fckediter、 tiny_mce 编辑器安装方法

<appsettings >
<add key="fckeditor:basepath" value="~/fckeditor/"/>
<add key="fckeditor:userfilespath" value="/website1/uploadfiles/"/>
</appsettings>
var _filebrowserlanguage = 'asp教程' ; // asp | aspx | cfm | lasso | perl | php教程 | py
var _quickuploadlanguage = 'asp' ; // asp | aspx | cfm | lasso | perl | php | py
<%@ register assembly="fredck.fckeditorv2" namespace="fredck.fckeditorv2" tagprefix="fckeditorv2" %>
<fckeditorv2:fckeditor id="onlinkeditor" runat ="server" ></fckeditorv2:fckeditor>

<script type="text/网页特效" src="jscripts/tiny_mce/tiny_mce.js"></script>
<script type="text/javascript">
tinymce.init
(
{
mode: "textareas",
theme: "advanced"
}
);
</script>
<textarea name="content" style="width:100%">
关于浏览器get post请求方式的分析
1.浏览器的请求方式
浏览器的请求方式有很多,最典型的就是get和post方式,但你是否知道其实还有几种方式,只是我们不经常用!options,head,put,delete,trace,至于为什么现在不经常用这些方式,我想是因为get和post就可以满足我们大多数的需求吧!
2.get和post的区别
这个问题似乎大家讨论了很久,而且面试题中也时常出现这类题,但他们的最大区别到底在哪里呢
其实最主要的区别在于
get 请求用于从服务器获取信息
post请求用于改变服务器的状态
当然还有其他的不同
(1) get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到
post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址
(2)get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制
(3)post的安全性比get高?有些人认为应为get方式请求时因为数据是加载url后面的,所以安全性不高,但其实很多工具都可以看,如firebug,所以安全性是相对的。
3.什么时候用get,什么时候用post
这就是根据他们的最大的区别来使用了
这里有一个概念叫idempotent(幂等),对于单目运算,如果一个运算对于在范围内的所有的一个数多次进行该运算所得的结果和进行一次该运算所得的结果是一样的,那么我们就称该运算是幂等的。如abs运算就是幂等的
对于一个请求,在服务器端没有变化的情况下,相同的请求不管请求多少次,得到的数据应该是相同的,这就是幂等的,也就要用get方式,一般就是用于向服务求获取数据。当你要改变服务器状态的时候,比如对数据库教程进行增删改操作时,你就应该用post方式了
4.乱使用get和post的后果
其实现在互联网里的很多网站都没有遵循使用规范,乱用get和post,比如用<a>标签请求一个action,达到修改服务器状态的目标,因为他们没有意识到危险
直到2005年google发布了GWA(google web accelerator),这个工具是一个客户端代码,他会预先扫描用户浏览的的页面,找出其中的连接,并读取连接后面的页面并缓存,从而达到提高浏览页面速度的目的
也许你现在想到了,但我们用<a>标签的时候,如果用于请求一个action改变服务求状态的时候,那就太糟糕了,gwa会请求所有<a>标签,然后请求action!比如一个购物网站。用一个<a>的连接来把物品加入购物车,那当用户访问的时候,GWA会把所有的物品加入你的购物车
5 建议
(1).使用表单和按钮(非超链接)来执行会改变服务器状态的操作,表单用post提交
(2).使用确认页面
其实最核心的一个就是:把所有具有破坏性的action放在一个post请求的后面
fckeditor 的配置方法
首先把下回来的ckfinder放到fckeditor(就是你原来放fck的目录下,ckfinder必须有fck才可以用哦,她属于fck的一庞大插件)的饿editor目录下,然后把ckfinder目录里的bin下的ckfinder.dll拷贝到网站目录bin下。然后开始设置配置:打开ckfinder目录下的config.ascx文件
修改地方有:
1、设置访问权限
public override bool checkauthentication()
{
// warning : do not simply return "true". by doing so, you are allowing
// "anyone" to upload and list the files in your server. you must implement
// some kind of session validation here. even something very simple as...
//
//return ( session[ "isauthorized" ] != null && (bool)session[ "isauthorized" ] == true );
return true;//(增加这句,如果你需要设置打开ckfinder访问权限可以在这里设置哦,我这里就不考虑权限了直接打开。)
//
// ... where session[ "isauthorized" ] is set to "true" as soon as the
// user logs on your system.
