Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐)
前言
前面第一篇开了头个,现在想先从登陆写起,但感觉还有很多东西应该放在前面写,比如
1、MVC及Web API的Route配置,Web API的Route配置如何支持命名空间
2、如何配置Filters(实现安全验证、错误处理等等)
3、自定义Filters、HttpRouteConstraint、ModelBinder及HttpParameterBinding等
这些问题在我开发过程中都有碰到,但感觉每一点都要说太多了。如果有需要到时候再回过头来写。
需求
还是老样子,我们先要明白要登陆实现哪些东西:
1、登陆页面(用户名、密码、记住我、登陆按钮、重置按钮)
2、消息显示(比如 错误时显示某某错误,登陆时显示正在登陆,登陆成功显示正在跳转等)
3、登陆处理(验证、登陆、正在登陆时禁用表单、更新用户登陆次数及时间、添加登陆履历其中要包括用户的内网IP外网IP还有所在城市、其它业务处理)
4、成功跳转
实现效果
在实现之前我们先看看实现出来的效果截图
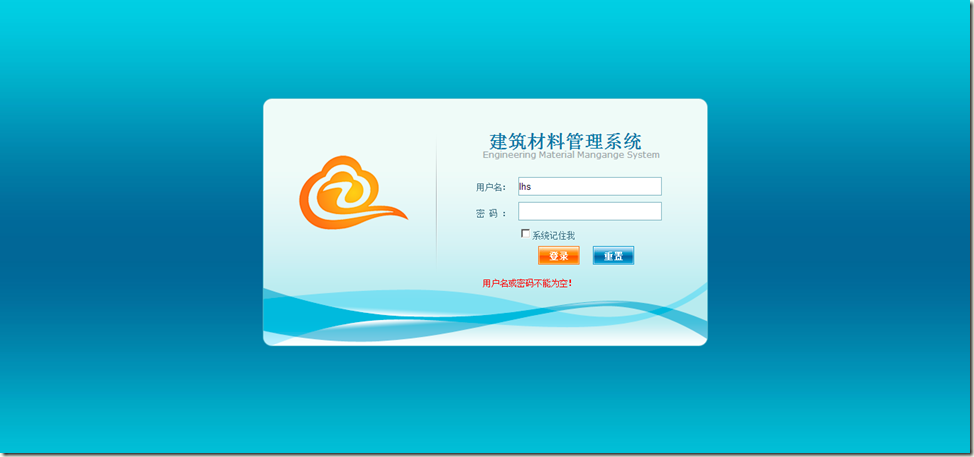
登陆页面

跳转页面

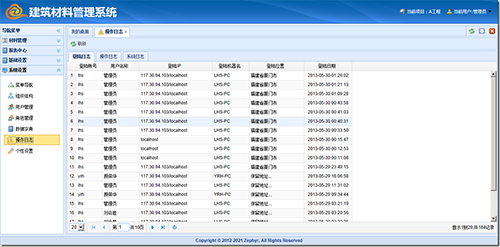
登陆履历

需求分析及实现
需求中基本都好实现,只有登陆履历中要记录内外网IP及所在城市要考虑一下。在asp.NET中取得客户端内外网IP还是比较麻烦的,而要取得所在城市就基本不可能了,所以我们只好考虑借助第三方api去实现了。
1、内网IP直接在后台取
2、外网IP可以通过新浪API http://counter.sina.com.cn/ip 取得,原来也可以返回城市的,后台不知道什么原因,只能返回IP了
3、所在城市通过百度API http://api.map.baidu.com/location/ip?ak=&ip=取得,但是这个不会返回外网IP所以我就两个一起用了,挺蛋疼的。
以上在客户端去访问相应的API又存在一个跨域的问题,通过调查发现百度API支持JSONP,可以很好的解决跨域的问题,新浪API不支持但它返回一个变量,我们可以直接把新浪API写在页面srcipt中即可取得相应变量。
技术都应该没问题了,那我们开始写吧。
具体实现
第一步:在MVC中新建LoginController添加如下代码
using System;
using System.Web.Mvc;
using Newtonsoft.Json;
using Newtonsoft.Json.Linq;
using Zephyr.Core;
using Zephyr.Models;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Controllers
{
[AllowAnonymous]
public class LoginController : Controller
{
public ActionResult Index()
{
ViewBag.CnName = "建筑材料管理系统";
ViewBag.EnName = "Engineering Material Mangange System";
return View();
}
}
}
类要用AllowAnonymous属性修饰,才能保证未登陆也能够访问。
第二步:添加对应的View,添加~/Views/Login/Index.cshtml,代码如下
@{
ViewBag.Title = "登录系统";
Layout = null;
}
<!doctype html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="~/Content/css/page/login.css" rel="stylesheet" type="text/css" />
<script src="~/Content/js/jquery/jquery-1.8.1.min.js"></script>
<script src="~/Content/js/core/json2.js"></script>
<script src="~/Content/js/core/knockout-2.2.1.js"></script>
<script src="~/Content/js/viewModel/login.js"></script>
<script src="http://counter.sina.com.cn/ip"></script>
</head>
<body>
<div class="second_body">
<form data-bind="submit:loginClick">
<div class="logo"><img src="/Content/images/login/logo.png" alt="" /></div>
<div class="title-zh">@ViewBag.CnName</div>
<div class="title-en" style="@ViewBag.EnNameStyle">@ViewBag.EnName</div>
<div class="message" data-bind="html:message"></div>
<table border="0" style="width:300px;">
<tr>
<td style="padding-bottom: 5px;width:55px;">用户名:</td>
<td colspan="2"><input type="text" class="login" data-bind="value:form.usercode" /></td>
