以简书的网站改版为例 浅谈产品如何完成友好迭代
作者以简书网站的改版为例,简要的分析了产品改版中常见的一些问题,以及其中需要注意的一些点,与大家分享,希望大家能受到启发。

简书的网站发布了一个新版本,这个新版本改动非常大,同时也收获了许多差评(心疼产品和设计团队三秒钟)。同大多数用户一样,我也认为这个版本的改动并不算成功。但是今天我的重点并不是要抨击这个新版,而是从简书发布新版本的发布,讨论一些问题:
1、保留特色和遵循趋势哪个重要?
2、尊重用户习惯和提升体验哪个重要?
3、如何发布一个大版本,让用户平滑过渡?
4、如何处理负面的用户反馈?
5、就事论事的讨论一下这个版本。
1、保留特色和提升用户体验哪个重要?
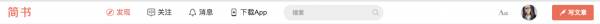
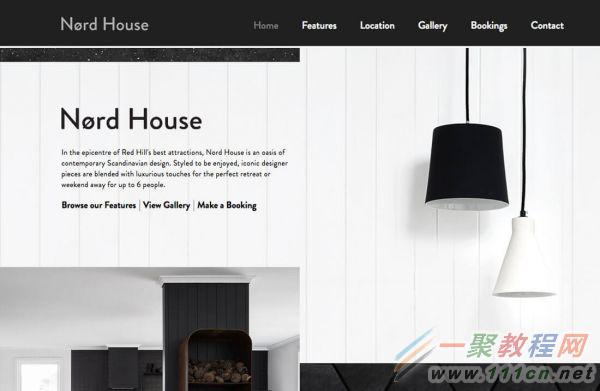
简书的网站一直保持着简洁温馨的风格,左中右三段式的导航结构。这样的导航结构使简书有别于其他的写作、阅读产品(虽然和笔记类产品是一样的,但是网站很少采用这种导航结构)。
这样的同其他产品的不一致,成为了简书用户心中的简书特性之一。
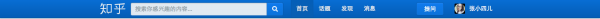
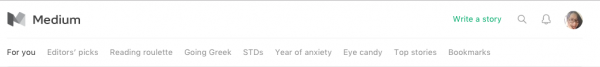
而简书新版本首页从左中右三段式的布局、左侧导航,变为了大多数阅读类产品的顶部导航方式。



(顶部导航非常相似:logo+搜索+主导航+个人头像+核心操作按钮)
顶部导航这样的方式是有优势的,譬如占用的位置少、比较明显、符合用户的操作习惯等等。
所以问题来了,选择 A(左侧导航)是产品特色但是不是最优的选项,而选择B (顶部导航)符合用户的习惯但是丢失了产品特色,应该如何做出选择?
我的个人观点是,看产品所处的阶段和类型。
如果产品正处于起步阶段或中间阶段,面临许多竞品的竞争,那么在此时保留产品特色,与竞品做出适当的区分,确立品牌特色比较重要。
如果产品是一个垂直市场的小众产品,使用这个产品是用户标榜自己品味的一种方式,那么保留产品特色更重要,即使产品难用一些也没有关系。
2、保留用户既有习惯和提升用户体验哪个重要?
毫无疑问,答案是提升用户体验。
这就好比,你一直逼着一个右撇子用左手写字,后来这个右撇子终于学会了用左手写字。终于有一天,你意识到了自己的错误,于是陷入困惑问自己:该不该让他改回来呢?
答案是:要让他改。
如果让他改回来,诚然会被他臭骂一顿,但是如果不改,他就会遇到其他人,这些人允许他用右手写字,而他自己也发现自己用右手写字又快又好,于是最终会放弃你,而转投他人怀抱。
用户也是如此。在这种情况下,负面反馈只是暂时的,而用户体验的提升却是长远有利的。
3、如何平缓的发布一个大版本?
一个产品走着走着,总会发大版本,这个大版本也许是换掉了所有 UI,也许是改掉了导航结构。总之,是一个会让人耳目一新或者一脸懵逼的改版。
而回首过去,大多数产品(包括支付宝、手机QQ等)的大版本都会收到非常多的负面反馈。
大版本肯定是要发的,恶评又肯定是不想要的,怎么办呢?
