这里我们给大家总结了下关于Android TextView文本文字的常用两种应用,一种是像我们使用微信会看到长文件是可以折叠显示了,还有一种就是TextView文字颜色TextColor焦点效果,下面我一起来看这两种方法。
textview文字状态一,TextView文字颜色TextColor焦点效果
| 代码如下 |
复制代码 |
|
<TextView
android:id="@+id/tv_quit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@drawable/list_item_color" />
list_item_color 文件
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 单击选中时字体颜色-->
<item android:state_pressed="true" android:color="#FFFFFF" />
<!-- 有焦点时的字体颜色-->
<item android:state_focused="true" android:color="#FFFFFF" />
<!-- 滚动选中时字体颜色-->
<item android:state_selected="true" android:color="#FFFFFF" />
<!-- 默认字体颜色-->
<item android:color="#000000" />
</selector>
|
textview文字状态二,Android TextView文本折叠效果
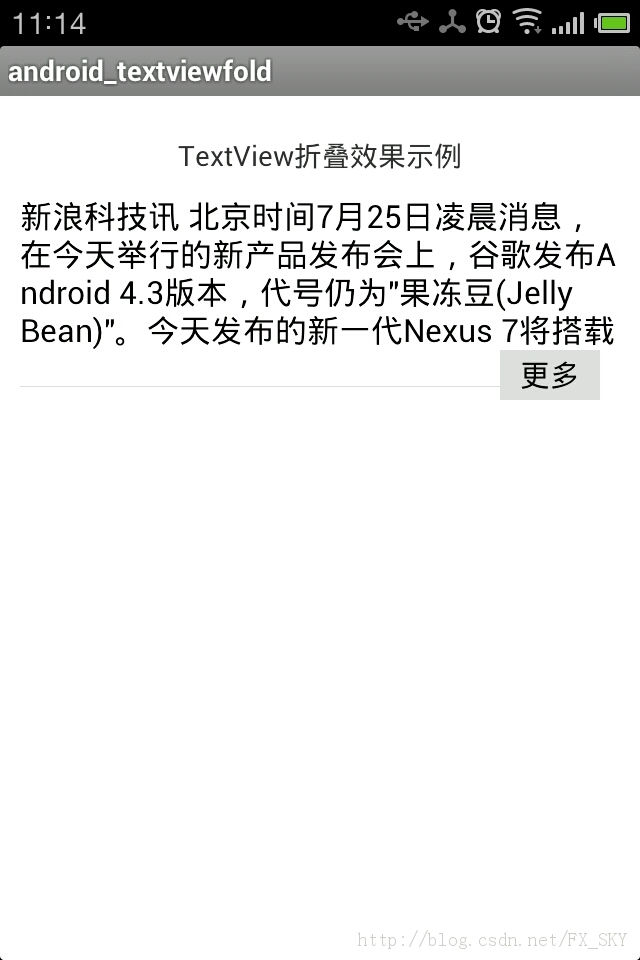
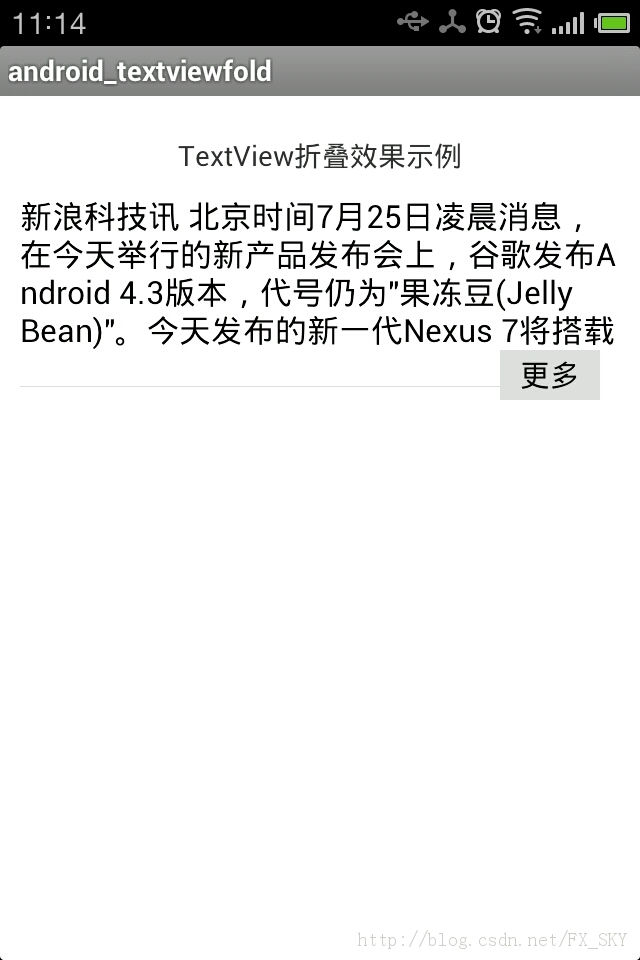
本例要实现文本展开收起的效果,即默认只显示4行文字,如果textview文字超过4行的话,点击右下角的 更多 按钮即可查看全部的内容。之前的做法是根据 TextView 中的字数来判断,效果不太好。这里在一个FrameLayout 包裹两个 TextView
布局文件 activity_main.xml
| 代码如下 |
复制代码 |
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
tools:context=".MainActivity" >
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:layout_marginBottom="10dp"
android:text="@string/textview_fold" />
<FrameLayout
android:id="@+id/fl_desc"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tv_title"
android:fadingEdge="horizontal"
android:fadingEdgeLength="5dp" >
<TextView
android:id="@+id/tv_desc_short"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:maxLines="4"
android:textColor="@color/black"
android:textSize="16sp" />
<TextView
android:id="@+id/tv_desc_long"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textSize="16sp" />
</FrameLayout>
<Button
android:id="@+id/bt_more"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_alignParentRight="true"
android:layout_below="@id/fl_desc"
android:layout_marginRight="10dp"
android:background="#1c000000"
android:gravity="center"
android:text="@string/label_more"
android:textSize="15sp"
android:visibility="gone" />
<ImageView
android:id="@+id/iv_more_line"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/bt_more"
android:layout_below="@id/fl_desc"
android:layout_toLeftOf="@id/bt_more"
android:background="@drawable/more_line"
android:contentDescription="@string/app_name"
android:visibility="gone" />
</RelativeLayout>
|
MainActivity.java
| 代码如下 |
复制代码 |
|
package com.example.textviewfold;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewTreeObserver;
import android.view.ViewTreeObserver.OnPreDrawListener;
