用户体验度怎么提升 网站影响用户行为因素有哪些
网站会采用心理学技巧来影响用户的行为。利用数十年的学术研究解释我们的思维方式和决策方式,网站设计师可以使用触发器来吸引用户的注意力,说服他们注册新服务、购买产品、花更多钱,甚至培养一个新习惯。
有的网站使用游戏元素来推动互动,有的比如Apple用技术让自己被记住。本文中总结了一些经验教训,希望能帮助大家正确地运用心理学来打造更好的用户体验。
01. 物以稀为贵
《Design for the Mind》作者Victor Yocco是设计中使用心理捷径的拥护者。
“人们喜欢认为自己得到了其他人得不到的东西,人们还认为价值高的东西数量必然有限。这就是稀缺效应。当某件东西数量有限或者获得途径有限时,人们更有可能去采取行动。我们可以在网站设计中利用这一点,比如在需要用户做出决定的时候加入一个计时器元素。”

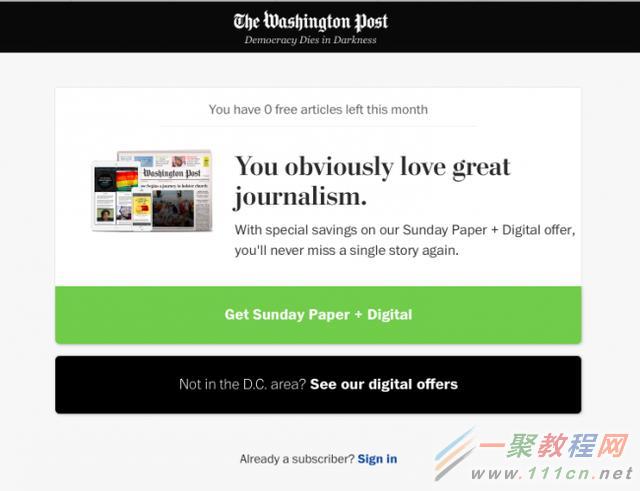
《华盛顿邮报》使用稀缺效应提醒读者,如果不订阅就会错过精彩内容
“电商网站中,我们可以向用户显示某件物品的数量有限,或者推出限时抢购活动,”他说。“在一个内容为主的网站,我们可以允许用户升级并访问独家优质内容,或者向用户展示一小段预览内容然后请求他们订阅来查看更多内容。如果你要发布新产品或者重大更新,可以向人们发出‘独家邀请’并请他们邀请限制数量的朋友观看预览内容。在这方面做得很成功的公司有亚马逊和Ebay,以及只向订阅用户推送独家内容的新闻网站等。”
02.充分利用社交影响力
Yocco还建议在产品中加入社交元素。
“人类本质上是社会性动物,”Yocco表示。“人们会想要使用朋友和同龄人在使用的产品,会希望在有意义的时候互相交流。这一点可以从社交媒体的扩张以及Facebook和Snapchat等公司的成功看出来。在网站中添加能够促进社交体验的设计元素,能让你的产品脱颖而出,并增加使用量。”
下面是Yocco给的最大化利用社交影响力的几个建议:
·提供从单独页面分享内容或产品信息的直接途径
·允许用户导入朋友或允许用户直接邀请朋友使用你的产品
·向用户展示他们认识的人使用过你的产品(比如,您的10位Facebook好友已经注册了该网站)以及如何使用
·提供信息流(newsfeed),这样用户可以看到实时更新,并参与互动
·在用户之间营造一种竞争的氛围,促进人们更多的使用

