常用的各字符集编码范围的总结
| 编码 | 字符集编码范围 |
|---|---|
| UTF8 | [x01-x7f]|[xc0-xdf][x80-xbf]|[xe0-xef][x80-xbf]{2}|[xf0-xff][x80-xbf]{3} |
| UTF16 | [x00-xd7][xe0-xff]|[xd8-xdf][x00-xff]{2} |
| Big5 | [x01-x7f]|[x81-xfe]([x40-x7e]|[xa1-xfe]) |
| GBK | [x01-x7f]|[x81-xfe][x40-xfe] |
| GB2312汉字 | [xb0-xf7][xa0-xfe] |
| GB2312半角标点符号及特殊符号 | xa1[xa2-xfe] |
| GB2312罗马数组及项目序号 | xa2([xa1-xaa]|[xb1-xbf]|[xc0-xdf]|[xe0-xe2]|[xe5-xee]|[xf1-xfc]) |
| GB2312全角标点及全角字母 | xa3[xa1-xfe] |
| GB2312日文平假名 | xa4[xa1-xf3] |
| GB2312日文片假名 | xa5[xa1-xf6] |
| GB18030 | [x00-x7f]|[x81-xfe][x40-xfe]|[x81-xfe][x30-x39][x81-xfe][x30-x39] |
| JIS | [x20-x7e]|[x21-x5f]|[x21-x7e]{2} |
| SJIS | [x20-x7e]|[xa1-xdf]|([x81-x9f]|[xe0-xef])([x40-x7e]|[x80-xfc]) |
| SJIS全角空格 | (?:x81x81) |
| SJIS全角数字 | (?:x82[x4f-x58]) |
| SJIS全角大写英文 | (?:x82[x60-x79]) |
| SJIS全角小写英文 | (?:x82[x81-x9a]) |
| SJIS全角平假名 | (?:x82[x9f-xf1]) |
| SJIS全角平假名扩展 | (?:x82[x9f-xf1]|x81[x4ax4bx54x55]) |
| SJIS全角片假名 | (?:x83[x40-x96]) |
| SJIS全角片假名扩展 | (?:x83[x40-x96]|x81[x45x5bx52x53]) |
| EUC_JP | [x20-x7e]|x81[xa1-xdf]|[xa1-xfe][xa1-xfe]|x8f[xa1-xfe]{2} |
| EUC_JP标点符号及特殊字符 | [xa1-xa2][xa0-xfe] |
| EUC_JP全角数字 | xa3[xb0-xb9] |
| EUC_JP全角大写英文 | xa3[xc1-xda] |
| EUC_JP全角小写英文 | xa3[xe1-xfa] |
| EUC_JP全角平假名 | xa4[xa1-xf3] |
| EUC_JP全角片假名 | xa3[xb0-xb9]|xa3[xc1-xda]|xa5[xa1-xf6][xa3][xb0-xfa]|[xa1][xbc-xbe]|[xa1][xdd] |
| EUC_JP全角汉字 | [xb0-xcf][xa0-xd3]|[xd0-xf4][xa0-xfe]|[xB0-xF3][xA1-xFE]|[xF4][xA1-xA6]|[xA4][xA1-xF3]|[xA5][xA1-xF6]|[xA1][xBC-xBE] |
| EUC_JP全角空格 | (?:xa1xa1) |
| EUC半角片假名 | (?:x8e[xa6-xdf]) |
| 日文半角空格 | x20 |
我现在在几个小项目中一直在使用Node.js。在Node系统中有一些很强大的工具。我最喜欢的一个例子就是Grunt。
Grunt是一种工具,允许您定义任务,然后通过命令运行他们,在命令行中运行:
| 代码如下 | 复制代码 |
| grunt watch |
|
这将启动一个watch任务,用来监控文件,我已经指定和运行指定的任务,只要这些文件变化了,就能监控到。在我的例子中,我已经在Grunt设置了只要当.js文件改变了就能检测JavaScript语法和压缩JavaScript和当.scss文件改变就能将Sass文件编译成CSS的任务。
这里介绍了如何设置。
安装Grunt
首先你需要先安装Grunt CLI,这是Grunt命令的接口。这将可以在命令行中使用Grunt命令:
| 代码如下 | 复制代码 |
| $ npm install -g grunt-cli |
|
注意:由于我们使用Grunt CLI,Grunt必须安装在每个项目的基础上。这允许您在不同的项目是运行不同版本的Grunt。如果您之前全局安装了Grunt,那么你应该先卸载它:
| 代码如下 | 复制代码 |
| $ npm uninstall -g grunt |
|
安装需要的依赖关系
接下来,您需要设置运行Grunt需要的所有依赖项。在这个例子中你需要grunt,grunt-contrib-jshint(检测js文件),grunt-contrib-uglify(压缩js文件),grunt-contrib-sass(编译你的Sass)。安装这些依赖项目,你需要在你的项目中的根目录下设置一个package.json文件:
| 代码如下 | 复制代码 |