import android.widget.Button;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity implements OnClickListener {
private Button bt_more;
private FrameLayout fl_desc;
private TextView tv_desc_short;
private TextView tv_desc_long;
private boolean isInit = false;
private boolean isShowShortText = true;
private ImageView iv_more_line;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findView();
initView();
setListener();
}
private void setListener() {
bt_more.setOnClickListener(this);
}
private void initView() {
String content = " 新浪科技讯 北京时间7月25日凌晨消息,在今天举行的新产品发布会上,谷歌发布Android 4.3版本,代号仍为"果冻豆 (Jelly Bean)"。今天发布的新一代Nexus 7将搭载该操作系统,Nexus系列设备今日可收到OTA推送更新。 Android 4.3操作系统新增一系列功能。首先是多用户设置功能,包括针对保护儿童的“受限文件(restricted profiles)” 特性。用户可以对应用内容进行限制,防止儿童在使用应用时看到不适宜内容,或接触不合适的应用内购买广告。这项功能与微软Windows Phone 的"儿童乐园(Microsoft's Kid's Corner)"功能类似。第二项升级是智能蓝牙(Bluetooth Smart)功 能,即"低功耗蓝牙(Bluetooth Low Energy)"。";
tv_desc_short.setText(content);
tv_desc_long.setText(content);
ViewTreeObserver vto = fl_desc.getViewTreeObserver();
vto.addOnPreDrawListener(new OnPreDrawListener() {
@Override
public boolean onPreDraw() {
if (isInit)
return true;
if (mesureDescription(tv_desc_short, tv_desc_long)) {
iv_more_line.setVisibility(View.VISIBLE);
bt_more.setVisibility(View.VISIBLE);
}
isInit = true;
return true;
}
});
}
/**
* 计算描述信息是否过长
*/
private boolean mesureDescription(TextView shortView, TextView longView) {
final int shortHeight = shortView.getHeight();
final int longHeight = longView.getHeight();
if (longHeight > shortHeight) {
shortView.setVisibility(View.VISIBLE);
longView.setVisibility(View.GONE);
return true;
}
shortView.setVisibility(View.GONE);
longView.setVisibility(View.VISIBLE);
return false;
}
private void findView() {
fl_desc = (FrameLayout) findViewById(R.id.fl_desc);
tv_desc_short = (TextView) findViewById(R.id.tv_desc_short);
tv_desc_long = (TextView) findViewById(R.id.tv_desc_long);
bt_more = (Button) findViewById(R.id.bt_more);
iv_more_line = (ImageView) findViewById(R.id.iv_more_line);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.bt_more:
if (isShowShortText) {
tv_desc_short.setVisibility(View.GONE);
tv_desc_long.setVisibility(View.VISIBLE);
} else {
tv_desc_short.setVisibility(View.VISIBLE);
tv_desc_long.setVisibility(View.GONE);
}
toogleMoreButton(bt_more);
isShowShortText = !isShowShortText;
break;
default:
break;
}
}
/**
* 更改按钮【更多】的文本
*/
private void toogleMoreButton(Button btn) {
