网页插入flv视频代码,可控制是否自动播放
今天小涛分享一个比较实用的东西:网页插入flv视频代码,可控制是否自动播放
| 代码如下 | 复制代码 |
| <object width="500" height="400" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"><param name="quality" value="high" /><param name="allowFullScreen" value="true" /><param name="FlashVars" value="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&BufferTime=3&IsAutoPlay=1" /><param name="src" value="/Flv/Flvplayer.swf" /><param name="allowfullscreen" value="true" /><param name="flashvars" value="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&IsAutoPlay=1" /><param name="pluginspage" value="http://www.macromedia.com/go/getflashplayer" /><embed width="500" height="400" type="application/x-shockwave-flash" src="/Flv/Flvplayer.swf" quality="high" allowFullScreen="true" FlashVars="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&BufferTime=3&IsAutoPlay=1" allowfullscreen="true" flashvars="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&IsAutoPlay=1" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> | |
配置:IsAutoPlay=1 自动播放,等于0的时候手动播放
| 编码 | 字符集编码范围 |
|---|---|
| UTF8 | [x01-x7f]|[xc0-xdf][x80-xbf]|[xe0-xef][x80-xbf]{2}|[xf0-xff][x80-xbf]{3} |
| UTF16 | [x00-xd7][xe0-xff]|[xd8-xdf][x00-xff]{2} |
| Big5 | [x01-x7f]|[x81-xfe]([x40-x7e]|[xa1-xfe]) |
| GBK | [x01-x7f]|[x81-xfe][x40-xfe] |
| GB2312汉字 | [xb0-xf7][xa0-xfe] |
| GB2312半角标点符号及特殊符号 | xa1[xa2-xfe] |
| GB2312罗马数组及项目序号 | xa2([xa1-xaa]|[xb1-xbf]|[xc0-xdf]|[xe0-xe2]|[xe5-xee]|[xf1-xfc]) |
| GB2312全角标点及全角字母 | xa3[xa1-xfe] |
| GB2312日文平假名 | xa4[xa1-xf3] |
| GB2312日文片假名 | xa5[xa1-xf6] |
| GB18030 | [x00-x7f]|[x81-xfe][x40-xfe]|[x81-xfe][x30-x39][x81-xfe][x30-x39] |
| JIS | [x20-x7e]|[x21-x5f]|[x21-x7e]{2} |
| SJIS | [x20-x7e]|[xa1-xdf]|([x81-x9f]|[xe0-xef])([x40-x7e]|[x80-xfc]) |
| SJIS全角空格 | (?:x81x81) |
| SJIS全角数字 | (?:x82[x4f-x58]) |
| SJIS全角大写英文 | (?:x82[x60-x79]) |
| SJIS全角小写英文 | (?:x82[x81-x9a]) |
| SJIS全角平假名 | (?:x82[x9f-xf1]) |
| SJIS全角平假名扩展 | (?:x82[x9f-xf1]|x81[x4ax4bx54x55]) |
| SJIS全角片假名 | (?:x83[x40-x96]) |
| SJIS全角片假名扩展 | (?:x83[x40-x96]|x81[x45x5bx52x53]) |
| EUC_JP | [x20-x7e]|x81[xa1-xdf]|[xa1-xfe][xa1-xfe]|x8f[xa1-xfe]{2} |
| EUC_JP标点符号及特殊字符 | [xa1-xa2][xa0-xfe] |
| EUC_JP全角数字 | xa3[xb0-xb9] |
| EUC_JP全角大写英文 | xa3[xc1-xda] |
| EUC_JP全角小写英文 | xa3[xe1-xfa] |
| EUC_JP全角平假名 | xa4[xa1-xf3] |
| EUC_JP全角片假名 | xa3[xb0-xb9]|xa3[xc1-xda]|xa5[xa1-xf6][xa3][xb0-xfa]|[xa1][xbc-xbe]|[xa1][xdd] |
| EUC_JP全角汉字 | [xb0-xcf][xa0-xd3]|[xd0-xf4][xa0-xfe]|[xB0-xF3][xA1-xFE]|[xF4][xA1-xA6]|[xA4][xA1-xF3]|[xA5][xA1-xF6]|[xA1][xBC-xBE] |
| EUC_JP全角空格 | (?:xa1xa1) |
| EUC半角片假名 | (?:x8e[xa6-xdf]) |
| 日文半角空格 | x20 |
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。如果不指定Method,则默认为GET请求,Form中提交的数据将会附加在url之后,以?分开与url分开。
3. 对于get方式,asp下用Request.QueryString获取变量的值,php下用$_GET获取。对于post方式,asp下用Request.Form获取提交的数据,php下用$_POST获取。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。
5. get安全性非常低,post安全性较高。
仔细研究下面的代码。你可以运行之来感受一下:
代码
| 代码如下 | 复制代码 |
| 〈!–两个Form只有Method属性不同–〉 〈FORM ACTION=“getpost.asp” METHOD=“get”? 〈INPUT TYPE=“text” NAME=“Text” VALUE=“Hello World”〉〈/INPUT〉 〈INPUT TYPE=“submit” VALUE=“Method=get”〉〈/INPUT〉 〈/FORM〉 〈BR〉 〈FORM ACTION=“getpost.asp” METHOD=“post”〉 〈INPUT TYPE=“text” NAME=“Text” VALUE=“Hello World”〉〈/INPUT〉 〈INPUT TYPE=“submit” VALUE=“Method=post”〉〈/INPUT〉 〈/FORM〉 〈BR〉 〈BR〉 〈% If Request.QueryString(“Text”) 〈〉 ““ Then %〉 通过get方法传递来的字符串是: “〈B〉〈%= Request.QueryString(“Text”) %〉〈/B〉“〈BR〉 〈% End If %〉 〈% If Request.Form(“Text”) 〈〉 ““ Then %〉 通过post方法传递来的字符串是: “〈B〉〈%= Request.Form(“Text”) %〉〈/B〉“〈BR〉 〈% End If %〉 |
|
说明
把上面的代码保存为getpost.asp,然后运行,首先测试post方法,这时候,浏览器的url并没有什么变化,返回的结果是:
通过post方法传递来的字符串是: "Hello World"
然后测试用get方法提交,请注意,浏览器的url变成了:
http://localhost/general/form/getpost.asp?Text=Hello+World
而返回的结果是:
通过get方法传递来的字符串是: "Hello World"
最后再通过post方法提交,浏览器的url还是:
http://localhost/general/form/getpost.asp?Text=Hello+World
而返回的结果变成:
通过get方法传递来的字符串是: "Hello World"
通过post方法传递来的字符串是: "Hello World"
提示
通过get方法提交数据,可能会带来安全性的问题。比如一个登陆页面。当通过get方法提交数据时,用户名和密码将出现在URL上
Ckeditor是一个非常受欢迎的JavaScript编辑器,问世至今走了十年,依然还是市场老大,经得起时间考验就是好程序。
因为经常写一些技术博文,可能有些地方需要插入code标签,而默认Ckeditor不具备插入code标签功能,但它提供的拓展灵活程度让我感觉这就是那么容易。
一、下载程序,解压
下载地址:http://ckeditor.com/

