html入门教程之HTML中的使用图像
HTML文档中插入图像是web前端开发中常见,也是必要的应用方式。通过在页面中插入相应的图像,可以给浏览者带来良好的体验,也能够使页面内容更直观,更具有说服力。
本节主要讲述如何在HTML文档中使用img标签,并结合各种属性设置图片在HTML文档中的展现形式,以确保图像能够更好的服务于HTML页面。
HTML中使用图像的方法
HTML中需要插入图像的话,需要通过<img>标签进行定义。在<img>标签中通过设置src属性来指定该img标签需要加载图像的url地址。图像的url地址可以是绝对地址,也可以是相对地址。
注意img标签只能够添加属性,没有闭合标签。例如常见的img标签为:<img src=”xxx.jpg”/>
图像还可以通过css样式,以背景的形式加载到页面中。本节暂时不讲述如何通过css的背景调用显示图片,该内容将会在以后的css课程中进行讲解。
<img>标签的属性
alt属性 | alt属性可以在浏览器显示或无法载入图像时,显示一段预先设置好的文本来告诉浏览者,该图像原本显示的大致内容。这样可以在某些无法加载图片的情况下帮助用户了解原本这个图片的大致内容。例如现在常见的手机浏览器在3G模式下都会屏蔽网页图片,因此书写alt文本是非常必要的。alt标签内容还会影响seo搜索引擎对图片的识别,所以在书写alt时请填入与图片更相关的文字描述。
例子:<img alt=”这是一个对atl无法显示图像时的预留文本” />
显示结果:
height属性、width属性 | 可以强制定义图像的高度与宽度,并且图像会失去自身原有的高度与宽度,而通过拉伸的形式按照设定的高度与宽度进行显示。默认情况下,浏览器会自动获取图像文件原有的高宽。但是某些情况下,不指定图像的高度与宽度会影响浏览器的显示效率,因此最好为图像设定正确的高度值。
例子:<img alt=”1539455109-0″ src=”/wp-content/uploads/2013/09/1539455109-0.jpg” width=”100″ height=”100″ />
显示:
为图像设置链接
通过为图像设定链接,可以使整个图像成为锚点。在前端开发中,可以让用户更容易关注,并点击超链接。常见的应用为某些图形按钮,可以直接通过点击图像区域来进行页面跳转。
为图像设置连接的方法为,在<img>标签的外面套用一层<a>标签,a标签的锚点会被设置到图像上。
例子:<a title=”《前端开发从零学起》从基础到深入实战教程” href=”/front_tutorial”><img src=”/upload/news/201609/20131125065005394.jpg” width=”100″ height=”100″ /></a>
显示:
图像热区
HTML中可以为单个图像设定不同的热区,每个热区都可以指向不同的url地址。单独的热区可以通过坐标的或属性的形式设定热区的形状,用户在热区的范围内通过鼠标点击可以触发对应的跳转事件。
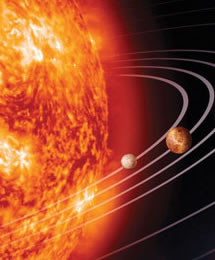
例如下面引用一个实例,热区设定到了对应的星球部分,通过点击不同的星球,会跳转到相应的星球大图页面中:

为图像设定热区的步骤为:
1.通过在<img>标签中设置usemap属性,并设定一个值,该值是用于热区编码识别是哪一个图片应用热区。例如:usemap=”#planetmap”
2.在页面中使用<map>标签定义热区编码,标签以<map>开始</map>结束。需要为map标签指定<img>的图片名称,例如:<map name=”planetmap” id=”planetmap”> 这样就与上面图片的id关联起来了。
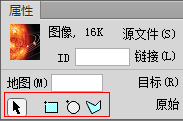
3.使用<area>标签设定热区的形状shape、位置坐标coords、超链接href、超链接的打开方式target。由于定义热区的坐标比较复杂,而且在浏览器中反复测试坐标比较麻烦,建议使用dreameweaver的设计视图中的图像热区功能。
例:在dreameweave的设计视图中,点击页面中的图像,属性面板就会激活热区功能。
如图:
结语:HTML中使用图像是贯彻整个前端开发的核心应用。通过在HTML中设置不同的图像,来控制页面的UI显示,优化用户体验。通过对图像添加锚点,也可以更方便的引导用户来关注你站点的主要内容。
一位站长译的一个国外的如何判断用户是否访问过某个网址文章,个人感觉写得非常不错,下面分享一下。
我们经常有这样的需求:想知道用户之前有没有访问过某个网址。有没有什么方法或技术能实现这一点呢?