//return false;//(注释这句,默认这句未被注释)
}
2、设置文件访问目录
引用内容
baseurl = "/ckfinder/userfiles/";
这是上传文件的地址,也是ckfinder浏览文件的位置了。我们设置成
baseurl = "/fckeditor/editor/ckfinder/userfiles/";//这个路径可以自己设
3、设置生成缩略图
thumbnails.url = baseurl + "_thumbs/";
thumbnails.dir = "";
thumbnails.enabled = true;
thumbnails.maxwidth = 100;
thumbnails.maxheight = 100;
thumbnails.quality = 80;
具体干啥应该看参数名称就知道了吧。。。
文件后面的代码是设置上传文件类型和大小等等,大家看参数应该都可以明白,这里略过。
4、修改原fck配置文件以结合fck和ckfinder。
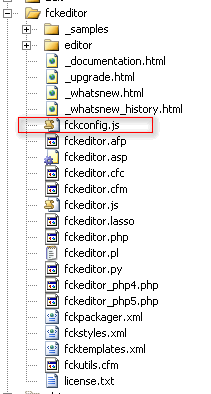
打开/fckeditor/目录下的fckconfig.js,到最下面:
fckconfig.linkbrowser = true ;
fckconfig.linkbrowserurl = fckconfig.basepath + 'ckfinder/ckfinder.html' ;
fckconfig.linkbrowserwindowwidth = fckconfig.screenwidth * 0.7 ; // 70%
fckconfig.linkbrowserwindowheight = fckconfig.screenheight * 0.7 ; // 70%
fckconfig.imagebrowser = true ;
fckconfig.imagebrowserurl = fckconfig.basepath + 'ckfinder/ckfinder.html?type=images' ;
fckconfig.imagebrowserwindowwidth = fckconfig.screenwidth * 0.7 ; // 70% ;
fckconfig.imagebrowserwindowheight = fckconfig.screenheight * 0.7 ; // 70% ;
fckconfig.flashbrowser = true ;
fckconfig.flashbrowserurl = fckconfig.basepath + 'ckfinder/ckfinder.html?type=flash' ;
fckconfig.flashbrowserwindowwidth = fckconfig.screenwidth * 0.7 ; //70% ;
fckconfig.flashbrowserwindowheight = fckconfig.screenheight * 0.7 ; //70% ;
fckconfig.linkupload = true ;
fckconfig.linkuploadurl = fckconfig.basepath +'ckfinder/core/connector/asp教程x/connector.aspx?command=quickupload&type=files' ;
fckconfig.linkuploadallowedextensions = ".(7z|aiff|asf|avi|bmp|csv|doc|fla|flv|gif|gz|gzip|jpeg|jpg|mid|mov|mp3|mp4|mpc|mpeg|mpg|ods|odt|pdf|png|ppt|pxd|qt|ram|rar|rm|rmi|rmvb|rtf|sdc|sitd|swf|sxc|sxw|tar|tgz|tif|tiff|txt|vsd|wav|wma|wmv|xls|xml|zip)$" ; // empty for all
fckconfig.linkuploaddeniedextensions = "" ; // empty for no one
fckconfig.imageupload = true ;
fckconfig.imageuploadurl = fckconfig.basepath + 'ckfinder/core/connector/aspx/connector.aspx?command=quickupload&type=images' ;
fckconfig.imageuploadallowedextensions = ".(jpg|gif|jpeg|png|bmp)$" ; // empty for all
fckconfig.imageuploaddeniedextensions = "" ; // empty for no one
fckconfig.flashupload = true ;
fckconfig.flashuploadurl = fckconfig.basepath + 'ckfinder/core/connector/aspx/connector.aspx?command=quickupload&type=flash' ;
fckconfig.flashuploadallowedextensions = ".(swf|flv)$" ; // empty for all
fckconfig.flashuploaddeniedextensions = "" ; // empty for no one
http://ckeditor.com/download)下载最新版本的控件。即fckeditor.net_2.6.3.zip和fckeditor_2.6.6.zip两个压缩包。fckeditor.net_2.6.3.zip
