Framework7 加载指示符(Preloader)使用说明
Framework 7 提供了一个好用的加载指示符(Preloader),一个不断旋转的菊花状环形进度条。当我们页面需要加载数据,或者执行比较费时的操作时可以使用。
而且这个加载指示符是使用 SVG 绘制,并使用 CSS 来进行动画,所以可以很方便的改变它的大小。
1,加载指示符的使用
<span class="preloader"></span>
2,修改加载指示符的大小和颜色
(1)加载指示符有2个颜色供选择:其中一个颜色是配合亮色背景(默认样式),另一个颜色配合暗色背景。
(2)要改变大小,只要直接设置 width、height 样式属性即可。
<body>
...
<div class="page-content">
<div class="content-block row">
<!-- 默认样式的加载指示符 -->
<div class="col-25">
Default<br>
<span class="preloader"></span>
</div>
<!-- 白色的加载指示符(适用于深色背景) -->
<div class="col-25 col-dark">
White<br>
<span class="preloader preloader-white"></span>
</div>
<!-- 修改加载指示符尺寸(改成42px*42px) -->
<div class="col-25">
Big<br>
<span style="width:42px; height:42px" class="preloader"></span>
</div>
<!-- 修改尺寸以及颜色(适用于深色背景) -->
<div class="col-25 col-dark">
White<br>
<span style="width:42px; height:42px" class="preloader preloader-white"></span>
</div>
</div>
</div>
...
<style>
.col-25 {
padding:5px;
text-align:center;
}
.col-dark {
background:#222;
}
</style>
</body>
3,使用模态的方式显示加载指示符
上面的样例是直接将加载指示符放置在页面上。我们也可以通过 js 将其通过模态的方式自动显示在页面上。(既然是模态的,说明在加载指示符显示的时候我们是不可以进行任何操作的。)
比如我们可以在加载数据的时候将其弹出显示,告知用户当前正在加载。当加载完毕后自动将其关闭。
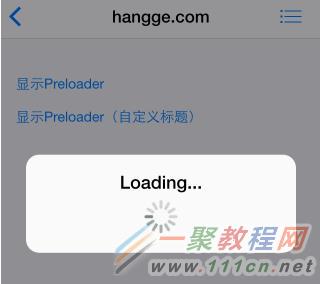
(1)样例效果图
点击链接后,在页面中央显示加载指示符。过个两秒,加载指示符自动消失。
原文:Framework7 - 加载指示符(Preloader)使用说明
(2)html页面代码
<body>
...
<div class="page-content">
<div class="content-block">
<p><a href="#" class="open-indicator">显示Indicator</a></p>
</div>
</div>
...
</body>
(3)js代码
$$('.open-indicator').on('click', function () {
myApp.showIndicator();
setTimeout(function () {
myApp.hideIndicator();
}, 2000);
});
4,Ajax请求时自动显示加载提示符
App 中如果有很多页面都有数据请求,要是每个请求都像上面一样都要手动添加代码显示、隐藏加载提示符。会略显麻烦。
我们可以在 Framework7 初始化的时候对 Ajax 请求进行拦截,进行统一处理。即发起请求时显示加载提示符,请求完毕后隐藏加载提示符。
// 初始化 app
var myApp = new Framework7({
// ajax请求开始
onAjaxStart: function (xhr) {
myApp.showIndicator();
},
// ajax请求完毕
onAjaxComplete: function (xhr) {
myApp.hideIndicator();
}
});
Framework7 提供了许多常用的模态框(Modal)如:告警框(Alert)、确认框(Confirm)、需要用户输入的提示框(Prompt)等等。默认情况下,这些弹出框的标题是“Framework7”,而确认按钮、取消按钮、登录框的提示文字等都是英文的。
比如:我在页面上弹出一个确认框。
myApp.confirm('是否开始查询?', function () {
//开始查询
});
默认效果图如下:

1,修改默认文字
在 Framework7 初始化的时候传入相关的配置对象即可。
// 初始化 app
var myApp = new Framework7({
modalTitle: "hangge.com提示",
modalButtonOk: "确定",
modalButtonCancel: "取消",
modalPreloaderTitle: "加载中...",
modalUsernamePlaceholder: "用户名",
modalPasswordPlaceholder: "密码"
});
2,参数说明
(1)modalTitle:模态框默认标题(默认值:Framework7)
(2)modalButtonOk:确认按钮文字(默认值:OK)
(3)modalButtonCancel:取消按钮文字(默认值:Cancel)
(4)modalPreloaderTitle:预加载模态框文字(默认值:Loading...)
(5)modalUsernamePlaceholder:登录模态框里用户名占位提示文字(默认值:Username)
(6)modalPasswordPlaceholder:登录模态框里密码占位提示文字(默认值:Password)
3,修改后效果图

下面我们来看一篇关于 Framework7 设置是否允许点击弹出框外部区域,关闭弹出层的使用例子,具体的细节步骤如下文介绍。
1,Framework7中三大类弹出框
(1)模态框(modal):默认点击外部区域不会关闭弹出框
模态框包括:告警框(Alert)、确认框(Confirm)、需要用户输入的提示框(Prompt)

(2)操作表(Action Sheet):默认点击外部区会自动关闭

(3)弹出层(Popup):默认点击外部区域会自动关闭

2,修改默认的关闭方式
如果想要点击模态框(modal)外部区域也会关闭模态框。或者不允许点击操作表(Action Sheet)、弹出层(Popup)外部区域时会自动关闭。
我们可以在 Framework7 初始化的时候可以进行如下修改。
// 初始化 app
var myApp = new Framework7({
modalCloseByOutside: true,
actionsCloseByOutside: false,
popupCloseByOutside: false
});
3,参数说明
(1)modalCloseByOutside:模态框(modal)是否允许通过点击外部关闭(默认值:false)
(2)actionsCloseByOutside:操作表(Action Sheet)是否允许通过点击外部关闭(默认值:true)
(3)popupCloseByOutside:弹出层(Popup)是否允许通过点击外部关闭(默认值:true)
1,预加载Modal介绍
(1)预加载Modal 可以看作是里面包含有加载指示符(Preloader),以及相关 title 的模态框。
(2)其作用一是用来提示一些后台活动(像 Ajax 请求)。二来阻止在这个活动期间的任何用户操作。
2,预加载Modal的使用(默认标题)
如果使用使不指定 title,则会显示默认标题。默认标题为“Loading”,可以在 App 初始化的时候修改设置。参考我之前的文章:Framework7 - 修改模态框默认文字(标题、确认|取消按钮、登录框提示)

$$('.open-preloader').on('click', function () {
myApp.showPreloader();
setTimeout(function () {
myApp.hidePreloader();
}, 2000);
});
3,预加载Modal的使用(自定义标题)
除了在 Framework7 初始化的时候统一修改标题文字外,我也可以在每次使用预加载Modal时单独设置标题。

