fck 上传图片无响应未能解决方法
fck 上传图片无响应未能解决方法
前者的错误犯的比较白痴,居然是因为bin中没有fckeditor.dll,唉!拷贝一份进来即可!
后者发生的原因可能大家各有不同,我这边是将/filemanager/connectors/asp教程x/connector.aspx和/filemanager/connectors/aspx/upload.aspx两个页面的开始位置加上theme=""和stylesheettheme="",修改后为:
<%@pagelanguage="c#"trace="false"inherits="fredck.fckeditorv2.filebrowser.connector" autoeventwireup="false" theme="" stylesheettheme=""%>
http://ckeditor.com/download)下载最新版本的控件。即fckeditor.net_2.6.3.zip和fckeditor_2.6.6.zip两个压缩包。fckeditor.net_2.6.3.zip
压缩包里主要包含fckeditor控件的源码和使用demo。fckeditor_2.6.6.zip压缩包里包含该控件所需的所有脚本文件和一些功能页面,在下面的章节中将详细的介绍这些文件的使用方法和一些使用技巧。
fckeditor安装起来比较简单,只需三个步骤就可以完成。
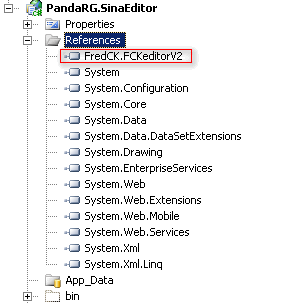
第一步,需要将fckeditor.net_2.6.3.zip解压缩后,找到fredck.fckeditorv2.dll这个文件库,将它引用到项目中,如下图1.1
图(1.1)
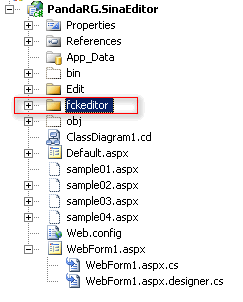
第二步,将fckeditor_2.6.6.zip解压缩,将解压缩出来的文件夹fckeditor引用到web项目中来,或者你也可以更改该文件夹的名称后,引用到web
项目中来。如下图1.2

图(1.2)
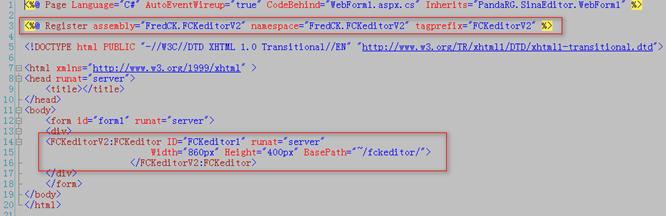
第三步,就是如何将控件部署到所需的页面当中来了。建立一个asp教程x页面,添加对fckeditor的页面引用,即“<%@ register assembly="fredck.fckeditorv2" namespace="fredck.fckeditorv2" tagprefix="fckeditorv2" %>”,添加控件 <fckeditorv2:fckeditor id="fckeditor1" runat="server"
width="860px" height="400px" basepath="~/fckeditor/"> </fckeditorv2:fckeditor>,主意要将该控件的basepath路径配置成第二步所添加脚本文件夹的路径,建议使用相对路径。如下图1.3所示。

图(1.3)
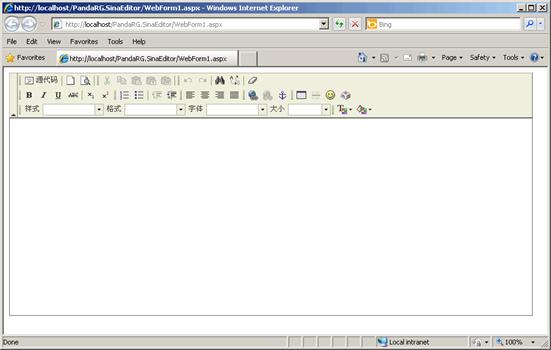
这样一个fckeditor就配置好了,页面就可以使用了,运行后结果如下图1.4. 如果想得到控件里面的值,只需在后台代码中调用控件的value属性就可以了。

图(1.4
配置一下。
fckeditor控件是一个可以配置的控件,该控件的配置控制都在一个叫fckconfig.js的脚本文件中,如图2.1.在该文件中,我们可以控制图1.4中所示控件的所有工具拦,我们可以只显示我们所需的工具栏目,同时我们也可以设定该控件的默认使用语言等等设置。

以下是fckeditor控件的详细使用配置说明:
1) fckconfig.customconfigurationspath = '' ; //自定义配置文件路径和名称
2) fckconfig.editorareacss教程 = fckconfig.basepath + 'css/fck_editorarea.css' ; //文本编辑区域的样式表文件路径
3) fckconfig.editorareastyles = '' ; //文本编辑区域的样式表风格
4) fckconfig.toolbarcombopreviewcss = '' ; //工具栏预览css
5) fckconfig.doctype = '' ; //文档类型
6) fckconfig.basehref = '' ; //相对链接的基地址
7) fckconfig.fullpage = false ; //是否允许编辑整个html文件,还是仅允许编辑body间的内容
8) fckconfig.startups教程howblocks = false ; //是否启用"显示模块"
9) fckconfig.debug = false ; //是否开启调试窗口功能
10) fckconfig.allowquerystringdebug = true ; //是否启用网页查询调试功能
11) fckconfig.skinpath = fckconfig.basepath + 'skins/default/' ; //fckeditor皮肤路径
12) fckconfig.skineditorcss = '' ; //编辑器的皮肤css路径
13) fckconfig.skindialogcss = '' ; //对话窗口的皮肤css路径
