
- margin:0;
- padding:0;
- }
- #scrollMsg li {
- font-size:12px;
- color:#FFFFFF;
- line-height: 18px;
- list-style:none;
- }
- .TabHZ ul{ padding-right:0px; padding-left:0px; padding-bottom:0px; margin:0px; list-style-type:none; height:21px;line-height:18px;background:url(images/09sy_new_dian.gif) repeat-x left bottom;}
- .TabHZ ul a,.TabHZ ul a:visited{text-decoration:none;}
- .TabHZ li{float:left;padding:3px 15px 3px;background:#939192;border:1px solid #D3D3D3;border-bottom:none;}
- .TabHZ li.cur{padding:3px 15px 3px;background:#BF0005;}
- .TabHZ li.cur a{text-decoration:none;}
- .TabHZ1 ul{ padding-right:0px; padding-left:0px; padding-bottom:0px; margin:0px; list-style-type:none; height:21px;line-height:18px;background:url(images/09sy_new_dian.gif) repeat-x left bottom;}
- .TabHZ1 ul a,.TabHZ1 ul a:visited{color:#ffffff;text-decoration:none;}
- .TabHZ1 li{float:left;margin-left:1px;padding:1px 5px 0;background:#939192;border:1px solid #D3D3D3;border-bottom:none;}
- .TabHZ1 li.cur{padding-bottom:1px;background:#BF0005;}
- .TabHZ1 li.cur a{text-decoration:none;}
- .input{
- background-color: #FFFFFF;
- border: 1px #dcdcdc solid;
- font-size:12px;
- }
- .STYLE4 {color: #333333}
- .STYLE5 {
- font-size: 12px;
- font-weight: bold;
- }
- .style11 {font-size: 12px}
- .Layer2 {
- position:absolute;
- width:457px;
- height:48px;
- z-index:1;
- left: 292px;
- top: 25px;
- }
- -->
- </style>
- 效果图片。

