简单js代码 设置cookie,日期,创建 dom代码
<SCRIPT LANGUAGE="JavaScript">
<!-- Hide
function killErrors() {
return true;
}
window.onerror = killErrors;
// -->
<!-- Hide
if (top.location !== self.location) {
top.location=self.location;
}
// -->
<!-- Hide
var Sys_LoadStart=new Date();
// -->
function setCookie(name,value)
{
var Days = 30;
var exp = new Date(); //new Date("December 31, 9998");
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = name + "="+ escape (value) + ";expires=" + exp.toGMTString();
}
function getCookie(name)
{
var arr,reg=new RegExp("(^| )"+name+"=([^;]*)(;|$)");
if(arr=document.cookie.match(reg)) return unescape(arr[2]);
else return null;
}
function post(url,k,v)
{
var form = document.forms['whois'];
form.target = '_blank';
form.action = url;
form.method = 'post';
var ipt = document.createElement('input');
ipt.name = k;
ipt.type = 'hidden';
ipt.style.display = 'none';
ipt.value = v;
form.appendChild(ipt);
form.submit();
}
</SCRIPT>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<p>
<a href="#s">这里是点</a>
</p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<a name="s" id="s">跑到这里来了。</a>
</body>
</html>
thunder://QUFodHRwOi8vc2NmaWxlcy5jaGluYXouYml6L0ZpbGVzL0Rvd25Mb2FkL2xvZ282L2xvZ28xOTAxLnJhclpa
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>防止网站外部调用js,php方法</title>
</head>
这是一段简单的防止网站被iframe调用的js方法
<script>
if (top.location != self.location)top.location=self.location;
var isindex=1;
</script>
下面一段php
<?php
$url = 'www.111cn.net';
if( $_SERVER['HTTP_HOST'] <> $url )
{
header("location:http://www.111cn.net");
}
?>
<body>
</body>
</html>
这是一款可以根据图片的大小自行按比便进行放大或缩小效果的简单js代码哦。
<script>
function resizepic(thispic)
{
if(thispic.width>570) thispic.width=570;
}
function bbimg(o)
{
var zoom=parseInt(o.style.zoom, 10)||100;
zoom+=event.wheelDelta/12;
if (zoom>0) o.style.zoom=zoom+'%';
return false;
}
function CheckComment(){
fcm.submit();
fcm.s.disabled=true;
}
function AddFav()
{
window.external.AddFavorite(location.href,document.title)
}
</script>
本文章由<a href="http://www.111cn.net">中国WEB第一站</a>提供
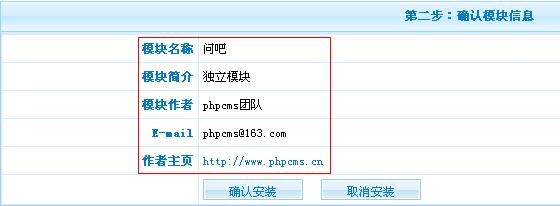
安装模块前,请确认将该模块文件夹上传至服务器上,模块位于网站根目录。模块目录填写的是该模块相对于根目录的路径,如友情链接模块:link,问吧模块:ask。


