详解可跨域的单点登录(SSO)实现方案【附.net代码】
SSO简介
定义:
传统的单站点登录访问授权机制是:登录成功后将用户信息保存在session中,sessionId保存在cookie中,每次访问需要登录访问的资源(url)时判断当前session是否为空,为空的话跳转到登录界面登录,不为空的话允许访问。
单点登录是一种多站点共享登录访问授权机制,访问用户只需要在一个站点登录就可以访问其它站点需要登录访问的资源(url)。用户在任意一个站点注销登录,则其它站点的登录状态也被注销。简而言之就是:一处登录,处处登录。一处注销,处处注销。
应用场景:
当一个网站系统稍微复杂一些的时候,需要对业务进行拆分,比如一个电商网站,可以将商品搜索、商品详情、购物车、订单等拆分成一个个子系统,。当一个系统拆分成多个子系统的时候就需要单点登录来做授权了。
业务需求:
最近公司因为业务需要开发了一些子系统需要和主站进行集成,在网上看了好多单点登录的教程,综合各种情况总结出了了下面的单点登录实现思路。其中用到了轮询跳转的思路来解决同时给多个分站写cookie的问题。如有不妥之处欢迎各位批评指正。
实现功能:
1.可完全跨域
2.url透明(分站跳转不需要url传递token或者ticket)
3.同步注销
4.一次将cookie写入到多个分站
效果预览 :

实现思路
实现难点:
这种方式的难点是:怎么在a.com登录的时候将cookie同时写到b.com中。我使用的方式是现在sso.com中维护一个分站集合,在登录成功后以轮询跳转的方式将cookie写到各个分站中。
具体思路:
1.第一次访问a.com-> 点击a.com页面的登录按钮->跳转到sso.com进行登录验证->登录成功后将数据存到cache中->然后以轮询跳转的方式依次访问各个分站并将cookie写到各个分站->最后跳转到登录来源页面
2.登录成功后->访问需要登录的资源(url)->后台发送请求到sso.com进行cookie有效性验证->验证通过访问资源
代码分析
1.新建三个站点:a.com,b.com,sso.com

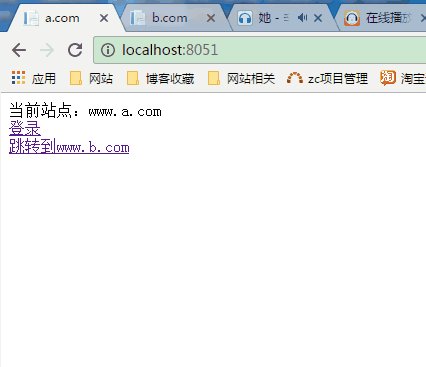
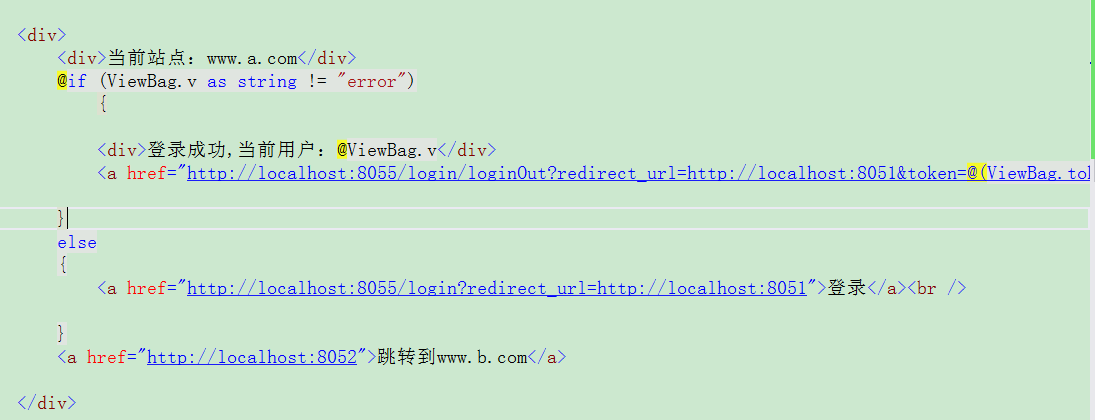
2.在a.com中新建home/index页面,如下:
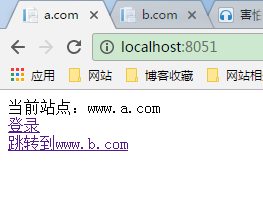
第一次访问cookie不存在,当以模拟请求的方式到sso.com/login/validateLogin进行验证的时候返回error,页面显示未登录状态
 对应的view页面如下:
对应的view页面如下:
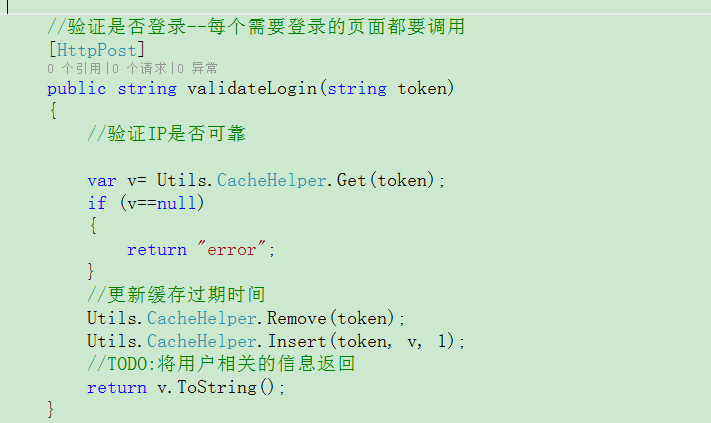
sso.com/login/validateLogin对应的代码:
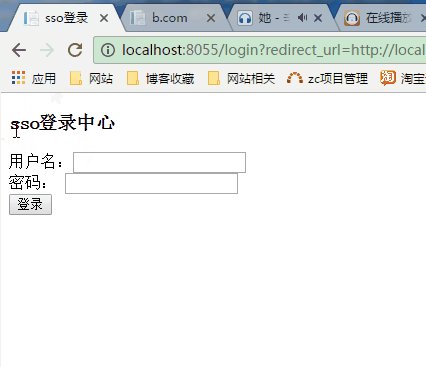
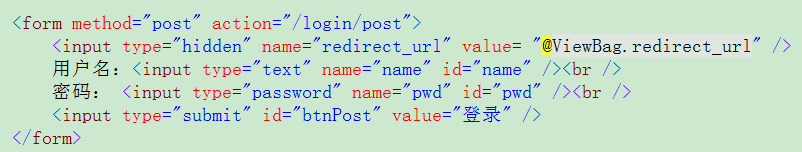
3.在a.com的首页点击登录按钮跳转到sso.com的登录页面(login/index)


