html中meta标签用法详解
meta标签 是HTML语言head区的一个辅助性标签,它位于HTML文档头部的head标记和title标记之间,它提供用户不可见的信息。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web服务。
申明文档使用的字符编码
<meta charset='utf-8'>
或者
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
该 meta 标签定义了 HTML 页面所使用的字符集为 utf-8 ,就是万国码。它可以在同一页面显示中文简体、繁体及其它语言(如日文,韩文)等。当然,你也可以使用gb2312(简体中文),big5(繁体中文)等等其他字符集。
而目前我们一般推荐使用第一种写法,也是HTML5使用的写法。
声明使用的浏览器及版本
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
当指定的content值为IE=edge,chrome=1时,优先使用 IE 最新版本和 Chrome。假定客户端安装了Google Chrome Frame,则在IE中使用chrome的渲染引擎来渲染页面,否则,将会使用客户端IE最高的标准模式对页面进行渲染。
还有以下几种设置方式:
<meta http-equiv="X-UA-Compatible" content="IE=6" /><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" /><!-- 使用IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!--指示IE以目前可用的最高模式显示内容-->
SEO优化相关
<meta name="keywords" content="html5, css3, 关键字"/>
<meta name="description" content="不超过150个字符" />
<meta name="author" content="laoono" />
页面重定向和刷新:content内的数字代表时间(秒),既多少时间后刷新。如果加url,则会重定向到指定网页。
<meta http-equiv="Refresh" contect="5;url=http://www.111cn.net" />
上述代码表示停留5秒钟后自动刷新跳转到URL网址http://www.111cn.net。
Expires网页过期时间
<meta http-equiv="Expires" contect="Mon,12 May 2016 00:20:00 GMT" />
设定网页的到期时间,一旦过期则必须到服务器上重新调用,需要注意的是必须使用GMT时间格式,或直接设为0(不缓存)。
Pragma禁止本地缓存
<meta http-equiv="Pragma" contect="no-cache" />
设定网页不保存在缓存中,每次访问都刷新页面。这样设定,访问者将无法脱机浏览。
viewport移动设备屏幕可视区域
由于移动设备屏幕宽度不同于传统 web,因此我们需要改变 viewport 值。
大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6 plus设为414px。
width – viewport 的宽度 (范围从 200 到 10,000,默认为 980 像素)
height – viewport 的高度 (范围从 223 到 10,000 )
initial-scale – 初始的缩放比例 (范围从 > 0 到 10)
minimum-scale – 允许用户缩放到的最小比例
maximum-scale – 允许用户缩放到的最大比例
user-scalable – 用户是否可以手动缩放 (no,yes)
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
强制让文档与设备的宽度保持 1:1 ;
文档最大的宽度比列是1.0( initial-scale 初始刻度值和 maximum-scale 最大刻度值);
