ASP.NET性能优化之让浏览器缓存动态网页的方法
一:HTTP头简介
1.1浏览器第一次请求
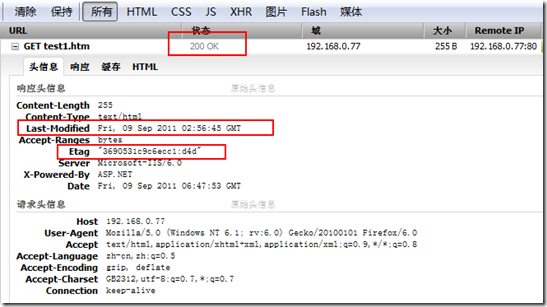
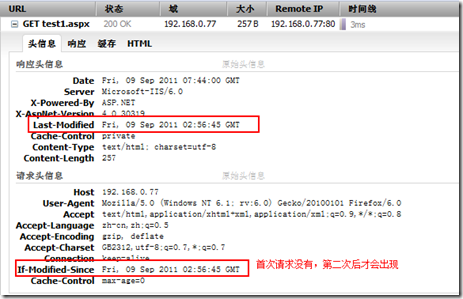
假设我们请求一个URL地址,譬如我服务器上的一个静态页面http://192.168.0.77/luminji2/html/test1.htm,会返回如下的HTTP头信息:

HTTP头信息中每个参数的含义这里暂且不表,我们关注和本文论述相关的3个信息:
首先,响应状态200OK,即表示从服务器上抓取数据成功。
其次,Last-Modified:Fri, 09 Sep 2011 02:56:45 GMT
这是WEB服务器在告诉浏览器,我这个文件的最后修改日期是Fri, 09 Sep 2011 02:56:45 GMT。必须要说明的是,它是GMT时间,也就是格林威治时间,一般中国境内使用的是GMT+8时区(要看系统的区域设置而定)。
最后就是Etag,
1.2什么是浏览器缓存
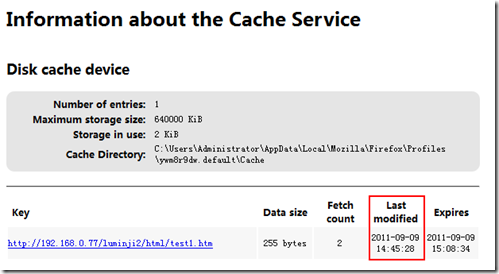
我使用的是FireFox,在地址栏内敲入about:cache?device=disk,我们就会看到被浏览器缓存起来的上面这个HTML页面,如下:

(注意,这里的Last Modified和Http头中的Last-Modified没有任何关系)。
每种浏览器都会有自己的缓存机制,但是都差不多,这里暂且不表。
1.3如何命中缓存
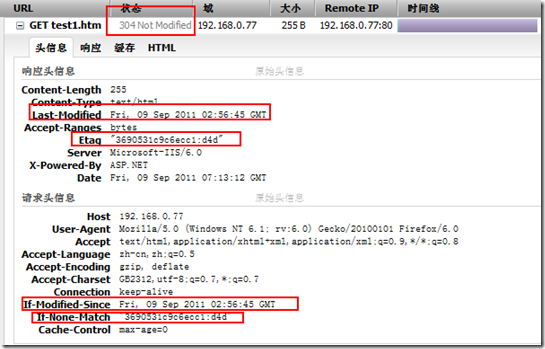
再次请求刚才的URL,我们得到头信息如下:

可以看到状态变为304 Not Modified了,这相当于是WEB服务器告诉浏览器,请用自己的缓存,不要到我这里来下载正文内容。那么,WEB服务器是根据什么来决定这样告诉浏览器呢?
这里,我们就需要请求头信息中的If-Modified-Since。请求头是浏览器发送给WEB服务器的,一旦包含这个参数,就是浏览器跟WEB服务器说:请查看自从Fri, 09 Sep 2011 02:56:45 GMT一来,你的内容变动过没。WEB服务器就会根据这个来判断,如果没有变动过,就会给浏览器返回304 Not Modified,就像本例。这样子,浏览器就会去本地拿正文数据,减少了网络流量。
If-None-Match就是Etag判断模式,跟Last-Modified其实完成的目的是一致的,这里暂且不表。
假设我们修改了文件test1.htm,试想会是什么结果,肯定是200OK。浏览器和WEB服务器之间就是通过这种机制来完成静态网页的缓存。
二:asp.net的浏览器缓存实现
上面我们说的是静态页面的情况,那么aspx页面,也就是动态页面会是怎么样一种情况?现在,我们创建一个动态网页来看一看。先来创建一个最简单的aspx,如下:
<body>
<%=DateTime.Now %>
</body>
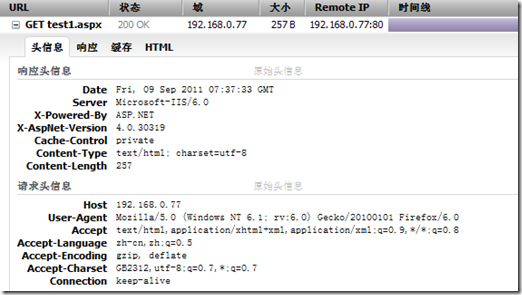
请求一下,得到的头信息如下:

然后再多次请求一下,我们发现每次都是200OK,并且我们发现头信息中丢了一个很重要的信息,那就是Last-Modified。服务器没有告诉浏览器自己的对象的最后修改日期,那么浏览器就只好每次去服务器重新获取全部数据了。看到这里,我们应该明白了,要让浏览器不去拿数据,动态程序就得想法设法自己添加这个头信息。
好的,现在我们就在ASPX的后台代码中这样来实现一个最简单的头信息添加:
protected void Page_Load(object sender, EventArgs e)
{
this.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));
}
添加了头信息后,我们发现再次请求URL后,头信息变为如下:

可以欣喜滴看到,响应头中包含了Last-Modified,而请求头中则包含了If-Modified-Since。
当然,我们仍旧发现,每次请求还是200OK。这是当然了,既然头信息都是ASP.NET在后台添加的,那么我们要返回什么样的响应状态给服务器这段逻辑也得由自己来写。现在,我们假设我们要让浏览器缓存10秒的时长,其完整的代码应该如下:
protected void Page_Load(object sender, EventArgs e)
{
this.Response.AddHeader("Last-Modified", DateTime.Now.ToString("U", DateTimeFormatInfo.InvariantInfo));
DateTime IfModifiedSince;
if (DateTime.TryParse(this.Request.Headers.Get("If-Modified-Since"), out IfModifiedSince))
{
if ((DateTime.Now - IfModifiedSince.AddHours(8)).Seconds < 10)
{
Response.Status = "304 Not Modified";
Response.StatusCode = 304;
return;
}
}
//其它
}
经过这次修改后,如果我们在10秒内持续请求该aspx页面,则始终返回304状态,也即浏览器不会去服务器拿正文,只会在本地去读取自己的缓存,这样一来,服务器压力自然就小了。如果我们10秒内不对服务器请求这个页面,则10秒后会返回200OK,即重新到服务器拿页面数据。
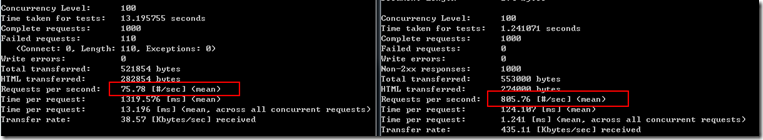
现在,用AB来模拟100并发用户进行1000次请求,得到的比较结果如下(注意,为了强化效果,我们在后台需要模拟一些比较耗时的动作,比如读取数据库):