如果你没有下载错的话,解压后的目录应该跟截图一致。
二、创建插件目录
截图画红线的目录plugins就是ckeditor插件目录,所有的插件都集合在里边,在里边创建一个code目录,作为插入code标签功能的插件目录。

三、编写插件程序
ckditor插件的规则是在插件目录下创建一个plugin.js文件作为插件主程序处理文件,如果是复杂的插件可能会有N个js文件。
因为插入code标签这个功能非常简单,所以一个plugin.js就能搞定。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// 添加一个插件 CKEDITOR.plugins.add('code', { // 插件初始化 init: function (editor) { // 添加code按钮 editor.ui.addButton('code', { // 鼠标移到按钮提示文字 label: 'code', // 命令 command: 'code', // 图标(相对于插件本身目录下) icon: this.path + 'images/code.gif' }); } }); |
四、制作按钮图标
额~~~,这个不在本文讨论范围之内,可以使用一些简单的作图工具制作就好。
我作图也不行,随便使用Fireworks做了一个

看起来很呆。。。。将就用吧!
图标文件名与路径要对应你在plugin.js中设置好的,因为我在plugin.js中定义的图标位置是在images目录下的code.gif图标,So 把code.gif图片放到插件目录的images目录下

五、修改config.js配置文件
打开config.js,添加一句
| 代码如下 | 复制代码 |
|
config.extraPlugins += (config.extraPlugins ? ',code' : 'code'); |
|
最终config.js代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
/** * @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved. * For licensing, see LICENSE.html or http://ckeditor.com/license */ CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; // 这句代码是添加的 config.extraPlugins += (config.extraPlugins ? ',code' : 'code'); }; |
六、测试,看欧了不
新建一个HTML页面
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <textarea class="ckeditor" cols="80" id="editor1" name="editor1" rows="10"></textarea> <script src="ckeditor/ckeditor.js"></script> </body> </html> |
使用浏览器打开创建的HTML页面