| { "name":"Grunt-Example", "description": "Example project to demonstrate Grunt.", "version":"0.1.0", "private": true, "author": { "name": "Blake Haswell", "email": "blake.haswell@simpleweb.com.au" }, "devDependencies": { "grunt": "~0.4.0", "grunt-contrib-sass": "*", "grunt-contrib-jshint": "*", "grunt-contrib-uglify": "*", "grunt-contrib-watch": "*" } } |
|
一旦你创建好了这个文件,你可以在你的项目目录下运行npm install命令安装所需要的依赖项:
| 代码如下 | 复制代码 |
| $ npm install |
|
设置Gruntfile.js
现在你需要创建一个"Gruntfile"。在这你可以定义你的任务。
首先在你的项目根目录下创建一个Gruntfile.js文件。创建Gruntfile真的很简单,我们只需要定义一个CommonJS模块。当需要改变我们的Grunt配置时,我们只需要修改这个模块。
| 代码如下 | 复制代码 |
| module.exports = function(grunt){ //Grunt配置写在这里 } |
|
接下来,设置你的第一个任务:JSHint。在Grunt中设置任务,需要运行grunt.initConfig()方法,并通过每个对象设置你的任务。例如,这里介绍了如何设置JSHint:
| 代码如下 | 复制代码 |
|
module.exports = function(grunt){ grunt.initConfig({ //JSHint (http://www.jshint.com/docs)
}); grunt.loadNpmTasks('grunt-contrib-jshint'); |
|
正如你看到的,你一个对象中包含了JSHint任务。JSHint是一个多任务,所以这意味着你可以定义多个JSHint任务。在这种情况下JSHint只有一个任务:all。JSHint的all任务指定文件被linted,以及这个选项也适用于lint。
还有,你有没有注意到在底部通过grunt.loadNpmTasks('grunt-contrib-jshint')调用任务。该方法可以从node_modules/中加载grunt-contrib-jshint任务,让它可以使用你的配置。
现在你可以很容易的lint你的JavaScript文件:
$ grunt jshint
很酷,不是吗?你甚至可以创建watch任务,监测JavaScript文件和自动lints文件——当文件失败后会提配你。
| 代码如下 | 复制代码 |
|
module.exports = function(grunt){ grunt.initConfig({ //JSHint (http://www.jshint.com/docs) //watch }); grunt.loadNpmTasks('grunt-contrib-jshint'); |
|
现在你执行grunt watch和开始修改你的JavaScript。你保存了你的文件并且lint失败后,将会通知你。在一个跨团队的开发执行编码的标准是一个伟大的方式,它节省时间捕捉觉错误。
Grunt不只是可以用于lint你的代码,你可快速设置任务压缩你的JavaScript:
| 代码如下 | 复制代码 |
|
module.exports = function(grunt){ grunt.initConfig({ //JSHint (http://www.jshint.com/docs) //Uglify //watch }); grunt.loadNpmTasks('grunt-contrib-jshint'); |
|
可以编译你的Sass:
| 代码如下 | 复制代码 |
|
module.exports = function(grunt){ grunt.initConfig({ //JSHint (http://www.jshint.com/docs) //Uglify //Sass //watch }); grunt.loadNpmTasks('grunt-contrib-jshint'); |
|
然后,你可以将任务添加到你的watch任务,将可以自动执行这些任务:
| 代码如下 | 复制代码 |
|
module.exports = function(grunt){ grunt.initConfig({ //JSHint (http://www.jshint.com/docs) //Uglify //Sass //watch }); grunt.loadNpmTasks('grunt-contrib-jshint'); |
|
现在,每次Sass文件修改保存后将会重新编译成CSS,每次JavaScript文件修保存后将会自动lint和压缩。
这样编码很爽吧,很开心吧!
本文章来给各位介绍一段网页插入flv视频代码,可控制是否自动播放实例,希望些代码对各位朋友会有所帮助。
今天小涛分享一个比较实用的东西:网页插入flv视频代码,可控制是否自动播放
| 代码如下 | 复制代码 |