理想情况是小步迭代,灰度发布。
首先是将一个大版本拆分成若干个小版本,先推出一部分功能/页面去试错,倾听用户反馈,如果用户的反抗激烈,那么即使不能回退,方向调整的成本也不会太高。
其次是灰度发布,A/B Test,让一小部分用户用上新版本,既可以倾听用户反馈,也可以作为小范围的内测。
简书这次改版的问题在于,一下子推出了一个不成熟、改动巨大、且未倾听用户建议的新版本。如果是一点点的改动,逐渐过渡,我想用户的评价会好很多。
4、如何处理负面的用户反馈?
这个问题,谁来谈恐怕都只是纸上谈兵。我们把问题修改为,如何处理大面积的负面用户反馈?
正好这两天网易的手游阴阳师出了一个重大的 Bug,虽然在一个产品狗的眼中,这样的 Bug 是难以避免的···但是对于用户来说却不是这样,大量的用户涌入 AppStore 为游戏打一星,在微博上也由 KOL 带领发起了一场讨伐网易的活动。
就这件事而言,在游戏里算是一个重要的 Bug,但是绝不少见。唯独这一次被放大,群情激愤,甚至于许多媒体纷纷发文跟进。
阴阳师官方的回应有这样几个问题,一是晚了,在事情没有发酵之前,官方没有给出诚恳的道歉和坚定的惩罚违规玩家的公告,二是没有引导舆论,任由 KOL 传播负面言论。
好像有点跑题。
如何处理负面的用户反馈呢?
诚恳快速。
5、就事论事的讨论一下这个版本


A 虽然做出了一些好的决策,但是没有很好的执行
新版本的首页添加了非常多的入口:运营的广告位、榜单入口、专题入口、推荐作者入口。同时首页的文章,由原来的只有标题、作者、阅读数,改成了更丰富的展现形式,包括文章的简介、所属专题等。
增加的多个入口,可以让首页更容易命中用户的喜好。同时首页还推荐了优质作者,让作者有更多露出机会,也可以促进用户之间建立起『关注』的联系。
就添加的这些内容本身而言,对于产品是有益的,但是在具体的呈现上有这样的问题——不重要的内容(对用户价值有限的内容)占据了非常大块的位置,如首页运营 Banner 和榜单入口等。
另外推荐作者的命中率太低,在不知道这个用户能为我提供什么价值的情况下,我并没有动机要关注他。
B 失去了原本的特色
正如我之前说的,顶部导航是已经证明的好的交互方式,但是左侧导航却是简书独一无二的特征。
C UI 上处理的非常粗糙,降低了阅读体验
这个虽然见仁见智,但是新版本的简书对我来说的确像是一个粗糙版本的知乎,虽然结构上有所优化,但是细节处理失败,失去了原本的简洁明了,页面的干扰元素太多,也非常不利于阅读。
良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义,怎么善用对比度来提升网页内容的可读性?对此,本文就为大家进行解答当我们聊设计的时候,可读性是我们最常提及的话题。良好的设计应该都是可读的设计,如果信息都无法正常而清晰的传达,那么设计就失去了意义。
设计的可读性和排版设计息息相关,与此同时,对比度的控制也是其中的核心。想要提升内容的可读性,让内容以更加顺畅、更符合逻辑的形式呈现在用户面前,你需要借助对比度来表达,让用户真正顺畅的理解。