欧拉,按钮出来了。
七、添加点击事件
可系~~~现在能用了吗?点,我点,我使劲点。。咋没有反应呢!
亲,别急,你还没有添加点击事件呢!
打开之前创建plugin.js文件,添加click事件,最终代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
// 添加一个插件 CKEDITOR.plugins.add('code', { // 插件初始化 init: function (editor) { // 添加code按钮 editor.ui.addButton('code', { // 鼠标移到按钮提示文字 label: 'code', // 命令 command: 'code', // 图标(相对于插件本身目录下) icon: this.path + 'images/code.gif', // 添加点击事件 click:function(){ // 获取选取的文本 var selectText = editor.getSelection().getSelectedText(); // 判断选取的文本是否为空 // 如果为空就啥都不干 if( selectText !== "" ){ // 判断你是要干嘛? // 你是要添加code标签呢? // 还是你要取消code标签? if( editor.getSelection().getStartElement().getName() !== "code" ){ // 添加code标签 var insertHtml = "<code>" + selectText + "</code>"; editor.insertHtml(insertHtml); }else{ // 取消code标签 editor.insertText(selectText); } } } }); } }); |
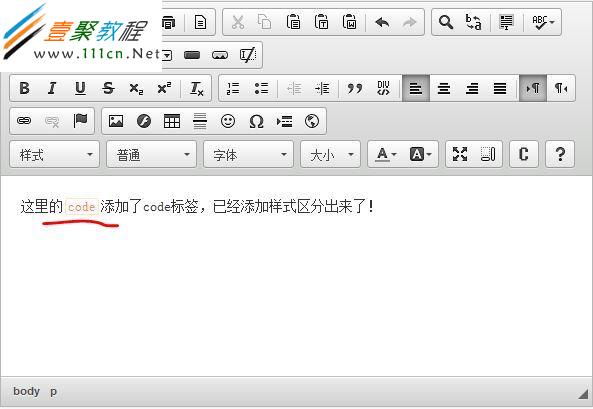
重新运行浏览器,随便输入一行字,选中几个,点击code按钮,亲,这下可以了吧!

八、code标签样式
虽然,按钮功能可以用了,但还有点郁闷,就是code标签的文本跟其它标签的文本看起来没差别,看不出来哪些已经添加code标签

我们给code标签添加几个样式,让它与众不同。打开ckeditor目录下的contents.css

在结尾处添加code样式
|
1
2
3
4
5
6
7
|
code { border:1px solid #ffe4c4; color:#ff7f50; border-radius:2px; padding:0 2px; margin:0 2px; } |
保存,重新运行看下效果!