$$('.open-preloader-title').on('click', function () {
myApp.showPreloader('正在上传照片...')
setTimeout(function () {
myApp.hidePreloader();
}, 2000);
});
一、Views 与View的介绍
1,Views (<div class="views">)
(1)Views 是应用主容器。一个应用中只能有一个 Views。
(2)同时 Views 也是是所有可见 View 的容器(不包括 Modal 和 Panel)。
2,View(<div class="view">)
(1)View 在应用中是一个独立的部分,它有自己的设置、页面切换和历史。
(2)每一个视图都可以有不同的导航栏、工具栏布局和不同的样式。所以 View 就像是嵌在应用中的另一个应用。这种功能可以让你来分别操作一个应用中的不同部分。
(3)View 可以放在应用中的任何位置,但是有一个重要的规则 - 所有的可见 View 都应该放在 Views (<div class="views">)中。因为我们会用来做页面切换的动画。
二、视图的创建与初始化
1,html页面中定义视图
假设我们要做一个包含两个模块(即两个视图 View)的应用,主页代码结果如下:
<body>
...
<div class="panel panel-left panel-cover">
<div class="view panel-view"> ... </div>
</div>
<!-- Views -->
<div class="views">
<!-- 主视图(main view) -->
<div class="view view-main">
<!-- Navbar-->
<!-- Pages -->
<!-- Toolbar-->
</div>
<!-- 另一个视图 -->
<div class="view another-view">
<!-- Navbar-->
<!-- Pages -->
<!-- Toolbar-->
</div>
</div>
<div class="popup">
<div class="view popup-view"> ... </div>
</div>
...
</body>
2,初始化视图
前面我们已经在 html 中创建好了需要的 view,接下来还要 JavaScript 中初始化我们的 view
var myApp = new Framework7({
// ...
});
/* 初始化视图 */
var mainView = myApp.addView('.view-main', {
dynamicNavbar: true
})
var anotherView = myApp.addView('.another-view');
三、视图的访问与使用
1,View 的方法和属性
View 实例有很多有用的方法可以用来操作自身。上面样例中,我们将两个视图初始化后的实例分别保存在 mainView 和 anotherView 这两个变量中。下面以 mainView 为例来看看这些方法和参数。
属性(Properties)
mainView.params 初始化参数,你可以读取或者重写某些属性,
比如 mainView.params.linksView = '.another-view'
mainView.history 返回一个包含所有历史的字符串数组,其中每一个字符串都是一个页面的URL
mainView.contentCache 返回被缓存的页面。只有当内容是动态生成的时候才可以使用这个属性。
mainView.url 当前页面的URL
mainView.pagesContainer 当前的pagesHTML元素
mainView.activePage 当前页面对应的Page Data
mainView.main 当前页面是否是 main view
mainView.router router对象,有很多路由相关的方法
Methods
mainView.router.load(options) Read more about it in Router API
mainView.router.back(options) Read more about it in Router API
mainView.hideNavbar() 在当前View中隐藏导航栏
mainView.showNavbar() 在当前View中显示导航栏
mainView.hideToolbar() 在当前View中隐藏工具栏
mainView.showToolbar() 在当前View中显示工具栏
mainView.destroy() 销毁初始化过的View,解除事件绑定,禁用浏览导航
2,获取当前视图实例
有时我们需要获取到当前的活动视图,或者是作为弹出窗口、弹出面板等等的视图。可以使用 myApp.getCurrentView() 方法即可。
比如在一个面板(panel)中初始化一个视图 View,同时这个 panel 当前也是打开的,那么用这个方法就会得到这个 View。
同样的,如果我们是使用标签栏布局(tab bar layout),这个方法就会得到当前激活标签对应的视图。
(1)如果只有一个活动视图
var currentView = myApp.getCurrentView();
(2)如果当前有多个活动视图(比如 Split View 布局),就要加个索引参数。
myApp.getCurrentView(index)
3,通过HTML元素来获取视图View实例
当我们初始化完成 View 之后,Framework7 会在元素上增加一个属性以便让我们可以通过 JS 来访问。
var viewsElement = $$('.view-main')[0];
var viewInstance = viewsElement.f7View;