色彩对比

前景的文字需要和背景有着明显的对比,它需要能够吸引用户的眼球。
创建色彩对比的方法有很多,最流行的做法是在白色或者浅色的背景上使用黑色或者深色的文字。这种设计由来已久,经久不衰的理由是它确实非常有用。当然,将两种颜色倒置过来,也一样有用。
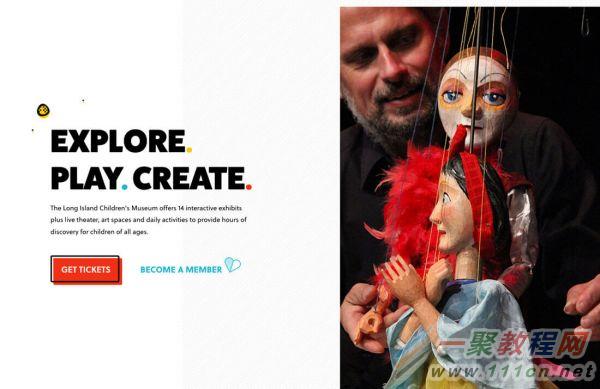
但是,在实际的设计过程中,情形复杂多变。文字和背景的配色往往受到多种因素的影响,这个时候需要多加尝试,反思文字在背景的映衬下是否能够被用户清晰的看到,尤其是在视频和图片之上追加文字排版的时候。
为了降低背景多变的色彩对于文字的视觉影响,一个比较靠谱的方案是在图片和视频上覆盖上一个半透明的有色图层,来“统一”色调,让文本的可读性更好。设计师可以通过调整这个有色图层的透明度、明度和色调来控制和文字的对比度,这样一来,背景图片和视频中的内容对于文字的影响可以降到最低。
另外一个方案,是将文字和图片、视频分开排布,这样就不会牺牲两者的信息表现力,唯一的问题是需要提供双倍的展示空间,并且需要选取合理的排版布局。
文本样式的对比

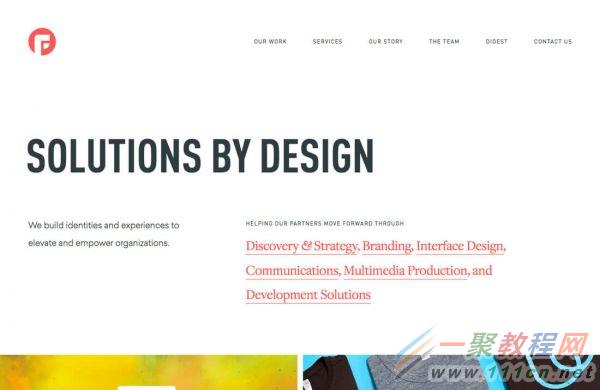
不同风格样式的文字能够借助差异,吸引用户的注意力。有趣而让人着迷的字体越来越多,比如手写衬线字体 Le Farfalle 就是如此。
单个字体本身的优秀设计是很不错,但是两种不同字体的对比带来的反差,更能吸引用户。
不过,不同字体的搭配是非常讲究的,因为风格不搭的不恰当谁家常常会让用户感到震惊。可以选择一些具有相同特征的不同字体,用户不会为之感到突兀,这些字体最好拥有相同的x高度(小写字母x的高度),在弧度和倾斜角度上非常接近。这些“和而不同”的字体能让文本内容看起来一致而有差异,有趣而不枯燥。
大小尺寸对比

超大的字体和超小的字体所构成的视觉差常常能够让用户惊叹。
当字体大到一定程度的时候,就能带来足够的视觉冲击,如果搭配上很小的字体构成对比,那么这种视觉冲击会显得更加引人瞩目。虽然超小的字体单独使用也能形成类似的效果,但是相比超大字体要困难的多。
字体的大小差异,很容易被用户注意到,超大的字体能够在你的整个设计当中形成视觉焦点。在文章排版中,正文字体使用正常大小,标题和副标题使用超大字体(副标题会相对小一些),这样的设计会让文章排版的轻重缓急清晰地呈现出来。
对齐模式

谈到可读性的时候,对齐其实也个无法回避的话题。而在排版中,不同的对齐模式也是能构成对比的。
通常,在对齐的设计上有两种常规思路:
·正文和标题采用不同的对齐模式,构成对比
·在全部排版中沿用相同的对齐模式
从某种意义上来说,两种思路都是对的。选取那种思路,主要取决于文本、标题和其他设计元素之间的关系。如果采用相同的对齐方式,能否保证标题和正文之间有明显对比、能否从背景和其他元素中脱颖而出?文本的行间距、字体大小、和其他元素之间的距离能否构成良好的视觉差?