String text = (String) btn.getText();
String moreText = getString(R.string.label_more);
String lessText = getString(R.string.label_less);
if (moreText.equals(text)) {
btn.setText(lessText);
} else {
btn.setText(moreText);
}
}
}
|
运行效果
为展开的状态

展开后的状态

下面我整理了自己在android开发时碰到的一些小问题,包括有Missing contentDescription attribute on image in XML与Buttons in button bars should be borderless问题。
最近在做 Android 开发,刚刚入门,遇到不少问题,累积了做重构时的习惯,遇到问题,好好解决,好好总结,于是整理如下:
一. Eclipse Error
1.'Missing contentDescription attribute on image' in XML
原因:缺少图片描述,在 ADT 16 开始会抛出这个警告,确保开发者为图片添加内容描述。
解决方法:为图片添加 android:contentDescription="@string/desc" 属性。
2. Buttons in button bars should be borderless
原因:两个 Buttons 放在一个布局里会被判断为按钮栏,需要添加样式取消它的边框。
解决方法: 在 Buttons 上添加属性 style="?android:attr/buttonBarButtonStyle" 。系统提示也可以在按钮的父布局上添加 style="? android:attr/buttonBarStyle" 属性,但是我在线性布局上测试了一下无效,求高手指导!
二. 开发技巧
1. 在新打开的 Activity 中触发前一个 Activity 作出调整
例如:原页面相应的 class 为 Main.class (主要代码)
| 代码如下 |
复制代码 |
|
public class Main extends Activity {
Button page;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
page = (Button) findViewById(R.id.open);
page.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View source) {
Intent intent = new Intent(Main.this, NewPage.class);
// 启动 intent 对应的 Activity ,并且等待其返回结果,其中 0 是标识码
startActivityForResult(intent, 0);
}
});
@Override
public void onActivityResult(int requestCode, int resultCode, Intent intent){
if( requestCode == 0 && resultCode == 0 ){ // 确认请求标识码和反馈结果标识码同为 0
// 改变本页面或其他操作
}
}
}
public class NewPage extends Activity {
Button cancel;
Intent intent;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.newpage);
// 获取到上一个页面传过来的 Intent
intent = this.getIntent();
cancel = (Button) findViewById(R.id.confirm);
cancel.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View source) {
// 反馈结果,将 intent 传回上一个 Activity ,这时在上一页触发 onActivityResult 方法,重写该方法可以对原页面作出调整
NewPage.this.setResult(0, intent);
NewPage.this.finish();
}
});
}
}
|
如果需要在 Activity 之间传输数据,还可以使用 Bunble 在 intent 中保存和获取数据。
2. 获取列表中被点击事项的位置
扩展 BaseAdapter 类,重写 getView 方法,第一个方法即为事项的位置,若要配合 cursor 使用,则可以使用 cursor.moveToPosition(position) 把 cursor 移动到事项在数据库中相应的数据行。
下面我们一起来看篇Android开发AnimationDrawable控制逐帧播放动画实现过程,希望文章对各位朋友带不一些帮助。
当我们点击按钮时,该图片会不停的旋转,当再次点击按钮时,会停止在当前的状态。
activity代码:
| 代码如下 |
复制代码 |
|
package cn.com.chenzheng_java.animation;
import android.app.Activity;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
/**
* @description android中的逐帧动画.