如果需要取消code标签的文字只需要选择已被添加code标签的文字,再点击code按钮就好!
本文章来给各位同学介绍怎么在页面中添加背景音乐代码,各位朋友可进入参考。方法一
插入代码
代码如下:
| 代码如下 | 复制代码 |
|
<embed autostart="true" hidden="true" loop="true" src="/hao1.mp3"></embed> |
|
粉红色部分 就是把你刚获取的 音频文件的链接替换掉(需要注意的是,有些链接的结尾不是.mp3或者.wma类的,这类的链接别要哦,放不出来的。)
支持的音乐格式: wma、mp3、rm、ra、ram、asf,尽量选用可连接性高的音乐链接,保证音乐可以顺利播放;
width和height表示播放器宽度和高度,可以灵活设置;
autostart="true"表示自动播放,autostart="false"表示不自动播放; loop="true"表示连续循环播放,loop="false"表示不循环播放; loop也可
以设为一个整数,比如loop="3",表示音乐循环播放3次
方法二
Firefox浏览器和Chrome没问题,不过好像要装插件
| 代码如下 | 复制代码 |
| <object data="qingchundeyanse.mp3" type="application/x-mplayer2" width="0" height="0"> <param name="src" value="qingchundeyanse.mp3"> </param><param name="autostart" value="1"> </param><param name="playcount" value="infinite"> </param></object> |
|
这种代码是IE内核的浏览器没问题
| 代码如下 | 复制代码 |
| <bgsound src='/qingchundeyanse.mp3' loop="-1"> </bgsound> |
|
例
下面是在网页中加入背景音乐的代码。但是音乐的格式我用的是mid.音乐文件放在与网页文件同目录的文件夹下。
<html>
| 代码如下 | 复制代码 |
|
<head> <body> </body> </html> |
|
相关文章
- 有一种方法,可以不打开网站而直接查看到这个网站的源代码.. 这样可以有效地防止误入恶意网站... 在浏览器地址栏输入: view-source:http://...2016-09-20
- <?php require('path.inc.php'); header('content-Type: text/html; charset=utf-8'); $borough_id = intval($_GET['id']); if(!$borough_id){ echo ' ...2016-11-25
- 本文实例讲述了JS基于Mootools实现的个性菜单效果代码。分享给大家供大家参考,具体如下:这里演示基于Mootools做的带动画的垂直型菜单,是一个初学者写的,用来学习Mootools的使用有帮助,下载时请注意要将外部引用的mootools...2015-10-23
- 本文实例讲述了JS+CSS实现分类动态选择及移动功能效果代码。分享给大家供大家参考,具体如下:这是一个类似选项卡功能的选择插件,与普通的TAb区别是加入了动画效果,多用于商品类网站,用作商品分类功能,不过其它网站也可以用,...2015-10-21
- 本文实例讲述了JS实现自定义简单网页软键盘效果。分享给大家供大家参考,具体如下:这是一款自定义的简单点的网页软键盘,没有使用任何控件,仅是为了练习JavaScript编写水平,安全性方面没有过多考虑,有顾虑的可以不用,目的是学...2015-11-08
- 这篇文章主要介绍了mybatis-plus 处理大数据插入太慢的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-18
- php 取除连续空格与换行代码,这些我们都用到str_replace与正则函数 第一种: $content=str_replace("n","",$content); echo $content; 第二种: $content=preg_replac...2016-11-25
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 公司一些wordpress网站由于下载的插件存在恶意代码,导致整个服务器所有网站PHP文件都存在恶意代码,就写了个简单的脚本清除。恶意代码示例...2015-10-23
- 其实挺简单的就是if(navigator.userAgent.indexOf('UCBrowser') > -1) {alert("uc浏览器");}else{//不是uc浏览器执行的操作}如果想测试某个浏览器的特征可以通过如下方法获取JS获取浏览器信息 浏览器代码名称:navigator...2015-11-08
- 本文实例讲述了JS实现双击屏幕滚动效果代码。分享给大家供大家参考,具体如下:这里演示双击滚屏效果代码的实现方法,不知道有觉得有用处的没,现在网上还有很多还在用这个特效的呢,代码分享给大家吧。运行效果截图如下:在线演...2015-10-30
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 微信支付,即便交了保证金,你还是处理测试阶段,不能正式发布。必须到你通过程序测试提交订单、发货通知等数据到微信的系统中,才能申请发布。然后,因为在微信中是通过JS方式调用API,必须在微信后台设置支付授权目录,而且要到...2014-05-31
- 在debian环境下,彻底解决mysql无法插入和显示中文的问题Linux下Mysql插入中文显示乱码解决方案mysql -uroot -p 回车输入密码进入mysql查看状态如下:默认的是客户端和服务器都用了latin1,所以会乱码。解决方案:mysql>use...2013-10-04
- 本文实例讲述了PHP常用的小程序代码段。分享给大家供大家参考,具体如下:1.计算两个时间的相差几天$startdate=strtotime("2009-12-09");$enddate=strtotime("2009-12-05");上面的php时间日期函数strtotime已经把字符串...2015-11-24
- 小编分享了一段简单的php中文转拼音的实现代码,代码简单易懂,适合初学php的同学参考学习。 代码如下 复制代码 <?phpfunction Pinyin($_String...2017-07-06
- 当unique列在一个UNIQUE键上插入包含重复值的记录时,我们可以控制MySQL如何处理这种情况:使用IGNORE关键字或者ON DUPLICATE KEY UPDATE子句跳过INSERT、中断操作或者更新旧记录为新值。mysql> create table menus(id t...2015-11-08
php导出csv格式数据并将数字转换成文本的思路以及代码分享
php导出csv格式数据实现:先定义一个字符串 存储内容,例如 $exportdata = '规则111,规则222,审222,规222,服2222,规则1,规则2,规则3,匹配字符,设置时间,有效期'."/n";然后对需要保存csv的数组进行foreach循环,例如复制代...2014-06-07- ecshop商品无限级分类代码 function cat_options($spec_cat_id, $arr) { static $cat_options = array(); if (isset($cat_options[$spec_cat_id]))...2016-11-25
- 本文介绍了如何延迟javascript代码的加载,加快网页的访问速度。 当一个网站有很多js代码要加载,js代码放置的位置在一定程度上将会影像网页的加载速度,为了让我们的网页加载速度更快,本文总结了一下几个注意点...2013-10-13