14) fckconfig.preloadimages = [ fckconfig.skinpath + 'images/toolbar.start.gif', fckconfig.skinpath + 'images/toolbar.buttonarrow.gif' ] ; //预装入的图片
15) fckconfig.pluginspath = fckconfig.basepath + 'plugins/' ; //插件路径
16) fckconfig.autogrowmax = 400 ; //文本编辑区域允许自动增长的最大高度限制,设置此属性时应同时将// fckconfig.plugins.add( 'autogrow' ) ;属性的注释去除,配合使用
17) fckconfig.autodetectlanguage = true ; //是否自动检测语言
18) fckconfig.defaultlanguage = 'en' ; //默认语言
19) fckconfig.contentlangdirection = 'ltr' ; //默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
20) fckconfig.processhtmlentities = true ; //处理html实体
21) fckconfig.includelatinentities = true ; //包括拉丁文
22) fckconfig.includegreekentities = true ; //包括希腊文
23) fckconfig.processnumericentities = false ; //处理数字实体
24) fckconfig.additionalnumericentities = '' ; //附加的数字实体
25) fckconfig.fillemptyblocks = true ; //是否填充空块
26) fckconfig.formatsource = true ; //在切换到代码视图时是否自动格式化代码
27) fckconfig.formatoutput = true ; //当输出内容时是否自动格式化代码
28) fckconfig.formatindentator = ' ' ; //当在源码格式下缩进代码使用的字符
29) fckconfig.emailprotection = 'none' ; //侦测电子邮件链接
30) fckconfig.emailprotectionfunction = 'mt(name,domain,subject,body)' ; //侦测电子邮件链接
31) fckconfig.startupfocus = false ; //开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
32) fckconfig.forcepasteasplaintext = false ; //是否强制粘贴为纯文本内容
33) fckconfig.autodetectpastefromword = true ; //是否自动探测从word粘贴文件,仅支持ie
34) fckconfig.showdropdialog = true ; //是否显示下拉菜单
35) fckconfig.forcesimpleampersand = false ; //是否不把&符号转换为xml实体
36) fckconfig.tabspaces = 0 ; //按下tab键时光标跳格数,默认值为零为不跳格
37) fckconfig.showborders = true ; //是否合并边框
38) fckconfig.sourcepopup = false ; //是否弹出
39) fckconfig.toolbarstartexpanded = true ; //启动fckeditor工具栏默认是否展开
40) fckconfig.toolbarcancollapse = true ; //是否允许折叠或展开工具栏
41) fckconfig.ignoreemptyparagraphvalue = true ; //是否忽略空的段落值
42) fckconfig.floatingpanelszindex = 10000 ; //浮动面板索引
43) fckconfig.htmlencodeoutput = false ; //是否将html编码输出
44) fckconfig.templatereplaceall = true ; //是否替换所有模板
45) fckconfig.templatereplacecheckbox = true ; //是否将实际内容显示在模版窗口中
46) fckconfig.toolbarlocation = 'in' ; //工具栏位置
47) fckconfig.toolbarsets["default"] //配置默认工具栏中各按钮,适合用于后台编辑
48) fckconfig.toolbarsets["basic"] //配置基本工具栏按扭,适合前台编辑
49) fckconfig.entermode = 'p' ; //编辑文本时按回车键自动生成<p></p>标签
50) fckconfig.shiftentermode = 'br' ; ////编辑文本时按shift+回车键自动生成<br />标签
51) fckconfig.keystrokes //自定义键盘快捷键
52) fckconfig.contextmenu //定义右键菜单的内容
