怎么降低网站跳出率 提升网站吸引力的七个技巧
企业必须确保他们呈现的第一印象能抓住造访者的视线,以达到降低跳出率、让品牌与消费者接轨。 其实想要降低跳出率,从优化介面到更快速的页面下载,有许多方法都可有效达成此目标。 这里提供七个易于操作的可行方法,协助企业对抗惹人厌的网站跳出率。
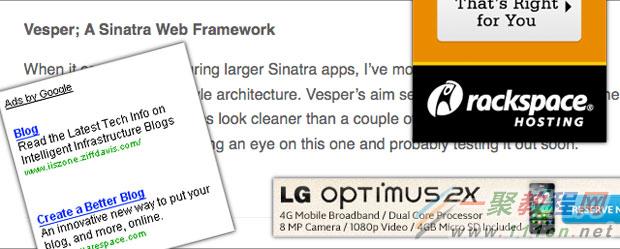
1. 注意广告的呈设位置

忠言逆耳,说实话根本没有人喜欢看着一堆让人眼花撩乱的广告,但现实却是许多网站都必须靠这些广告生存。 广告是让网站内容提供者能赚钱的必要之恶,但过多的广告却可能达到反效果,把消费者给逼走。
广告若呈设得太靠近企业本身网站内容,容易造成意外的点击而把消费者带离了页面。 在主要网站内容之上有太多广告则让消费者必须费很大的劲才能看到企业网站本身的核心讯息。 此外,干扰企业网站内容的广告也会造成使用者的困扰和挫败感。 因此,将广告讯息放置在醒目但仍与主要内容保持一定距离的地方是相当重要的,如此可让网路用户在浏览企业网站时更轻松地找到他们想要的资讯。
2. 过多的第三方内容,易造成页面延迟
企业网站上容纳越多第三方服务、工具和内容,网站页面就需要花越久的时间载入,而消费者也就越容易在短时间内离开该网站。
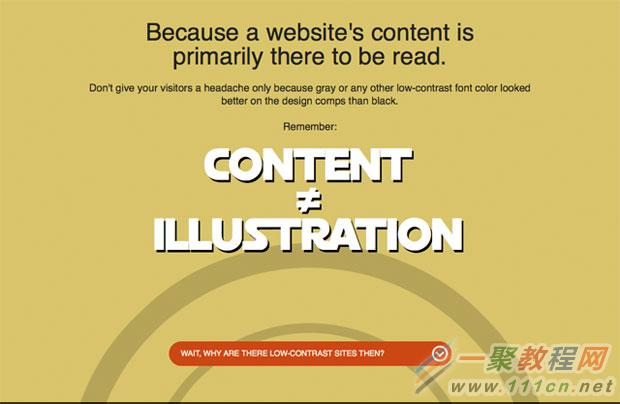
3. 对比是关键

让人无法阅读的网站是留不住消费者的。 在所有吸引并留住客源的可行方法之中,最强而有力也最简单的大概就是善用对比了。 在页面呈现上善用对比可轻松地凸显重要内容,便于消费者搜寻并专心阅读。 对比同时也可作为一个有效的工具,转移消费者注意力至企业希望被留意到的讯息之上。
越来越多人借用移动装备浏览网站,也就是说,同一企业的网站,可能会在各种不同屏幕解析度、不同照明条件下被消费者观看。 因此企业网站应尽可能在各种情况下都易于阅读。
4. 提供简洁、易于导航的选项
不易导航、使用困难的网站,同样也留不住消费者。 导航选项应该要醒目、清楚且便于使用。 企业可考虑重复侧边栏或在页尾置入热门链接,确保选单对于即使是使用小屏幕观看的消费者而言也够大。 避免使用下拉式选单或多重复选等不易触控式屏幕使用的功能。 如果企业网站内容繁杂,则提供搜索功能及网站地图,以协助消费者轻松找到他们所需的资讯。
5. 讯息传递应该一目了然

造成高跳出率的一个主要原因就是使用者对网站内容感到困惑。 如果一个新到访的网路用户必须花时间搞清楚一个网站是做什么用的,那么这么网站就必须好好检讨了。 企业网站的目的应该要立即显明,并于设计和内容上都清楚表达它的主旨。
网站导览页面和主题页面虽是提供用户额外资讯、更了解网站的好方法,但他们不应成为让消费者了解企业产品及服务、或网站用途的必要元素。 企业可使用标题及图表凸显重要功能及关键资讯,组织并补充网站内容,以提供引导消费者浏览网站的功能。 同时还要避免使用模棱两可的辞汇,例如在介绍一项产品时,使用「观看产品特色列表」的选项,而不要使用「更多资讯」。
6. 杜绝让消费者分心的干扰源
一但企业能成功吸引消费者到它的网站,接下来它必须设法让消费者与网站内容接轨,切忌任何可能干扰接轨过程的事物。 将动画使用减至最低程度,避免使用音效广告以及让人闪神的飞入式广告。 包含与客服人员互动的即时聊天室或要求消费者注册电子报的视窗,都可能在短短几秒之内让消费者因不堪其扰而离开该网站。
企业必须铭记在心的是:藉由规划良好、清楚呈现的网站资讯,让你的消费者,依照自己的意愿及用途使用你的网站,不要在用户使用的时候干扰他们。
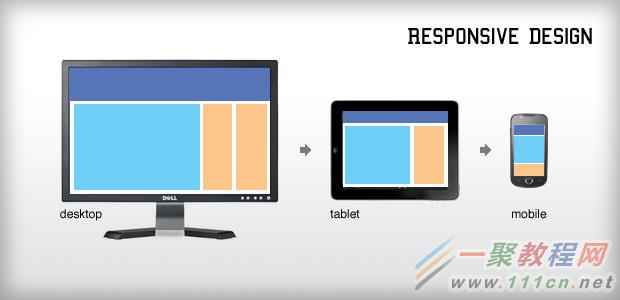
7. 页面呈现因装置制宜

先前已提过,透过移动装置浏览网络的用量增加,带来了阅读和导航难易的新考量。 如果一企业的网站已经拥有许多移动流量,它就必须进一步设计出新的布局来回应不同装置的需求。 回应式的内容布局使用CSS媒体查询等技术,可根据萤幕解析度重新编排网站内容。 对大多数的网站而言,回应式设计是确保消费者能由多种不同装置使用电子商务网站或网络app的绝佳方法。
内容联盟广告是一直弄个常见的添加广告的方法,而在MIP ad-ssp 内容联盟广告又要怎么天假呢?本次一聚教程网为大家带来的详细的方法,请看下文介绍。支持布局
reponsive
fixed-height
示例
页面内嵌ssp广告
<mip-ad
type="ad-ssp"
data-site-id="xxxxxxxxtodo"
data-block-id="xxxx"
>
</mip-ad>
页面浮动ssp广告
浮动的ssp广告需使用mip-fixed元素和 fixed-height布局