初步探索
注意到,在大部分浏览器默认设置里,用户访问过的链接和没访问过的链接颜色是不同的,如下图:

即用户访问过的链接,computed color默认为紫色(或其他在CSS中指定的颜色):
![]()
而没访问过的链接,computed color默认为蓝色(或其他在CSS中指定的颜色):
![]()
那是不是说,我们可以在页面上加上我们感兴趣的链接,然后用JavaScript取得这些链接文本实际的颜色,即可知道用户是否访问过指定网址呢?
这个方法真的有效过。2010年有一篇安全文章上即介绍了这种方法,并将这类方法称为“历史嗅探”(history sniffing)。
遗憾的是,各大浏览器厂商都已经注意到了这个问题,根据我的测试,目前最新的浏览器中都对这个问题进行了防范,获取超链接的Computed Style时,无论这个链接是否被访问过,取得的颜色都是未访问过时的那种颜色。
看起来根据颜色获取的方案目前行不通了,不过神奇的是,现在我们有了另外一种方案。
requestAnimationFrame
Context Information Security公司最近出了一份名为《PIXEL PERFECT TIMING ATTACKS WITH HTML5》的报告,其中提到了一种很有创意的方案:使用HTML5中的requestAnimationFrame,根据浏览器渲染已访问过及未访问过的链接的时间差,判断指定链接是否访问过。
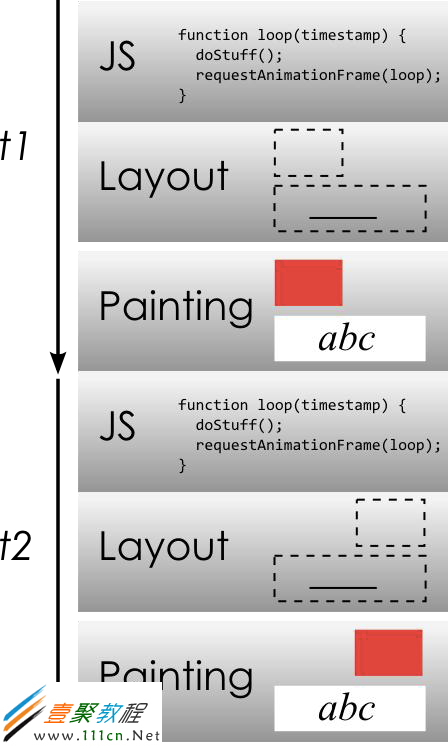
现代浏览器绘图时每一帧的流程大致如下图所示:

大致流程为:JS修改某个元素的样式,浏览器重新计算对应元素的外观及位置,然后将它们绘制出来,这个过程即是一帧。而requestAnimationFrame的作用则是可以注册一个函数,在下一帧开始绘制之前进行调用。
requestAnimationFrame的初衷是让开发人员可以更好地管理动画,绘制更平滑的动画,如这篇博客中所说的。不过,这个接口也让获取不同元素的渲染时间成为了可能。
工作原理
在开始之前,我们需要了解的是浏览器是如何渲染访问过的链接和未访问过的链接的。
当浏览器渲染一个页面时,浏览器必须区分出某个链接是否曾访问过。每个浏览器都有一个记录访问过的链接的数据库,此时它要做的就是从这个数据库中查询
指定的URL是否存在。
IE与Firefox中,如果链接已经渲染到页面上了,查询还没完成,浏览器会先使用“未访问过”的样式来渲染,查询结果返回时,如果指定链接是已访问过,那么浏览器就重绘指定的链接。而这个“重绘”是需要时间的,可以使用requestAnimationFrame来监测。
Chrome浏览器和Firefox、IE不同,它会一直等到数据库URL查询完成才将链接渲染到屏幕上。
除了初始渲染之外,使用JavaScript修改链接的href也有可能引发浏览器重绘。测试显示,在Firefox中,修改一个链接的href,如果改变了它的“已访问”状态,则会引发重绘。但在IE中这不能工作,一个链接一旦创建,改变href永远也不会同时改变它的“已访问”状态。
Chrome中有点例外,只改变href并不会引发重绘,不过,如果在改变href的同时也“触碰”一下链接的样式(但不修改),则当新href需要改变“已访问”状态时,浏览器会重绘对应的链接。
所谓的“触碰”指的是类似这样的操作:
|
1
2
3
4
5
6
7
8
9
10
|
<word">a href="http://www.google.com" id="link1">############</a> <script> var el = document.getElementById('link1'); el.href = 'http://www.yahoo.com'; // below lines are required for Chrome to force style update el.style.color = 'red'; el.style.color = ''; </script> |
简单来说,基本原理就是这样:创建链接,改变它的href,使用requestAnimationFrame来监测接下来若干帧的耗时,判断是否发生了重绘,如果发生了重绘,说明指定链接的“已访问”状态发生了变化,即可判断出指定链接是否被访问过。
当然,实际操作过程中还有不少问题需要考虑,比如,浏览器渲染通常都非常快,重绘的时间可能也会非常短,导致完全无法区分。解决方案主要有两个,一是增加链接数,创建多个A链接,指向同一个URL,需要时使用JS同时改变这些A链接的href属性为另一个值。另一个方案是给元素加一些耗时的样式,比如文字阴影,并且让模糊半径尽可能大,这样在重绘时需要的时间就会多很多了。
实践
我写了一个针对Chrome浏览器的demo,你可以使用Chrome访问