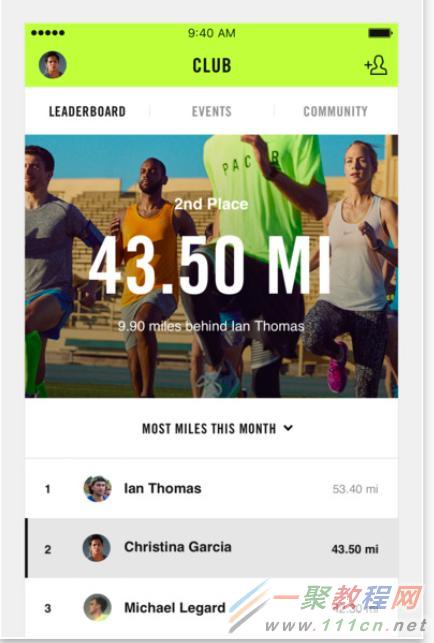
耐克Run Club使用了社交和游戏元素,比如这个排行榜
03. 对用户旅程使用说服技巧
用户体验(User experience,UX)与沟通研究员、《Universal UX Design》作者Alberto Ferreira建议我们应该以更综合的方式来应用技术。
“说服不是技巧的堆砌,而是刺激、语境和行为的动态结合。说服无法单独存在。你可以将稀缺效应作为一个说服性信息,比如把价格昂贵塑造成物有所值,或者通过社会认同让大众的智慧为你的产品站台,然后就可以坐下来耐心等待A/B测试的结果显现了。
“或者你也可以通过描绘出客户在他们的旅程中经历过的决策流程来策略性地应用说服力。他们会成为忠实客户还是一般的回头客?他们什么时候会访问你的网站或者app?是在人满为患的通勤车上?还是在人生中最惬意的旅途中?他们要买什么东西?作为人,他们的追求是什么?
“要做到有效地应用说服技巧,我们首先要明确用户行为中三个基本层面:情感、动机与能力。策略性地以数据为依据进行分割,深入了解用户旅程,理解客户带来的假设和价值,然后应用说服技巧,无论你想要一个冲动的点击,还是通过多次访问提升品牌认知。如果你完全反着来,只会疏远并激怒用户。或者,会导致更糟糕的结果,让你看起来很绝望。”

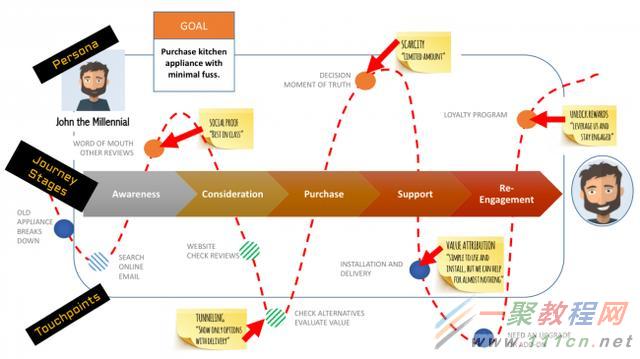
标注用户旅程的路线、接触点和微时刻。然后你会得到一张图,帮助你理解用户的动机,以及要如何应用说服技巧
04. 用助推影响用户行为
用户体验设计师Russel Parrish提出了用户体验模式的目录。
他表示:“Richard Thaler在他的《Nudge(助推)》一书中说,助推是‘在体验中吸引我们的注意力,影响我们的行为的一个很小的特征。’用户体验设计师多半是无意中发现助推的概念的。我们有这种能力去影响用户行为,在常见的数字体验中见过它们,但缺乏引用这些模式的资源。
“在IBM,我们痴迷于设计以用户为中心的体验,并创建了一个助推库,帮助设计师进行道德上的助推决策。现在,这个库正处于起步阶段,并将随着我们添加助推在实用案例中的视觉示例继续增长。用基于行为的方法进行用户体验设计将会产生更有吸引力的体验,从而更好地满足用户和业务需求。”