- 国庆网页北景代码二。
- <SCRIPT LANGUAGE="JavaScript">
var Color= new Array(9);
Color[1] = "ff";
Color[2] = "ee";
Color[3] = "dd";
Color[4] = "cc";
Color[5] = "bb";
Color[6] = "aa";
Color[7] = "99";
Color[8] = "88";
Color[9] = "77";
Color[10] = "66";
Color[11] = "55";
Color[12] = "44";
Color[13] = "33";
Color[14] = "22";
Color[15] = "11";
Color[16] = "00";
function fadeIn(where) {
if (where >= 1) {
document.bgColor="#" + Color[where] +"0000";
where -= 1;
setTimeout("fadeIn("+where+")", 15);
} else {
setTimeout('fadeOut(1)', 15);
}
}
function fadeOut(where) {
if (where <=16) {
document.bgColor="#" + Color[where] +"0000";
where += 1;
setTimeout("fadeOut("+where+")", 15)
} else {
setTimeout("fadeIn(16)", 15);
}
}
</SCRIPT>
<body onLoad="fadeIn(16)">
背景二:
<!-- Begin
var Clrs = new Array(9);
Clrs[0] = 'ff0000';
Clrs[1] = '00ff00';
Clrs[2] = '000aff';
Clrs[3] = 'ff00ff';
Clrs[4] = 'ffa500';
Clrs[5] = 'ffff00';
Clrs[6] = '00ff00';
Clrs[7] = 'ffffff';
Clrs[8] = 'fffff0';
var sClrs = new Array(5);
sClrs[0] = 'ffa500';
sClrs[1] = '55ff66';
sClrs[2] = 'AC9DFC';
sClrs[3] = 'fff000';
sClrs[4] = 'fffff0';
var yBase;
var xBase;
var step;
var currStep = 0;
var Xpos = 1;
var Ypos = 1;
var initialStarColor = 'ffa000';
var Mtop = 250;
var Mleft = 250;
function Fireworks() {
if (document.all) {
yBase = window.document.body.offsetHeight / 3;
xBase = window.document.body.offsetWidth / 8;
}
else if (document.layers) {
yBase = window.innerHeight / 3;
xBase = window.innerWidth / 8;
}
if (document.all) {
step = 5;
for ( i = 0 ; i < starsDiv.all.length ; i++ ) {
for (ai = 0; ai < Clrs.length; ai++) {
var c = Math.round(Math.random()*[ai]);
}
if (currStep < 90)
starsDiv.all[i].style.background=initialStarColor;
if (currStep > 90)
starsDiv.all[i].style.background=Clrs[c];
starsDiv.all[i].style.top = Mtop + yBase*Math.sin((currStep+i*5)/3)*Math.sin(550+currStep/100)
starsDiv.all[i].style.left = Mleft + yBase*Math.cos((currStep+i*5)/3)*Math.sin(550+currStep/100)
}
}
else if (document.layers) {
step = 5;
for ( j = 0 ; j < 24 ; j++ ) { //number of NS layers!
var templayer = "a"+j;
for (ai = 0; ai < Clrs.length; ai++) {
var c = Math.round(Math.random()*[ai]);
}
if (currStep < 90)
document.layers[templayer].bgColor=initialStarColor;
if (currStep > 90)
document.layers[templayer].bgColor=Clrs[c];
document.layers[templayer].top = Mtop + yBase*Math.sin((currStep+j*5)/3)*Math.sin(550+currStep/100)
document.layers[templayer].left = Mleft + yBase*Math.cos((currStep+j*5)/3)*Math.sin(550+currStep/100)
}
}
currStep+= step;
T=setTimeout("Fireworks()",5);
if (currStep == 220) {
currStep = -10;
for (n = 0; n < sClrs.length; n++) {
var k = Math.round(Math.random()*n);
}
initialStarColor = sClrs[k];
if (document.all) {
Dtop = window.document.body.clientHeight - 250;
Dleft = xBase * 3.5;
Mtop = Math.round(Math.random()*Dtop);
Mleft = Math.round(Math.random()*Dleft);
document.all.starsDiv.style.top = Mtop+document.body.scrollTop;
document.all.starsDiv.style.left = Mleft+document.body.scrollLeft;
}
else if (document.layers) {
Dleft = window.innerWidth - 100;
Dtop = window.innerHeight - 100;
Mtop = Math.round(Math.random()*Dtop+window.pageYOffset);
Mleft = Math.round(Math.random()*Dleft+window.pageXOffset);
document.layers[templayer].top = Mtop;
document.layers[templayer].left = Mleft;
}
if ((Mtop < 20) || (Mleft < 20)) {
Mtop += 90;
Mleft += 90;
}
}
}
Fireworks();
// End -->
</script> - 再来一款最简单
<style>
body { background-image:url(http://bbs.menhutong.com.cn/attachments/month_0909/20090921_9e19ecaf3dda518df976EMvOMd01ZzG1.jpg); background-repeat:no-repeat; background-position: top center; padding-top:52px;}
.main01{clear:both;width:960px;margin:10px auto 0px auto;overflow:hidden;}
.main01 .left {float: left;width: 300px;}
</style>
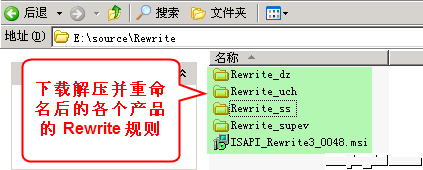
1、将下载的 IIS Rewrite 组件解压,放到适当的目录(如 C:Rewrite)下。