在谈到UI中的对齐问题的时候,最直观的模型是一段文本和按钮之间的关系。排版中,文本元素和按钮之间的对齐模式应该是怎样的?这个问题很有意思,许多设计师倾向于让文本和按钮纵向排列,居中对齐,但是网站的其他元素搭配进来的时候,又往往不会居中对齐。所以,对齐方式,是由元素本身的属性来决定,根据整个设计,合理搭配。
长文本内容

对于包含大量文本内容的网站而言,正文部分的内容排版就显得相当重要了。如果文本内容都是无缝的呈现出来的话,用户很可能因为没有层次而无法抓住重要信息。
所以,网页中大量的文本信息,应该考虑下列因素:
·文本块的区域和大小
·每行文字的长度和高度
·项目编号和列表
·字符的粗体和斜体
·色彩
所有的这些属性都能将文本中特定的关键词、信息甚至语气同其他的内容区分开来,它们会成为文本中重要的锚点,将和总要的信息通过这种差异和对比,推送到用户面前。
在较长的文本区块中(尤其是博客和长文中)使用不同的样式来区分不同类型的内容,这样做可以明显降低用户阅读的疲劳度。将长内容分解为更易于阅读的部分,用户才更容易买单。
保持一致

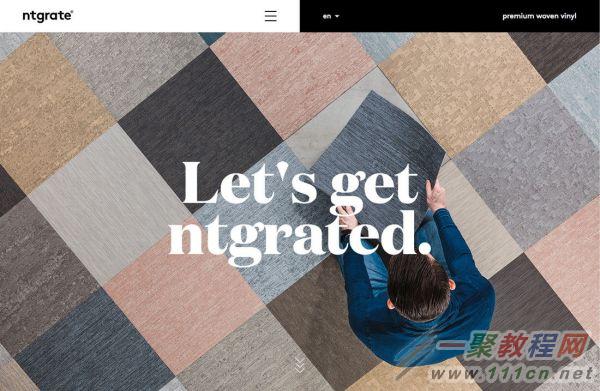
一致性几乎是所有设计领域都遵循的原则,无论你在首页或者标题、正文中是如何运用对比的,最好将它延伸到整个设计规范当中去。
尽量使用相同的色彩,一样的样式,统一的字体,如果设计无法保证一致性,会让用户在界面中感到迷惑。确保用户到哪个地方都会觉得他们在你的网站或者APP当中。
Ntgrate 这个网站就很好的贯彻了一致性的设计。背景统一使用了菱形的栅格,而文本则统一使用白底黑字的卡片来承载,同时网站中的大图则是置于背景和文本而卡片之间。
结语
对比度是让设计项目在视觉上更具吸引力的重要工具,它让排版布局更加富有层次结构,高对比度的设计让内容的可读性有明显的提升,而这也是设计可用性达标的最基本条件。
网站流量异常,如何正确反馈?正确的反馈方式是这样!以下秘籍,请各位站长们记好,只有正确的提交方式,才能得到最快的响应处理网站流量异常一直是站长们最头疼的问题,而每次在反馈中心提交问题,经常得到回复请详细描述您的问题,怎么详细描述问题呢?为此,学院君特邀反馈中心值班员,来给大家详解如何正确提交反馈。
在反馈中心后台,值班员最常看到的反馈往往是:“我的网站流量下降了,收录下降了,请百度人员检查一下。”这样的反馈最让人头大,没有任何数据支持,没有提供url追查,而且一个站点下会有多个二级域,这么简单的描述不仅无法让问题快速解决,还增加了值班员的工作量。
以下秘籍,请各位站长们记好,只有正确的提交方式,才能得到最快的响应处理:
1、如果站点流量下降、收录下降,请提供具体哪个站点数据下降,如果是主域则需要提供主域的url,流量变化截图;如果具体到某个二级域,则需要提供相关二级域的数据。
2、站点收录下降,需提供单条未被百度收录的url,同时附加未被收录截图,url提供3- 5 条即可;
这里有很多站点困惑,为什么我要提供这些复杂的内容,百度不是应该有个后台一看便知么?然而并没有这样的后台。站点如果仅按照主域提交问题,值班员仅能看到站点首页收录情况,具体站点里哪个url不收录,值班员根本无从知晓,只有拿到不收录的url,才能从数据建库抓取等通路上追查站点的问题。
3、站点流量下降,需要站长们提供,具体哪个频道、哪个目录流量下降,而且应该提供,之前站点的某个关键词,排在搜索的第几位,日均获得多少流量;流量下降后,关键词在搜索的位置,获得流量降低多少;如提供,关键词“北京一日游”,站点对应的url是abc.com.cn/12345,同样提交3- 5 组关键词和应对url组合即可。