助推在符合伦理道德的前提下影响用户决定
05. 考虑人们要实现的目标
据业内分析师Horace Dediu介绍,工作中面临的最大的困难之一是确定用户意图。
“如果我们不了解行为产生的原因,就永远在猜来猜去,并造成资源分配不当。除了直觉这种无法复制的因素,我个人认为最好的线索,来自于对消费者‘需要完成的工作’的分析过程。这不是功利主义的意图,也不是经济价值的衡量,而是对强迫人们做事时人们感受到的紧迫感的理解。
“这种紧迫感是一种更深层次的感觉和动机,而这一点往往是不明确的,而且很难被解释清楚。为了影响用户行为,理解他们想要达成的目标,为他们提供达成目标的方法,是很有意义的。这种进步的机会,就是用户体验分析与设计的关键所在。”
06. 设计优质服务
独立用户体验顾问和Darkpatterns.org创始人Harry Brignull警告要谨慎使用有说服力技巧。
“当说到影响用户行为时,一般会想到认知偏差(稀缺效应和社会认同),然后做一些A/B测试。然后你会获得一些成果,自我感觉良好。千万不要这样。这是平庸的标志,而这种平庸很可能会因为接下来的大事件而瓦解。
“影响用户行为最好的方法,应该是设计优质服务以满足用户需求。好的服务会自己说话。
“因此,一定要做好用户研究工作,深刻理解用户需求,围绕核心服务设计来展开工作。如果最终的成功是人们真正需要的东西,说服力就很容易了。”
07. 了解自己的界限
用户体验咨询师Joe Leech认为,设计需遵循伦理道德约束。
“刚进入这个行业的时候,我曾经参与过为英国一家知名银行重新设计信用卡申请流程的工作。当时利率很低,银行通过售卖疾病保险等来赚钱。售卖这些产品的商业焦点,使我作为设计师在应用心理学来影响用户行为时倍感压力。我感觉很不舒服。后来,英国政府裁定当时的做法是非法的。
“我学到了一个教训,那就是要了解自己的界限,不要接触那些可能将设计应用于错误目的的项目。这促使我为自己制定了一套行为准则:
1.不要耍花招
2.不要欺骗
3.不要说谎
4.要能提供积极的结果
建议大家也为自己设立一套准则。”
页脚是设计中的重要部分,可以帮你的网站传达很多信息。这次文章就给大家分享网站页脚怎么设计,下面具体来看看设计建议。网站首页包括网页头部,网页主题部分和网页页脚,这三块一起组成网页整体。由此可见,网站页脚也是网站重要一部分。但是,最近本人在看别人网站的时候,发现很多问题,就是页脚设计的特别粗心,甚至很多都是草草了事,应付网站页脚。因此,我们在设计网站页脚就需要通过细心的方式,这不仅在网站优化带来好处,还在网站整体美感获得加分。下面,濮阳网站建设就说说如何设计好网站页脚。
1、页脚设计简单实用化

页脚在颜色和使用尽量选择比较大众化的颜色,这点很容易让用户接受,还有就是文字和图片设计都需要根本网站要进行,不要做出那种虚假和不存在的样式,而且图片也注重简单实用性。另外,页脚链接保持正确和点击,页脚内容承载很多重要信息,因此,我们在设计页脚内容过程中需要保持页脚和网站整体内容的相关性。
2、页脚写什么内容

对于企业网站和商城网站甚至国内主流网站,在页脚都会甚至企业信息和网站信息,例如包括版权信息和联系我们等,这些信息都是告诉网站主体人,还有就是网站和公司整体团队信息。
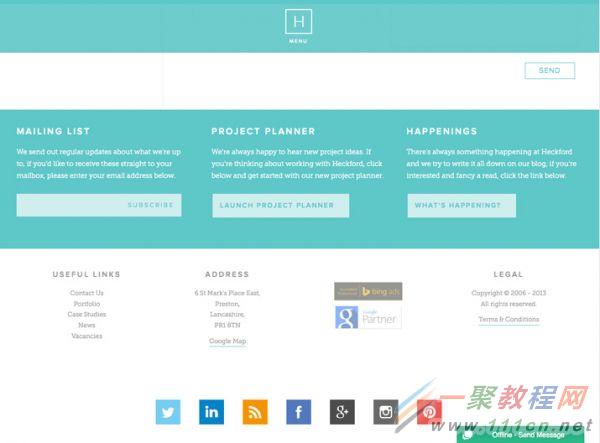
3、网站页脚的底部连接

我们在网站页脚都会添加联系方式、友情链接、服务、等信息,或者在网站页脚添加网站导航结构和内容页链接。这种分成列和行的形式很容易让搜索引擎蜘蛛和用户看到。
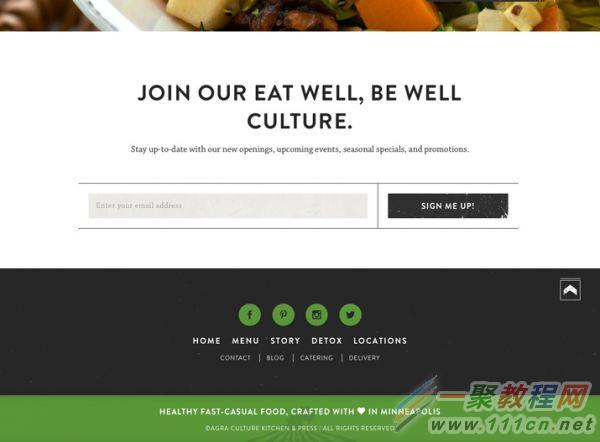
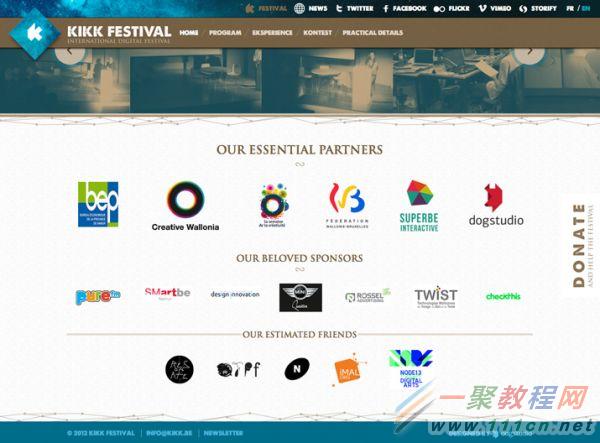
4、使用图形化元素