53) fckconfig.browsercontextmenuonctrl = false ; //是否允许在编辑区域中当按下ctrl键时,点击鼠标右键显示浏览器的上下文菜单
54) fckconfig.browsercontextmenu = false ; //是否允许在编辑区域中点击鼠标右键显示浏览器的上下文菜单
55) fckconfig.enablemorefontcolors = true ; //是否禁止更多颜色选项
56) fckconfig.fontcolors //文字颜色列表
57) fckconfig.fontformats //文字格式列表
58) fckconfig.fontnames //字体列表
59) fckconfig.fontsizes //字号列表
60) fckconfig.stylesxmlpath = fckconfig.editorpath + 'fckstyles.xml' ; //css样式列表的xml文件的位置
61) fckconfig.templatesxmlpath = fckconfig.editorpath + 'fcktemplates.xml' ; //模版的xml文件位置
62) fckconfig.spellchecker = 'wsc' ; //拼写检查器
63) fckconfig.iespelldownloadurl = 'http://www.iespell.com/download.php教程' ; //下载拼写检查器的网址
64) fckconfig.spellerpagesserverscript = 'server-scripts/spellchecker.php' ; //拼写检查器脚本路径
65) fckconfig.firefoxspellchecker = false ; //firefox浏览器拼写检查
66) fckconfig.maxundolevels = 15 ; //最大可以撤销的次数
67) fckconfig.disableobjectresizing = false ; //是否禁止用户调整图像和表格的大小
68) fckconfig.disablefftablehandles = true ; //是否禁用表格工具
69) fckconfig.linkdlghidetarget = false ; //是否隐藏link窗口的target标签
70) fckconfig.linkdlghideadvanced = false ; //是否隐藏link窗口的advanced标签
71) fckconfig.imagedlghidelink = false ; //是否隐藏image窗口的link标签
72) fckconfig.imagedlghideadvanced = false ; //是否隐藏image窗口的advanced标签
73) fckconfig.flashdlghideadvanced = false ; //是否隐藏flash窗口的advanced标签
74) fckconfig.protectedtags = '' ; //添加html套用格式
75) fckconfig.bodyid = '' ; //设置编辑器的id
76) fckconfig.bodyclass = '' ; //设置编辑器的class
77) fckconfig.defaultstylelabel = '' ; //设置文本编辑器的风格,默认为空白文档
78) fckconfig.defaultfontformatlabel = '' ; //设置默认格式
79) fckconfig.defaultfontlabel = '' ; //设置默认字体
80) fckconfig.defaultfontsizelabel = '' ; //设置默认字体大小
81) fckconfig.defaultlinktarget = '' ; //设置默认链接目标为(_blank、_self _parent、_top)
82) fckconfig.cleanwordkeepsstructure = false ; //是否设置直接粘贴为word格式
83) fckconfig.removeformattags //删除文字时是否删除相应的格式
84) fckconfig.removeattributes //删除文字时是否删除相应的样式
85) fckconfig.customstyles //样式菜单
86) fckconfig.corestyles //设置fckeditor核心样式
87) fckconfig.indentlength = 40 ; //编辑器中缩进量的长度
88) fckconfig.indentunit = 'px' ; //编辑器中缩进量的单位
89) fckconfig.indentclasses = [] ; //fckeditor允许使用css缩进
90) fckconfig.justifyclasses = [] ; //fckeditor允许使用css类文本
91) var _filebrowserlanguage = 'php' ; //文件浏览器使用的语言
92) var _quickuploadlanguage = 'php' ; //快速上传使用的语言
93) var _filebrowserextension = _filebrowserlanguage == 'perl' ? 'cgi' : _filebrowserlanguage ; //文件浏览器扩展
