Android常见布局之线性布局
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout> <!-- 上面部分 -->
</LinearLayout>
<LinearLayout> <!-- 下面部分 -->
</LinearLayout>
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="col1"
android:gravity="center_horizontal"
android:background="#999999"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1" />
<TextView
android:text="col2"
android:gravity="center_horizontal"
android:background="#290fc0"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1" />
<TextView
android:text="col3"
android:gravity="center_horizontal"
android:background="#999999"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1" />
<TextView
android:text="col4"
android:gravity="center_horizontal"
android:background="#290fc0"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1" />
</LinearLayout>
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="1">
<TextView
android:text="row_one"
android:textSize="15sp"
android:background="#290fc0"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:text="row_two"
android:textSize="15sp"
android:background="#999999"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:text="row_three"
android:textSize="15sp"
android:background="#290fc0"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView
android:text="row_four"
android:textSize="15sp"
android:background="#999999"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>

方法一:快捷键截图
按动【Power】键+【Home】键,并快速松开,当你松手的瞬间会有“咔嚓”的拍照声出现,这时iphone屏幕上的画面就被捕捉下来,并保存到你的照片库中了。
方法二:Assistive Touch截图
“Assistive Touch”是ios系统自带的一个辅助功能,通过它可以降低对物理部件的损耗,尤其是“Home”键是较容易出现问题的。
开启Assistive Touch功能:
1.打开【设置】菜单,选择【通用】选项。2.继续点击“通用”里的【辅助功能】,将肢体活动版块中的【Assistive Touch】功能打开。
使用Assistive Touch截屏拍照:

安装好Assistive Touch后,你会在手机的屏幕上看到一个点状的新图案出现。 截屏步骤:1.点击这个【小点】,选择【设备】菜单,然后是【更多】选项。 2.这时在新界面中会有一个【屏幕快照】图标,点击后就能实现屏幕截图的效果。3. Assistive Touch的操作界面和屏幕界面是同时存在的,但截图效果中不会出现截图程序本身的操作画面。
方法三:iTools工具截图
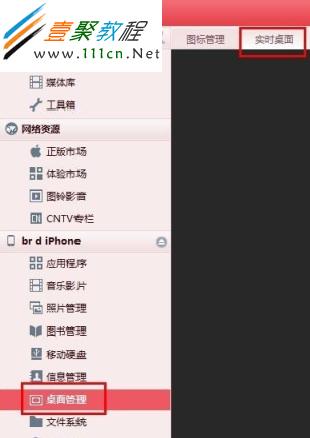
1.将iphone5连接电脑,开启iTools工具。
2.点击侧边栏中的【桌面管理】,在右侧显示区的顶部会有个【实时桌面】功能,点击它。