我们公司就采用页脚底部图形化元素,添加图形元素很容易让用户看到跟其他公司的合作,这种都在一定程度给用户信赖感。
5、注意内容的可读性

页脚内容不如网站主题部分,页脚内容只是容纳很少一部分信息,并且这种信息不是很重要但是确实网站必须。我们在设计网站页脚内容就需要让内容变得具有可读性。还有就是页脚内容的文本元素和背景颜色都需要跟网站主题部分进行区分,这样做的好处就是让网站页脚和网站主题部分形成鲜明的对比。
6、网站页脚不是狗尾续貂

网站页脚底部虽然进行跟主题内容区分,但是却需要符合网站整体风格,这样在颜色和样式加上图形页脚就需要进行过过渡。保证网站整体看起来浑然一体。
7、勿使用链接下划线

网站页脚还是添加链接时候,千万不用再页脚链接使用下划线的形式,我们就需要给页脚一个干净整洁的,包含大量链接的页脚。
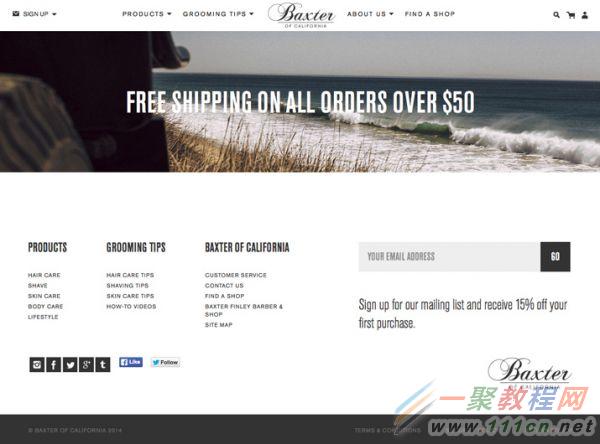
8、考虑做子导航

子页脚非常适合放置一些额外的层级,增加页脚的空间,添加网站链接,做成页脚的子导航,页脚导航的层级提供了一定的纵深,易于浏览和点击。
小编推荐的这篇文章介绍了将技术普惠进行到底,阿里云全网爆款最低30元/月的教程,非常实用,有兴趣的同学快看看吧让天下没有难做的生意蜕变为如今的阿里巴巴,打造世界上最清洁的汽车让特斯拉成为人们都渴望拥有的座驾,为哈佛同学提供互相联系的网站造就了如今的Facebook……时至今日,在大量遭受“嘲笑”的想法创造了传奇的同时,我们也看到数之不尽“靠谱”的创新倒在了前行的路上。诚然,兑现想法需要太多的努力与机遇,然不积跬步无以至千里,为了促成更多创新,在这一年大计之时,阿里云特针对个人与企业推出3大“全网爆款”,从成本与技术两个方面助君打通前行路上的第一步,让想法不再只是一个想法。
活动地址:(http://click.aliyun.com/m/18497/)