4.sso.com中的登录代码如下:

5.点击登录进入到登录验证方法
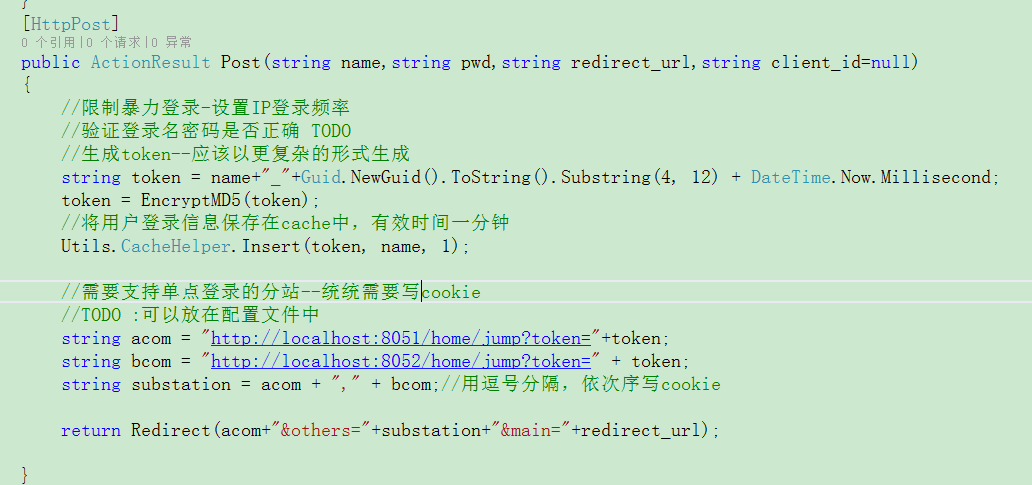
生成token,同时将用户信息以token为键保存在cache中并设置过期时间
获取分站集合,以重定向轮询的方式依次向每个分站写cookie,最后重定向到登录来源页面
登录验证方法如下:
a.com和b.com中的跳转写cookie的方法代码如下:
/// <summary>
/// 用跳转的方式写cookie
/// </summary>
/// <param name="token">授权验证的令牌</param>
/// <param name="others">一系列分站</param>
/// <param name="main">登录成功返回的站点</param>
/// <returns></returns>
public ActionResult Jump(string token, string others, string main)
{
HttpCookie cookie = new HttpCookie("currentUser");
cookie.HttpOnly = true;
cookie.Expires = DateTime.Now.AddYears(100);//永不过期
cookie.Value = token;
Response.Cookies.Add(cookie);
//依次减掉已经写过cookie的分站
if (!string.IsNullOrEmpty(others))
{
//获取分站集合
var substationList = others.Split(new char[] { ',' }, StringSplitOptions.RemoveEmptyEntries).ToList();
if (substationList.Count == 1)
{
return Redirect(others + "&main=" + main);
}
else
{
string currentRedirect = substationList[0];
substationList.RemoveAt(0);
string otherss = string.Join(",", substationList);
return Redirect(currentRedirect + "&others=" + otherss + "&main=" + main);
}
}
else
{
return Redirect(main);//跳转到登录来源页面
}
}
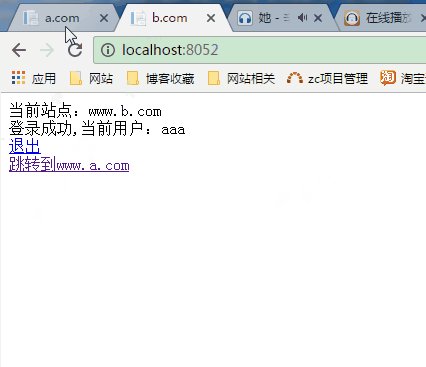
6.返回登录来源页面a.com/home/index或者b.com/home/index
此时a.com和b.com已经都有cookie
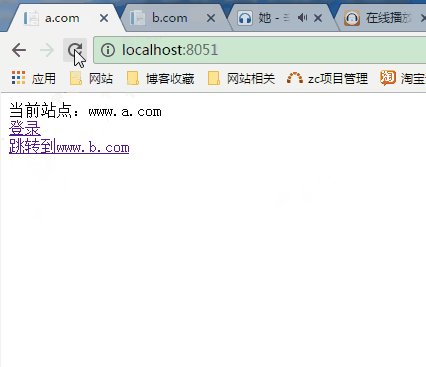
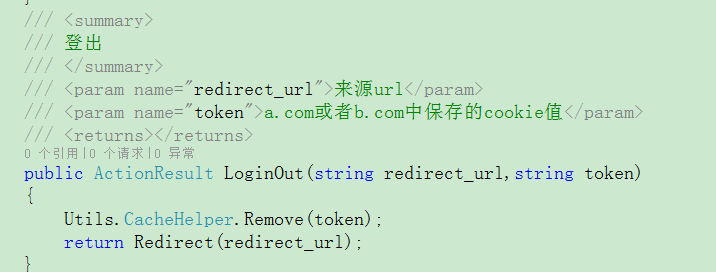