3. 这时显示区的右侧中间位置会有一个“照相机”的图标,点击后就会将手机屏幕上的画面保存下来。

1、使用TelephonyManager提供的方法,核心代码:
| 代码如下 | 复制代码 |
| TelephonyManager tm = (TelephonyManager) this.getSystemService(TELEPHONY_SERVICE); String imei = tm.getDeviceId(); //取出IMEI Log.d(TAG, "IMEI:"+imei); String tel = tm.getLine1Number(); //取出MSISDN,很可能为空 Log.d(TAG, "MSISDN:"+tel); String iccid =tm.getSimSerialNumber(); //取出ICCID Log.d(TAG, "ICCID:"+iccid); String imsi =tm.getSubscriberId(); //取出IMSI Log.d(TAG, "IMSI:"+imsi); |
|
2、加入权限
在manifest.xml文件中要添加 <uses-permission android:name="android.permission.READ_PHONE_STATE" />
手机型号 Build.MODEL
| 代码如下 | 复制代码 |
|
String MODEL The end-user-visible name for the end product. |
|
sdk版本 Build.VERSION.SDK
| 代码如下 | 复制代码 |
|
String SDK This constant is deprecated. Use SDK_INT to easily get this as an integer. |
|
frimware版本号(系统版本号) Build.VERSION.RELEASE
| 代码如下 | 复制代码 |
|
String RELEASE The user-visible version string. |
|
获取手机的其他信息:
| 代码如下 | 复制代码 |
|
private void getPhoneStatus(){ TelephonyManager phoneMgr=(TelephonyManager)this.getSystemService(Context.TELEPHONY_SERVICE); |
|
Build中包括 硬件厂商,硬件编号,序列号等很多信息。调用方法也很简单,和上面类似的。
本文章来给各位朋友介绍Android打包apk报错:Errors occurred during the build 解决办法,碰到此问题的同学不防进入参考。Android应用打包apk时报错:Errors occurred during the build,如图:
解决方法:选中Android应用项目,右键选则“Properties” ,“Builders”中只勾选“Android Package Builder”,如图:
Android系统提供了DatePicker、TimePicker、DatePickerDialog、TimePickerDialog控件用于日期和时间的选择和设置,但是它们都是相对独立的,不能方便的设置“yyyy-MM-dd HH:mm:ss”型日期时间,下面是使用这几种组件自定义的一个日期时间选择控件DateTimePickerDialog,可以方便的设置“yyyy-MM-dd HH:mm:ss”型日期时间,“yyyy-MM-dd”型日期和“HH:mm:ss”型时间,
代码实现:
| 代码如下 | 复制代码 |
|
DateTimePickerDialog.java package me.gogogogo.util; import java.text.SimpleDateFormat; import me.gogogogo.activity.R; public void onDateChanged(DatePicker view, int year, int monthOfYear, calendar.set(datePicker.getYear(), datePicker.getMonth(), |
|
布局文件:
datetime.xml
| 代码如下 | 复制代码 |
|
<?xml version="1.0" encoding="utf-8"?> |
|
使用实例:
MainActivity.java
| 代码如下 | 复制代码 |
|
package me.gogogogo.activity; import me.gogogogo.util.DateTimePickerDialog; public class MainActivity extends Activity { |
|
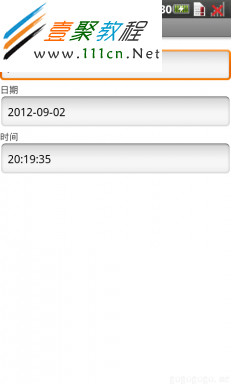
设置之后日期时间控件效果如下

相关文章
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- 这篇文章主要介绍了C#窗体布局方式详解的相关资料,需要的朋友可以参考下...2020-06-25
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
android.os.BinderProxy cannot be cast to com解决办法
本文章来给大家介绍关于android.os.BinderProxy cannot be cast to com解决办法,希望此文章对各位有帮助呀。 Android在绑定服务的时候出现java.lang.ClassCastExc...2016-09-20- 这篇文章主要介绍了Android 实现钉钉自动打卡功能的步骤,帮助大家更好的理解和学习使用Android,感兴趣的朋友可以了解下...2021-03-15
- 下面我们来看一篇关于Android 开发之布局细节对比:RTL模式 ,希望这篇文章对各位同学会带来帮助,具体的细节如下介绍。 前言 讲真,好久没写博客了,2016都过了一半了,赶紧...2016-10-02
- 首先如果要在程序中使用sdcard进行存储,我们必须要在AndroidManifset.xml文件进行下面的权限设置: 在AndroidManifest.xml中加入访问SDCard的权限如下: <!--...2016-09-20
- 下面来给各位简单的介绍一下关于Android开发之PhoneGap打包及错误解决办法,希望碰到此类问题的同学可进入参考一下哦。 在我安装、配置好PhoneGap项目的所有依赖...2016-09-20
用Intel HAXM给Android模拟器Emulator加速
Android 模拟器 Emulator 速度真心不给力,, 现在我们来介绍使用 Intel HAXM 技术为 Android 模拟器加速,使模拟器运行度与真机比肩。 周末试玩了一下在Eclipse中使...2016-09-20- 在安卓开发时我碰到一个问题就是需要实现全屏,但又需要我们来判断出用户是使用了全屏或非全屏了,下面我分别找了两段代码,大家可参考。 先来看一个android屏幕全屏实...2016-09-20
Android开发中布局中的onClick简单完成多控件时的监听的利与弊
本文章来为各位介绍一篇关于Android开发中布局中的onClick简单完成多控件时的监听的利与弊的例子,希望这个例子能够帮助到各位朋友. 首先在一个控件加上这么一句:and...2016-09-20- 这篇文章主要介绍了从零开始在vue-cli4配置自适应vw布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-06-09