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Browser History Sniffing</title>
<script src="http://codeorigin.jquery.com/jquery-1.10.2.min.js"></script>
<style>
html, body {
padding: 0;
margin: 0;
}
#wrapper {
padding: 16px 32px;
}
ul#test-area {
opacity: 0.1;
float: right;
}
ul#test-area a {
text-shadow: 5px 5px 500px #999;
}
#operation {
display: none;
padding-left: 4em;
}
#links {
line-height: 20px;
width: 60%;
}
h1 {
font-size: 24px;
margin: 0;
padding: 0;
line-height: 48px;
}
#desc {
font-size: 12px;
line-height: 20px;
background: #f5f5f5;
padding: 8px;
margin-bottom: 40px;
}
.inform {
background: #ff0;
}
span.time {
color: #ccc;
padding-left: 2em;
font-size: 12px;
}
</style>
<script type="text/javascript">
// var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://");
// document.write(unescape("%3Cscript src='" + _bdhmProtocol + "hm.baidu.com/h.js%3Fe99baf24f819fcd0a35adeec04e55b97' type='text/javascript'%3E%3C/script%3E"));
</script>
</head>
<body>
<div id="wrapper">
<h1>Browser History Sniffing</h1>
<div id="desc">
<p>浏览器历史嗅探 demo,<span class="inform">仅支持 Chrome</span>,在
Mac 10.8.4/Chrome 28.0、
Windows XP SP3/Chrome 28.0、
Ubuntu 12.4/Chrome 28.0
上测试通过。
</p>
<p>关于:<a href="http://oldj.net/article/browser-history-sniffing/">http://oldj.net/article/browser-history-sniffing/</a>
</p>
</div>
<ul id="test-area"></ul>
<ul id="links"></ul>
<div id="operation">
<input id="url" placeholder="http://" size="50"/>
<input id="add" type="button" value="TEST"/>
</div>
</div>
<script>
(function () {
// var known_visited_url = "http://oldj.net/static/history-sniffing/test.html";
var known_visited_url = location.href;
var links = [
known_visited_url,
"http://www.taobao.com",
http://www.111cn.net",
"http://a.com",
"http://www.tmall.com",
"http://www.alipay.com",
"http://www.111cn.net",
"http://list.tmall.com/search_product.htm?spm=1.1000386.a2145lv.2.b5GVjI&from=sn_1_prop&area_code=310000&auction_tag=835&vmarket=0&style=g&sort=s&n=60&s=0&cat=50024400#J_crumbs",
"http://www.facebook.com",
"http://www.google.com"
];
var last_time = 0;
var current_is_visited = false;
var min_large_time = -1;
function checkIsLinkVisted(url, callback) {