| <object width="500" height="400" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"><param name="quality" value="high" /><param name="allowFullScreen" value="true" /><param name="FlashVars" value="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&BufferTime=3&IsAutoPlay=1" /><param name="src" value="/Flv/Flvplayer.swf" /><param name="allowfullscreen" value="true" /><param name="flashvars" value="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&IsAutoPlay=1" /><param name="pluginspage" value="http://www.macromedia.com/go/getflashplayer" /><embed width="500" height="400" type="application/x-shockwave-flash" src="/Flv/Flvplayer.swf" quality="high" allowFullScreen="true" FlashVars="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&BufferTime=3&IsAutoPlay=1" allowfullscreen="true" flashvars="vcastr_file=/news/UploadFiles_1118/200809/神舟七号点火发射瞬间.flv&LogoText=www.111cn.net&IsAutoPlay=1" pluginspage="http://www.macromedia.com/go/getflashplayer" /> </object> | |
配置:IsAutoPlay=1 自动播放,等于0的时候手动播放
1. get是从服务器上获取数据,post是向服务器传送数据。
2. get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。如果不指定Method,则默认为GET请求,Form中提交的数据将会附加在url之后,以?分开与url分开。
3. 对于get方式,asp下用Request.QueryString获取变量的值,php下用$_GET获取。对于post方式,asp下用Request.Form获取提交的数据,php下用$_POST获取。
4. get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。
5. get安全性非常低,post安全性较高。
仔细研究下面的代码。你可以运行之来感受一下:
代码
| 代码如下 | 复制代码 |
| 〈!–两个Form只有Method属性不同–〉 〈FORM ACTION=“getpost.asp” METHOD=“get”? 〈INPUT TYPE=“text” NAME=“Text” VALUE=“Hello World”〉〈/INPUT〉 〈INPUT TYPE=“submit” VALUE=“Method=get”〉〈/INPUT〉 〈/FORM〉 〈BR〉 〈FORM ACTION=“getpost.asp” METHOD=“post”〉 〈INPUT TYPE=“text” NAME=“Text” VALUE=“Hello World”〉〈/INPUT〉 〈INPUT TYPE=“submit” VALUE=“Method=post”〉〈/INPUT〉 〈/FORM〉 〈BR〉 〈BR〉 〈% If Request.QueryString(“Text”) 〈〉 ““ Then %〉 通过get方法传递来的字符串是: “〈B〉〈%= Request.QueryString(“Text”) %〉〈/B〉“〈BR〉 〈% End If %〉 〈% If Request.Form(“Text”) 〈〉 ““ Then %〉 通过post方法传递来的字符串是: “〈B〉〈%= Request.Form(“Text”) %〉〈/B〉“〈BR〉 〈% End If %〉 |
|
说明
把上面的代码保存为getpost.asp,然后运行,首先测试post方法,这时候,浏览器的url并没有什么变化,返回的结果是:
通过post方法传递来的字符串是: "Hello World"
然后测试用get方法提交,请注意,浏览器的url变成了:
http://localhost/general/form/getpost.asp?Text=Hello+World
而返回的结果是:
通过get方法传递来的字符串是: "Hello World"
最后再通过post方法提交,浏览器的url还是:
http://localhost/general/form/getpost.asp?Text=Hello+World
而返回的结果变成:
通过get方法传递来的字符串是: "Hello World"
通过post方法传递来的字符串是: "Hello World"
提示
通过get方法提交数据,可能会带来安全性的问题。比如一个登陆页面。当通过get方法提交数据时,用户名和密码将出现在URL上
Ckeditor是一个非常受欢迎的JavaScript编辑器,问世至今走了十年,依然还是市场老大,经得起时间考验就是好程序。
因为经常写一些技术博文,可能有些地方需要插入code标签,而默认Ckeditor不具备插入code标签功能,但它提供的拓展灵活程度让我感觉这就是那么容易。
一、下载程序,解压
下载地址:http://ckeditor.com/

