使用Eclipse导入Cordova创建的Android工程项目
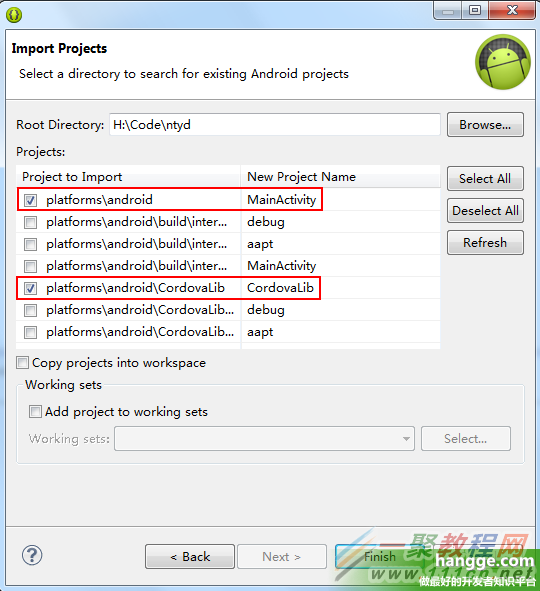
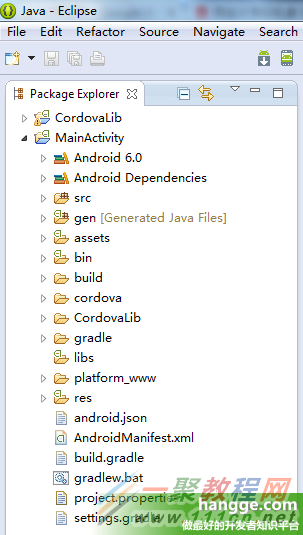
当然,除了使用命令外,我们也可以使用 Eclipse 来打开 Cordova 生成的 Android 项目进行调试。不过使用 Cordova 命令行创建的工程比较特殊,如果像其它 Android 工程那样直接导入,会发现导入的 Cordova 工程目录会报错。
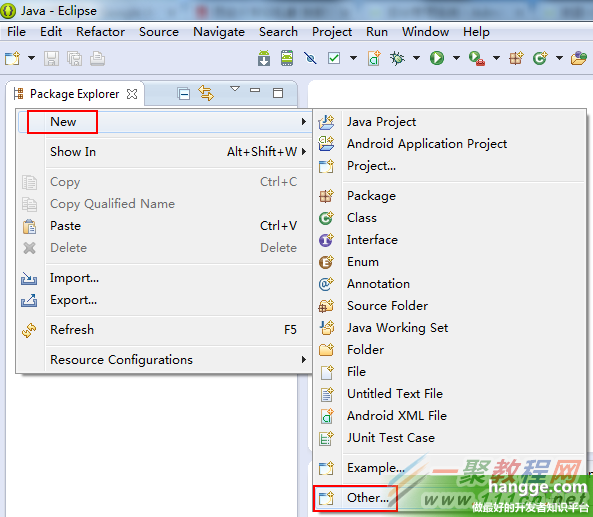
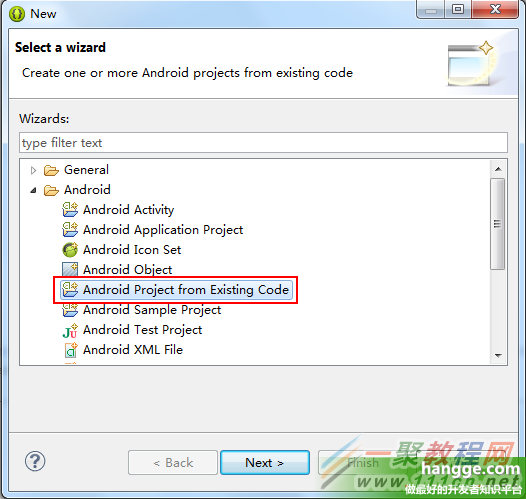
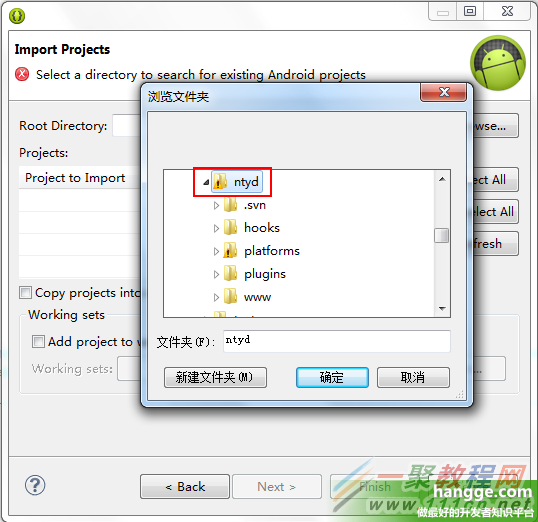
下面介绍如何在 Eclipse 中导入 Cordova 工程项目。






1,Framework7介绍
(1)Framework7 是一个开源免费的框架。可以用来开发混合移动应用(原生和 HTML 混合)或者开发 iOS & Android 风格的 WEB APP。也可以用来作为原型开发工具,可以迅速创建一个应用的原型。
(2)使用时只需要一个基本的 HTML 布局,并且把 Framework7 的 CSS 和 JS 文件引入即可!Framework7 不会强制你写任何自定义的标签,也不会通过 JS 来生成任何额外的内容。你不需要通过 JS 或者 JSON 来写页面,只需要普通的 HTML 就可以。
(3)Framework7 有大量可以直接使用的 UI 组件和工具,比如 modals,popup,action sheet, popover, list views, media lists, tabs, side panels, layout grid, preloader, form elements 等。大部分的组件你都完全不需要写任何 JS 代码。
2,样例效果图
下面通过一个简单的入门样例演示 Framework7 的使用,先上效果图。
(1)首页面如下,上下是位置固定的导航栏和工具栏,中间是内容区域(可滚动)
(2)点击导航栏右侧按钮,即可打开左面板。
(3)点击首页上的“跳转到关于页面”链接,即可跳转到新页面。新页面是使用 Ajax 加载,完毕后会有回调(我这里弹出个消息框)。同时支持滑动返回(这个是完全跟随手指移动的)
3,实现步骤
(1)首先上 Framework7 官网下载最新的代码,地址:http://framework7.io
(2)我们将 dist 文件夹下的 css、img、js 复制到我们项目中来。
(3)项目中新建一个首页面 index.html,内容如下。
这是一个单页应用,有一个 view、left panel 和动态穿透布局的 navbar 和 toolbar。
<!DOCTYPE html>
<html>
<head>
<!-- meta标签设置-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- app标题 -->
<title>hangge</title>
<!-- 使用iOS CSS主题样式-->
<link rel="stylesheet" href="css/framework7.ios.min.css">
<!-- iOS related颜色样式 -->
<link rel="stylesheet" href="css/framework7.ios.colors.min.css">
<!-- 自定义样式-->
<link rel="stylesheet" href="css/my-app.css">
</head>
<body>
<!-- Status bar overlay for full screen mode (PhoneGap) -->
<div class="statusbar-overlay"></div>
<!-- Panels overlay-->
<div class="panel-overlay"></div>
<!-- 左侧面板,显示隐藏时带有效果(reveal effect)-->
<div class="panel panel-left panel-reveal">
<div class="content-block">
<p>这里放置左测面板内容。</p>
</div>
</div>
<!-- 所有的Views视图 -->
<div class="views">
<!-- 主视图(需要有"view-main"样式) -->