压缩包里主要包含fckeditor控件的源码和使用demo。fckeditor_2.6.6.zip压缩包里包含该控件所需的所有脚本文件和一些功能页面,在下面的章节中将详细的介绍这些文件的使用方法和一些使用技巧。
fckeditor安装起来比较简单,只需三个步骤就可以完成。
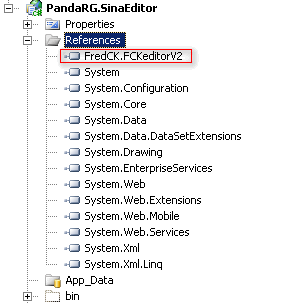
第一步,需要将fckeditor.net_2.6.3.zip解压缩后,找到fredck.fckeditorv2.dll这个文件库,将它引用到项目中,如下图1.1
图(1.1)
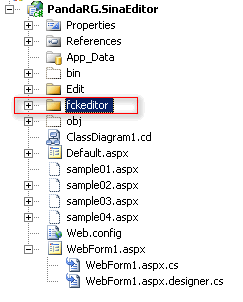
第二步,将fckeditor_2.6.6.zip解压缩,将解压缩出来的文件夹fckeditor引用到web项目中来,或者你也可以更改该文件夹的名称后,引用到web
项目中来。如下图1.2

图(1.2)
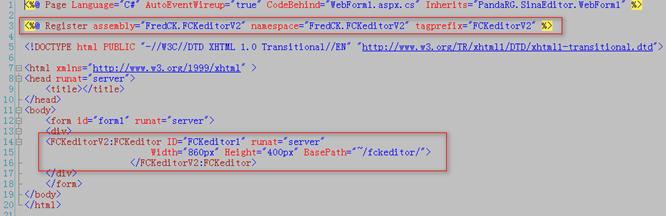
第三步,就是如何将控件部署到所需的页面当中来了。建立一个asp教程x页面,添加对fckeditor的页面引用,即“<%@ register assembly="fredck.fckeditorv2" namespace="fredck.fckeditorv2" tagprefix="fckeditorv2" %>”,添加控件 <fckeditorv2:fckeditor id="fckeditor1" runat="server"
width="860px" height="400px" basepath="~/fckeditor/"> </fckeditorv2:fckeditor>,主意要将该控件的basepath路径配置成第二步所添加脚本文件夹的路径,建议使用相对路径。如下图1.3所示。

图(1.3)
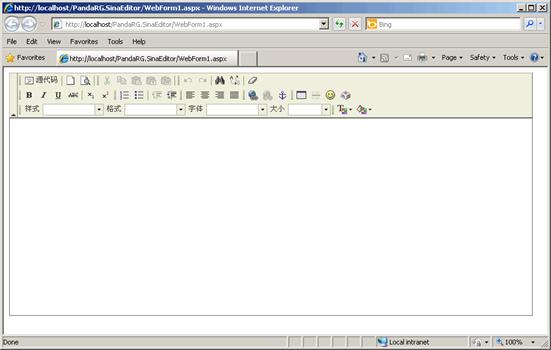
这样一个fckeditor就配置好了,页面就可以使用了,运行后结果如下图1.4. 如果想得到控件里面的值,只需在后台代码中调用控件的value属性就可以了。

图(1.4
配置一下。
fckeditor控件是一个可以配置的控件,该控件的配置控制都在一个叫fckconfig.js的脚本文件中,如图2.1.在该文件中,我们可以控制图1.4中所示控件的所有工具拦,我们可以只显示我们所需的工具栏目,同时我们也可以设定该控件的默认使用语言等等设置。

以下是fckeditor控件的详细使用配置说明:
1) fckconfig.customconfigurationspath = '' ; //自定义配置文件路径和名称
2) fckconfig.editorareacss教程 = fckconfig.basepath + 'css/fck_editorarea.css' ; //文本编辑区域的样式表文件路径
3) fckconfig.editorareastyles = '' ; //文本编辑区域的样式表风格
4) fckconfig.toolbarcombopreviewcss = '' ; //工具栏预览css
5) fckconfig.doctype = '' ; //文档类型
6) fckconfig.basehref = '' ; //相对链接的基地址
7) fckconfig.fullpage = false ; //是否允许编辑整个html文件,还是仅允许编辑body间的内容
8) fckconfig.startups教程howblocks = false ; //是否启用"显示模块"
9) fckconfig.debug = false ; //是否开启调试窗口功能
10) fckconfig.allowquerystringdebug = true ; //是否启用网页查询调试功能
11) fckconfig.skinpath = fckconfig.basepath + 'skins/default/' ; //fckeditor皮肤路径
12) fckconfig.skineditorcss = '' ; //编辑器的皮肤css路径
13) fckconfig.skindialogcss = '' ; //对话窗口的皮肤css路径
14) fckconfig.preloadimages = [ fckconfig.skinpath + 'images/toolbar.start.gif', fckconfig.skinpath + 'images/toolbar.buttonarrow.gif' ] ; //预装入的图片
15) fckconfig.pluginspath = fckconfig.basepath + 'plugins/' ; //插件路径
16) fckconfig.autogrowmax = 400 ; //文本编辑区域允许自动增长的最大高度限制,设置此属性时应同时将// fckconfig.plugins.add( 'autogrow' ) ;属性的注释去除,配合使用
17) fckconfig.autodetectlanguage = true ; //是否自动检测语言
18) fckconfig.defaultlanguage = 'en' ; //默认语言
19) fckconfig.contentlangdirection = 'ltr' ; //默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
20) fckconfig.processhtmlentities = true ; //处理html实体
21) fckconfig.includelatinentities = true ; //包括拉丁文