var i_count = 10;
var times = [];
// $("#test-area a").each(function () {
// this.href = known_visited_url;
// });
function check(time) {
var delay = parseInt(time - last_time);
times.push(delay);
last_time = time;
if (i_count > 0) {
requestAnimationFrame(check);
} else {
checkEnd();
}
i_count--;
}
function checkEnd() {
var large_time_count = 0;
var large_time = 60;
for (var i = 0; i < times.length; i++) {
if (times[i] > large_time) large_time_count++;
}
console.log(times);
if (min_large_time == -1) {
min_large_time = large_time_count;
if (min_large_time < 2) min_large_time = 2;
current_is_visited = true;
} else if (large_time_count >= min_large_time) {
current_is_visited = !current_is_visited;
}
$("#links").append("<li class='"
+ (current_is_visited ? "visited" : "unvisited") + "'>"
+ (current_is_visited ? "[v]" : "[ ]") + " "
+ "<a href='" + url + "'>"
+ url + "</a>"
+ "<span class='time'>"
+ times.join(", ")
+ "</span>"
+ "</li>");
if (callback && typeof callback == "function") callback();
}
setTimeout(function () {
$("#test-area a").each(function () {
this.href = url;
this.style.color = "red";
this.style.color = "";
});
requestAnimationFrame(check);
}, 500);
}
function initTestArea() {
var htmls = [];
for (var i = 0; i < 500; i++) {
htmls.push("<li><a href='" + known_visited_url + "'>###########</a></li>");
}
$("#test-area").append(htmls.join("\n"));
}
function checkByTurn(list) {
var current = list.shift();
if (current) {
checkIsLinkVisted(current, function () {
checkByTurn(list);
});
} else {
// $("#test-area").html("");
$("#operation").slideDown();
}
}
$(document).ready(function () {
initTestArea();
checkByTurn(links);
// checkIsLinkVisted(links[3]);
});
$("input#url").keydown(function (e) {
if (e.keyCode == 13) {
checkIsLinkVisted(this.value);
}
});
$("input#add").click(function () {
var url = $("input#url").val();
checkIsLinkVisted(url);
});
})();
</script>
</body>
</html>
测试。
这个测试需要一个已知的已访问过的URL作为基准链接,既然你在读这篇博客,并且可能会点击上面的测试链接,那我就把上面的那个测试链接作为基准链接了。接下来,依次测试各个链接,看是否会引发重绘,据此判断你是否曾经访问过指定链接。
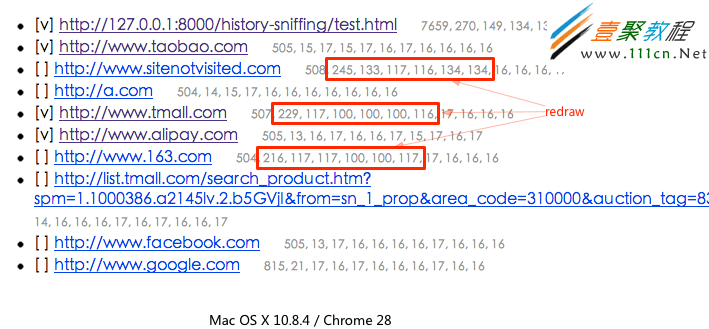
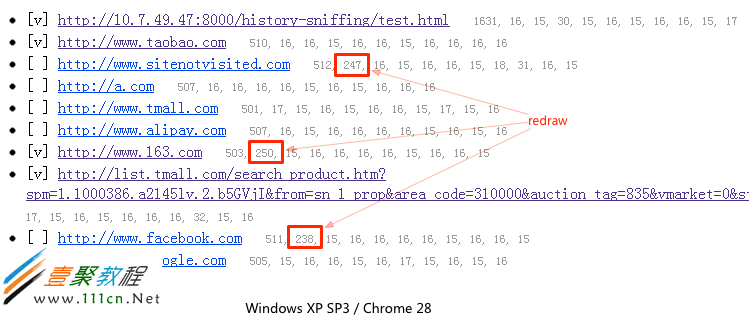