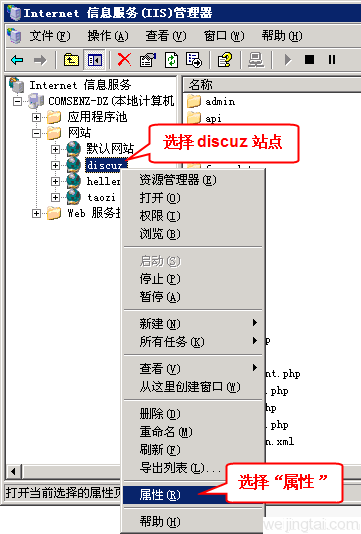
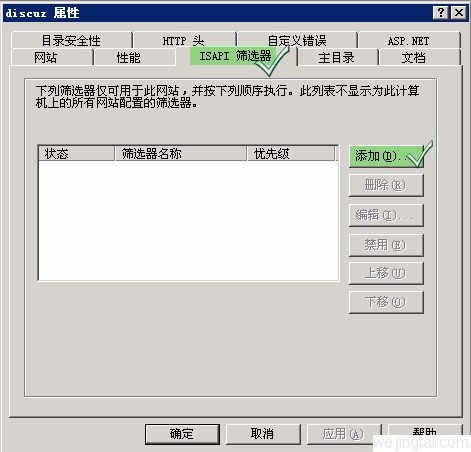
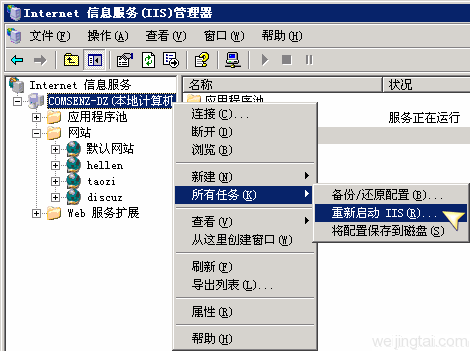
2、在“IIS管理器”里选择网站,右键,属性。

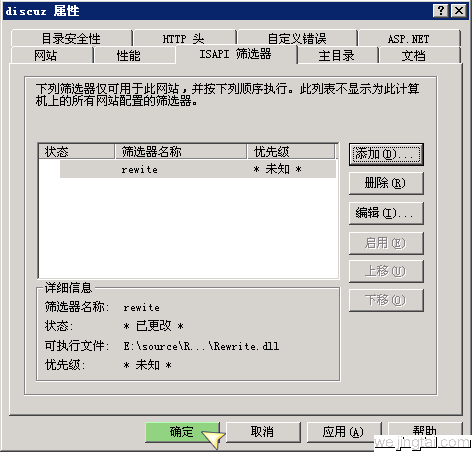
3、选择“ISAPI”,点击“添加”。

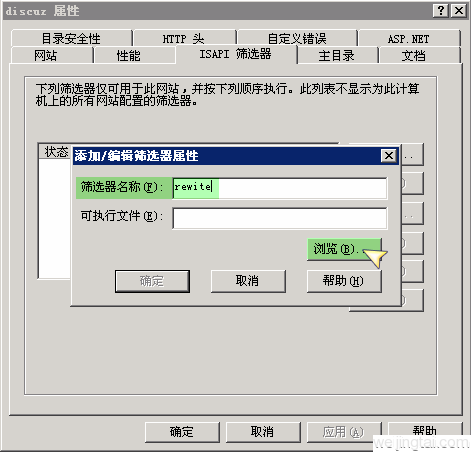
4、填入筛选器名称,如“rewrite”。

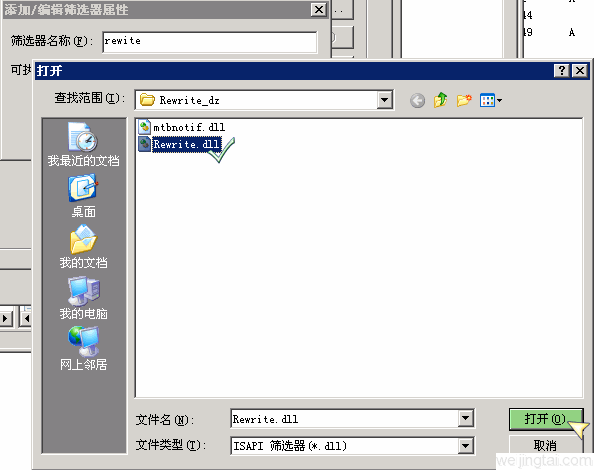
5、可执行文件下方点击“浏览”,选择刚才解压的Rewrite组件位置,Rewrite.dll。