</tr>
<tr>
<td class="lable" style="letter-spacing: 0.5em; vertical-align: middle">密码:</td>
<td colspan="2"><input type="password" class="login" data-bind="value:form.password" /></td>
</tr>
<tr>
<td></td>
<td colspan="2"><input type="checkbox" data-bind="checked:form.remember" /><span>系统记住我</span></td>
</tr>
<tr>
<td colspan="3" style="text-align:center">
<input type="submit" value="登录" class="login_button" />
<input type="button" value="重置" class="reset_botton" data-bind="click:resetClick" />
</td>
</tr>
</table>
</form>
</div>
</body>
</html>
1、脚本的最后一个即添加新浪API获取外网IP信息,它返回的数据格式为
var ILData = new Array("117.30.94.103","保留地址", "", "", ""); if (typeof(ILData_callback) != "undefined") { ILData_callback(); }
它其实也有一个callback函数,和JSONP类似,但函数名是固定的,并且没有传递数据。我们可以直接访问ILData[0]取得外网IP。
2、上面html中的data-bind=””写法为knouckoutjs的写法,用于绑定到viewModel的属性
第三步:创建ViewModel
var viewModel = function () {
var self = this;
this.form = {
usercode: ko.observable(),
password: ko.observable(),
remember:ko.observable(false),
ip: null,
city: null
};
this.message = ko.observable();
this.loginClick = function (form) {
$.ajax({
type: "POST",
url: "/login/doAction",
data: ko.toJSON(self.form),
dataType: "json",
contentType: "application/json",
success: function (d) {
if (d.status == 'success') {
self.message("登陆成功正在跳转,请稍候...");
window.location.href = '/';
} else {
self.message(d.message);
}
},
error: function (e) {
self.message(e.responseText);
},
beforeSend: function () {
$(form).find("input").attr("disabled", true);
self.message("正在登陆处理,请稍候...");
},
complete: function () {
$(form).find("input").attr("disabled", false);
}
});
};
this.resetClick = function () {
self.form.usercode("");
self.form.password("");
self.form.remember(false);
};
this.init = function () {
self.form.ip = ILData[0];
$.getJSON("http://api.map.baidu.com/location/ip?ak=F454f8a5efe5e577997931cc01de3974&callback=?", function (d) {
self.form.city = d.content.address;
});
if (top != window) top.window.location = window.location;
};
this.init();
};
$(function () { ko.applyBindings(new viewModel());});
定义viewModel,其属性包括from表单信息,message提示信息,loginClick登陆,resetClick重置。其中的init部分其实可以不放到viewModel中。
1、$.getJSON即为JSONP的访问,其中加上了参数callback=?,jQuery会自动处理成当前的回调函数,即跨域成功后会自动回调当前函数并传入数据。我们用viewModel中的form.city接收请求的数据中的城市信息。
2、最后一句ko.applyBindings(new viewModel())即实现了页面和viewModel的绑定,至此,前台全部完成。接下来写登陆处理doAction,还是放在LoginController中,访问地址为/login/doAction。
第四步:在LoginController中添加doAction的方法返回JSON数据。代码如下:
public JsonResult DoAction(JObject request)
{
var message = new sys_userService().Login(request);
return Json(message, JsonRequestBehavior.DenyGet);
}
然后在service层中处理
using System;
using System.Collections.Generic;
using Zephyr.Core;
using System.Dynamic;
using Newtonsoft.Json.Linq;
using Newtonsoft.Json;
using Zephyr.Utils;
using Zephyr.Web.Areas.Mms.Common;
namespace Zephyr.Models
{
public class sys_userService : ServiceBase<sys_user>
{
public object Login(JObject request)
{
var UserCode = request.Value<string>("usercode");
var Password = request.Value<string>("password");
//用户名密码检查
if (String.IsNullOrEmpty(UserCode) || String.IsNullOrEmpty(Password))
return new { status = "error", message = "用户名或密码不能为空!" };
//用户名密码验证
var result = this.GetModel(ParamQuery.Instance()
.AndWhere("UserCode", UserCode)
.AndWhere("Password", Password)
.AndWhere("IsEnable", true));
if (result == null || String.IsNullOrEmpty(result.UserCode))
return new { status = "error", message = "用户名或密码不正确!" };
//调用框架中的登陆机制
var loginer = new LoginerBase { UserCode = result.UserCode, UserName = result.UserName };
FormsAuth.SignIn(loginer.UserCode, loginer, 60 * 8);
//登陆后处理
this.UpdateUserLoginCountAndDate(UserCode); //更新用户登陆次数及时间
this.AppendLoginHistory(request); //添加登陆履历
MmsService.LoginHandler(request); //MMS系统的其它的业务处理
//返回登陆成功
return new { status = "success", message = "登陆成功!" };
}
//更新用户登陆次数及时间
public void UpdateUserLoginCountAndDate(string UserCode)
{
db.Sql(@"
update sys_user
set LoginCount = isnull(LoginCount,0) + 1
,LastLoginDate = getdate()
where UserCode = @0 "
, UserCode).Execute();
}
//添加登陆履历
public void AppendLoginHistory(JObject request)
{
var lanIP = ZHttp.ClientIP;
var hostName = ZHttp.IsLanIP(lanIP) ? ZHttp.ClientHostName : string.Empty; //如果是内网就获取,否则出错获取不到,且影响效率
var UserCode = request.Value<string>("usercode");
var UserName = MmsHelper.GetUserName();
var IP = request.Value<string>("ip");
var City = request.Value<string>("city");
if (IP != lanIP)
IP = string.Format("{0}/{1}", IP, lanIP).Trim('/').Replace("::1", "localhost");
var item = new sys_loginHistory();
item.UserCode = UserCode;
item.UserName = UserName;
item.HostName = hostName;
item.HostIP = IP;
item.LoginCity = City;
item.LoginDate = DateTime.Now;
db.Insert<sys_loginHistory>("sys_loginHistory", item).AutoMap(x => x.ID).Execute();
}
}
}
接收参数定义为JObject对象比较方便取得请求数据,数据服务中的GetModel是服务基类中已有的方法,这当中用到了两个函数,一个为UpdateUserLoginCountAndDate为更新用户登陆次数及时间的处理,另一个AppendLoginHistory添加登陆履历。至此已大功告成!
