一个简单MVC5 + EF6示例分享
本文所使用的软件及环境:
Visual Studio Ultimate 2013;
MVC5 + EF6 + .NET Framework 4.5 + LocalDB;Windows 7 x64 Professional
说明:
1.在EF (Entity Framework,以下简称EF6)框架下,操作数据的方式有三种:Database First, Model First, 以及 Code First,本文基于Code First创建。
2.本文是基于MVC5创建:
3.LocalDB
- LocalDB是SQL Server Express数据库引擎的轻量级版本,其非常易于安装、配置、以命令行启动并运行在user model.
- LocalDB以一种SQL Server Express特殊的执行模型运行,从而使得你能够以.mdf文件的方式来操作数据库。如果你想使得数据库具有随项目迁移的能力,你可以把LocalDB数据库文件放在web项目的App_Data文件夹下。
- 在SQL Server Express中虽然你能够通过使用用户示例功能来达到操作.mdf文件的目的,但是这种做法是不推荐的,相反,LocalDB是被推荐的方式。在Visual Studio2012及随后的版本中,LocalDB随Visual Studio一起默认安装的。
- 通常来说SQL Server Express并不会被用于Web应用程序的生产环境,同样地,LocalDB由于其并不是针对IIS而设计的也不被推荐使用于生产环境。
一、创建基于MVCWeb Application
在正式开始之前,先看一下VS 2013的启动界面,是不是有点冷酷的感觉

好了,言归正传,首先按如下截图创建




创建完成后,我们对网站的风格做些微调,以便能契合应用主题
Views\Shared\_Layout.cshtml做如下更改(请看黄色高亮部分)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - Contact</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Contact", "Index", "Home", null, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contacts", "Index", "Contact")</li>
<li>@Html.ActionLink("Groups", "Index", "Group")</li>
</ul>
</div>
</div>
</div>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - Contact</p>
</footer>
</div>
@Scripts.Render("~/bundles/jquery")
@Scripts.Render("~/bundles/bootstrap")
@RenderSection("scripts", required: false)
</body>
</html>
Views\Home\Index.cshtml 替换成如下内容
@{
ViewBag.Title = "Home Page";
}
<div class="jumbotron">
<h1>Contact</h1>
</div>
<div class="row">
<div class="col-md-4">
<h2>Welcome to Contact</h2>
<p>
Contact is a sample application that
demonstrates how to use Entity Framework 6 in an
ASP.NET MVC 5 web application.
</p>
</div>
<div class="col-md-4">
<h2>Build it from scratch</h2>
<p>You can build the application by following the steps in the tutorial series on the following site.</p>
<p><a class="btn btn-default" href="http://www.cnblogs.com/panchunting/p/creating-an-entity-framework-data-model-for-an-asp-net-mvc-application.html">See the tutorial »</a></p>
</div>
</div>
运行看一下效果吧

安装EF6


创建数据模型
在Models文件夹下,分别创建Contact.cs、Enrollment.cs、Group.cs三个类
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace PCT.Contact.Models
{
public class Contact
{
public int ID { get; set; }
public string Name { get; set; }
public DateTime EnrollmentDate { get; set; }
public virtual ICollection<Enrollment> Enrollments { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace PCT.Contact.Models
{
public class Enrollment
{
public int EnrollmentID { get; set; }
public int ContactID { get; set; }
public int GroupID { get; set; }
public virtual Contact Contact { get; set; }
public virtual Group Group { get; set; }
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace PCT.Contact.Models
{
public enum GroupName
{
Friend, Family, Colleague, Schoolmate, Stranger
}
public class Group
{
public int GroupID { get; set; }
public GroupName? GroupName { get; set; }
public virtual ICollection<Enrollment> Enrollments { get; set; }
}
}
PS:发现VS 2013有一个自动提示reference,是不是很方便啊

创建Database Context
在PCT.Contact项目下新建文件夹DAL(Data Access Layer),继而继续新建CommunicationContext.cs

悲剧啊,由于类Contact和项目名称Contact重复,不得不写全称啊,以后注意。
继续在DAL目录下创建CommunicationInitializer.cs

为了通知EF使用你创建的initializer class,在项目的web.config中添加entityFramework节点
<entityFramework> <contexts> <context type="PCT.Contact.DAL.CommunicationContext, PCT.Contact"> <databaseInitializer type="PCT.Contact.DAL.CommunicationInitializer, PCT.Contact" /> </context> </contexts> <defaultConnectionFactory type="System.Data.Entity.Infrastructure.SqlConnectionFactory, EntityFramework" /> <providers> <provider invariantName="System.Data.SqlClient" type="System.Data.Entity.SqlServer.SqlProviderServices, EntityFramework.SqlServer" /> </providers> </entityFramework>
在项目web.config中添加connectionstrings(在appSettings之上)
<connectionStrings> <add name="CommunicationContext" connectionString="Data Source=(LocalDb)\v11.0;Initial Catalog=ContactCommunication;Integrated Security=SSPI;" providerName="System.Data.SqlClient"/> </connectionStrings> <appSettings> <add key="webpages:Version" value="3.0.0.0" /> <add key="webpages:Enabled" value="false" /> <add key="ClientValidationEnabled" value="true" /> <add key="UnobtrusiveJavaScriptEnabled" value="true" /> </appSettings>



