ASP.NET中BulletedList列表控件使用及详解
BulletedList 控件创建一个无序或有序(编号)的项列表,它们分别呈现为 HTML UL 或 OL 标记。可以指定项、项目符号或编号的外观,可以静态定义列表项或通过将控件绑定到数据来定义列表项,也可以在用户单击项时作出响应。
对于ASP.NET 1.x里要动态显示Bulledted List时,要么自己利用HTML的<ol>或<ul>元素构造,要么就是“杀鸡用牛刀”的动用Repeater来显示。前者过于死板,后者过于Overkill,也许微软听到这种声音,于是ASP.NET 2.0总算搞了个BulletedList出来了。这控件虽然给人不太多注意,但却看得出微软确实是在乎“用户需求”的。BulletedList控件的主要属性有BulletStyle、DisplayMode、Items和主要事件Click。
BulletStyle:项目符号编号样式值,对应着System.Web.UI.WebControls.BulletStyle枚举类型值。其共有以下10种选择项:
1.Circle:表示项目符号编号样式设置为“○”空圈圈。
2.CustomImage:表示项目符号编号样式设置为自定义图片,其图片由BulletImageUrl属性指定。
3.Disc:表示项目符号编号样式设置为“●”实圈圈。
4.LowerAlpha:表示项目符号编号样式设置为小写字母格式。如a、b、c、d等26个小写英文字母。
5.LowerRoman:表示项目符号编号样式设置为小写罗马数字格式。如i、ii、iii、iv等小写的罗马数字。
6.NotSet:表示不设置项目符号编号样式。此时将以Disc样式为默认样式显示。
7.Numbered:表示设置项目符号编号样式为数字格式。如1、2、3、4等数字格式。
8.Square:表示设置项目符号编号样式为“■”实体黑方块。
9.UpperAlpha:表示设置项目符号编号样式为大写字母格式。如A、B、C、D等26个大写英文字母。
10.UpperRoman:表示设置项目符号编号样式为大写罗马数字格式。如I、II、III、IV等大写的罗马数字。
DisplayMode:顾名思义为显示模式,对应着System.Web.UI.WebControls.BulletedListDisplayMode枚举类型值。其共有以下三种选择项:
1. Text:表示以纯文本形式来表现项目列表。
2. HyperLink:表示以超链接形式来表现项目列表。链接文字为某个具体项ListItem的Text属性,链接目标为ListItem的Value属性。
3. LinkButton:表示以服务器控件LinkButton形式来表现项目列表。此时每个ListItem项都将表现为LinkButton,同时以Click事件回发到服务器端进行相应操作。
Items:该属性对应着System.Web.UI.WebControls.ListItem对象集合。项目符号编号列表中的每一个项均对应一个ListItem对象。ListItem对象有四个主要属性:
Enabled:该项是否处于激活状态。默认为True。
Selected:该项是否处于选定状态。默认为True。
Text:该项的显示文本。
Value:该项的值。
Click:该事件在BulletedList控件的DisplayMode处于LinkButton模式下,并BulletedList控件中的某项被点击时触发。触发时将被点击项在所有项目列表中的索引号(从0开始)作为传回参数传回服务器端。
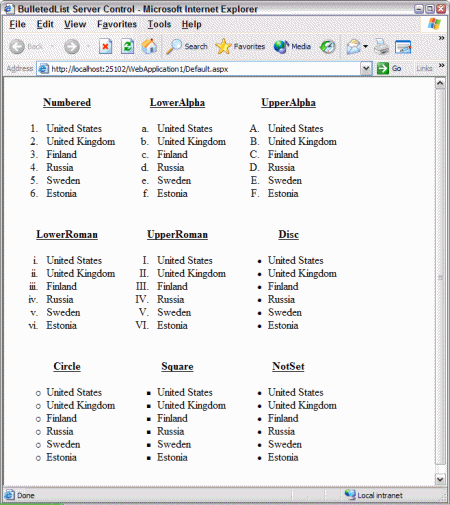
BulletedList显示如下:

同样,下面以三种DisplayMode情况作三个简单示例,以便更好理解BulletedList的各种属性方法和应用。
1.Text显示模式:
此种模式最为简单,仅仅提供项目列表的显示而以。其表现代码为:
<asp:BulletedList ID="BulletedList1" BulletStyle="Circle" runat="server">
<asp:ListItem>Item #1</asp:ListItem>
<asp:ListItem Text="Item #2"></asp:ListItem>
<asp:ListItem Text="Item #3" Value="Item #3"></asp:ListItem>
</asp:BulletedList>
当然,也可以通过数据绑定来实现数据显示,做法类似下面HyperLink的数据绑定操作。
2.LinkButton显示模式:
这里只简要说明其数据绑定的数据显示操作。
<asp:BulletedList ID="BulletedList1" runat="server" DataSourceID="SqlDataSource1"
DataTextField="ProductName" DataValueField="ProductID" DisplayMode="LinkButton">
</asp:BulletedList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="<%$ ConnectionStrings:NorthwindConnectionString %>"
SelectCommand="SELECT TOP 10 [ProductID], [ProductName] FROM [Products]">
</asp:SqlDataSource>
3.HyperLink显示模式:
各项以超连接显示
当然啦,对于BelletedList控件我们用得最多是用它做列表显示,比如网页头部的菜单栏,或从数据库中动态读取某列的全部字段而加以绑定显示,今天做项目恰好碰到读取数据库中材质全部字段的问题,想到用此控件;具体实现如下;
前台显示:
<div id="stuff">
<asp:BulletedList ID="blMQ" runat="server" DataSourceID="sdsMQ" DataTextField="MQ_Name" DataValueField="id" DisplayMode="LinkButton" Width="98%" Height="62px" OnClick="blMQ_Click">