user-scalable 定义用户是否可以手动缩放( no 为不缩放),使页面固定设备上面的大小;
注意:实际测试中发现,有些安卓系统自带的浏览器并不支持这一条规则,能够对页面进行放大,一旦放大响应的 box 也随之放大,导致页面出现错乱问题,解决方法:定义页面的最小宽度。
body {
min-width: 320px;
}
注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
对于移动设备上的meta还有以下一些设置。
WebApp全屏模式:伪装app,离线应用。
<meta name="apple-mobile-web-app-capable" content="yes" />
隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
添加到主屏后的标题
<meta name="apple-mobile-web-app-title" content="标题" />
忽略数字自动识别为电话号码/忽略识别邮箱
<meta content="telephone=no" name="format-detection" />
<meta content="email=no" name="format-detection" />
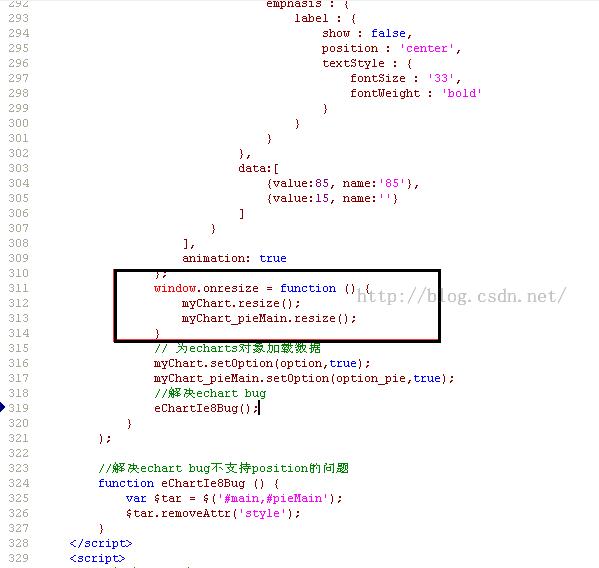
1、echarts使图标能自适应浏览器窗口变化
window.onresize = function () {
myChart.resize(); //使第一个图表适应
myChart_pieMain.resize(); // 使第二个图表适应
}

2、map地图中经纬度与平面坐标转换
var arr = [117,36.4];
alert(myChart.chart.map.getPosByGeo("china",arr)); //map经纬度转成平面坐标

移动WEB开发已经是web技术的主流,其实相对于PC端,我们并不需要掌握额外的技术,然而PC上的很多东西并不能全部适用在移动手机WEB,移动WEB端我们必须知道的特别点,以下是我摘录的Alloyteam团队的开发经验。
字体设置
使用无衬线字体
| 代码如下 | 复制代码 |
| body { font-family: "Helvetica Neue", Helvetica, STHeiTi, sans-serif; } | |
Heiti SC Light 黑体-简 细体 (iOS 7后废弃)
Heiti SC Medium 黑体-简 中黑
Heiti TC Light 黑体-繁 细体
Heiti TC Medium 黑体-繁 中黑
原生Android下中文字体与英文字体都选择默认的无衬线字体。
4.0 之前版本英文字体原生 Android 使用的是 Droid Sans,中文字体原生 Android 会命中 Droid Sans Fallback
4.0 之后中英文字体都会使用原生 Android 新的 Roboto 字体
其他第三方 Android 系统也一致选择默认的无衬线字体。
基础交互
设置全局的CSS样式,避免图中的长按弹出菜单与选中文本的行为。
| 代码如下 | 复制代码 |
| a, img { -webkit-touch-callout: none; /* 禁止长按链接与图片弹出菜单 */ } html, body { -webkit-user-select: none; /* 禁止选中文本(如无文本选中需求,此为必选项) */ user-select: none; } | |
| 代码如下 | 复制代码 |
移动性能
要考虑Android低端机与2G网络场景下性能!
发布前必要检查项:
所有图片必须有进行过压缩
考虑适度的有损压缩,如转化为80%质量的jpg图片
考虑把大图切成多张小图,常见在banner图过大的场景
加载性能优化, 达到打开足够快。
数据离线化,考虑将数据缓存在 localStorage
初始请求资源数 < 4
图片使用CSS Sprites 或 DataURI
外链 CSS 中避免 @import 引入
考虑内嵌小型的静态资源内容
初始请求资源gzip后总体积 < 50kb
静态资源(HTML/CSS/JS/Image)是否优化压缩?
