ASP.NET项目开发中日期控件DatePicker如何使用
更新时间:2021年9月22日 10:08 点击:1759
前几天做项目的时候要用到日期控件,但是在ASP.NET中,没有封装日期控件,第一想法就是百度一下喽~,下面给大家分享如何使用这个控件,扩充一下自己的代码库。
首先需要大家下载一个DatePicker的JavaScript的文件,解压文件包,放于所需的项目文件夹下,直接放到JS的文件夹下(没有的话直接粘贴进来就可以),然后在要用的界面里面引用这个DatePicker的WdatePicker.JS文件。

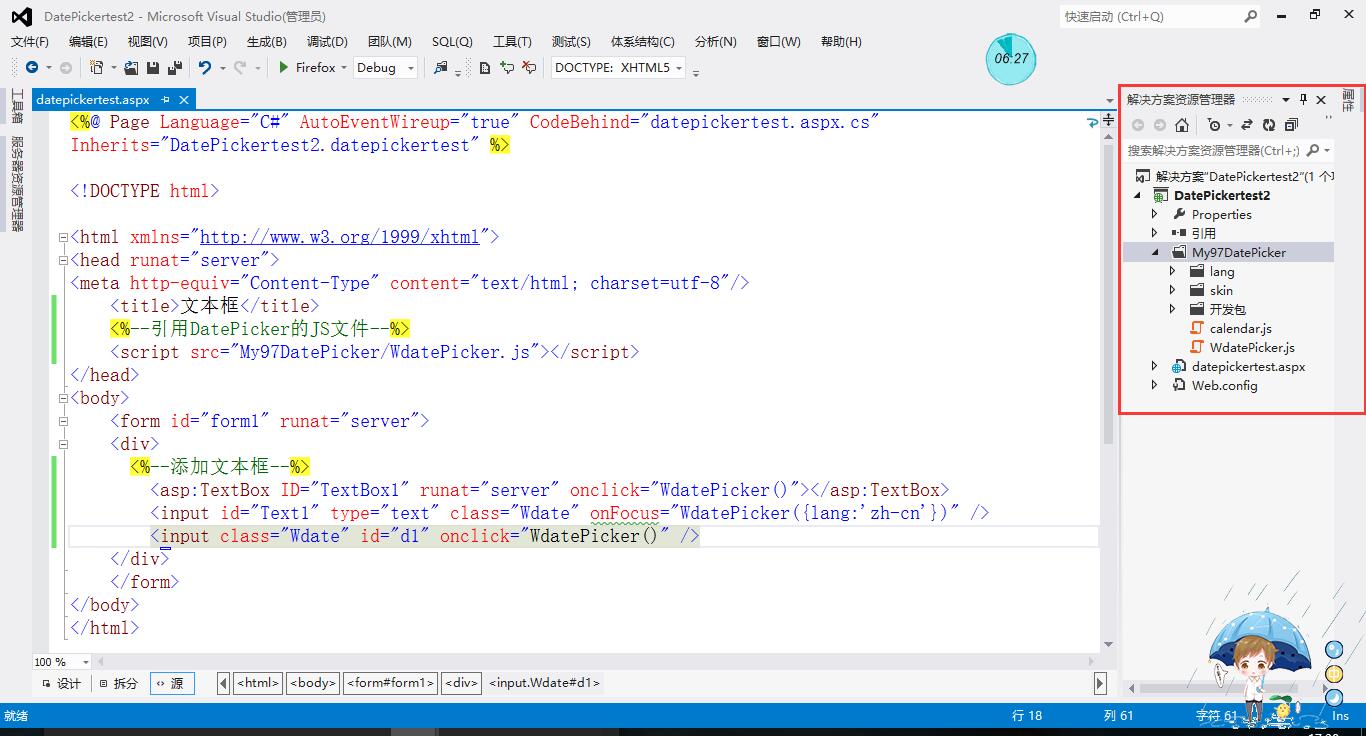
图一 界面展示
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="datepickertest.aspx.cs" Inherits="DatePickertest2.datepickertest" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>文本框</title>
<%--引用DatePicker的JS文件--%>
<script src="My97DatePicker/WdatePicker.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div>
<%--添加文本框--%>
<asp:TextBox ID="TextBox1" runat="server" onclick="WdatePicker()"></asp:TextBox>
<input id="Text1" type="text" class="Wdate" onFocus="WdatePicker({lang:'zh-cn'})" />
<input class="Wdate" id="d1" onclick="WdatePicker()" />
</div>
</form>
</body>
</html>
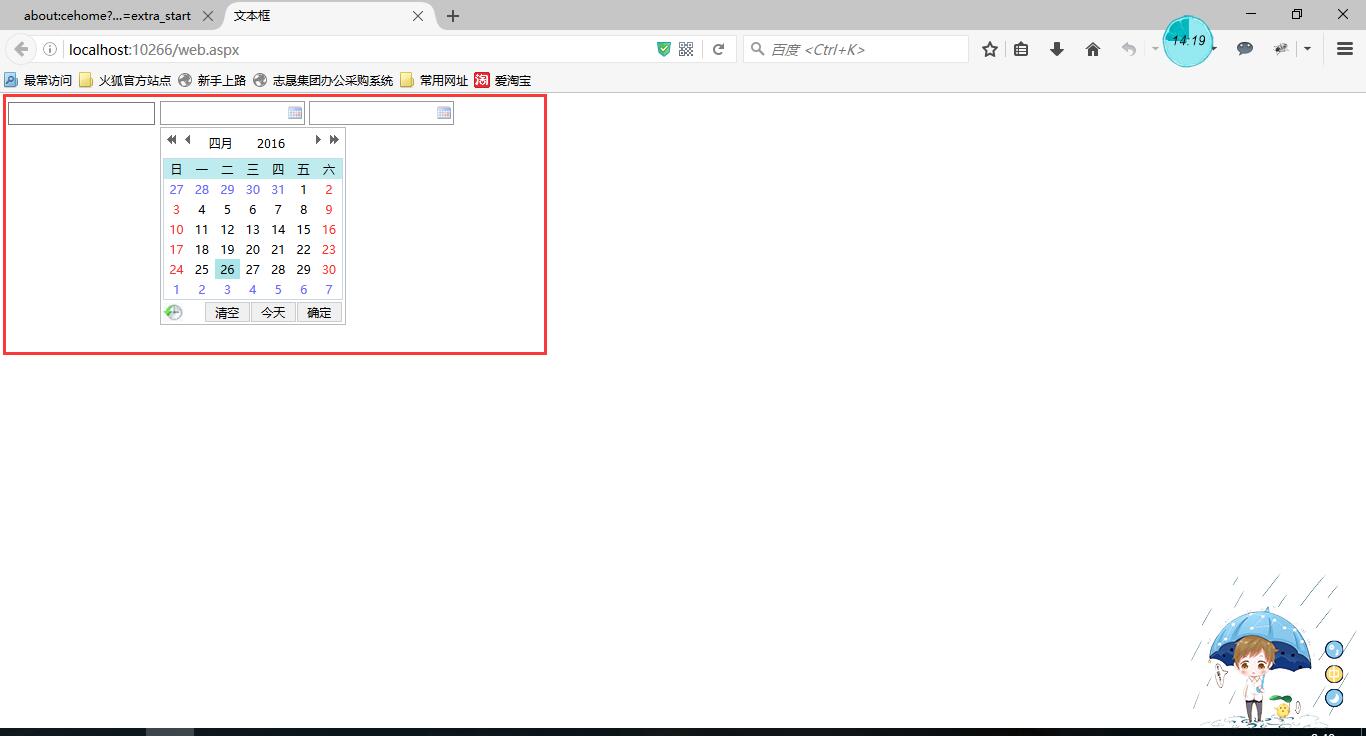
效果图:

图二 效果图
DatePicker时间控件非常实用,基本在每一个界面上面都会见到这个控件,是很好的操作,希望能给您带来帮助。
相关文章
- 这篇文章主要为大家详细介绍了ASP.NET购物车的实现过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 这篇文章主要给大家介绍了关于C#创建自定义控件及添加自定义属性和事件使用的相关资料,文中通过示例代码介绍的非常详细,对大家学习或者使用C#具有一定的参考学习价值,需要的朋友们下面来一起学习学习吧...2020-06-25
- 在开发过程中,使用Visual Studio的断点调试功能可以很方便帮我们调试发现程序存在的错误,同样Visual Studio也支持对SQL Server里面的存储过程进行调试,下面就让我们看看具体的调试方法。...2021-09-22
- 这篇文章主要介绍了C#实现跨线程操作控件方法,主要采用异步访问方式实现,需要的朋友可以参考下...2020-06-25