<mip-fixed type="top" >
<mip-ad
type="ad-ssp"
data-site-id="xxxxxxxxtodo"
data-block-id="xxxx"
layout="fixed-height"
height="75px"
>
</mip-ad>
</mip-fixed>
属性
type
说明:广告类型
必选项:是
类型:字符串
取值:ad-ssp
默认值:无
data-site-id
说明:网站id,在ssp投放代码中可见
必选项:是
类型:字符串
data-block-id
说明:广告id,在ssp投放代码中可见
必选项:是
类型:字符串
全网推荐广告是在网页上常见的一种推荐方法,那么mip ad-qwang 全网推荐需要怎么实现呢?请看一聚教程网为大家带来的ad-qwang 全网推荐详解。支持布局
fixed-height
fixed
示例
基本使用
<mip-ad
type="ad-qwang"
cpro_psid="u2619809"
cpro_pswidth="auto"
cpro_psheight="230">
</mip-ad>
使用组件布局
layout="responsive" 为组件布局设定,文档
<mip-ad
layout="responsive"
width="414"
height="80"
type="ad-qwang"
cpro_psid="u2619809"
cpro_pswidth="auto"
cpro_psheight="230">
</mip-ad>
属性
type
说明:广告类型
必选项:是
类型:字符串
取值:ad-qwang 默认值:无
cpro_psid
说明:广告投放id
必选项:是
类型:字符串
默认值:无
cpro_pswidth
说明:宽度
必选项:否
类型:数字
默认值:auto
cpro_psheight
说明:宽度
必选项:否
类型:数字
默认值:230
图加广告是在网站页面上经常会用到的添加广告方法之一,那么在ad-imageplus 图加广告中又要如何实现呢?下面一聚教程网为大家带来了详细的使用方法,希望对大家有所帮助。图+广告的代码位迁移至mip的具体方法
支持布局
N/S
示例
示例1
非 mip 页投放方式
<!-- 图+原代码位 示例 -->
<script type="text/javascript">
var baiduImagePlus = {
unionId: "u888888"
};
</script>
<script src="//cpro.baidustatic.com/cpro/ui/mi.js"></script>
mip 页投放方式
<mip-ad
type="ad-imageplus"
unionId="u888888"
>
</mip-ad>
示例2
非 mip 页投放方式
<!-- 图+原代码位 示例 -->
<script type="text/javascript">
var baiduImagePlus = {
unionId: "u888888",
formList: [{formId:21}, {formId:22}]
};
</script>
<script src="//cpro.baidustatic.com/cpro/ui/mi.js"></script>
mip 页投放方式
<mip-ad
type="ad-imageplus"
unionId="u888888"
FormList="[{formId:21}, {formId:22}]"
>
</mip-ad>
示例3
非 mip 页投放方式
<!-- 图+原代码位 示例 -->
<script type="text/javascript">
var baiduImagePlus = {
unionId: "u888888",
formList: [{formId:21}, {formId:22}],
nopicFormList: [{formId:25}]
};
</script>
<script src="//cpro.baidustatic.com/cpro/ui/mi.js"></script>
mip 页投放方式
<mip-ad
type="ad-imageplus"
unionId="u888888"
FormList="[{formId:21}, {formId:22}]"
nopicFormList="[{formId:25}]"
>
</mip-ad>
属性
type
说明:迁移到mip后的广告类别
必选项:是
类型:字符串
取值:ad-imageplus 默认值:无
unionId