避免打包大型类库
确保接入层已开启Gzip压缩(考虑提升Gzip级别,使用CPU开销换取加载时间)
尽量使用CSS3代替图片
初始首屏之外的静态资源(JS/CSS)延迟加载
初始首屏之外的图片资源按需加载(判断可视区域)
单页面应用(SPA)考虑延迟加载非首屏业务模块
开启Keep-Alive链路复用
运行性能优化, 达到操作足够流畅
避免 iOS 300+ms 点击延时问题
缓存 DOM 选择与计算
避免触发页面重绘的操作
Debounce连续触发的事件(scroll / resize / touchmove等),避免高频繁触发执行
尽可能使用事件代理,避免批量绑定事件
使用CSS3动画代替JS动画
避免在低端机上使用大量CSS3渐变阴影效果,可考虑降级效果来提升流畅度
HTML结构层级保持足够简单
尽能少的使用CSS高级选择器与通配选择器
Keep it simple
Meta标签是HTML语言head区的一个辅助性标签,它位于HTML文档头部的head标记和title标记之间,它提供用户不可见的信息。它可用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他web服务。
我现将前端页面开发经常用到的meta标签内容整理成文,加入了移动端web开发meta信息,供需要时查阅。
1、申明文档使用的字符编码
<meta charset='utf-8'>
或
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
该 meta 标签定义了 HTML 页面所使用的字符集为 utf-8 ,就是万国码。它可以在同一页面显示中文简体、繁体及其它语言(如日文,韩文)等。当然,你也可以使用gb2312(简体中文),big5(繁体中文)等等其他字符集。
而目前我们一般推荐使用第一种写法,也是HTML5使用的写法。
2、声明使用的浏览器及版本
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
当指定的content值为IE=edge,chrome=1时,优先使用 IE 最新版本和 Chrome。假定客户端安装了Google Chrome Frame,则在IE中使用chrome的渲染引擎来渲染页面,否则,将会使用客户端IE最高的标准模式对页面进行渲染。
还有以下几种设置方式:
<meta http-equiv="X-UA-Compatible" content="IE=6" /><!-- 使用IE6 -->
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /><!-- 使用IE7 -->
<meta http-equiv="X-UA-Compatible" content="IE=8" /><!-- 使用IE8 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> <!--指示IE以目前可用的最高模式显示内容-->
3、SEO优化相关
页面描述,每个网页都应有一个不超过 150 个字符且能准确反映网页内容的描述标签。
<meta name="description" content="不超过150个字符" />
页面关键词,每个网页应具有描述该网页内容的一组唯一的关键字。
使用人们可能会搜索,并准确描述网页上所提供信息的描述性和代表性关键字及短语。
<meta name="keywords" content="html5, css3, 关键字"/>
定义网页作者,非必要
<meta name="author" content="月光光" />
4、页面重定向和刷新:content内的数字代表时间(秒),既多少时间后刷新。如果加url,则会重定向到指定网页。
<meta http-equiv="Refresh" contect="5;url=http://www.helloweba.com" />
上述代码表示停留5秒钟后自动刷新跳转到URL网址http://www.helloweba.com。
5、Expires网页过期时间
<meta http-equiv="Expires" contect="Mon,12 May 2016 00:20:00 GMT" />
设定网页的到期时间,一旦过期则必须到服务器上重新调用,需要注意的是必须使用GMT时间格式,或直接设为0(不缓存)。
6、Pragma禁止本地缓存
<meta http-equiv="Pragma" contect="no-cache" />
设定网页不保存在缓存中,每次访问都刷新页面。这样设定,访问者将无法脱机浏览。
7、viewport移动设备屏幕可视区域
由于移动设备屏幕宽度不同于传统 web,因此我们需要改变 viewport 值。
大部分4.7-5寸设备的viewport宽设为360px;5.5寸设备设为400px;iphone6设为375px;ipone6 plus设为414px。
width – viewport 的宽度 (范围从 200 到 10,000,默认为 980 像素)
height – viewport 的高度 (范围从 223 到 10,000 )
initial-scale – 初始的缩放比例 (范围从 > 0 到 10)
minimum-scale – 允许用户缩放到的最小比例
maximum-scale – 允许用户缩放到的最大比例
user-scalable – 用户是否可以手动缩放 (no,yes)
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
强制让文档与设备的宽度保持 1:1 ;
文档最大的宽度比列是1.0( initial-scale 初始刻度值和 maximum-scale 最大刻度值);
user-scalable 定义用户是否可以手动缩放( no 为不缩放),使页面固定设备上面的大小;
注意:实际测试中发现,有些安卓系统自带的浏览器并不支持这一条规则,能够对页面进行放大,一旦放大响应的 box 也随之放大,导致页面出现错乱问题,解决方法:定义页面的最小宽度。
body {
min-width: 320px;
}
注意,很多人使用initial-scale=1到非响应式网站上,这会让网站以100%宽度渲染,用户需要手动移动页面或者缩放。如果和initial-scale=1同时使用user-scalable=no或maximum-scale=1,则用户将不能放大/缩小网页来看到全部的内容。