如果你没有下载错的话,解压后的目录应该跟截图一致。
二、创建插件目录
截图画红线的目录plugins就是ckeditor插件目录,所有的插件都集合在里边,在里边创建一个code目录,作为插入code标签功能的插件目录。

三、编写插件程序
ckditor插件的规则是在插件目录下创建一个plugin.js文件作为插件主程序处理文件,如果是复杂的插件可能会有N个js文件。
因为插入code标签这个功能非常简单,所以一个plugin.js就能搞定。
代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
// 添加一个插件 CKEDITOR.plugins.add('code', { // 插件初始化 init: function (editor) { // 添加code按钮 editor.ui.addButton('code', { // 鼠标移到按钮提示文字 label: 'code', // 命令 command: 'code', // 图标(相对于插件本身目录下) icon: this.path + 'images/code.gif' }); } }); |
四、制作按钮图标
额~~~,这个不在本文讨论范围之内,可以使用一些简单的作图工具制作就好。
我作图也不行,随便使用Fireworks做了一个

看起来很呆。。。。将就用吧!
图标文件名与路径要对应你在plugin.js中设置好的,因为我在plugin.js中定义的图标位置是在images目录下的code.gif图标,So 把code.gif图片放到插件目录的images目录下

五、修改config.js配置文件
打开config.js,添加一句
| 代码如下 | 复制代码 |
|
config.extraPlugins += (config.extraPlugins ? ',code' : 'code'); |
|
最终config.js代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
/** * @license Copyright (c) 2003-2013, CKSource - Frederico Knabben. All rights reserved. * For licensing, see LICENSE.html or http://ckeditor.com/license */ CKEDITOR.editorConfig = function( config ) { // Define changes to default configuration here. For example: // config.language = 'fr'; // config.uiColor = '#AADC6E'; // 这句代码是添加的 config.extraPlugins += (config.extraPlugins ? ',code' : 'code'); }; |
六、测试,看欧了不
新建一个HTML页面
|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> </head> <body> <textarea class="ckeditor" cols="80" id="editor1" name="editor1" rows="10"></textarea> <script src="ckeditor/ckeditor.js"></script> </body> </html> |
使用浏览器打开创建的HTML页面

欧拉,按钮出来了。
七、添加点击事件
可系~~~现在能用了吗?点,我点,我使劲点。。咋没有反应呢!
亲,别急,你还没有添加点击事件呢!
打开之前创建plugin.js文件,添加click事件,最终代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
// 添加一个插件 CKEDITOR.plugins.add('code', { // 插件初始化 init: function (editor) { // 添加code按钮 editor.ui.addButton('code', { // 鼠标移到按钮提示文字 label: 'code', // 命令 command: 'code', // 图标(相对于插件本身目录下) icon: this.path + 'images/code.gif', // 添加点击事件 click:function(){ // 获取选取的文本 var selectText = editor.getSelection().getSelectedText(); // 判断选取的文本是否为空 // 如果为空就啥都不干 if( selectText !== "" ){ // 判断你是要干嘛? // 你是要添加code标签呢? // 还是你要取消code标签? if( editor.getSelection().getStartElement().getName() !== "code" ){ // 添加code标签 var insertHtml = "<code>" + selectText + "</code>"; editor.insertHtml(insertHtml); }else{ // 取消code标签 editor.insertText(selectText); } } } }); } }); |
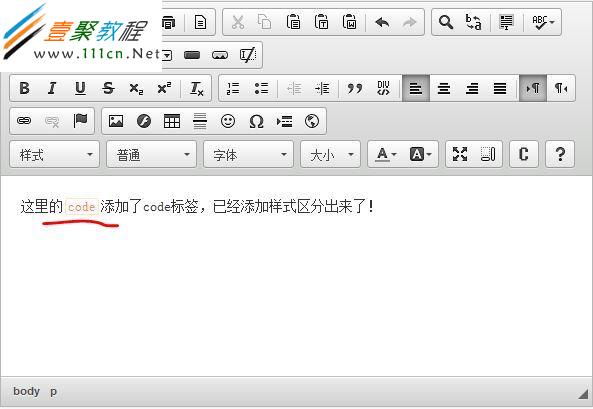
重新运行浏览器,随便输入一行字,选中几个,点击code按钮,亲,这下可以了吧!

