flutter实现底部抽屉效果
更新时间:2022年3月23日 14:37 点击:527 作者:齐安郡晚秋
本文实例为大家分享了flutter实现底部抽屉效果的具体代码,供大家参考,具体内容如下
安卓:showModalBottomSheet
IOS:showCupertinoModalPopup
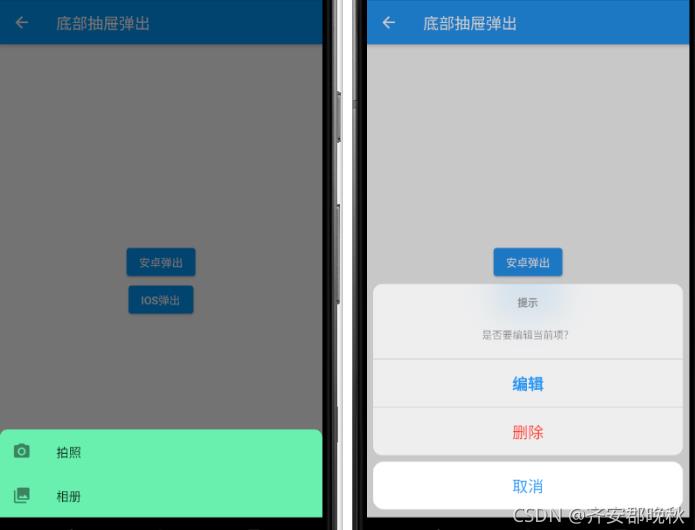
效果图

完整代码
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
///@作者: Q.L
///@创建日期: 2021-09-09 10:55
///@描述: {底部抽屉}
class ActionSheetPage extends StatefulWidget {
const ActionSheetPage({Key? key}) : super(key: key);
@override
_ActionSheetPageState createState() => _ActionSheetPageState();
}
class _ActionSheetPageState extends State<ActionSheetPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('底部抽屉弹出'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
ElevatedButton(
onPressed: () {
_showModalBottomSheet();
},
child: Text('安卓弹出')),
ElevatedButton(
onPressed: () {
_showCupertinoModalPopup();
},
child: Text('IOS弹出')),
],
),
),
);
}
_showModalBottomSheet() async {
var _result = await showModalBottomSheet(
context: context,
backgroundColor: Colors.greenAccent, //背景颜色
// elevation: 500, //阴影
shape: RoundedRectangleBorder(
// borderRadius: BorderRadius.all(Radius.circular(10)),//所有圆角边框
borderRadius:
BorderRadius.only(topLeft: Radius.circular(10), topRight: Radius.circular(10))),
isScrollControlled: false, //是否是全屏还是半屏,true全屏,默认false半屏
isDismissible: true, //外部是否可以点击,false不可以点击,true可以点击,点击后消失
builder: (BuildContext context) {
return Column(
mainAxisSize: MainAxisSize.min, // 设置最小的弹出
children: [
ListTile(
leading: Icon(Icons.photo_camera),
title: Text("拍照"),
onTap: () {
Navigator.of(context).pop('拍照');
},
),
ListTile(
leading: Icon(Icons.photo_library),
title: Text("相册"),
onTap: () {
Navigator.of(context).pop('相册');
},
),
],
);
});
print('选择了安卓==>>${_result ?? '点击了屏幕取消'}');
}
_showCupertinoModalPopup() async {
var result = await showCupertinoModalPopup(
context: context,
builder: (context) {
return CupertinoActionSheet(
title: Text('提示'),
message: Text('是否要编辑当前项?'),
actions: [
CupertinoActionSheetAction(
child: Text('编辑'),
onPressed: () {
Navigator.of(context).pop('编辑');
},
isDefaultAction: true,
),
CupertinoActionSheetAction(
child: Text('删除'),
onPressed: () {
Navigator.of(context).pop('删除');
},
isDestructiveAction: true,
),
],
cancelButton: CupertinoActionSheetAction(
child: Text('取消'),
onPressed: () {
Navigator.of(context).pop('取消');
},
),
);
});
print('选择了IOS==>>${result ?? '点击了屏幕取消'}');