对于移动设备上的meta还有以下一些设置。
8、WebApp全屏模式:伪装app,离线应用。
<meta name="apple-mobile-web-app-capable" content="yes" />
9、隐藏状态栏/设置状态栏颜色:只有在开启WebApp全屏模式时才生效。content的值为default | black | black-translucent 。
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" />
10、添加到主屏后的标题
<meta name="apple-mobile-web-app-title" content="标题" />
11、忽略数字自动识别为电话号码
<meta content="telephone=no" name="format-detection" />
12、忽略识别邮箱
<meta content="email=no" name="format-detection" />
更多Meta标签相关信息我会持续更新,感谢关注。
相关文章
- using 指令有两个用途: 允许在命名空间中使用类型,以便您不必限定在该命名空间中使用的类型。 为命名空间创建别名。 using 关键字还用来创建 using 语句 定义一个范围,将在此...2020-06-25
- PHP去除html、css样式、js格式的方法很多,但发现,它们基本都有一个弊端:空格往往清除不了 经过不断的研究,最终找到了一个理想的去除html包括空格css样式、js 的PHP函数。...2013-08-02
- 1、先讲讲JQuery的概念,JQuery首先是由一个 America 的叫什么 John Resig的人创建的,后来又很多的JS高手也加入了这个团队。其实 JQuery是一个JavaScript的类库,这个类库集合了很多功能方法,利用类库你可以用简单的一些代...2014-05-31
- 这篇文章主要介绍了JS创建Tag标签的方法,结合具体实例形式分析了javascript动态操作页面HTML元素实现tag标签功能的步骤与相关操作技巧,需要的朋友可以参考下...2017-06-15
IE6-IE9中tbody的innerHTML不能赋值的解决方法
IE6-IE9中tbody的innerHTML不能赋值,重现代码如下 复制代码 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>IE6-IE9中tbody的innerHTML不能复制bug</title> </head> <body style="height:3...2014-06-07- 最新版下载: http://www.csdn123.com/uploadfile/2015/0428/20150428062734485.zip 概要 iScroll 4 这个版本完全重写了iScroll这个框架的原始代码。这个项目的产生...2016-05-19
- 这篇文章主要介绍了C++中cin的用法详细,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-04-25
- 这篇文章主要介绍了C#中的try catch finally用法,以实例形式分析了try catch finally针对错误处理时的不同用法,具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了C# 如何设置label(标签)控件的背景颜色为透明,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-12-08
matplotlib之pyplot模块坐标轴标签设置使用(xlabel()、ylabel())
这篇文章主要介绍了matplotlib之pyplot模块坐标轴标签设置使用(xlabel()、ylabel()),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-23- 在BS中,xml,html,css和js我们都学过,起初分不清这四者的区别和联系,随着知识的增长,有了一些体会,下面通过本文给大家简单介绍 XML、HTML、CSS与JS的区别,需要的朋友参考下...2016-02-21
- 这篇文章主要介绍了C#删除UL LI中指定标签里文字的方法,涉及C#针对页面HTML元素进行正则匹配与替换的相关操作技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要给大家介绍了关于在Angular.js中下拉框实现渲染html的方法,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来跟着小编一起来学习学习吧。...2017-06-24
- 用灵动标签(e:loop)可以实现各种幻灯效果,本节讲解制作幻灯的基本方法。 如本站JS焦点图频道里的大部分幻灯图片效果都可以用灵动标签调用的。 ...2015-12-30
- 在网页中,我们可以将JavaScript代码放在html文件中任何位置,但一般放在head或body标签里面。一般来说,<script>元素放在哪里与其的功能作用是紧密相关的,通过本文我们一起学习下...2016-01-18
- 这篇文章主要介绍了angularjs中ng-bind-html的用法总结,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2017-05-27
- useState 通过在函数组件里调用它来给组件添加一些内部 state,React 会在重复渲染时保留这个 state,接下来通过一个示例来看看怎么使用 useState吧...2021-06-04
- 有时候我们在建站的过程当中需要调用内容页中正文的第一张图片(并不是缩略图),这样就会无从下手,但其实对不懂开发的站长是太难了,往往是会用标题图片来取代,下面分享网友们贡献出...2015-12-30
- 带上下箭头jquery垂直tab选项卡切换标签,技持左侧列表上下滚动,滚动到底部带信息提示。复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml...2015-03-15
- 这篇文章主要介绍了Delphi常用关键字用法,包括了各个常用的关键字及其详细用法,需要的朋友可以参考下...2020-06-30