说明:广告位id,与原广告位id相同 (原广告位id也可能叫cpro_id) 必选项:是
类型:字符串
默认值:无
FormList
说明:广告样式列表,从原广告位 formList 属性拷贝过来即可,原广告位无 formList 则省略
必选项:否
类型:字符串
默认值:无
nopicFormList
说明:广告样式列表,从原广告位nopicFormList属性拷贝过来即可,原广告位无nopicFormList则省略
必选项:否
类型:字符串
默认值:无
注意事项
百度网盟业务端:http://union.baidu.com
图+广告官网:http://imageplus.baidu.com
图+广告代码位会自动在页面上的前4张大图上加载并展现广告;
图+广告的具体样式勾选,请到 百度网盟业务端 或 图+广告官网 进行操作;
一个页面上,只应该出现一个图+代码位,即可以支持多个图片上出多个样式的广告的功能。
相关文章
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
- photoshop软件是一款专业的图像设计软件了,但对电脑的要求也是越高越好的,如果配置一般打开ps会比较慢了,那么photoshop打开很慢怎么办呢,下面来看问题解决办法。 1、...2016-09-14
- JQuery使我们在开发Ajax应用程序的时候提高了效率,减少了许多兼容性问题,我们在Ajax项目中,遇到ajax异步获取数据出错怎么办,我们可以通过捕捉error事件来获取出错的信息。在没给大家介绍正文之前先给分享Jquery中AJAX参...2015-11-24
- 目前,JSON已经成为最流行的数据交换格式之一,各大网站的API几乎都支持它。我写过一篇《数据类型和JSON格式》,探讨它的设计思想。今天,我想总结一下PHP语言对它的支持,这是开发互联网应用程序(特别是编写API)必须了解的知识...2015-10-30
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 刷票行为,一直以来都是个难题,无法从根本上防止。但是我们可以尽量减少刷票的伤害,比如:通过人为增加的逻辑限制。基于 PHP,下面介绍防刷票的一些技巧:1、使用CURL进行信息伪造$ch = curl_init(); curl_setopt($ch, CURLOP...2015-11-24
- 通过本篇文章给大家介绍Sublime Text3使用技巧的相关知识,对sublime text3技巧相关知识感兴趣的朋友一起学习吧...2015-12-24
- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 本篇文章介绍了我在爬虫过程中总结的几个必备技巧,都是经过实验的,通读本篇对大家的学习或工作具有一定的价值,需要的朋友可以参考下...2021-10-22
- 这篇文章主要介绍了分享12个非常实用的JavaScript小技巧,这些小技巧可能在你的实际工作中或许能帮助你解决一些问题,需要的朋友可以参考下...2016-05-14
- 今天小编在这里就来给Illustrator的这一款软件的使用者们来说一说像素级完美绘制的经验技巧,各位想知道具体信息的使用者们,那么下面就快来跟着小编一起看一看。 给...2016-09-14
- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
- 本文主要介绍了前端开发必知的15个jQuery小技巧。具有很好的参考价值,下面跟着小编一起来看下吧...2017-01-26
- 分享一篇利用论坛签名提升网站权重的方法,在推广中论坛签名也是一种不错的外链推荐的方法,但现在权重越来越低了,有需要的朋友可以看看。 话说有一天在站长网上面看...2016-10-10
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
- ...2016-09-20
- 关于如何提高网站的吸引呢,下面我们列出了5点,让你的网站pv大大的提升哦 1、建立一个清晰的网站地图 一个清晰的网站地图可以给你的用户提供一个简介明了的...2017-07-06
- 今天小编就为大家分享一篇关于C#网站生成静态页面的实例讲解,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧...2020-06-25
- 网站改版了怎么办?很多网站在改版的时候,非常担心用户习惯。 有的担心是合理的,有的担心是多余的。担心之前,先搞清两个问题: 首先,你有没有老用户?有多少老用户?如果...2016-09-20