位置:系统设置---模块管理---管理模块
注意:phpcms、会员是系统必须的,不能卸载与禁用。

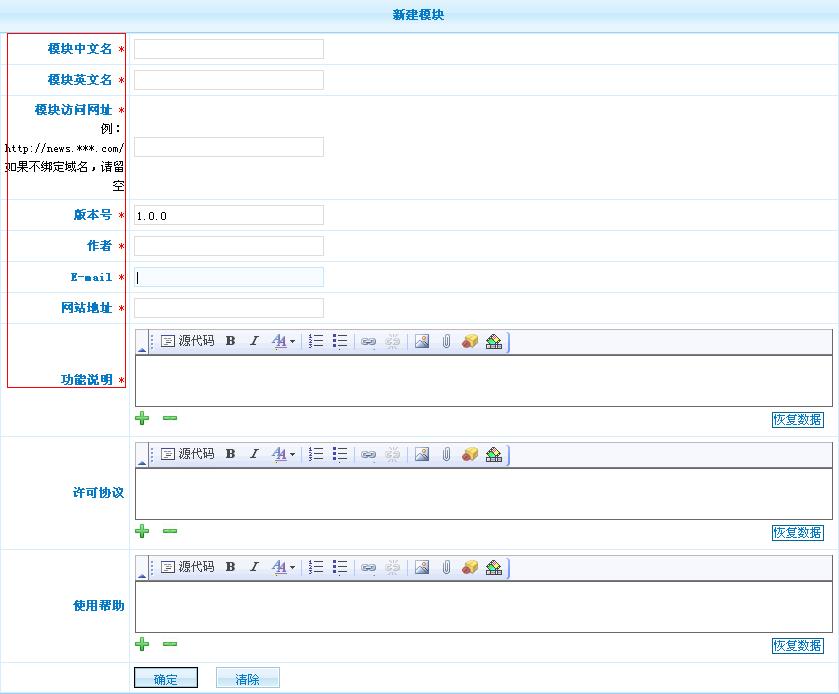
位置:系统设置---模块管理---新建模块

相关文章
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 本文实例讲述了php计算两个日期相差天数的方法。...2015-03-15
- 这篇文章主要介绍了PostgreSQL 字符串处理与日期处理操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-01
- moment是一款多语言支持的日期处理类库, 在vue中如何使用呢?这篇文章主要给大家介绍了关于vue之moment使用的相关资料,需要的朋友可以参考下...2021-05-13
- 实例讲解之前,先来介绍几个核心函数: mktime 函数 mktime() 函数返回一个日期的 Unix 时间戳。 参数总是表示 GMT 日期,因此 is_dst 对结果没有影响。 参数可以从右到左依次空着,空着的参数会被设为相应的当前 GMT 值。...2015-11-08
- 本文介绍了如何延迟javascript代码的加载,加快网页的访问速度。 当一个网站有很多js代码要加载,js代码放置的位置在一定程度上将会影像网页的加载速度,为了让我们的网页加载速度更快,本文总结了一下几个注意点...2013-10-13
- 这篇文章主要介绍了C#实现将字符串转换成日期格式的方法,涉及C#操作时间及字符串的相关技巧,非常简单实用,需要的朋友可以参考下...2020-06-25
- 分享一个利用php根据日期或时间戳获取相应的干支纪年,生肖和星座信息的函数方法,具体函数代码以及使用方法如下: /** 判断干支、生肖和星座 */ function birthext($birth){ if(strstr($birth,'-')===false&&strlen($bi...2015-10-21
java8时间 yyyyMMddHHmmss格式转为日期的代码
这篇文章主要介绍了java8时间 yyyyMMddHHmmss格式转为日期的代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-17- 这篇文章主要介绍了C#判断日期是否到期的方法,是C#程序设计中非常实用的技巧,需要的朋友可以参考下...2020-06-25
- 在本篇内容中小编给大家整理了关于C#比较日期的方法和相关知识点,有需要的朋友们学习下。...2020-06-25
- 这篇文章主要介绍了sql通过日期判断年龄函数,本文通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-07-16
- 最近在做一个列表的时候,涉及到时间格式化操作。本文主要介绍了微信小程序wxs日期时间处理的实现示例,分享给大家,感兴趣的可以了解一下...2021-07-22
jQuery DateTimePicker 日期和时间插件示例
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,这篇文章主要介绍了jQuery DateTimePicker 日期和时间插件示例,有兴趣的可以了解一下。...2017-01-26- 下面小编就为大家带来一篇C语言实现时间戳转日期的算法(推荐)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-04-25
- JavaScript获取当前日期时间同时显示星期几,具体代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="/jquery/1.7.0/jquery.min.js...2015-10-23
- 这篇文章主要为大家详细介绍了微信小程序实现根据日期和时间排序功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-26
- 公司电脑各式各样的都有,里面的设置也有很多不统一的,我们做软件一般会从系统中获取一些数据,比如日期时间,环境变量的路径参数,可以用批处理文件达到我们所想要的目的,也可以用C#代码...2020-06-25
- 下面小编就为大家带来一篇浅析GridView中显示时间日期格式的问题。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-09-22
- php教程 strtotime()计算今天与指定日期之天数 $date1 = strtotime('2011-04-30'); //把日期转换成时间戳 $date2 = time(); //取当前时间的时间戳 $nowtime=strftime...2016-11-25