<div class="view view-main">
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<!-- 标题元素(为了让页面切换时标题文字有滑动效果,添加sliding样式) -->
<div class="center sliding">hangge.com</div>
<div class="right">
<!--
导航栏右侧只有一个图标("icon-only"样式)
“open-panel”样式表示点击时打开左侧面板
-->
<a href="#" class="link icon-only open-panel"><i class="icon icon-bars"></i></a>
</div>
</div>
</div>
<!-- 页面容器(Pages container)由于我们使用了固定位置的navbar和toolbar,
所以这里添加额外样式(navbar-through和toolbar-through)-->
<div class="pages navbar-through toolbar-through">
<!-- 首页, "data-page" 里设置页面名字 -->
<div data-page="index" class="page">
<!-- 支持滚动的页面内容 -->
<div class="page-content">
<p>这里是首页内容。</p>
<!-- 导航到另一个页面 -->
<a href="about.html">跳转到“关于”页面</a>
</div>
</div>
</div>
<!-- 底部工具栏 -->
<div class="toolbar">
<div class="toolbar-inner">
<!-- 工具栏链接 -->
<a href="#" class="link">链接1</a>
<a href="#" class="link">链接2</a>
</div>
</div>
</div>
</div>
<!-- Framework7框架的js-->
<script type="text/javascript" src="js/framework7.min.js"></script>
<!-- 你的应用的js -->
<script type="text/javascript" src="js/my-app.js"></script>
</body>
</html>
(4)“关于”页面(about.html),通过点击首页上的链接跳转过来。
<!-- 这个页面由于会通过Ajax加载,所以我们不需要实现完整的布局,只需添加.navbar和.page即可-->
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<div class="left">
<a href="#" class="back link">
<i class="icon icon-back"></i>
<span>返回</span>
</a>
</div>
<div class="center sliding">关于</div>
<div class="right">
<a href="#" class="link icon-only open-panel"><i class="icon icon-bars"></i></a>
</div>
</div>
</div>
<div class="pages">
<div data-page="about" class="page">
<div class="page-content">
<div class="content-block">
<p>欢迎访问 www.hangge.com</p>
<p>航歌-做最好的开发者知识平台。分享各种移动应用,桌面应用,web应用等编程开发经验。
随时更新最新的技术文章,值得您每天都来看看。</p>
</div>
</div>
</div>
</div>
(5)my-app.js
这里面进行 APP 和 View 的初始化。同时因为 about.html 页面是通过 JS 加载的,我们不能通过在 about.html 中添加 <script> 标签的方式来添加 JS 代码,因为 script 标签会直接被忽略。这里我们使用 Framework7 提供的回调函数。
// 初始化 app
var myApp = new Framework7();
// 为便于使用,自定义DOM库名字为$$
var $$ = Dom7;
// 添加视图