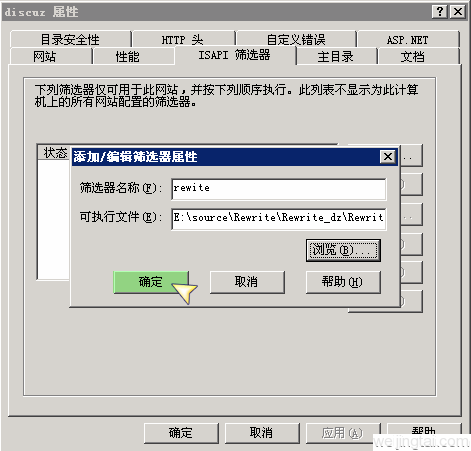
6、确认选择正确后,点击“确定”。

7、点击“确定”,完成筛选器添加。

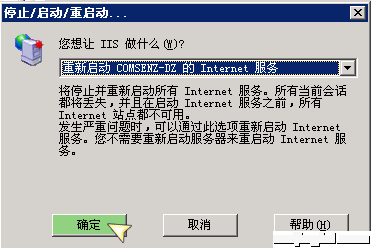
8、重启IIS。


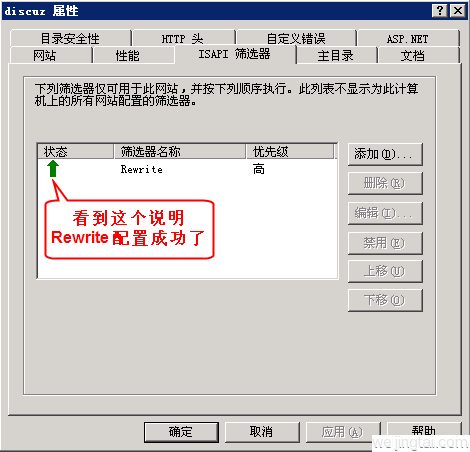
9、重启IIS后,再次选择站点,右键,属性,看到如下所示向上的绿箭头,说明 IIS Rewrite 成功添加并运行。

IIS Rewrite 规则设置
解压后的 IIS Rewrite 组件目录(如 C:Rewrite)中,有一个 httpd.ini 文件,将相应规则写入到这个文件中即可。
1. 安装重写插件Rewrite.dll
如果你的 IIS 服务器加载过 Rewrite.dll 则可以不用下载。
Rewrite.dll文件:http://blog.hxxsh.com/UploadFiles/2006-10/1013525016.rar
加载 Rewrite.dll
在 IIS 的 Isapi 上添加筛选器
筛选器名称为:re
可执行文件选择 Rewrite.dll 就可以了!
2. 配置 httpd.ini
打开你的httpd.ini,找到
[ISAPI_Rewrite]
# 3600 = 1 hour
CacheClockRate 3600
RepeatLimit 32
# Protect httpd.ini and httpd.parse.errors files
# from accessing through HTTP
RewriteRule ^(.*)/archiver/([a-z0-9-]+.html)$ $1/archiver/index.php?$2
RewriteRule ^(.*)/forum-([0-9]+)-([0-9]+).html$ $1/forumdisplay.php?fid=$2&page=$3
RewriteRule ^(.*)/thread-([0-9]+)-([0-9]+)-([0-9]+).html$ $1/viewthread.php?tid=$2&extra=page%3D$4&page=$3
RewriteRule ^(.*)/profile-(username|uid)-(.+?).html$ $1/viewpro.php?$2=$3
以上是 Discuz!官方提供的配置代码,注意正则格式。
3. 应用
比如,将read.php?bl_id=123&bu_id=456 伪静态成 /html/123/456.html
可以这样写:
RewriteRule ^(.*)/html/([0-9]+)/([0-9]+).html$ $1/read.php?bl_id=$2&bu_id=$3 点击收藏:“IIS下下伪静态html(URL Rewrite)设置方法”
1. 安装重写插件Rewrite.dll
如果你的 IIS 服务器加载过 Rewrite.dll 则可以不用下载。
加载 Rewrite.dll
在 IIS 的 Isapi 上添加筛选器
筛选器名称为:re
可执行文件选择 Rewrite.dll 就可以了!
2. 配置 httpd.ini
打开你的httpd.ini,找到
[ISAPI_Rewrite]
# 3600 = 1 hour
CacheClockRate 3600
RepeatLimit 32
# Protect httpd.ini and httpd.parse.errors files
# from accessing through HTTP
RewriteRule ^(.*)/archiver/([a-z0-9-]+.html)$ $1/archiver/index.php?$2
RewriteRule ^(.*)/forum-([0-9]+)-([0-9]+).html$ $1/forumdisplay.php?fid=$2&page=$3
RewriteRule ^(.*)/thread-([0-9]+)-([0-9]+)-([0-9]+).html$ $1/viewthread.php?tid=$2&extra=page%3D$4&page=$3
RewriteRule ^(.*)/profile-(username|uid)-(.+?).html$ $1/viewpro.php?$2=$3
以上是 Discuz!官方提供的配置代码,注意正则格式。
3. 应用
比如,将read.php?bl_id=123&bu_id=456 伪静态成 /html/123/456.html
可以这样写:
RewriteRule ^(.*)/html/([0-9]+)/([0-9]+).html$ $1/read.php?bl_id=$2&bu_id=$3
PW的规则:[ISAPI_Rewrite]
RewriteRule ^(.*)-htm-(.*)$ $1.php?$2
RewriteRule ^(.*)/simple/([a-z0-9_]+.html)$ $1/simple/index.php?$2
Discuz Ucenter整合自己应用程序代码
安装(这个不用说详了吧)
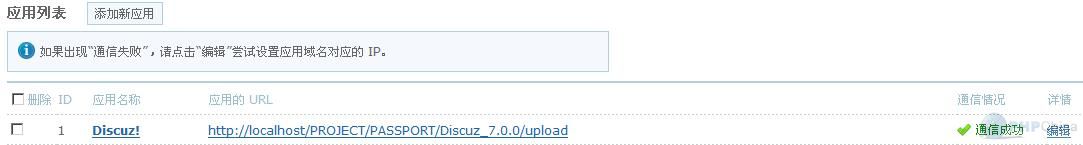
安装官方安装后,会自动把ucenter和dz打通的,如图