左边是未做缓存的aspx页面,右边是做了缓存的aspx页面,可以看到,吞吐率相差10倍之多。
提示,使用ab进行压力测试的时候,需要加入If-Modified-Since的头信息,命令如下:
C:\>ab -n1000 -c100 -H "If-Modified-Since: Friday, 09 September 2011 09:35:23 GMT" http://192.168.0.77/luminji2/aspx/test1.aspx
本文代码下载:MvcApplication320110909.rar
三:问题的提出
在上面的说到的浏览器缓存实现中,浏览器通过和WEB服务器的沟通协调机制来确定自己是否需要调用缓存,这意味着动态程序仍旧需要处理来自客户端的请求,如果有一种机制能够让浏览器不需要请求服务器就能够决定是否调用缓存,就能彻底舍去服务器处理这一环节。下一篇将继续阐述这种机制。
相关文章
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- 这篇文章主要介绍了Angular性能优化之第三方组件和懒加载技术,对性能优化感兴趣的同学,可以参考下...2021-05-11
利用 Chrome Dev Tools 进行页面性能分析的步骤说明(前端性能优化)
这篇文章主要介绍了利用 Chrome Dev Tools 进行页面性能分析的步骤说明(前端性能优化),本文给大家介绍的非常想详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-24- 一.Join语法概述join 用于多表中字段之间的联系,语法如下:复制代码 代码如下:... FROM table1 INNER|LEFT|RIGHT JOIN table2 ON conditionatable1:左表;table2:右表。JOIN 按照功能大致分为如下三类:INNER JOIN(内连接,或...2014-05-31
- 这篇文章主要介绍了javascript性能优化之DOM交互操作技巧,结合实例形式总结分析了JavaScript针对DOM操作过程中的各种常见优化操作技巧,需要的朋友可以参考下...2015-12-14
- 自己的一个网站,由于单表的数据记录高达了一百万条,造成数据访问很慢,Google分析的后台经常报告超时,尤其是页码大的页面更是慢的不行...2016-09-18
- 数据库的操作越来越成为整个应用的性能瓶颈了,这点对于Web应用尤其明显。这篇文章主要介绍了MySQL数据库21条最佳性能优化经验的相关资料,需要的朋友可以参考下...2016-10-20
- 为了满足网站高负荷的要求,在调整Apache参数时发现进程经常占用内存过多导致当机。经过不断的优化和修改参数组合,终于让服务器稳定 下来,可以满足大量访问的考验和应用要求...2016-01-27
- 使用百度站长工具的朋友可能都知道他会让我们把css或js文件合并成一样,这样可以减少请求了,下面我来根据百度需要做了一篇关于合并静态资源请求的文章。 除过在前...2016-09-20
- 软引用可用来实现内存敏感的高速缓存。软引用可以和一个引用队列(ReferenceQueue)联合使用,如果软引用所引用的对象被垃圾回收,Java虚拟机就会把这个软引用加入到与之关联...2016-09-20
- 掌握PHP读写 Cookie的执行时间与效率问题,了解PHP读写Cookie对性能的影响,并在实际开发中合理的使用PHP读写Cookie,分析工具采用PEAR Benchmark_Iterate类,主要关注指标为...2016-11-25
- 首先,在脑子里牢牢记住 jQuery 就是 javascript。这意味着我们应该采取相同的编码惯例,风格指南和最佳实践。首先,如果你是一个 javascript 新手,我建议您阅读 《24 JavaScript Best Practices for Beginners》, 这是一篇...2014-05-31
- 这篇文章主要介绍了mysql性能优化工具--tuner-primer的使用方法与返回数据分析,需要的朋友可以参考下...2016-06-12
- 这篇文章主要介绍了Mysql性能优化案例 - 覆盖索引分享,需要的朋友可以参考下...2016-03-12
- 公司的一个网站程序长时间运行后,速度变慢,重新启动网站后速度明显变快,估计是网站程序占用的内存和CPU资源没能及时释放,才需要每隔一段时间重启网站释放资源。...2016-01-27
- Win2003 IIS6.0性能优化篇,从网站找一些常见的优化方法,大家可以参考下。...2016-01-27
- 在mysql中我们结合php把一些文件导入到mysql中,下面我来分享我对15000条记录进行导入时分析与优化,各位朋友可参考。 之前有几篇文章,说了最近tiandi在帮朋友做一...2016-11-25
- 前言PHP 本身已经是一种非常快速的语言,不过除了执行速度,PHP仍然有许多可以被优化的地方。 在本文中我们将介绍一下几点:1. 为什么PHP中优化的有...2016-11-25
- 本文给大家分享的是个人在实际项目中对于sqlite的一次优化的记录,非常简单实用,希望对大家学习sqlite能够有所帮助。...2020-07-11
- 随着网络的发展,网速和机器速度的提高,越来越多的网站用到了丰富客户端技术。而现在Ajax则是最为流行的一种方式。JavaScript是一种解释型语言,所以能无法达到和C/Java之类的水平,限制了它能在客户端所做的事情,为了能改进...2015-11-24