</asp:BulletedList>
<div>
<asp:SqlDataSource ID="sdsMQ" runat="server" SelectCommand="select * from Product_MaterialQ" ConnectionString="Data Source=computer\sa;Initial Catalog=Go24k_Shop;user id=sa;password=123456;">
</asp:SqlDataSource>
后台主要代码:
protected void blMQ_Click(object sender, BulletedListEventArgs e)
{
ListItem List = blMQ.Items[e.Index];
Response.Redirect("/Member/AddCustomer.aspx?id=" + List.Value.Trim());
}
最后在前台页面顶部<head></head>部分加个样式如下:
[/code]
<style type="text/css">
#stuff ul{list-style:none;margin:0px;}
#stuff ul li{float:left;margin:0 10px}
</style>
[/code]
OK!横排成菜单模式了!
相关文章
- 这篇文章主要为大家详细介绍了ASP.NET购物车的实现过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 在开发过程中,使用Visual Studio的断点调试功能可以很方便帮我们调试发现程序存在的错误,同样Visual Studio也支持对SQL Server里面的存储过程进行调试,下面就让我们看看具体的调试方法。...2021-09-22
- 这篇文章主要为大家详细介绍了js实现列表按字母排序,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-11
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
javaScript年份下拉列表框内容为当前年份及前后50年
javascript下拉列表框,内容为当前年份及前后50年,默认选择为当前年份 复制代码 代码如下: <script language="javascript" type="text/javascript"> window.onload=function(){ //设置年份的选择 var myDate= new Date(...2014-05-31- 这篇文章主要为大家详细介绍了easyUI下拉列表点击事件的使用方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-22
- 这篇文章主要介绍了Python 列表(List)的底层实现原理分析,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-03-09
- 这篇文章主要为大家详细介绍了JavaScript实现网页下拉列表的省市联动,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-07
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22- 这篇文章主要介绍了C# 列表List的常用属性和方法介绍,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-04-12
asp.net通过消息队列处理高并发请求(以抢小米手机为例)
这篇文章主要介绍了asp.net通过消息队列处理高并发请求(以抢小米手机为例),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22ASP.NET 2.0中的数据操作:使用两个DropDownList过滤的主/从报表
在前面的指南中我们研究了如何显示一个简单的主/从报表, 该报表使用DropDownList和GridView控件, DropDownList填充类别,GridView显示选定类别的产品. 这类报表用于显示具有...2016-05-19ASP.NET单选按钮控件RadioButton常用属性和方法介绍
RadioButton又称单选按钮,其在工具箱中的图标为 ,单选按钮通常成组出现,用于提供两个或多个互斥选项,即在一组单选钮中只能选择一个...2021-09-22AngularJS使用ngOption实现下拉列表的实例代码
这篇文章主要介绍了AngularJS使用ngOption实现下拉列表的实例代码的相关资料,需要的朋友可以参考下...2016-01-25- 大部分小程序都会有这样的需求,页面有长列表,需要下拉到底时请求后台数据,一直渲染数据,当数据列表长时,会发现明显的卡顿,页面白屏闪顿现象,那么如何实现小程序虚拟列表,感兴趣的可以了解一下...2021-07-16
ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容
这篇文章主要介绍了ASP.NET中iframe框架点击左边页面链接,右边显示链接页面内容的实现代码,感兴趣的小伙伴们可以参考一下...2021-09-22- ASP.NET Web API具有与ASP.NET MVC类似的编程方式,ASP.NET Web API不仅仅具有一个完全独立的消息处理管道,而且这个管道比为ASP.NET MVC设计的管道更为复杂,功能也更为强大。下面创建一个简单的Web API项目,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了php有序列表或数组中删除指定的值的实现代码,删除给定的值之后,得到一个新的有序列表,长度-1,下面是具体的实现方法...2021-08-22
- 这篇文章主要介绍了ASP.NET连接MySql数据库的2个方法及示例,使用的是MySQL官方组件和ODBC.NET,需要的朋友可以参考下...2021-09-22