八、code标签样式
虽然,按钮功能可以用了,但还有点郁闷,就是code标签的文本跟其它标签的文本看起来没差别,看不出来哪些已经添加code标签

我们给code标签添加几个样式,让它与众不同。打开ckeditor目录下的contents.css

在结尾处添加code样式
|
1
2
3
4
5
6
7
|
code { border:1px solid #ffe4c4; color:#ff7f50; border-radius:2px; padding:0 2px; margin:0 2px; } |
保存,重新运行看下效果!

如果需要取消code标签的文字只需要选择已被添加code标签的文字,再点击code按钮就好!
相关文章
- 今天在写一个vbs的时候,发现中文乱码,后来写好代码正常运行的代码压缩一下给了同事,发现报无效字符,经过验证后发现原来是编码的问题导致,这里就为大家分享一下...2020-06-30
- System.Text提供了Encoding的抽象类,这个类提供字符串编码的方法。使Unicode字符数组的字符串,转换为指定编码的字节数组,或者反之,看下面的例子...2020-06-25
- 下面小编就为大家带来一篇通过javascript进行UTF-8编码的实现方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2016-07-01
- C# 去除首尾字符或字符串的方法,需要的朋友可以参考一下...2020-06-25
- 正则表达式的作用用来描述字符串的特征。本文重点给大家介绍C# 中使用正则表达式匹配字符的含义,非常不错,具有一定的参考借鉴价值,需要的朋友参考下吧...2020-06-25
- 小编在网上看到最多的就是汉字转换unicode编码了,今天我们看到一个反过来的操作就是把unicode转换成中文了,下面一起来看看 这两天帮别人开发微信平台好友板块,存...2016-11-25
- 下面小编就为大家带来一篇.Net(c#)汉字和Unicode编码互相转换实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 这篇文章主要为大家介绍了R语言进行绘图时输出希腊字符上标,下标及数学公式的实现方法,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪...2021-11-06
- 这篇文章主要介绍了C语言简单实现计算字符个数的方法,涉及C语言针对字符串的简单遍历与判定技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-04-25
- 这篇文章主要介绍了R语言变量重编码、重命名的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-05-06
- 今天在做公司的项目的时候,遇到一个问题,群聊天记录存入数据库的时候把聊天记录及央视使用16进制转换,我在做将聊天记录导出为text文本的时候,需要将聊天记录先从16进制转...2016-11-25
php中mb_detect_encoding检测文件编码方法[非完美]
在php中我们可以利用mb_detect_encoding函数来检查字符串编码或文件编码,mb_detect_encoding函数是php内置的一个函数了,下面我们简单介绍。 关于文件编码的检测,百...2016-11-25- 本文介绍了php输出全部gb2312编码内的汉字方法,非常实用,有兴趣的同学可以参考一下 php输出全部gb2312编码内的汉字,$area表示分区,$pos表示分区内所在位置。 代码...2017-07-06
- 这篇文章主要给大家介绍了关于C++ string替换指定字符的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用C++具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-04-25
- 这篇文章主要介绍了golang去除多余空白字符(含制表符)的操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-25
- 这篇文章主要介绍了解决python3 中的np.load编码问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-27
- 替换指定字符的方法有很多,在本文为大家详细介绍下,JS利用正则配合replace是如何做到的,喜欢的朋友可以参考下...2021-05-07
- 下面小编就为大家带来一篇一个字符串中出现次数最多的字符 统计这个次数【实现代码】。小编觉得挺不错的,现在分享给大家,也给大家做个参考...2016-05-04
- 这篇文章主要介绍了JavaScript字符和ASCII实现互相转换,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-06-04
Mysql中关于Incorrect string value的解决方案
在对mysql数据库中插入数据的时候,直接插入中文是没有问题的!但是用预编译语句时,用流对数据进行处理总报incorrect string value这个异常。本篇文章教给你解决方法...2021-09-20