技术+爆款,将万众创新门槛降低到30元
对于任何个人和企业来说,业务起步期往往受限于各种各样的问题,其中最常见的就是人才短缺与技术学习的成本。因此,如何分配已有资源,更快打磨产品,保持业务稳定与快速的发展无疑是重中之重。在这个方面,阿里云已通过数百款产品帮助了数百万用户:
l 成本上,通过阿里云实现零运维,用户无需进行服务器网络和硬件等维护,可节约80%成本投入;
l 稳定上,阿里云实例可用性高达99.95%,云盘数据可靠性达99.9999999%,遍布全球的基础设施让用户体验更加流畅;
l 安全上,云盾保护了全国35%的网站,每天防御超过958万次的暴力破解攻击、8亿次的Web攻击、2000次的DDoS攻击,并帮助用户修复47万高危漏洞。
而在技术赋能之外,通过本次全网爆款活动,最低只需30元用户就可以享受到阿里云的技术支持和服务:
入门版, 针对个人开发者,配置:1核 CPU、1G 内存、1M 带宽、40G 系统盘;
适用于个人网站初始阶段(并发访问量小),开发、测试环境,代码存储服务器等场景;
首次购买云产品的用户可享30元/月优惠价,优惠每人限购1台,年付仅需330元更划算;
基础版,针对个人开发者,配置:1核 CPU、2G 内存、1M 带宽、40G 系统盘;
适用于流量适中的网站应用、简单开发环境、代码存储库;
首次购买云产品的用户可享60元/月优惠价,优惠每人限购1台,年付仅需660元更划算;
进阶版,限企业用户优惠购买,配置:2核 CPU、4G 内存、1M 带宽、100G SSD盘;
适用于中小型 Web 服务器、企业运营活动、普通数据处理服务;
首次购买云产品的用户可享90元/月优惠价,优惠限享受1次,每人限购2台,年付仅需968元更划算;
值得关注的是,此次阿里云“全民云计算”可谓下了“血本”,产品全部采用系列III最新实例,硬件再升级,3款配置均采用 Intel Xeon E5-2682 v4 CPU(Broadwell)、DDR4 内存,具有更大的内存带宽,并默认为I/O优化实例;同时增加了一些新的指令集,使多线程性能、加密、安全方面的性能更好,提供更强的计算能力。
此外,针对用户需求,3款配置均采用VPC专有网络,基于阿里云构建出一个隔离的网络环境,并可以自定义IP地址范围、网段、路由表和网关等;也可以通过专线/VPN/GRE等连接方式实现云上VPC与传统IDC的互联,构建混合云业务。
具体规则
1、新老会员均可参与:新会员首次购买指定配置云服务器可享受1次月付或年付的优惠价格;老会员新购买指定配置云服务器可享受1次年付的优惠价格,月付和续费不享受优惠;
2、用户需完成个人或企业实名认证方能参与活动,2核4G 100GSSD产品需完成企业实名认证方可购买;
3、一个用户仅有1次优惠参与机会,同一手机、邮箱、实名认证用户视为同一用户;
4、3个优惠配置限选1种,1核1G和1核2G配置每个用户限购1台,2核4G配置企业用户限购2台;
5、参与活动后退款再购则不能享受折扣;
6、全民云计算活动优惠不能与其他优惠叠加,不能使用代金券;
7、全民云计算为阿里云长期优惠,旨在让更多用户快速上云,体验高效优质的云计算技术和服务,活动结束时间具体请关注后续官网说明(http://click.aliyun.com/m/18497/);
seo在当中,"内容为王,外链为皇"这句话是广为人知的,从一开始seo流行就被人说烂了很多次了。这句话看似简单,但是其实真正能够领悟其含义的却不多,能够执行到位的就更加少了,那么真正的内容为王包括哪些东西?下面我们来看看吧做SEO的都知道行业内有“内容为王”这句话,但是对这句话真正了解的人并不多,比如说一些新进这个行业的新人们往往只能够理解到网站的内容需要给用户来带一定的帮助,并且还必须是用户所需要的内容。这样理解并没有错,但是还是有些不够全面,真正的“内容为王”需要包括下面这些东西。