如果站长发现,自然搜索下,排在自己靠前的内容,有博彩色情等低质站点,同样可以在反馈中附加截图并指出,方便值班员更快处理问题。
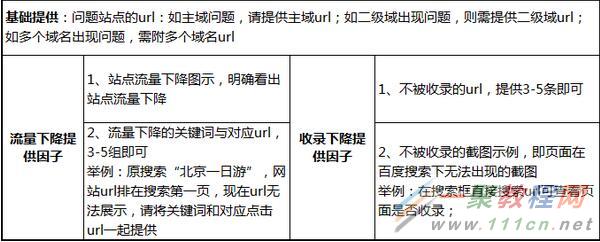
一起看下表总结:

综上,站长们可以尽量多的提供数据追查线索,这样才能帮助站点更好更快的追查解决问题。
什么是留存?为什么要留存?很多人会以为用户只要按一定频次打开APP就算做留存,实际上这是不对的,7种姿势教你正确理解和提升用户留存很多人会以为用户只要按一定频次打开APP就算做留存,然后就把关键指标定在DAU(日活跃用户)、MAU(月活跃用户),实际上这种数据评估会存在较大的偏差。那么,什么是留存?为什么要留存?下面脚本之家小编就为大家分享提升app用户留存的7条策略,一起去了解一下吧!
什么是留存?
留存是指用户按照你期望他进行的行动而行动,直至该行动成为一种习惯,且持续保留在该阶段。对电商产品来说,留存意味着用户要持续重复购买;对于社区产品来说,留存意味着用户要持续重复贡献内容;对于互金产品来说,留存意味着用户投资的资金持续在账,不会流向其他平台;对于内容产品来说,留存意味着用户持续重复阅读。所以不要简单地认为用户激活产品就算是留存,这会影响你对当前的生存状态做出客观准确的评估。
为什么要留存?
对于增长黑客的漏斗模型来说,留存是非常关键的一环。做留存的好处是:
①如果留存率低,那么你为拉新、活跃做的其他事情基本都是没意义的。你的用户在漏斗的最后一环直接走掉了,这个叫竹篮打水一场空。
②那些经过你层层教育和筛选的用户往往对你的产品最有兴趣,最有可能成为忠实用户。你花了极大投入寻找和培养这批高质量的意见领袖,留住他们才能帮你产生更大的价值。
③由于拉新、活跃、留存往往是同时进行的,为了保持DAU、MAU的稳定,留存往往比拉新更容易实现目标。我们假设在没有任何新增的情况下每月会流失用户30%,这时候,留住30%的用户和新增30%的用户都能实现MAU的稳定,然而留住30%的用户显然耗费的时间、精力、资源都要少得多。
④留存可以增加用户的生命周期价值(LTV),这会帮助我们挖掘用户的更多潜力,甚至影响整个漏斗模型。
⑤留存时间长的用户更愿意为你的产品做宣传,让你有可能因为口碑效应而低成本获取新流量。
提升留存的7条策略
1 流量批次测试
很多增长黑客的模型似乎都在传达:你要先获取流量,然后做活跃、做变现,最后才是留存,一步一步实现你的增长目标和商业价值。实际上这并不是应用漏斗模型的最佳方式。拉新、活跃、留存同样需要通过MVP(最小可行性产品)来实验,当你获得第一批流量时,通过这批流量测试活跃、留存的策略,看看效果如何,对漏斗本身进行修复和优化,然后才是投入更多资源去尝试第二批流量,之后继续对漏斗进行迭代。
所以留存并不是在最后一步才要考虑的事情。通过对流量划分批次测试,你会在早期就获得一个较为强悍的、完整的漏斗模型(包括留存),这会在之后的工作中提高你的资金/资源利用效率。
2 尽快触达aha moment(顿悟时刻)
aha moment现在多翻译为顿悟时刻,这个名词是由德国心理学家及现象学家卡尔布勒在大约100多年前首创。他当时对这个表达的定义是“思考过程中一种特殊的、愉悦的体验,期间会突然对之前并不明朗的某个局面产生深入的认识” 。现在,我们多用aha moment来表示某个问题的解决方案突然明朗化的那个时刻。
而对于产品设计,aha moment就是通过某种行为或操作路径,用户的需求痛点得到了满足,并充分体会到了产品对他带来的益处。提高留存的一个关键就是,让用户尽快触达这个aha moment。