以上所述是小编给大家介绍的Asp.net MVC利用knockoutjs实现登陆并记录用户的内外网IP及所在城市(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对猪先飞网站的支持!
相关文章
- 在很多网站用户先访问一个要登录的页面,但当时没有登录后来登录了,等待用户登录成功之后肯定希望返回到上次访问的页面,下面我就来给大家介绍登录后跳转回原来要访问的页...2016-11-25
- 本文章完美的利用了php的curl功能实现模拟登录discuz以及模拟发帖,本教程供参考学习哦。 代码如下 复制代码 <?php $discuz_url = ‘ht...2016-11-25
Ruby on Rails实现最基本的用户注册和登录功能的教程
这里我们主要以has_secure_password的用户密码验证功能为中心,来讲解Ruby on Rails实现最基本的用户注册和登录功能的教程,需要的朋友可以参考下...2020-06-30- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 【问题描述】:同一用户在同一时间多次登录如果不能检测出来,是危险的。因为,你无法知道是否有其他用户在登录你的账户。如何禁止同一用户多次登录呢? 【解决方案】 (1) 每次登录,身份认证成功后,重新产生一个session_id。 s...2015-11-24
- 什么是SSO?单点登录SSO(Single Sign-On)是身份管理中的一部分。SSO的一种较为通俗的定义是:SSO是指访问同一服务器不同应用中的受保护资源的同一用户,只需要登录一次,即通过一个应用中的安全验证后,再访问其他应用中的受保护...2015-11-08
- 这篇文章主要为大家详细介绍了vue实现用户登录切换,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-04-22
- 这篇文章主要介绍了SpringMVC文件上传原理及实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-07-15
- 出现phpmyadmin不能登录是我在修改我mysql服务器密码之后导致的,后来百度了相关的原因,原来是修改了mysql密码之后我们还需要在phpmyadmin目录中去修改config.inc.php中...2016-11-25
C# MVC模式中应该怎样区分应用程序逻辑(Controller层)和业务逻辑(Model层)?
这篇文章主要介绍了C# MVC模式中应该怎样区分应用程序逻辑(Controller层)和业务逻辑(Model层)?,这也小编做.NET项目时经常思考和让人混乱的一个问题,这篇文章写的挺好,一下清晰了许多,需要的朋友可以参考下...2020-06-25Vue-Element-Admin集成自己的接口实现登录跳转
关于这个Vue-element-admin中的流程可能对于新的同学不是很友好,所以本文将结合实例代码,介绍Vue-Element-Admin集成自己的接口实现登录跳转,感兴趣的小伙伴们可以参考一下...2021-06-23- 这篇文章主要介绍了浅谈js二维码扫码登录是什么原理,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-13
使用Maven 搭建 Spring MVC 本地部署Tomcat的详细教程
这篇文章主要介绍了使用Maven 搭建 Spring MVC 本地部署Tomcat,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-08-16- 这篇文章主要介绍了SpringMvc自动装箱及GET请求参数原理解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-19
- 昨天有一朋友说自己的phpmyadmin不能登录并且无任何提示了,问我怎么解决,下面我来分享一下关于phpmyadmin不能登录问题总结. phpmyadmin不能登录没有提示 解决方法:...2016-11-25
- 这篇文章主要介绍了SpringMvc获取请求头请求体消息过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-09-17
Springmvc ResponseBody响应json数据实现过程
这篇文章主要介绍了Springmvc ResponseBody响应json数据实现过程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-10-26- session在php中是一个非常重要的东西,像我们用户登录一般都使用到session这个东西,相对于cookie来说session 要安全很多,同时我们购物车经常使用session来做临时的记录保存哦。使用session保存页面登录信息1、数据库连接...2015-10-21
- cookie 的用途之一是存储用户在特定网站上的密码和 id。另外,也用于存储起始页的首选项。在提供个人化查看的网站上,将要求阁下的网络浏览器利用阁下计算机硬驱上的少量...2016-11-25
- 本篇文章介绍了,基于C#后台调用跨域MVC服务及带Cookie验证的实现。需要的朋友参考下...2020-06-25