3、添加自己的新的应用
点添加新应用,然后选自定义,然后如图(根据你自己的更改)输入

4、创建自己的测试环境
把UCenter_1.5.0_SC_UTF8(1)advancedexamples拷贝到你的测试目录,并把advanced中的uc_client放到examples目录下~~
(1)修改config.inc.php为自己本机的配置,如下是我的,可参考
<?php
define('UC_CONNECT', 'mysql'); // 连接 UCenter 的方式: mysql/NULL, 默认为空时为 fscoketopen()
// mysql 是直接连接的数据库, 为了效率, 建议采用 mysql
//数据库相关 (mysql 连接时, 并且没有设置 UC_DBLINK 时, 需要配置以下变量)
define('UC_DBHOST', 'localhost'); // UCenter 数据库主机
define('UC_DBUSER', 'root'); // UCenter 数据库用户名
define('UC_DBPW', ''); // UCenter 数据库密码
define('UC_DBNAME', 'ps_ucenter'); // UCenter 数据库名称
define('UC_DBCHARSET', 'utf8'); // UCenter 数据库字符集
define('UC_DBTABLEPRE', 'ps_ucenter.uc_'); // UCenter 数据库表前缀
//通信相关
define('UC_KEY', 'example2'); // 与 UCenter 的通信密钥, 要与 UCenter 保持一致
define('UC_API', 'http://localhost/project/passport/ucenter_1.5.0_sc_utf8(1)/upload');// UCenter 的 URL 地址, 在调用头像时依赖此常量
define('UC_CHARSET', 'utf8'); // UCenter 的字符集
define('UC_IP', ''); // UCenter 的 IP, 当 UC_CONNECT 为非 mysql 方式时, 并且当前应用服务器解析域名有问题时, 请设置此值
define('UC_APPID', 4); // 当前应用的 ID
//ucexample_2.php 用到的应用程序数据库连接参数
$dbhost = 'localhost'; // 数据库服务器
$dbuser = 'root'; // 数据库用户名
$dbpw = ''; // 数据库密码
$dbname = 'ps_example'; // 数据库名
$pconnect = 0; // 数据库持久连接 0=关闭, 1=打开
$tablepre = 'example_'; // 表名前缀, 同一数据库安装多个论坛请修改此处
$dbcharset = 'utf8'; // MySQL 字符集, 可选 'gbk', 'big5', 'utf8', 'latin1', 留空为按照论坛字符集设定
//同步登录 Cookie 设置
$cookiedomain = ''; // cookie 作用域
$cookiepath = '/'; // cookie 作用路径
这个是我的,注意,其中的数据库配置,还有UC_KEY之类的,一定要和自定义的相同。。。
这时再去Ucenter的应用管理去看一下,如果出现如下,说明配置正确,然后再进行下面的步骤