效果如下图:

已访问过的链接除了会使用紫色显示(这是浏览器自带的功能)外,我还在前面加了一个“[v]”标记,未访问过的链接前面则是“[ ]”。另外,你也可以在下面的输入框中输入新的URL,看看能不能正确判断。
原理即是上面提到的,修改链接地址后,根据接下来各帧的时间,判断是否发生了重绘(redraw),如果有,则认为链接的已访问状态发生了改变。


这是一个Chrome的例子,根据contextis的白皮书,稍加改造,即可适用于IE及Firefox。
更多
这种通过判断渲染时间来获取信息的方式非常可怕,它的强大之处在于可以获取第三方网站的访问记录,并且完全不需要用户知情。比如,可以通过这个方式了解用户是否访问过竞争对手的网站,或者了解用户是否访问过指定的限制级网站。
Princeton大学一篇2000年的论文《Timing Attacks on Web Privacy》就已经指出了这类计时攻击可能会泄露用户隐私。这篇论文里也提出了一种判断用户是否访问过指定网址的方法,做法是在当前页面加载指定网站的固定资源(访问过那个网站的用户都会下载的资源),比如logo或js文件,如果用户之前访问过,则浏览器会从本地缓存中读取对应的资源,速度会快很多,否则会重新下载。使用JavaScript或Java applet(2000年的论文,那时Java applet还很流行)可以度量这个时间,进而判断用户是否曾访问过指定网址。
这个十几年前提出的方案目前仍然是有效的,不过相对来说,本文中提出的方案更为先进,效率也更高。
另外,除了客户端时间外,服务器端时间也有可能泄露意想不到的数据。比如来自Stanford的论文《Exposing Private Information by Timing Web Applications》中提到,由于后台在处理不同类型的数据时使用的逻辑不同,耗费的时间也不同,因此,只要构造适当的请求,反复执行并度量时间,就可能获得很多隐私信息。
如何防范此类计时攻击呢?目前似乎没有很好的办法。对服务器端来说,最好的方案或许是使用一些手段,让所有请求的返回时间常量化,比如统一为500毫秒,如果某个请求早于500毫秒完成,就休眠一会儿,直到500毫秒时再返回。但这样的问题是,整个站点的响应速度将取决于最慢的那个页面,对于效率至上的团队来说,这可能是无法忍受的。如果不是常量化,而是在每个请求之后休眠一段随机的时间也是不行的,因为完全随机意味着统计学上有迹可循,只要有足够多的样本,攻击者完全可以将随机因素剔除出去。
对客户端的计时攻击来说,防范的办法就更少了,或许只有等待浏览器厂商注意到这类问题,并对浏览器特性做出修改,就像无法取得已访问链接的computed color一样。
Vim是一个类似于Vi的文本编辑器,不过在Vi的基础上增加了很多新的特性,Vim普遍被推崇为类Vi编辑器中最好的一个
编辑 .vimrc文件
vim ~/.vimrc添加以下代码:
| 代码如下 | 复制代码 |
| function CompleteSymbol() inoremap ( ()<ESC>i inoremap [ []<ESC>i inoremap { {}<ESC>i inoremap < <><ESC>i inoremap " ""<ESC>i inoremap ' ''<ESC>i |
|
endfunction在函数下方调用:
| 代码如下 | 复制代码 |
| call CompleteSymbol() | |
补全符号后,光标在符号内。
PS:调用一定要在函数下方。
若复制的字符里也有以上符号,则会在复制后自动补全,这个是比较?宓模?挥屑觳馐欠褚丫?谷?耍?灰?龅椒?诺目?迹?突峤?胁谷??/p>
HTTP状态码是由web服务器返回回来的,下面小编来给大家收集了一些常用的HTTP状态码,如果你想了解可进入参考参考。
HTTP状态码,我都是现查现用。 我以前记得几个常用的状态码,比如200,302,304,404, 503。 一般来说我也只需要了解这些常用的状态码就可以了。 如果是做AJAX,REST,网络爬虫,机器人等程序。还是需要了解其他状态码。 本文我花了一个多月的时间把所有的状态码都总结了下,内容太多,看的时候麻烦耐心点了。
HTTP状态码的学习资料到处都有,但是都是理论上讲解。 本文介绍HTTP协议中的HTTP状态码(HTTP Status Code), 会对大部分的状态码都进行了详细的实例讲解。
要了解状态码,应该在实例中去理解状态码的意义,否则看了也会忘记的。
http状态返回代码 代码 说明
100 (继续) 请求者应当继续提出请求。 服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101 (切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
http状态返回代码 2xx (成功)