7.登出(退出登录)的处理
登出直接调用sso.com/login/LoginOut方法,如下:
总结
这种将用户登录信息以cache的方式存放在sso.com,并且将cache的键当做cookie的值保存在各个分站的方式实现了跨域单点登录
这种方式的难点是:怎么在a.com登录的时候将cookie同时写到b.com中。我使用的方式是现在sso.com中维护一个分站集合,在登录成功后以轮询跳转的方式将cookie写到各个分站中。
这种方式在实现跨域单点登录的同时也存在一些问题:
1.没有考虑ajax登录的情况
2.没有进行各种安全性验证(IP信任、cookie劫持、暴力登录……)
考虑不足之处,真诚的希望大家可以提出好的想法以及补充的意见
DEMO下载:demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
相关文章
- 这篇文章主要为大家详细介绍了ASP.NET购物车的实现过程,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-22
- 在开发过程中,使用Visual Studio的断点调试功能可以很方便帮我们调试发现程序存在的错误,同样Visual Studio也支持对SQL Server里面的存储过程进行调试,下面就让我们看看具体的调试方法。...2021-09-22
ASP.NET Core根据环境变量支持多个 appsettings.json配置文件
这篇文章主要介绍了ASP.NET Core根据环境变量支持多个 appsettings.json配置文件,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22- 这篇文章主要介绍了记一次EFCore类型转换错误及解决方案,帮助大家更好的理解和学习使用asp.net core,感兴趣的朋友可以了解下...2021-09-22
详解ASP.NET Core 中基于工厂的中间件激活的实现方法
这篇文章主要介绍了ASP.NET Core 中基于工厂的中间件激活的实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-09-22asp.net通过消息队列处理高并发请求(以抢小米手机为例)
这篇文章主要介绍了asp.net通过消息队列处理高并发请求(以抢小米手机为例),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22ASP.NET单选按钮控件RadioButton常用属性和方法介绍
RadioButton又称单选按钮,其在工具箱中的图标为 ,单选按钮通常成组出现,用于提供两个或多个互斥选项,即在一组单选钮中只能选择一个...2021-09-22ASP.NET 2.0中的数据操作:使用两个DropDownList过滤的主/从报表
在前面的指南中我们研究了如何显示一个简单的主/从报表, 该报表使用DropDownList和GridView控件, DropDownList填充类别,GridView显示选定类别的产品. 这类报表用于显示具有...2016-05-19ASP.NET中iframe框架点击左边页面链接 右边显示链接页面内容