22) fckconfig.includegreekentities = true ; //包括希腊文
23) fckconfig.processnumericentities = false ; //处理数字实体
24) fckconfig.additionalnumericentities = '' ; //附加的数字实体
25) fckconfig.fillemptyblocks = true ; //是否填充空块
26) fckconfig.formatsource = true ; //在切换到代码视图时是否自动格式化代码
27) fckconfig.formatoutput = true ; //当输出内容时是否自动格式化代码
28) fckconfig.formatindentator = ' ' ; //当在源码格式下缩进代码使用的字符
29) fckconfig.emailprotection = 'none' ; //侦测电子邮件链接
30) fckconfig.emailprotectionfunction = 'mt(name,domain,subject,body)' ; //侦测电子邮件链接
31) fckconfig.startupfocus = false ; //开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
32) fckconfig.forcepasteasplaintext = false ; //是否强制粘贴为纯文本内容
33) fckconfig.autodetectpastefromword = true ; //是否自动探测从word粘贴文件,仅支持ie
34) fckconfig.showdropdialog = true ; //是否显示下拉菜单
35) fckconfig.forcesimpleampersand = false ; //是否不把&符号转换为xml实体
36) fckconfig.tabspaces = 0 ; //按下tab键时光标跳格数,默认值为零为不跳格
37) fckconfig.showborders = true ; //是否合并边框
38) fckconfig.sourcepopup = false ; //是否弹出
39) fckconfig.toolbarstartexpanded = true ; //启动fckeditor工具栏默认是否展开
40) fckconfig.toolbarcancollapse = true ; //是否允许折叠或展开工具栏
41) fckconfig.ignoreemptyparagraphvalue = true ; //是否忽略空的段落值
42) fckconfig.floatingpanelszindex = 10000 ; //浮动面板索引
43) fckconfig.htmlencodeoutput = false ; //是否将html编码输出
44) fckconfig.templatereplaceall = true ; //是否替换所有模板
45) fckconfig.templatereplacecheckbox = true ; //是否将实际内容显示在模版窗口中
46) fckconfig.toolbarlocation = 'in' ; //工具栏位置
47) fckconfig.toolbarsets["default"] //配置默认工具栏中各按钮,适合用于后台编辑
48) fckconfig.toolbarsets["basic"] //配置基本工具栏按扭,适合前台编辑
49) fckconfig.entermode = 'p' ; //编辑文本时按回车键自动生成<p></p>标签
50) fckconfig.shiftentermode = 'br' ; ////编辑文本时按shift+回车键自动生成<br />标签
51) fckconfig.keystrokes //自定义键盘快捷键
52) fckconfig.contextmenu //定义右键菜单的内容
53) fckconfig.browsercontextmenuonctrl = false ; //是否允许在编辑区域中当按下ctrl键时,点击鼠标右键显示浏览器的上下文菜单
54) fckconfig.browsercontextmenu = false ; //是否允许在编辑区域中点击鼠标右键显示浏览器的上下文菜单
55) fckconfig.enablemorefontcolors = true ; //是否禁止更多颜色选项
56) fckconfig.fontcolors //文字颜色列表
57) fckconfig.fontformats //文字格式列表
58) fckconfig.fontnames //字体列表
59) fckconfig.fontsizes //字号列表
60) fckconfig.stylesxmlpath = fckconfig.editorpath + 'fckstyles.xml' ; //css样式列表的xml文件的位置
61) fckconfig.templatesxmlpath = fckconfig.editorpath + 'fcktemplates.xml' ; //模版的xml文件位置
62) fckconfig.spellchecker = 'wsc' ; //拼写检查器
63) fckconfig.iespelldownloadurl = 'http://www.iespell.com/download.php教程' ; //下载拼写检查器的网址
64) fckconfig.spellerpagesserverscript = 'server-scripts/spellchecker.php' ; //拼写检查器脚本路径