94) var _quickuploadextension = _quickuploadlanguage == 'perl' ? 'cgi' : _quickuploadlanguage ; //快速上传扩展
95) fckconfig.linkbrowser = true ; //是否允许在插入链接时浏览服务器
96) fckconfig.linkbrowserurl //插入链接时浏览服务器的url
97) fckconfig.linkbrowserwindowwidth //链接目标浏览器窗口宽度
98) fckconfig.linkbrowserwindowheight //链接目标浏览器窗口高度
99) fckconfig.imagebrowser = true ; //是否关闭图片文件浏览服务器的功能
100) fckconfig.imagebrowserurl //图片文件浏览服务器的url
101) fckconfig.imagebrowserwindowwidth //图像浏览器窗口宽度
102) fckconfig.imagebrowserwindowheight //图像浏览器窗口高度
103) fckconfig.flashbrowser = true ; //是否关闭flash浏览服务器的功能
104) fckconfig.flashbrowserurl //flash浏览服务器的url
105) fckconfig.flashbrowserwindowwidth //flash浏览器窗口宽度
106) fckconfig.flashbrowserwindowheight //flash浏览器窗口高度
107) fckconfig.linkupload = true ; //是否开启文件上传的功能
108) fckconfig.linkuploadurl //指定默认上传文件的地址
109) fckconfig.linkuploadallowedextensions //设置允许上传文件的扩展名
110) fckconfig.linkuploaddeniedextensions = "" ; //设置允许上传脚本文件的扩展名
111) fckconfig.imageupload = true ; //是否开启图片上传功能
112) fckconfig.imageuploadurl //指定默认上传图片文件的地址
113) fckconfig.imageuploadallowedextensions //设置允许上传图片文件的扩展名
114) fckconfig.imageuploaddeniedextensions = "" ; //设置允许上传图片脚本文件的扩展名
115) fckconfig.flashupload = true ; //是否开启flash上传功能
116) fckconfig.flashuploadurl //flash上传文件的地址
117) fckconfig.flashuploadallowedextensions //设置允许上传flash文件的扩展名
118) fckconfig.flashuploaddeniedextensions = "" ; //设置允许上传flash脚本文件的扩展名
119) fckconfig.smileypath //插入表情图标的路径
120) fckconfig.smileyimages //表情图标的文件名称
121) fckconfig.smileycolumns = 8 ; //表情窗口显示表情列数
122) fckconfig.smileywindowwidth = 320 ; //表情窗口显示宽度,此窗口会因为表情文件的改变而作调整
123) fckconfig.smileywindowheight = 210 ; //表情窗口显示高度,此窗口会因为表情文件的改变而作调整
124) fckconfig.backgroundblockercolor = '#ffffff' ; //编辑器弹出窗口时,背景遮照住的颜色
125) fckconfig.backgroundblockeropacity = 0.50 ; //编辑器弹出窗口时,背景遮照住的透明度
126) fckconfig.mswebbrowsercontrolcompat = false ;
127) fckconfig.preventsubmithandler = false ;
如果想让iis支持伪静态就必须
先安装php教程 for iis http://www.php.net/downloads.php
然后安装 微软的 urlrewrite http://www.iis.net/download/urlrewrite
下载手动安装包isapi_rewrite3_0042_manual.exe
需要手工解压到服务器的一个目录中。
打开iis管理器 -> 选择网站属性 -> isapi筛选器 -> 在名称中输入isapi_rewrite
可执行文件选择刚才解压后的文件isapi_rewrite.dll -> 点确定-> 再点确定
关闭属性对话框再次查看网站属性 -> 到isapi筛选器
如果看到状态为向上的绿色箭头,就说明rewrite模块安装成功了。
如果加载不成功,需要检查iis_wpg是否有读取运行的权限。
下面看增加iis伪静态
1. 安装重写插件rewrite.dll
如果你的 iis 服务器加载过 rewrite.dll 则可以不用下载。
加载 rewrite.dll
在 iis 的 isapi 上添加筛选器
筛选器名称为:re
可执行文件选择 rewrite.dll 就可以了!
