js检测用户输入密码强度
更新时间:2015年10月23日 11:37 点击:3027
一个用Javascript检测用户输入密码强度的效果代码,以下代码主要是从以下四个方面检测用户输入的密码的强度的,有兴趣的朋友可以自己添加或修改成自己想要的形式!
1. 如果输入的密码位数少于5位,那么就判定为弱。
2. 如果输入的密码只由数字、小写字母、大写字母或其它特殊符号当中的一种组成,则判定为弱。
3. 如果密码由数字、小写字母、大写字母或其它特殊符号当中的两种组成,则判定为中。
4. 如果密码由数字、小写字母、大写字母或其它特殊符号当中的三种以上组成,则判定为强。
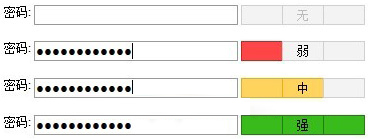
先来看看这个实现的效果吧!

下面是具体利用Javascript检测用户输入密码强度的效果代码。
html部分代码:
<input name="password" type="PassWord" onKeyUp="CheckIntensity(this.value)"> <table border="0" cellpadding="0" cellspacing="0"> <tr align="center"> <td id="pwd_Weak" class="pwd pwd_c"> </td> <td id="pwd_Medium" class="pwd pwd_c pwd_f">无</td> <td id="pwd_Strong" class="pwd pwd_c pwd_c_r"> </td> </tr> </table>
css部分代码:
.pwd{width:40px;height:20px;line-height:14px;padding-top:2px;} .pwd_f{color:#BBBBBB;} .pwd_c{background-color:#F3F3F3;border-top:1px solid #D0D0D0;border-bottom:1px solid #D0D0D0;border-left:1px solid #D0D0D0;} .pwd_Weak_c{background-color:#FF4545;border-top:1px solid #BB2B2B;border-bottom:1px solid #BB2B2B;border-left:1px solid #BB2B2B;} .pwd_Medium_c{background-color:#FFD35E;border-top:1px solid #E9AE10;border-bottom:1px solid #E9AE10;border-left:1px solid #E9AE10;} .pwd_Strong_c{background-color:#3ABB1C;border-top:1px solid #267A12;border-bottom:1px solid #267A12;border-left:1px solid #267A12;} .pwd_c_r{border-right:1px solid #D0D0D0;} .pwd_Weak_c_r{border-right:1px solid #BB2B2B;} .pwd_Medium_c_r{border-right:1px solid #E9AE10;} .pwd_Strong_c_r{border-right:1px solid #267A12;} 使用到的Js函数:
function CheckIntensity(pwd){ var Mcolor,Wcolor,Scolor,Color_Html; var m=0; var Modes=0; for(i=0; i<pwd.length; i++){ var charType=0; var t=pwd.charCodeAt(i); if(t>=48 && t <=57){charType=1;} else if(t>=65 && t <=90){charType=2;} else if(t>=97 && t <=122){charType=4;} else{charType=4;} Modes |= charType; } for(i=0;i<4;i++){ if(Modes & 1){m++;} Modes>>>=1; } if(pwd.length<=4){m=1;} if(pwd.length<=0){m=0;} switch(m){ case 1 : Wcolor="pwd pwd_Weak_c"; Mcolor="pwd pwd_c"; Scolor="pwd pwd_c pwd_c_r"; Color_Html="弱"; break; case 2 : Wcolor="pwd pwd_Medium_c"; Mcolor="pwd pwd_Medium_c"; Scolor="pwd pwd_c pwd_c_r"; Color_Html="中"; break; case 3 : Wcolor="pwd pwd_Strong_c"; Mcolor="pwd pwd_Strong_c"; Scolor="pwd pwd_Strong_c pwd_Strong_c_r"; Color_Html="强"; break; default : Wcolor="pwd pwd_c"; Mcolor="pwd pwd_c pwd_f"; Scolor="pwd pwd_c pwd_c_r"; Color_Html="无"; break; } document.getElementById('pwd_Weak').className=Wcolor; document.getElementById('pwd_Medium').className=Mcolor; document.getElementById('pwd_Strong').className=Scolor; document.getElementById('pwd_Medium').innerHTML=Color_Html; } 密码设置的强度对用户信息安全尤为重要,所以大家一定要重视,不仅在开发项目中要时刻注意,还有在平时注册信息的时候也要提高密码的强度,保护个人信息安全,希望这篇文章对大家的学习有所帮助。