用户在开始使用产品之前,其实已经通过你的各种拉新手段形成了某种心理预期,他们希望在产品中尽快满足这种预期,而不是在产品中浪费时间。比如用户对骑行类产品的预期就是尽快找到能用的车,对借贷类产品的预期就是尽快能借到钱,对修图类产品的预期就是尽快完成图片处理,那么在产品主要流程的设计上、核心功能的设计上就要遵循这一原则,尽快满足用户的核心诉求。
而进行设计之前,需要先搞清楚几个问题:
1)你产品的aha moment是什么?用户在产品中进行什么操作能够提高留存率?
2)如果现在一个新用户从使用产品到触达aha moment需要两天时间,能不能缩短到两个小时?
3)如果你需要用户注册以后才能体会到产品的价值,能都换一种方式,让他们在注册前就能触达aha moment?
4)你现在在产品中推荐的功能/业务,是能够帮助用户触达aha moment,还是搞乱了主要业务流程反而降低了用户触达aha moment的概率?
5)你现在给新用户或流失用户发送的召回邮件、召回短信中真的讲清楚你的aha moment了吗?明确告诉用户他们该怎么做才能触达aha moment了吗?
这里举个简单的例子,拿简书和人人都是产品经理两个APP做个对比:

对于这两款内容类APP,用户的aha moment显然是读到对他来说有价值的内容,产品设计时就要侧重于让用户尽快完成内容搜索、内容筛选,快速进入阅读环节。
简书选择了首页显示用户关注的专题和作者,突出的也是专题名/作者名而非文章本身,快速进入阅读的入口只有搜索框。考虑到简书APP的产品迭代历程和目前的发展策略,有可能是为了给作者带来更多流量、帮助平台打造大V,然而鉴于该策略尚未形成稳定的模式,用户进入简书的心智模型仍然是阅读而不是追随大V,在目前的阶段采用该设计有可能降低首页流量的利用率。
人人都是产品经理的首页则更侧重于满足阅读需求,通过分类模块、搜索模块、推荐位满足用户筛选内容的不同需求,进而快速启动阅读。对于推荐作者、刺激用户贡献内容,则是通过发现页签的作者模块进行推荐,更多则通过APP外的社群、活动方式实现用户关系维系、刺激内容输出等目的。
3 善用召回通知
提升留存的常用手段之一是对流失用户发送召回通知,这个通知可以通过APP发送推送、发送手机短信或电子邮件来完成。然而好的召回策略固然能提高留存,不好的策略则会形成对用户的过分干扰,反而会造成更多用户流失。
关于召回通知,应当注意以下4个要点:
①召回目的
目的当然是提高留存,然而这个提高留存务必要具体到一个关键行为上:你是希望用户回到产品内完成什么行为?通常来说,在漏斗的每一个环节都有可能出现用户流失,召回的目标应当是用户回到产品内完成了该漏斗环节的转化。
②召回场景
借助场景进行召回,能够减少用户对打扰的抵触感。常用的场景包括:a. 基于用户行为的事件通知。比如用户在产品内的社交行为获取了新的互动,用户购物车内的商品有了价格变化,或者用户关注的话题有了内容更新,等等;b. 通用型通知。比如全场促销、新活动上线等;c. 警报。比如关于用户的账号安全或财产安全有异常行为时可发送警报,用户关注的产品、活动、优惠即将失效时可发送警报等;d. 功能更新。新功能上线、重要版本更新时,也是激活并召回用户的惯用场景。
③召回对象
其实在召回目的、召回场景里都有涉及这个问题,不要简单粗暴地对所有用户进行召回处理,对召回对象的拆分足够精细,才有可能提高召回成功率。在进行召回操作之前,确定召回对象的筛选条件:比如这批用户在主要流程中的流失点是否一致?没有完成转化的原因是否和你的预判一致、召回使用的工具/诱饵是否能解决该问题?这批用户未激活APP的流失时间段是否一致?如果在这些问题上无法保持相对一致,那么就考虑把召回对象拆成多组,分别制定召回策略。