var mainView = myApp.addView('.view-main', {
// 让这个视图支持动态导航栏
dynamicNavbar: true
});
// 下面代码是给“关于”页面使用的(关于页面加载完毕后触发)
// 方式1:通过页面回调 (推荐):
myApp.onPageInit('about', function (page) {
myApp.alert('"关于"页面加载完毕1!');
})
// 方式2:通过pageInit事件处理所有页面
$$(document).on('pageInit', function (e) {
// 获取页面数据
var page = e.detail.page;
//判断是否是“关于”页面
if (page.name === 'about') {
myApp.alert('"关于"页面加载完毕2!');
}
})
// 方式2:通过pageInit事件处理所有页面(过滤出 data-page 属性为about的页面)
$$(document).on('pageInit', '.page[data-page="about"]', function (e) {
myApp.alert('"关于"页面加载完毕3!');
})
4,运行测试
因为 Framework7 是通过 Ajax 在不同页面间跳转的,所以你需要启动一个 http 服务器才可以(不要直接打开本地文件)。
或者使用 Cordova 等第三方工具将页面打包成 App,安装到手机上测试。
1,问题描述
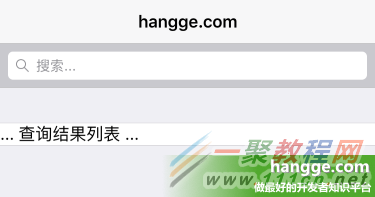
最近在使用 Framework7 开发跨平台的H5应用。当使用搜索栏(searchBar)的时候,在 iOS 系统中显示是正常的。

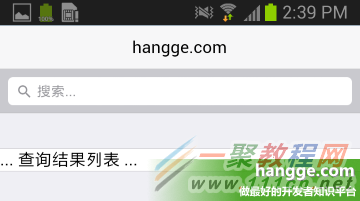
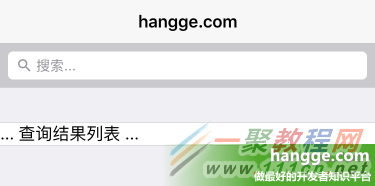
但在 Android 系统下,搜索框前面的放大镜图标却消失不见了。

2,页面代码
<!DOCTYPE html>
<html>
<head>
<!-- meta标签设置-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1,
maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!-- app标题 -->
<title>hangge.com</title>
<!-- 使用iOS CSS主题样式-->
<link rel="stylesheet" href="css/framework7.ios.min.css">
<!-- iOS related颜色样式 -->
<link rel="stylesheet" href="css/framework7.ios.colors.min.css">
<!-- 自定义样式-->
<link rel="stylesheet" href="css/my-app.css">
</head>
<body>
<!-- Status bar overlay for full screen mode (PhoneGap) -->
<div class="statusbar-overlay"></div>
<!-- 所有的Views视图 -->
<div class="views">
<!-- 主视图(需要有"view-main"样式) -->
<div class="view view-main">
<!-- 顶部导航栏 -->
<div class="navbar">
<div class="navbar-inner">
<!-- 标题元素(为了让页面切换时标题文字有滑动效果,添加sliding样式) -->
<div class="center sliding">hangge.com</div>
</div>
</div>
<!-- 页面容器(Pages container)由于我们使用了固定位置的navbar和toolbar,
所以这里添加额外样式(navbar-through和toolbar-through)-->
<div class="pages navbar-through toolbar-through">
<!-- 首页, "data-page" 里设置页面名字 -->
<div data-page="index" class="page">
<!-- 搜索栏(使用"searchbar-init"样式自动初始化) -->
<form class="searchbar searchbar-init"