- 一、日期减去天数等于第二个日期function cc(dd,dadd){//可以加上错误处理var a = new Date(dd)a = a.valueOf()a = a - dadd * 24 * 60 * 60 * 1000a = new Date(a)alert(a.getFullYear() + "年" + (a.getMonth() +...2015-11-08
- 本文实例讲述了php计算两个日期相差天数的方法。...2015-03-15
- 这篇文章主要介绍了PostgreSQL 字符串处理与日期处理操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-02-01
- moment是一款多语言支持的日期处理类库, 在vue中如何使用呢?这篇文章主要给大家介绍了关于vue之moment使用的相关资料,需要的朋友可以参考下...2021-05-13
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 实例讲解之前,先来介绍几个核心函数: mktime 函数 mktime() 函数返回一个日期的 Unix 时间戳。 参数总是表示 GMT 日期,因此 is_dst 对结果没有影响。 参数可以从右到左依次空着,空着的参数会被设为相应的当前 GMT 值。...2015-11-08
- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
- 这篇文章主要介绍了C#实现将字符串转换成日期格式的方法,涉及C#操作时间及字符串的相关技巧,非常简单实用,需要的朋友可以参考下...2020-06-25
- 分享一个利用php根据日期或时间戳获取相应的干支纪年,生肖和星座信息的函数方法,具体函数代码以及使用方法如下: /** 判断干支、生肖和星座 */ function birthext($birth){ if(strstr($birth,'-')===false&&strlen($bi...2015-10-21
- 这篇文章主要介绍了C# 如何设置label(标签)控件的背景颜色为透明,帮助大家更好的理解和使用c#,感兴趣的朋友可以了解下...2020-12-08
java8时间 yyyyMMddHHmmss格式转为日期的代码
这篇文章主要介绍了java8时间 yyyyMMddHHmmss格式转为日期的代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-17- 本篇文章是对C#中自定义控件的制作与使用实例进行了详细的分析介绍,需要的朋友参考下...2020-06-25
- 这篇文章主要为大家详细介绍了Bootstrap树形控件使用方法,感兴趣的小伙伴们可以参考一下...2016-01-29
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22- 这篇文章主要介绍了C#判断日期是否到期的方法,是C#程序设计中非常实用的技巧,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了C#实现根据指定容器和控件名字获得控件的方法,其中包括了遍历与递归的应用,需要的朋友可以参考下...2020-06-25