相关文章
iPhone输错密码导致手机锁定怎么办 iPhone输错密码手机锁定解决方法
如果反复输错屏幕密码,手机就会进入锁定模式,也就是永久停用状态,只能抹掉数据以解除锁定状态和清除锁屏密码...2022-09-14- php 获取用户IP与IE信息程序 function onlineip() { global $_SERVER; if(getenv('HTTP_CLIENT_IP')) { $onlineip = getenv('HTTP_CLIENT_IP');...2016-11-25
- 存储过程在数据库的应用中我们用到的非常的多了,下面我们来看一篇关于PHP操作MSSQL存储过程修改用户密码的例子,具体的如下所示。 mssql2008 存储过程 下面可以直接...2016-11-25
- 最近一直在做通行证项目,里面的注册模块中输入密码需要显示密码强度(低中高)。今天就把做的效果给大家分享下,代码没有网上搜索的那么复杂,能够满足一般的需求。 html 代码如下: 复制代码 代码如下: <!DOCTYPE HTML> <htm...2014-06-07
- php简单用户登陆程序代码 这些教程很对初学者来讲是很有用的哦,这款就下面这一点点代码了哦。 <center> <p> </p> <p> </p> <form name="form1...2016-11-25
- 当来访者浏览器语言是中文就进入中文版面,国外的用户默认浏览器不是中文的就跳转英文页面。 <?php $lan = substr( $HTTP_ACCEPT_LANGUAGE,0,5); if ($lan == "zh-cn") print("<meta http-equiv='refresh' c...2015-11-08
- 为了网站的安全性,很多朋友都把密码设的比较复杂,但是如何密码不能明显示,不知道输的是对是错,为了安全起见可以把密码显示的,那么基于js代码如何实现的呢?下面通过本文给大家介绍JavaScript实现表单密码的隐藏和显示,需要的朋友参考下...2016-03-03
- 【问题描述】:同一用户在同一时间多次登录如果不能检测出来,是危险的。因为,你无法知道是否有其他用户在登录你的账户。如何禁止同一用户多次登录呢? 【解决方案】 (1) 每次登录,身份认证成功后,重新产生一个session_id。 s...2015-11-24
- 这是注册程序是一款当用户输入完用户名是,就会自动去数据库中查询用户要注册的用户名是否己经被注册了,如果是返回提示否则提示可以注册。 conn.php文件 代...2016-11-25
- 一个用Javascript检测用户输入密码强度的效果代码,以下代码主要是从以下四个方面检测用户输入的密码的强度的,有兴趣的朋友可以自己添加或修改成自己想要的形式! 1. 如果输入的密码位数少于5位,那么就判定为弱。 2. 如果...2015-10-23
- 那么今天我就用JavaScript代码来实现这个效果吧,那么首先介绍一下整个的思路,首先我们先将确定输入密码的位数,我的需求是5位,那么就用一个div标签包住5个input标签...2016-01-02
使用SKIP-GRANT-TABLES 解决 MYSQL ROOT密码丢失
忘记MySQL(和PHP搭配之最佳组合) ROOT密码是在MySQL(和PHP搭配之最佳组合)使用中很常见的问题,可是有很多朋友并不会重置ROOT密码,那叫苦啊,我有深有感触,特写此文章与大家交流:1、编辑MySQL(和PHP搭配之最佳组合)配置文件...2015-10-21- 这篇文章主要给大家介绍了关于微信小程序用户授权最佳实践的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-08
- cookie 的用途之一是存储用户在特定网站上的密码和 id。另外,也用于存储起始页的首选项。在提供个人化查看的网站上,将要求阁下的网络浏览器利用阁下计算机硬驱上的少量...2016-11-25
- 这篇文章主要介绍了C#判断密码强度的方法,较为详细的分析了C#判断密码强度的原理与实现技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25
- 知识归纳因为MySQL是使用User和Host两个字段来确定用户身份的,这样就带来一个问题,就是一个客户端到底属于哪个host。 如果一个客户端同时匹配几个Host,对用户的确定将按照下面的优先级来排 基本观点越精确的匹配越优先...2015-11-08
- 这篇文章主要介绍了sqlserver添加sa用户和密码的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-05-07
Python sqlalchemy时间戳及密码管理实现代码详解
这篇文章主要介绍了Python sqlalchemy时间戳及密码管理实现代码详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-08-02- 这篇文章主要介绍了vue实现禁止浏览器记住密码功能的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-04
- 这篇文章主要介绍了python批量修改交换机密码的示例,帮助大家更好的理解和使用python,感兴趣的朋友可以了解下...2020-09-22