表示成功处理了请求的状态代码。
http状态返回代码 代码 说明
200 (成功) 服务器已成功处理了请求。 通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
http状态返回代码 3xx (重定向)
表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
http状态返回代码 代码 说明
300 (多种选择) 针对请求,服务器可执行多种操作。 服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。 服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。 服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。 如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
http状态返回代码 4xx(请求错误)
这些状态代码表示请求可能出错,妨碍了服务器的处理。
http状态返回代码 代码 说明
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。 服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
http状态返回代码 5xx(服务器错误)
这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
http状态返回代码 代码 说明
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。 例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。 通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
一些常见的http状态返回代码为:
200 - 服务器成功返回网页
404 - 请求的网页不存在
503 - 服务不可用
因为要做一个带有会员系统功能,本人需要设置的是用户注册如果忘记密码就需要重设置密码了,那么要如何设计密码重设功能?怎么做才合理呢,下面我们一起来看看。
用户流程:
1.用户忘记密码,来到密码重设界面
2.用户输入Email地址,点击重设密码按钮
3.用户收到一封密码重设邮件,里面有重设密码的链接,此链接有过期时间
4.用户点击链接,来到密码重设页面,输入新密码,完成
这个流程并没有什么创新,很多网站都是用这套流程
后端实现方式:
1.当用户输入Email地址后,验证这个Email,如果存在于数据库,那么取得用户的user_id
2.将user_id和当前时间戳编码成HASH,需要提前准备好一个KEY,并且这个KEY只存在服务器上。 HASH = md5 ( user_id + timestamp + KEY )
3.生成一个URL,并且附带刚刚生成的HASH和用户id以及timestamp,比如 http://domain.com/reset-password.php?hash=HASH&user_id=123×tamp=1392121211
4.当用户访问这个URL, 检查HASH是否合法: HASH == MD5 ( user_id + timestamp + KEY)
5.检查 timestamp 是不是过期了
6.如果所有检查通过,那么显示一个新密码表单给用户
这种方式的好处:
1.不需要额外的数据表
2.不用担心参数被用户恶意修改,因为要检查hash是不是等于那几个参数的md5
3.密码重设URL自带时间戳
4.只要KEY设置的足够长足够复杂,那么可以认为HASH是绝对安全的
例
send-reset-email.php:
| 代码如下 | 复制代码 |
|
|
|
reset-password-form.php:
| 代码如下 | 复制代码 |
|
if ($hash == md5( $user_id . $timestamp . $KEY )) //validation passed if ($_POST['new_password']) <input type="submit" value="submit"> |
|
相关文章
- 有时为了网站安全和版权问题,会对自己写的php源码进行加密,在php加密技术上最常用的是zend公司的zend guard 加密软件,现在我们来图文讲解一下。 下面就简单说说如何...2016-11-25
- 轻松学习C#的基础入门,了解C#最基本的知识点,C#是一种简洁的,类型安全的一种完全面向对象的开发语言,是Microsoft专门基于.NET Framework平台开发的而量身定做的高级程序设计语言,需要的朋友可以参考下...2020-06-25