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持猪先飞。
原文出处:https://blog.csdn.net/qq_36926045/article/details/120196621
相关文章
Flutter悬浮按钮FloatingActionButton使用详解
本文主要介绍了Flutter悬浮按钮FloatingActionButton使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-07-12- 登录页面在 App 开发中非常常见,本篇借登录页面的开发介绍了文本框 TextField组件的使用,同时使用文本框的装饰属性实现了个性化文本框设置。...2021-06-05
Flutter 底部弹窗ModelBottomSheet的使用示例
在实际开发过程中,经常会用到底部弹窗来进行快捷操作,例如选择一个选项,选择下一步操作等等。在 Flutter 中提供了一个 showModelBottomSheet 方法用于弹出底部弹窗,本篇介绍如何使用底部弹窗。...2021-06-07- 在实际开发过程中,往往开始是完成功能层面的开发,然而再考虑组件封装和代码优化。当然,组件封装越早做越好,因为这样会提高整个团队开发的规范性和效率。本文将介绍如何封装一个文本输入框组件...2021-06-05
- 这篇文章主要介绍了Flutter项目在 iOS14 启动崩溃的解决方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-24
- 这篇文章主要介绍了flutter实现点击事件,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-08-26
- Flutter是Google推出的基于Dart语言开发的跨平台开源UI框架,旨在统一纷纷扰扰的跨平台开发框架,在UI层面上多端共用一套Dart代码来实现多平台适配开发,这篇文章主要介绍了flutter的环境安装配置问题,需要的朋友可以参考下...2020-06-09
详解Flutter 调用 Android Native 的方法
这篇文章主要介绍了详解Flutter 调用 Android Native 的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-25- 在实际开发中,我们经常会需要在页面跳转的时候携带路由参数,典型的例子就是从列表到详情页的时候,需要携带详情的 id,以便详情页获取对应的数据。同时,有些时候还需要返回时携带参数返回上一级,以便上级页面根据返回结果更新。本篇将介绍这两种情形的实现。...2021-06-18
用Flutter做桌上弹球(绘图(Canvas&CustomPaint)API)
这篇文章主要介绍了用Flutter做桌上弹球 聊聊绘图(Canvas&CustomPaint)API,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-31- 任何一个app基本都会设计一个启动页,今天我们就来看看怎么在flutter项目中设置启动页,这篇文章主要给大家介绍了关于Flutter Android应用启动白屏解决的相关资料,需要的朋友可以参考下...2021-11-11
- 这篇文章主要为大家详细介绍了Flutter实现局部刷新,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-07-14
- Flutter本身提供了路由机制,本文主要介绍了Flutter fluro配置使用,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2021-09-08
Canonical通过Flutter启用Linux桌面应用程序(推荐)
这篇文章主要介绍了Canonical通过Flutter启用Linux桌面应用程序,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-10- 通常Flutter与Android页面交互是各自独占整个手机屏幕,但有些情况下无法满足需求,有些时候Flutter中没有提供相关插件或者插件不满足需求,这时候就需要开发者自定义插件,开发者可以参考本文中的方法去进行自定义。...2021-06-07
- 这篇文章主要介绍了Flutter中如何使用WillPopScope,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-05-14
- 这篇文章主要介绍了Flutter深色模式适配的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-04
- 这篇文章主要介绍了Android如何在原生App中嵌入Flutter,帮助大家更好的理解和学习Android开发,感兴趣的朋友可以了解下...2021-03-13
- 这篇文章主要介绍了Flutter仿钉钉考勤日历的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-04-23
- 大家应该都知道目前Flutter官方是没有自定义键盘的解决方案,下面这篇文章主要给大家介绍了关于Flutter软键盘原理的相关资料,文中通过示例代码介绍的非常详细,需要的朋友可以参考下...2021-10-08