④召回体系
我们不能寄希望于对用户召回一次就产生作用,召回不是一个动作节点,而是持续的线状的策略体系,通过滴水式营销占据用户心智,进而留住用户。
滴水式营销(drip-marketing)是营销学中常用的一种方法,指一种重复联系或反复接触潜在客户的营销活动。只要实施得当,滴水式营销可以帮助你转换更多潜在客户。滴水式营销的一个重要作用就是不断在用户心中强化产品的形象,让产品和品牌逐渐占据用户心智。
比如说,一个新用户收到召回短信的时间节点可能是:注册后第3天,第7天,第14天,第21天,在每一个动作节点上可能提供给用户进入APP发生转化的诱饵都不太相同,直到他们重新回到漏斗流程,完成转化为止。需要注意的是,完成转化以后需要停止该环节的召回工作,而是观测他在下一个转化环节的行为,判断他是否满足下一个环节召回对象的筛选条件。
4 设置流失反馈环节
不放弃任何挽回用户的机会,那么面对确定要流失的用户,你需要增加一个环节让用户反馈流失的原因。这个环节的作用在于:一方面它可以让你了解用户离你而去的原因,以便于日后改进;另一方面则是,通过这些原因你可以了解到用户哪些诉求没有被满足,再次挽留这些用户。比如你可以提供专享产品、专享优惠券、赠送免费服务的时长等等。
5 提升产品价值
任何产品的核心都是它所能提供的价值。用户使用产品的第一阶段找到了产品价值,触达到aha moment,然而这并不意味着用户在之后很长的一段时间内都能维持aha moment带来的满足感。提升产品价值的目的是:在现有的产品生命周期基础上,通过变化为产品带来新的成长期。
所谓的变化可能要参照以下因素:
①行业大环境的走势。行业发展程度在发生变化,用户的认知阶段和行为习惯在发生变化,这些因素直接影响产品目前所提供的价值是否仍然有效,一个好的产品应当在发现走势变化时就有所行动,自发推动变革,而不是等到处于被动地位时受制于人。
②用户需求的延展与提升。用户当前的需求可能已经得到了部分满足,但是否满足到位?如果说在流失反馈环节,用户反馈的流失原因非常集中,说明用户想要的服务目前产品并不能满足,这就应当慎重考虑产品提供的服务、主要流程的设计是否要进一步优化了。
③竞品动态。如果竞品能提供的产品价值更多、更优质,显然用户会有更多理由离你而去。结合自身的产品定位和用户定位,考虑如何提升自身产品价值阻击这部分用户流失。
举个栗子:

天巡的业务起步于机票查询和比价,后续扩展了酒店、租车等业务,2016年又对自身业务进行了全面提升,不仅为用户提供出行前的准备服务,还为用户提供出行灵感,新增了旅行头条、面签/落地签国家推荐、近期特价机票推荐等模块。这些变化都和近几年出境游需求上升、用户出行决策方式改变等因素直接相关。
6 组建用户关系
一个非常有效的留存策略是:让用户和产品之间发生联系,让用户找到归属感和存在感,让用户成为产品的一部分。
组建用户关系最初级的方法是运作内容或社区,毕竟首先需要用户增加打开频次,提供话题,培养参与的行为习惯,才能有建立联系的可能;第二阶段则是组建社群强化用户关系,增加联系的频次,提升联系的速度,通过活动、专享优惠等手段让用户感受到自己的存在感和归属感;第三阶段就是重视并落实用户所反馈的意见和诉求,让用户感受到自己被重视、被认可,反映到产品设计、活动策划中,用户从单方面的接受方变成了产销结合的合作方。

以淘宝为例。从2015年开始上线淘宝圈子,演化到现在的微淘和问大家,与淘宝社区、淘宝达人、淘宝试用、淘宝直播等业务结合在一起,已经形成了非常强的电商社区生态。
7 制定令人愉悦的留存策略