2. 配置 httpd.ini
打开你的httpd.ini,找到
[isapi_rewrite]
# 3600 = 1 hour
cacheclockrate 3600
repeatlimit 32
# protect httpd.ini and httpd.parse.errors files
# from accessing through http
rewriterule ^(.*)/archiver/([a-z0-9-]+.html)$ $1/archiver/index.php?$2
rewriterule ^(.*)/forum-([0-9]+)-([0-9]+).html$ $1/forumdisplay.php?fid=$2&page=$3
rewriterule ^(.*)/thread-([0-9]+)-([0-9]+)-([0-9]+).html$ $1/viewthread.php?tid=$2&extra=page%3d$4&page=$3
rewriterule ^(.*)/profile-(username|uid)-(.+?).html$ $1/viewpro.php?$2=$3
input 和 textarea 唯一的区别就是 textarea中的换行会被保存到数据库教程!
如果你没有在存入的 使用 诸如 nl2br 的函数处理掉 换行
或者 读出的时候 做 nl2br 处理!
那么 这段文字 在html 源代码中 将会换行,可能会导致 js错误!
不知道,你是怎么放到js中的;
var content ="<?=$content?>";
如果是这种情况的话,十有八九有脚本错误,换行了导致js运行错误,如果你没有在存入数据的时候使用nl2br你可以这样:
var content ="<?=nl2br(addslashes($content))?>";
php网页
header("expires:mon,26jul199705:00:00gmt");
header("cache-control:no-cache,must-revalidate");
header("pragma:no-cache");
jsp网页
response.addheader("pragma", "no-cache");
html做法
<meta http-equiv='pragma' content='no-cache'>
<meta http-equiv='cache-control' content='no-cache, must-revalidate'>
<meta http-equiv='expires' content='0'>
<base target="_self">
asp做法
<%
response.buffer = true
response.expiresabsolute = now() - 1
response.expires = 0
response.cachecontrol = "no-cache "
%>
相关文章
使用PHP+JavaScript将HTML页面转换为图片的实例分享
这篇文章主要介绍了使用PHP+JavaScript将HTML元素转换为图片的实例分享,文后结果的截图只能体现出替换的字体,也不能说将静态页面转为图片可以加快加载,只是这种做法比较interesting XD需要的朋友可以参考下...2016-04-19php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 这篇文章主要介绍了C#从数据库读取图片并保存的方法,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2021-01-16
- 今天小编在这里就来给各位Photoshop的这一款软件的使用者们来说说把古装美女图片转为细腻的工笔画效果的制作教程,各位想知道方法的使用者们,那么下面就快来跟着小编一...2016-09-14
- 这篇文章主要介绍了Python 图片转数组,二进制互转操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- 下面小编就为大家带来一篇利用JS实现点击按钮后图片自动切换的简单方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-10-25
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮
jquery左右滚动焦点图banner图片鼠标经过显示上下页按钮...2013-10-13- 这篇文章主要为大家详细介绍了js实现上传图片及时预览的相关资料,具有一定的参考价值,感兴趣的朋友可以参考一下...2016-05-09
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
- Photoshop的这一款软件小编相信很多的人都已经是使用过了吧,那么今天小编在这里就给大家带来了用Photoshop软件制作枪战电影海报的教程,想知道制作步骤的玩家们,那么下面...2016-09-14
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- 图片剪裁是常用的方法,那么如何通过4坐标剪裁图片,本文就详细的来介绍一下,感兴趣的小伙伴们可以参考一下...2021-06-04
总结android studio注意事项及打不开等问题解决方法
经过一段时间的使用,总结了android studio打不开等问题的6种解决方法及android studio注意事项,希望对大家有所帮助。 1 首次运行,建立好项目需要下载一些东西,如果...2016-09-20- 这篇文章主要给大家介绍了关于微信小程序如何获取图片宽度与高度的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-03-10
- 共享一段使用PHP下载CSS文件中的图片的代码 复制代码 代码如下: <?php //note 设置PHP超时时间 set_time_limit(0); //note 取得样式文件内容 $styleFileContent = file_get_contents('images/style.css'); //not...2013-10-04
IE6-IE9中tbody的innerHTML不能赋值的解决方法
IE6-IE9中tbody的innerHTML不能赋值,重现代码如下 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能复制bug</title> </head> <body style="height:3...2014-06-07MySQL ERROR 2013 (HY000)错误解决方法
当通过 TCP/IP 连接 MySQL 远程主机时,出现 ERROR 2013 (HY000): Lost connection to MySQL server at 'reading initial communication packet', system error: 104 。如果是在linux shell命令行中直接打 mysql 命令,...2015-03-15