data-search-list=".list-block-search" data-search-in=".item-title"
data-found=".searchbar-found" data-not-found=".searchbar-not-found">
<div class="searchbar-input">
<input type="search" placeholder="搜索...">
<a href="#" class="searchbar-clear"></a>
</div>
<a href="#" class="searchbar-cancel">取消</a>
</form>
<div class="searchbar-overlay"></div>
<div class="page-content">
<div class="content-block searchbar-not-found">
没有查询结果!
</div>
<div class="list-block list-block-search searchbar-found">
<ul>
... 查询结果列表 ...
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Framework7框架的js-->
<script type="text/javascript" src="js/framework7.min.js"></script>
<!-- 你的应用的js -->
<script type="text/javascript" src="js/my-app.js"></script>
</body>
</html>
3,问题解决办法
由于我使用的是 iOS 皮肤样式(framework7.ios.min.css),这里面定义的 .searchbar input[type="search"] 的 background-image 在 Android 下是显示不了的。
我们可以把 meterial 皮肤样式(framework7.material.css)中的相关样式提取出来覆盖默认样式即可。
比如本样例页面使用的自定义css文件是 my-app.css ,在里面添加如下样式:
/** 搜索栏输入框图标样式覆盖 **/
.searchbar input[type="search"] {
background-image: url("data:image/svg+xml;charset=utf-8,%3Csvg%20fill%3D'%23939398'%20height%3D'24'%20viewBox%3D'0%200%2024%2024'%20width%3D'24'%20xmlns%3D'http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg'%3E%3Cpath%20d%3D'M15.5%2014h-.79l-.28-.27C15.41%2012.59%2016%2011.11%2016%209.5%2016%205.91%2013.09%203%209.5%203S3%205.91%203%209.5%205.91%2016%209.5%2016c1.61%200%203.09-.59%204.23-1.57l.27.28v.79l5%204.99L20.49%2019l-4.99-5zm-6%200C7.01%2014%205%2011.99%205%209.5S7.01%205%209.5%205%2014%207.01%2014%209.5%2011.99%2014%209.5%2014z'%2F%3E%3Cpath%20d%3D'M0%200h24v24H0z'%20fill%3D'none'%2F%3E%3C%2Fsvg%3E");
-webkit-background-size: 17px 17px;
background-size: 17px 17px;
}
(注意:background-image 中我把图标颜色改成 939398,同提示文字一样的浅灰色。原来 meterial 皮肤里定义的是 FFFFFF 白色)
4,测试运行
再次使用安卓手机测试,可以发现放大镜图标正常显示出来了。

当然使用 iOS 手机也是没问题的。

下面我们来看一篇关于Framework7中DOM7库Ajax、Get、Post数据请求例子,希望这篇文章能够给各位同学带来帮助。
1,Ajax请求
发送 Ajax 请求的代码格式如下:
$$.ajax(parameters)
方法里参数可选值如下:




使用样例:
$$(document).on('ajaxComplete', function (e) {
var xhr = e.detail.xhr;
console.log('request performed');
});
3,Get请求
虽然 Ajax 方法功能强大。但通常在项目中我们会更经常使用 Get 或 Post 方法,毕竟用起来方便很多。
Dom7.get 方法样例如下:
$$.get('blog-post.php', {foo:'bar', id:5}, function (data) {
$$('.articles').html(data);
console.log('Load was performed');
});
4,Post请求
Dom7.post 方法样例如下:
$$.post('auth.php', {username:'foo', password: 'bar'}, function (data) {
$$('.login').html(data);
console.log('Load was performed');
});
5,异步获取JSON数据
使用 Dom7.getJSON 我们可以通过 ajax 的方式获取服务器上的 json 数据,并自动转换成对象。使用样例如下:
$$.getJSON('items.json', function (data) {
console.log(data);
});
相关文章
- 这篇文章主要介绍了Tomcat配置及如何在Eclipse中启动,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2021-02-04
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 一、下载Eclipse的PHP插件 百度搜索phpeclipse,看到某条结果是带有SourceForge.net字样的,点进去,找到Download按钮,点击之后,等待5秒就会开始下载了。二、安装Eclipse的PHP插件 插件下载完成之后,解压,然后把site.xml...2015-11-24
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
android.os.BinderProxy cannot be cast to com解决办法
本文章来给大家介绍关于android.os.BinderProxy cannot be cast to com解决办法,希望此文章对各位有帮助呀。 Android在绑定服务的时候出现java.lang.ClassCastExc...2016-09-20- 这篇文章主要介绍了Android 实现钉钉自动打卡功能的步骤,帮助大家更好的理解和学习使用Android,感兴趣的朋友可以了解下...2021-03-15
- 下面我们来看一篇关于Android 开发之布局细节对比:RTL模式 ,希望这篇文章对各位同学会带来帮助,具体的细节如下介绍。 前言 讲真,好久没写博客了,2016都过了一半了,赶紧...2016-10-02
- 首先如果要在程序中使用sdcard进行存储,我们必须要在AndroidManifset.xml文件进行下面的权限设置: 在AndroidManifest.xml中加入访问SDCard的权限如下: <!--...2016-09-20
- 下面来给各位简单的介绍一下关于Android开发之PhoneGap打包及错误解决办法,希望碰到此类问题的同学可进入参考一下哦。 在我安装、配置好PhoneGap项目的所有依赖...2016-09-20
用Intel HAXM给Android模拟器Emulator加速
Android 模拟器 Emulator 速度真心不给力,, 现在我们来介绍使用 Intel HAXM 技术为 Android 模拟器加速,使模拟器运行度与真机比肩。 周末试玩了一下在Eclipse中使...2016-09-20- 在安卓开发时我碰到一个问题就是需要实现全屏,但又需要我们来判断出用户是使用了全屏或非全屏了,下面我分别找了两段代码,大家可参考。 先来看一个android屏幕全屏实...2016-09-20
Android开发中布局中的onClick简单完成多控件时的监听的利与弊
本文章来为各位介绍一篇关于Android开发中布局中的onClick简单完成多控件时的监听的利与弊的例子,希望这个例子能够帮助到各位朋友. 首先在一个控件加上这么一句:and...2016-09-20