65) fckconfig.firefoxspellchecker = false ; //firefox浏览器拼写检查
66) fckconfig.maxundolevels = 15 ; //最大可以撤销的次数
67) fckconfig.disableobjectresizing = false ; //是否禁止用户调整图像和表格的大小
68) fckconfig.disablefftablehandles = true ; //是否禁用表格工具
69) fckconfig.linkdlghidetarget = false ; //是否隐藏link窗口的target标签
70) fckconfig.linkdlghideadvanced = false ; //是否隐藏link窗口的advanced标签
71) fckconfig.imagedlghidelink = false ; //是否隐藏image窗口的link标签
72) fckconfig.imagedlghideadvanced = false ; //是否隐藏image窗口的advanced标签
73) fckconfig.flashdlghideadvanced = false ; //是否隐藏flash窗口的advanced标签
74) fckconfig.protectedtags = '' ; //添加html套用格式
75) fckconfig.bodyid = '' ; //设置编辑器的id
76) fckconfig.bodyclass = '' ; //设置编辑器的class
77) fckconfig.defaultstylelabel = '' ; //设置文本编辑器的风格,默认为空白文档
78) fckconfig.defaultfontformatlabel = '' ; //设置默认格式
79) fckconfig.defaultfontlabel = '' ; //设置默认字体
80) fckconfig.defaultfontsizelabel = '' ; //设置默认字体大小
81) fckconfig.defaultlinktarget = '' ; //设置默认链接目标为(_blank、_self _parent、_top)
82) fckconfig.cleanwordkeepsstructure = false ; //是否设置直接粘贴为word格式
83) fckconfig.removeformattags //删除文字时是否删除相应的格式
84) fckconfig.removeattributes //删除文字时是否删除相应的样式
85) fckconfig.customstyles //样式菜单
86) fckconfig.corestyles //设置fckeditor核心样式
87) fckconfig.indentlength = 40 ; //编辑器中缩进量的长度
88) fckconfig.indentunit = 'px' ; //编辑器中缩进量的单位
89) fckconfig.indentclasses = [] ; //fckeditor允许使用css缩进
90) fckconfig.justifyclasses = [] ; //fckeditor允许使用css类文本
91) var _filebrowserlanguage = 'php' ; //文件浏览器使用的语言
92) var _quickuploadlanguage = 'php' ; //快速上传使用的语言
93) var _filebrowserextension = _filebrowserlanguage == 'perl' ? 'cgi' : _filebrowserlanguage ; //文件浏览器扩展
94) var _quickuploadextension = _quickuploadlanguage == 'perl' ? 'cgi' : _quickuploadlanguage ; //快速上传扩展
95) fckconfig.linkbrowser = true ; //是否允许在插入链接时浏览服务器
96) fckconfig.linkbrowserurl //插入链接时浏览服务器的url
97) fckconfig.linkbrowserwindowwidth //链接目标浏览器窗口宽度
98) fckconfig.linkbrowserwindowheight //链接目标浏览器窗口高度
99) fckconfig.imagebrowser = true ; //是否关闭图片文件浏览服务器的功能
100) fckconfig.imagebrowserurl //图片文件浏览服务器的url
101) fckconfig.imagebrowserwindowwidth //图像浏览器窗口宽度
102) fckconfig.imagebrowserwindowheight //图像浏览器窗口高度
103) fckconfig.flashbrowser = true ; //是否关闭flash浏览服务器的功能
104) fckconfig.flashbrowserurl //flash浏览服务器的url
105) fckconfig.flashbrowserwindowwidth //flash浏览器窗口宽度
106) fckconfig.flashbrowserwindowheight //flash浏览器窗口高度
107) fckconfig.linkupload = true ; //是否开启文件上传的功能
108) fckconfig.linkuploadurl //指定默认上传文件的地址
109) fckconfig.linkuploadallowedextensions //设置允许上传文件的扩展名