这篇文章主要介绍了ASP.NET中iframe框架点击左边页面链接,右边显示链接页面内容的实现代码,感兴趣的小伙伴们可以参考一下...2021-09-22- ASP.NET Web API具有与ASP.NET MVC类似的编程方式,ASP.NET Web API不仅仅具有一个完全独立的消息处理管道,而且这个管道比为ASP.NET MVC设计的管道更为复杂,功能也更为强大。下面创建一个简单的Web API项目,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了ASP.NET连接MySql数据库的2个方法及示例,使用的是MySQL官方组件和ODBC.NET,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了Asp.Net使用Bulk实现批量插入数据的方法,对于进行asp.net数据库程序设计非常有借鉴价值,需要的朋友可以参考下...2021-09-22
- 这篇文章主要介绍了获取DataTable选择第一行某一列值,需要的朋友可以参考下...2021-09-22
- 这篇文章介绍了Asp.net动态生成html页面的方法,有需要的朋友可以参考一下...2021-09-22
- 这篇文章主要介绍了ASP.Net中的async+await异步编程的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-09-22
- 这篇文章主要介绍了详解ASP.NET Core Token认证,小编觉得挺不错的,现在分享给大家,也给大家做个参考。...2021-09-22
在ASP.NET 2.0中操作数据之二十九:用DataList和Repeater来显示数据
本文主要讲解ASP.NET 2.0中如何使用DataList 和 Repeater 来呈现数据,DataList包含一个table标记,而Repeater不会添加任何额外的代码,个人在实际开发中更推荐使用Repeater。...2021-09-22- .net core是最近讨论频率很高的话题,下面这篇文章主要给大家介绍了关于利用.NET Core如何获取操作系统中各种信息的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧...2021-09-22
ASP.NET百度Ueditor编辑器实现上传图片添加水印效果
这篇文章主要给大家介绍了ASP.NET百度Ueditor编辑器1.4.3这个版本实现上传图片添加水印效果的相关资料,文中通过图文及示例代码介绍的非常详细,相信对大家具有一定的参考价值,需要的朋友们下面来一起看看吧。...2021-09-22- 本篇文章主要介绍了ASP.NET MVC API 接口验证的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2021-09-22