4,获取所有的视图实例
所有的 view 实例也都存储在一个应用实例的 views 属性中,比如我们可以这样找到 main view
for (var i = 0; i < myApp.views.length; i ++) {
var view = myApp.views[i];
if (view.main) myApp.alert('I found main View!')
}
相关文章
- 有时为了网站安全和版权问题,会对自己写的php源码进行加密,在php加密技术上最常用的是zend公司的zend guard 加密软件,现在我们来图文讲解一下。 下面就简单说说如何...2016-11-25
- ps软件是现在很多人都会使用到的,HSL面板在ps软件中又有着非常独特的作用。这次文章就给大家介绍下ps怎么使用HSL面板,还不知道使用方法的下面一起来看看。  ...2017-07-06
- 许多的朋友对于Plesk控制面板应用不是非常的了解特别是英文版的Plesk控制面板,在这里小编整理了一些关于Plesk控制面板常用的使用方案整理,具体如下。 本文基于Linu...2016-10-10
使用insertAfter()方法在现有元素后添加一个新元素
复制代码 代码如下: //在现有元素后添加一个新元素 function insertAfter(newElement, targetElement){ var parent = targetElement.parentNode; if (parent.lastChild == targetElement){ parent.appendChild(newEl...2014-05-31使用percona-toolkit操作MySQL的实用命令小结
1.pt-archiver 功能介绍: 将mysql数据库中表的记录归档到另外一个表或者文件 用法介绍: pt-archiver [OPTION...] --source DSN --where WHERE 这个工具只是归档旧的数据,不会对线上数据的OLTP查询造成太大影响,你可以将...2015-11-24- 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会...2014-06-07
如何使用php脚本给html中引用的js和css路径打上版本号
在搜索引擎中搜索关键字.htaccess 缓存,你可以搜索到很多关于设置网站文件缓存的教程,通过设置可以将css、js等不太经常更新的文件缓存在浏览器端,这样访客每次访问你的网站的时候,浏览器就可以从浏览器的缓存中获取css、...2015-11-24jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31安装和使用percona-toolkit来辅助操作MySQL的基本教程
一、percona-toolkit简介 percona-toolkit是一组高级命令行工具的集合,用来执行各种通过手工执行非常复杂和麻烦的mysql和系统任务,这些任务包括: 检查master和slave数据的一致性 有效地对记录进行归档 查找重复的索...2015-11-24- C#注释的一些使用方法浅谈,需要的朋友可以参考一下...2020-06-25
- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
- 目前,JSON已经成为最流行的数据交换格式之一,各大网站的API几乎都支持它。我写过一篇《数据类型和JSON格式》,探讨它的设计思想。今天,我想总结一下PHP语言对它的支持,这是开发互联网应用程序(特别是编写API)必须了解的知识...2015-10-30
- 无限级分类在开发中经常使用,例如:部门结构、文章分类。无限级分类的难点在于“输出”和“查询”,例如 将文章分类输出为<ul>列表形式; 查找分类A下面所有分类包含的文章。1.实现原理 几种常见的实现方法,各有利弊。其中...2015-10-23
- php类的使用实例教程 <?php /** * Class program for yinghua05-2 * designer :songsong */ class Template { var $tpl_vars; var $tpl_path; var $_deb...2016-11-25
- 前几天在百度知道里面看到有人问PHP中双冒号::的用法,当时给他的回答比较简洁因为手机打字不大方便!今天突然想起来,所以在这里总结一下我遇到的双冒号::在PHP中使用的情况!双冒号操作符即作用域限定操作符Scope Resoluti...2015-11-08
- Promise是异步编程的一种解决方案,在ES6中Promise被列为了正式规范,统一了用法,原生提供了Promise对象。接下来通过本文给大家介绍Promise的介绍及基本用法,感兴趣的朋友一起看看吧...2021-10-21
- 基本思路: 通过使用jquery选择器得到对应表单的jquery对象,然后使用attr方法修改对应的action 示例程序一: 默认情况下,该表单会提交到page_one.html 点击button之后,表单的提交地址就会修改为page_two.html 复制...2014-06-07
- mysqli封装了诸如事务等一些高级操作,同时封装了DB操作过程中的很多可用的方法。应用比较多的地方是 mysqli的事务。...2013-10-02
Postman安装与使用详细教程 附postman离线安装包
这篇文章主要介绍了Postman安装与使用详细教程 附postman离线安装包,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-03-05- 这篇文章主要介绍了vs2019安装和使用详细图文教程,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-06-25