110) fckconfig.linkuploaddeniedextensions = "" ; //设置允许上传脚本文件的扩展名
111) fckconfig.imageupload = true ; //是否开启图片上传功能
112) fckconfig.imageuploadurl //指定默认上传图片文件的地址
113) fckconfig.imageuploadallowedextensions //设置允许上传图片文件的扩展名
114) fckconfig.imageuploaddeniedextensions = "" ; //设置允许上传图片脚本文件的扩展名
115) fckconfig.flashupload = true ; //是否开启flash上传功能
116) fckconfig.flashuploadurl //flash上传文件的地址
117) fckconfig.flashuploadallowedextensions //设置允许上传flash文件的扩展名
118) fckconfig.flashuploaddeniedextensions = "" ; //设置允许上传flash脚本文件的扩展名
119) fckconfig.smileypath //插入表情图标的路径
120) fckconfig.smileyimages //表情图标的文件名称
121) fckconfig.smileycolumns = 8 ; //表情窗口显示表情列数
122) fckconfig.smileywindowwidth = 320 ; //表情窗口显示宽度,此窗口会因为表情文件的改变而作调整
123) fckconfig.smileywindowheight = 210 ; //表情窗口显示高度,此窗口会因为表情文件的改变而作调整
124) fckconfig.backgroundblockercolor = '#ffffff' ; //编辑器弹出窗口时,背景遮照住的颜色
125) fckconfig.backgroundblockeropacity = 0.50 ; //编辑器弹出窗口时,背景遮照住的透明度
126) fckconfig.mswebbrowsercontrolcompat = false ;
127) fckconfig.preventsubmithandler = false ;
fck 上传图片无响应未能解决方法
前者的错误犯的比较白痴,居然是因为bin中没有fckeditor.dll,唉!拷贝一份进来即可!
后者发生的原因可能大家各有不同,我这边是将/filemanager/connectors/asp教程x/connector.aspx和/filemanager/connectors/aspx/upload.aspx两个页面的开始位置加上theme=""和stylesheettheme="",修改后为:
<%@pagelanguage="c#"trace="false"inherits="fredck.fckeditorv2.filebrowser.connector" autoeventwireup="false" theme="" stylesheettheme=""%>
相关文章
- 编译安装非常的简单了我们现在的php版本已经到了php7了,下文小编来为各位介绍一篇关于PHP7快速编译安装的步骤,希望文章能够帮助到各位。 一、安装必要一些依赖 yum...2016-11-25
php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 这篇文章主要介绍了Rstudio中安装package出现的问题及解决方案,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 1.在没有设置默认值的情况下: 复制代码 代码如下:SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果:...2014-05-31
js导出table数据到excel即导出为EXCEL文档的方法
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2013-10-13- 批量更新mysql更新语句很简单,更新一条数据的某个字段,一般这样写:复制代码 代码如下:UPDATE mytable SET myfield = 'value' WHERE other_field = 'other_value';如果更新同一字段为同一个值,mysql也很简单,修改下where即...2013-10-04
- 本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题。这里会涉及到对象属性的封装、原型、构造函数、闭包以及立即执行表达式等知识。公有方法 公有方法就是能被外部访问...2015-11-08
- PHP-FPM我们相信各位用高版本的php经常使用到了,下面整理了一些关于PHP-FPM的笔记,有兴趣的可进来看看。 今天赶上了123System OPenVZ VPS全场半价的机会,购入了一...2016-11-25
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 单个字符分割 string s="abcdeabcdeabcde"; string[] sArray=s.Split('c'); foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab de...2020-06-25
- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- 本篇文章是对C#方法进行了详细的总结与介绍,需要的朋友参考下...2020-06-25