* 逐帧动画的原理很简单,跟电影的播放一样,一张张类似的图片不停的切换,当切换速度达到一定值时,
* 我们的视觉就会出现残影,残影的出现保证了视觉上变化的连续性,这时候图片的切换看在我们眼中就跟真实的一样了。
* 想使用逐帧动画:
* 第一步:需要在res/drawable文件夹下新建一个xml文件,该文件详细定义了动画播放时所用的图片、切换每张图片
* 所用的时间、是否为连续播放等等。(有些文章说,在res/anim文件夹下放置该文件,事实证明,会出错哦)
* 第二步:在代码中,将该动画布局文件,赋值给特定的图片展示控件,如本例子中的ImageView。
* 第三步:通过imageView.getBackGround()获取相应的AnimationDrawable对象,然后通过该对象的方法进行控制动画
* @author chenzheng_java
*
*/
public class Animation1Activity extends Activity {
ImageView imageView ;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.animation1);
imageView = (ImageView) findViewById(R.id.imageView_animation1);
imageView.setBackgroundResource(R.drawable.animation1_drawable);
}
public void myClickHandler(View targetButton){
// 获取AnimationDrawable对象
AnimationDrawable animationDrawable = (AnimationDrawable)imageView.getBackground();
// 动画是否正在运行
if(animationDrawable.isRunning()){
//停止动画播放
animationDrawable.stop();
}
else{
//开始或者继续动画播放
animationDrawable.start();
}
}
}
|
animation1.xml文件:
| 代码如下 |
复制代码 |
|
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:orientation="vertical">
<Button android:id="@+id/button_animation1" android:text="动画开始"
android:layout_gravity="center_horizontal" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:onClick="myClickHandler"></Button>
<ImageView android:id="@+id/imageView_animation1"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:layout_weight="1"></ImageView>
</LinearLayout>
|
存放动画文件的xml文件:
| 代码如下 |
复制代码 |
<?xml version="1.0" encoding="utf-8"?>
<!--
根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画
根标签下,通过item标签对动画中的每一个图片进行声明
android:duration 表示展示所用的该图片的时间长度
-->
<animation-list
xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false"
>
<item android:drawable="@drawable/a1" android:duration="50"></item>
<item android:drawable="@drawable/a2" android:duration="50"></item>
<item android:drawable="@drawable/a3" android:duration="50"></item>
<item android:drawable="@drawable/a4" android:duration="50"></item>
<item android:drawable="@drawable/a5" android:duration="50"></item>
<item android:drawable="@drawable/a6" android:duration="50"></item>
</animation-list> |
除此之外:在AnimationDrawable中,我们还可以看到如下的几个重要方法:
setOneShot(boolean flag) 和在配置文件中进行配置一样,可以设置动画是否播放一次,false为连续播放;
addFrame (Drawable frame, int duration) 动态的添加一个图片进入该动画中
在这里我们来看两个关于在android开发中checkbox自定义图片的问题,一个是CheckBox自定义图片没有效果,而另一个是CheckBox自定义图片大小设置。
一,CheckBox自定义图片问题
结果点击的时候 会有checked效果,但是,手指离开后没有check住~
| 代码如下 |
复制代码 |
|
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false"
android:drawable="@drawable/checkbox_tishi" />
<item android:state_checked="true"
android:drawable="@drawable/checkbox_tishi_select" />
</selector>
|
上面的写法,最后当然没好使,于是就搜索了一下,搜来的多了一对标签状态,但还是不能用。但是原生的是可以的,想了想还是看看源码好了。发现源码中的配置多了不少,当然首先就是全部复制过来。然后,适当精简一下。再次发布程序,顿时好使了。结果如下:
| 代码如下 |
复制代码 |
|
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:state_window_focused="false"
android:drawable="@drawable/checkbox_tishi_select" />
<item android:state_checked="false" android:state_window_focused="false"