针对上述提到的所有策略,都应当满足这一点:无论你选择了什么样的留存方式、制定了什么样的留存策略,都应当让人感到开心、愉悦、放松,而不是干扰、厌恶和压力倍增。没有人愿意让一个令人扫兴的产品占据自己的时间。
相关文章
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
- 分享一篇利用论坛签名提升网站权重的方法,在推广中论坛签名也是一种不错的外链推荐的方法,但现在权重越来越低了,有需要的朋友可以看看。 话说有一天在站长网上面看...2016-10-10
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
- 关于如何提高网站的吸引呢,下面我们列出了5点,让你的网站pv大大的提升哦 1、建立一个清晰的网站地图 一个清晰的网站地图可以给你的用户提供一个简介明了的...2017-07-06
- ...2016-09-20
- 第一,网站的内容;请各位站长朋友不要一天到晚只想着出什么好的绝招来推广网站,却忽略了网站的内容;其实网站的内容是极为重要的,因为这是你的本,你的根!网站的内容只有不断...2017-07-06
- 今天小编就为大家分享一篇关于C#网站生成静态页面的实例讲解,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧...2020-06-25
- 网站改版了怎么办?很多网站在改版的时候,非常担心用户习惯。 有的担心是合理的,有的担心是多余的。担心之前,先搞清两个问题: 首先,你有没有老用户?有多少老用户?如果...2016-09-20
- 这两个网站的title和description部分关键词有点过于强调,决定弱化这种现象成了我的当务之急,以提高网站在搜索引擎里的品牌形象(搜索引擎返回结果就这两部分)。通过分析...2016-10-10
- 一、小序 HTML简单易学又通用,一般的PHP程序就是嵌入在HTML语言之中实现的。但是随着WEB越来越广泛的应用,HTML的弱点也越来越明显了。XML的出现,弥补了这些不足,它提供...2016-11-25
- 在耽误近一年时间的情况下,痛定思痛,决定自己动手做公司网站的SEO,具体过程如下: 1.买了几本专门SEO方面的书本,啃了两个星期,经常上比如www.111cn.net 和seo教程why之类...2016-10-10
- 平常工作生活中,boos可能会给我们很多网站取提取信息,这些网站有的无法响应,有的404,有的501…真的需要所有网站都访问再提取信息吗?今天写一个小工具用于筛选网站中能访问的网站,在此仅举一例,即状态码为200。...2021-01-22
- 那类网站放Google adsense广告好呢,好了费话不说多了我们来看看Google adsense吧 1. 增加Google AdSense的展示效果,理论上是页面越多,展示的就越多。但是Google...2017-07-06
- 百度不更新网站原因分析 今天我们来看一篇关于 哦,你是不是其它的之一呢,好了下面来看看各位站长总结了来百度不更新网页的原因吧。 一、首页的大flash图片。 ...2016-10-10
- 如何提高网站内页权重 前面做站者总结出来的道理其实都是很实惠的,只是你有没有那个恒心去坚持了。所谓的“内容为王,外链为后!”是一点都不假的,一名站长...2017-07-06
- 在线预订系统即便存在一点点小错误,也可以导致有价值客户的流失。Jones在其主题为“别让我想,也别让我等”的演讲中,强调客户满意度必然可以换来客户忠诚度。...2016-10-10