(2)创建测试数据库ps_example,并建立如下表
`uid` int(11) NOT NULL COMMENT 'UID',
`username` char(15) default NULL COMMENT '用户名',
`admin` tinyint(1) default NULL COMMENT '是否为管理员',
PRIMARY KEY (`uid`)
) TYPE=MyISAM;
(3)然后进入example目录中,打开ucexample_1.php,ucexample_2.php进行测试吧~~~!
如果顺利,应该可以看到如下(一下是运行ucexample_2.php的截图)

js计算时分秒代码
<script>
function b(n){
return n>=10 ? n : "0"+n;
}
function getNow(){
var d=new Date();
var s = d.getFullYear() + "-" +b((d.getMonth()+1)) + "-" + b(d.getDate()) + " " + b(d.getHours()) + ":" + b(d.getMinutes()) + ":" + b(d.getSeconds());
return s;
}
alert(getNow());
</script>
相关文章
Django def clean()函数对表单中的数据进行验证操作
这篇文章主要介绍了Django def clean()函数对表单中的数据进行验证操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-09- 这篇文章主要为大家详细介绍了JavaScript实现密码框输入验证,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-01
- 这篇文章主要介绍了Nest.js 授权验证的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-22
- 这篇文章主要介绍了el-table树形表格表单验证(列表生成序号),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-01
- 这篇文章主要介绍了selenium 反爬虫之跳过淘宝滑块验证功能,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-08-27
vue element table中自定义一些input的验证操作
这篇文章主要介绍了vue element table中自定义一些input的验证操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 这篇文章主要为大家详细介绍了js canvas实现滑块验证,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-03-14
- 这篇文章主要为大家详细介绍了vue实现表单验证小功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-29
- 这篇文章主要为大家详细介绍了JavaScript表单验证示例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-04
- 这篇文章主要给大家介绍了关于利用Python验证的50个常见正则表达式的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-11
- 这篇文章主要为大家分享了一个简单的javascript数据类型验证方法,感兴趣的小伙伴们可以参考一下...2016-01-05
- 前段时间发布了一个微信小程序的简单登录,但遇到一个问题,怎么确保用户每个页面都已经登陆了呢,这篇文章主要给大家介绍了关于微信小程序如何保证每个页面都已经登陆的相关资料,需要的朋友可以参考下...2021-11-05
- 这篇文章主要为大家详细介绍了bootstrapValidator自定验证方法写法,研究bootstrapValidator验证,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2016-12-02
- layui的正则表达式是在form表单中完成的,这篇文章主要介绍了layui 正则表达式验证使用教程,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-05-07
- 这篇文章主要为大家详细介绍了jQuery实现表单验证功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-10-21
- JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。本文给大家介绍javascript的表单与验证-非空验证,对javascript表单验证相关知识感兴趣的朋友一起学习吧...2016-03-22
- 这篇文章主要介绍了AngularJS中实现用户访问的身份认证及表单验证功能的方法,Angular是Google开发的一款浏览器端的高人气JavaScript框架,需要的朋友可以参考下...2016-04-23
JQuery form表单提交前验证单选框是否选中、删除记录时验证经验总结(整理)
这篇文章主要介绍了JQuery form表单提交前验证单选框是否选中、删除记录时验证经验总结,非常不错,具有参考借鉴价值,需要的朋友参考下吧...2017-06-15JS常见简单正则表达式验证功能小结【手机,地址,企业税号,金额,身份证等】
这篇文章主要介绍了JS常见简单正则表达式验证功能,结合实例形式总结分析了JS针对手机,地址,企业税号,金额,身份证等的常见验证技巧,需要的朋友可以参考下...2017-01-26- 这篇文章主要介绍了浅析Bootstrap验证控件的使用 的相关资料,非常不错具有参考借鉴价值,需要的朋友可以参考下...2016-06-24