1、文字内容的优化
这里所说的文字内容实际上指的就是网站的核心内容,有些网站上面是图片,但是大部分内容还是文字内容居多。现在所谈的是文字内容的优化,需要做的不仅仅是满足用户,同时还需要满足搜索引擎。比如说关键词的优化、关键词的密度控制以及文章的原创度等等。
2、图片动画内容的优化
任何一个用户都不会喜欢一个全部都是文字的网站,就算是百科类的网站也需要一定的配图来帮助阐述。所以说在做网站的时候不仅仅要在文字内容上下功夫,还要对网站上面的图片以及动画内容进行相关优化,比如说图片清晰度的优化以及图片大小的优化;针对于动画内容需要做的就是提高质量以及动画可看性的优化。这些都是在建设网站的时候必不可少的SEO优化。
3、页面内容中的引导链接的优化
这里说的引导链接主要指的就是除了正文以外的其他部分的内容,最简单的就是一些引导性的菜单导航以及推荐内容的优化。这部分的内容是为了方便用户使用网站,如果优化得当的话就能够大幅度的提升用户体验,让他们更加的喜欢你的网站。
4、附属功能的优化
在当今的大数据时代,用户已经不再满足于只能够看内容了,他们很多时候还会用到收藏功能、下载功能等比较方便的功能。所以说当你的网站内容足够好的时候,你就必须要保证用户们可以方便的将这些内容加以收藏和分享,这能够省掉你自己去宣传的时间和费用。
5、页面的用户视觉优化
如果你把前面四点已经做好了的话,那么你的网站肯定也已经比较不错了,但是你还是需要做用户视觉的优化。用户们对一个网站作出评价首先需要考虑的就是视觉影响,如果你的网站排版比较混乱的话,用户们会感觉十分的不适,这当然会降低他们对你的网站的印象。
6、页面的外在因素的优化
这一点实际上主要指的就是网页的加载速度。对于现在的网民们来说,如果打开一个网站的时候需要加载十分长的时间的话,他们很有可能在网页还没有加载出来的时候就已经关闭了页面,那么你上面做的所有的工作都是白做了。所以说一个好的网站,不仅仅内容丰富、更新及时,还需要有一个十分快捷的加载速度,只有满足所有的条件之后,这个网站才会具有做大、做强的资质。
相关文章
- php 获取用户IP与IE信息程序 function onlineip() { global $_SERVER; if(getenv('HTTP_CLIENT_IP')) { $onlineip = getenv('HTTP_CLIENT_IP');...2016-11-25
- 这篇文章主要介绍了intelliJ IDEA 多行选中相同内容的快捷键分享,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
vuejs element table 表格添加行,修改,单独删除行,批量删除行操作
这篇文章主要介绍了vuejs element table 表格添加行,修改,单独删除行,批量删除行操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-07-18- 引发这个问题思考的是一段js程序的运行结果: 复制代码 代码如下: var i = 0; function a(){ for(i=0;i<20;i++){ } } function b(){ for(i=0;i<3;i++){ a(); } return i; } var Result = b(); 这段程序的运行结果是Re...2014-05-31
- 本文为那些对学习 Windows PowerShell 命令行和脚本编写环境感兴趣的系统管理员提供了资源。也请告诉我们本网站如何才能对您更有用处。...2020-06-30
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 在php中自带的trim函数只能替换左右两端的空格,感觉在有些情况下不怎么好使,如果要将一个字符串中所有空白字符过滤掉(空格、全角空格、换行等),那么我们可以自己写一个过滤函数。php学习str_replace函数都知道,可以批量替...2015-10-30
- 这篇文章主要介绍了C#隐式运行CMD命令(隐藏命令窗口),本文实现在winform窗口中运行CMD命令,需要的朋友可以参考下...2020-06-25
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 当来访者浏览器语言是中文就进入中文版面,国外的用户默认浏览器不是中文的就跳转英文页面。 <?php $lan = substr( $HTTP_ACCEPT_LANGUAGE,0,5); if ($lan == "zh-cn") print("<meta http-equiv='refresh' c...2015-11-08
- v-for标签可以用来遍历数组,将数组的每一个值绑定到相应的视图元素中去,下面这篇文章主要给大家介绍了关于在Vue.js中轻松解决v-for执行出错的三个方案,文中通过示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面来一起看看吧。...2017-06-15
- 这篇文章主要介绍了解决Pycharm 运行后没有输出的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-06
Java使用ScriptEngine动态执行代码(附Java几种动态执行代码比较)
这篇文章主要介绍了Java使用ScriptEngine动态执行代码,并且分享Java几种动态执行代码比较,需要的朋友可以参考下...2021-04-15- 本文主要介绍了python使用pandas按照行数分割表格,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-08-13
- 【问题描述】:同一用户在同一时间多次登录如果不能检测出来,是危险的。因为,你无法知道是否有其他用户在登录你的账户。如何禁止同一用户多次登录呢? 【解决方案】 (1) 每次登录,身份认证成功后,重新产生一个session_id。 s...2015-11-24
- 这篇文章主要介绍了解决vue字符串换行问题(绝对管用),具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-06
- 一个用Javascript检测用户输入密码强度的效果代码,以下代码主要是从以下四个方面检测用户输入的密码的强度的,有兴趣的朋友可以自己添加或修改成自己想要的形式! 1. 如果输入的密码位数少于5位,那么就判定为弱。 2. 如果...2015-10-23
- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
- 这是注册程序是一款当用户输入完用户名是,就会自动去数据库中查询用户要注册的用户名是否己经被注册了,如果是返回提示否则提示可以注册。 conn.php文件 代...2016-11-25