运行结果

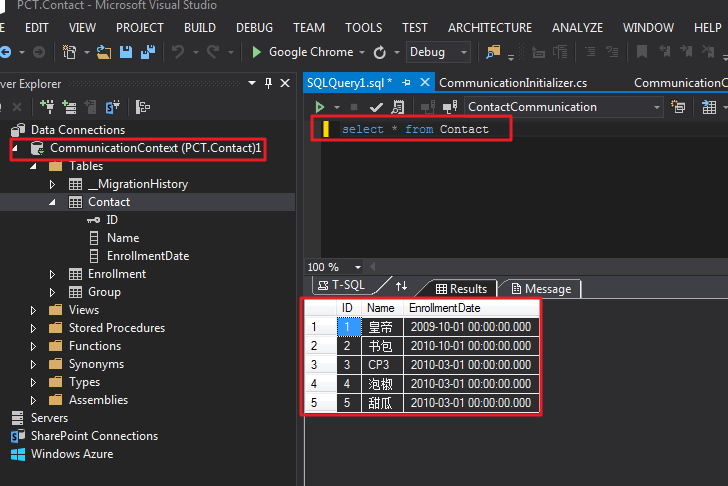
查看LocalDB

希望本文可以对大家学习有所帮助。
相关文章
- 主键与外键的关系,通俗点儿讲,我现在有一个论坛,有两张表,一张是主贴 thread,一张是回帖 reply先说说主键,主键是表里面唯一识别记录的字段,一般是帖子id,体现在访问的时候,例如是 thread.php?id=1 表示我要访问的是帖子...2015-11-24
- 这篇文章主要介绍了c#接口使用的实例,文中讲解非常细致,代码帮助大家更好的理解和学习,感兴趣的朋友可以了解下...2020-07-17
- 一、数据访问对象 (DAO)YiiDAO 基于 PHP Data Objects (PDO) 构建。它是一个为众多流行的DBMS提供统一数据访问的扩展,这些 DBMS 包括MySQL, PostgreSQL 等等。因此,要使用 Yii DAO,PDO 扩展和特定的 PDO 数据库驱动(例如...2015-11-24
- 这篇文章主要介绍了C#中的IEnumerable简介及简单实现实例,本文讲解了IEnumerable一些知识并给出了一个简单的实现,需要的朋友可以参考下...2020-06-25
- 在这一章里你将了解到迷人而又让人容易糊涂的套接字(Sockets)。Sockets在PHP中是没有充分利用的功能。今天你将看到产生一个能使用客户端连接的服务器,并在客户端使用sock...2016-11-25
- 这篇文章主要介绍了利用C++内核对象封装的类,程序只能运行单个实例,可防止多次启动,大家参考使用吧...2020-04-25
- ob_start([string output_callback])- 打开输出缓冲区 所有的输出信息不在直接发送到浏览器,而是保存在输出缓冲区里面,可选得回调函数用于处理输出结果信息。 ob...2016-11-25
- 这篇文章主要为大家详细介绍了Vue实例的一些简单方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-01-23
ASP.NET MVC5网站开发之业务逻辑层的架构和基本功能 (四)
这篇文章主要为大家详细介绍了ASP.NET MVC5网站开发之业务逻辑层的架构和基本功能,感兴趣的小伙伴们可以参考一下...2021-09-22- 这篇文章主要介绍了Vue实例的选项有哪些,文中讲解非常细致,代码帮助大家更好的学习,感兴趣的朋友可以了解下...2020-06-10
- 这篇文章主要介绍了ASP.NET MVC5网站开发用户修改资料和密码,本文即将结束member区域的用户部分,感兴趣的小伙伴们可以参考一下...2021-09-22
- 今天研究了一下,在C#里面却是可以不用自定义消息这么复杂的方法来实现跨窗体调用控件,C#有更好的办法就是委托。...2020-06-25
- 下面我们来介绍一下关于php实现断点续传的代码,有需要学习的朋友可参考一下。 让PHP下载代码支持断点续传 主要靠的 HTTP协议中header Content-Range来实现 先来...2016-11-25
- 本文我们来分享一段可以同时ping多个ip然后对比找出网络最快的ip的php程序,这段程序用来找代理ip可是神器。 为了翻墙方便 ,买了个vpn,转到osx下面官方没有提供合...2016-11-25
- 这篇文章主要介绍了JavaScript中的实例对象与原型对象,针对constructor属性和prototype属性展开来讲,需要的朋友可以参考下...2016-03-12
- 在php中我们要获取今天是星期几可以直接使用date函数来操作,下面我来给各位同学总结一下具体的操作方法,希望此方法对各位朋友有帮助。 PHP中获取星期方法大全简单...2016-11-25
- 这篇文章主要内容是ASP.NET MVC5网站开发实践的整体概述,分析了开发环境、使用的技术以及项目的整体结构,感兴趣的小伙伴们可以参考一下...2021-09-22
- 这篇文章主要介绍了python3中类的重点与难点:类属性和实例属性的区别说明,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-06-02
- 这篇文章主要给大家介绍了关于如何利用EF6简单实现多租户应用的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用EF6具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2021-09-22
- 这篇文章主要介绍了C C++ 算法实例大全,里面大量的实例介绍,学习c语言的朋友可以收藏...2020-04-25