- 这篇文章算是超级入门级别的了,我们下面来给各位介绍在photoshop画斜线/直线/虚线的教程了,希望下面这篇文章给你入门来帮助。 PS怎么画斜线 选择铅笔工具,或者画笔...2016-09-14
- ps软件是现在很多人都会使用到的,HSL面板在ps软件中又有着非常独特的作用。这次文章就给大家介绍下ps怎么使用HSL面板,还不知道使用方法的下面一起来看看。  ...2017-07-06
- 许多的朋友对于Plesk控制面板应用不是非常的了解特别是英文版的Plesk控制面板,在这里小编整理了一些关于Plesk控制面板常用的使用方案整理,具体如下。 本文基于Linu...2016-10-10
使用insertAfter()方法在现有元素后添加一个新元素
复制代码 代码如下: //在现有元素后添加一个新元素 function insertAfter(newElement, targetElement){ var parent = targetElement.parentNode; if (parent.lastChild == targetElement){ parent.appendChild(newEl...2014-05-31- 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会...2014-06-07
使用percona-toolkit操作MySQL的实用命令小结
1.pt-archiver 功能介绍: 将mysql数据库中表的记录归档到另外一个表或者文件 用法介绍: pt-archiver [OPTION...] --source DSN --where WHERE 这个工具只是归档旧的数据,不会对线上数据的OLTP查询造成太大影响,你可以将...2015-11-24如何使用php脚本给html中引用的js和css路径打上版本号
在搜索引擎中搜索关键字.htaccess 缓存,你可以搜索到很多关于设置网站文件缓存的教程,通过设置可以将css、js等不太经常更新的文件缓存在浏览器端,这样访客每次访问你的网站的时候,浏览器就可以从浏览器的缓存中获取css、...2015-11-24jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31- 这篇文章主要给大家介绍的是关于Lua语言新手入门的简单教程,文中通过示例代码一步步介绍的非常详细,对各位新手们的入门提供了一个很方便的教程,需要的朋友可以参考借鉴,下面随着小编来一起学习学习吧。...2020-06-30
安装和使用percona-toolkit来辅助操作MySQL的基本教程
一、percona-toolkit简介 percona-toolkit是一组高级命令行工具的集合,用来执行各种通过手工执行非常复杂和麻烦的mysql和系统任务,这些任务包括: 检查master和slave数据的一致性 有效地对记录进行归档 查找重复的索...2015-11-24- C#注释的一些使用方法浅谈,需要的朋友可以参考一下...2020-06-25
- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
- 目前,JSON已经成为最流行的数据交换格式之一,各大网站的API几乎都支持它。我写过一篇《数据类型和JSON格式》,探讨它的设计思想。今天,我想总结一下PHP语言对它的支持,这是开发互联网应用程序(特别是编写API)必须了解的知识...2015-10-30
- 无限级分类在开发中经常使用,例如:部门结构、文章分类。无限级分类的难点在于“输出”和“查询”,例如 将文章分类输出为<ul>列表形式; 查找分类A下面所有分类包含的文章。1.实现原理 几种常见的实现方法,各有利弊。其中...2015-10-23
- php类的使用实例教程 <?php /** * Class program for yinghua05-2 * designer :songsong */ class Template { var $tpl_vars; var $tpl_path; var $_deb...2016-11-25
- 前几天在百度知道里面看到有人问PHP中双冒号::的用法,当时给他的回答比较简洁因为手机打字不大方便!今天突然想起来,所以在这里总结一下我遇到的双冒号::在PHP中使用的情况!双冒号操作符即作用域限定操作符Scope Resoluti...2015-11-08
- Promise是异步编程的一种解决方案,在ES6中Promise被列为了正式规范,统一了用法,原生提供了Promise对象。接下来通过本文给大家介绍Promise的介绍及基本用法,感兴趣的朋友一起看看吧...2021-10-21
- mysqli封装了诸如事务等一些高级操作,同时封装了DB操作过程中的很多可用的方法。应用比较多的地方是 mysqli的事务。...2013-10-02