android:drawable="@drawable/checkbox_tishi" />
<item android:state_checked="true" android:state_pressed="true"
android:drawable="@drawable/checkbox_tishi_select" />
<item android:state_checked="false" android:state_pressed="true"
android:drawable="@drawable/checkbox_tishi" />
<item android:state_checked="true" android:state_focused="true"
android:drawable="@drawable/checkbox_tishi_select" />
<item android:state_checked="false" android:state_focused="true"
android:drawable="@drawable/checkbox_tishi" />
<item android:state_checked="false"
android:drawable="@drawable/checkbox_tishi" />
<item android:state_checked="true"
android:drawable="@drawable/checkbox_tishi_select" />
</selector>
|
二,CheckBox自定义图片大小问题
1.在drawable中创建文件checkbox_selector.xml:
| 代码如下 |
复制代码 |
|
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"
android:drawable="@drawable/checkbox_ok" /><!--设置选中图片-->
<item android:state_checked="false"
android:drawable="@drawable/checkbox_empty" /><!--设置未选中图片-->
</selector>2.在values中创建styles.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="MyCheckBox" parent="@android:style/Widget.CompoundButton.CheckBox">
<item name="android:button">@drawable/checkbox_selector</item>
<item name="android:paddingLeft">25.0dip</item>
<item name="android:maxHeight">10.0dip</item>
</style>
</resources>
|
3.在你的CheckBox中添加属性:
| 代码如下 |
复制代码 |
|
<CheckBox
android:id="@+id/check"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_marginLeft="5dp"
style="@style/MyCheckBox"
/>
|
下面我们来看一款在Android开发之为按钮添加音效实例,如果你有兴趣不防进入参考。
1.layout布局文件:
| 代码如下 |
复制代码 |
|
<RelativeLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:background=”@drawable/activity_background” >
<TextView
android:id=”@+id/title_bar”
android:layout_width=”fill_parent”
android:layout_height=”45dip”
android:layout_alignParentTop=”true”
android:gravity=”center_vertical|center_horizontal”
android:background=”@drawable/theme_title_red”
android:textSize=”25dip”
android:textColor=”#fff”
android:text=”按键声测试”
tools:context=”.MainActivity” />
<Button
android:id=”@+id/btn_test”
android:layout_width=”80dip”
android:layout_height=”30dip”
android:layout_below=”@+id/title_bar”
android:layout_marginLeft=”100dip”
android:layout_marginTop=”20dip”
android:background=”@drawable/bg_btn_submit_selecter”
/>
</RelativeLayout>
|
2.Activity文件:
| 代码如下 |
复制代码 |
|
package com.jun.activity;
import android.media.AudioManager;
import android.media.SoundPool;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity {
public Button btn=null;
private SoundPool sp;//声明一个SoundPool
private int music;//定义一个整型用load();来设置suondID
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
// TODO Auto-generated method stub
btn=(Button) findViewById(R.id.btn_test);
sp= new SoundPool(10, AudioManager.STREAM_SYSTEM, 5);//第一个参数为同时播放数据流的最大个数,第二数据流类型,第三为声音质量
music = sp.load(this, R.raw.key_sound, 1); //把你的声音素材放到res/raw里,第2个参数即为资源文件,第3个为音乐的优先级
btn.setOnClickListener(listener);
}
private OnClickListener listener =new OnClickListener(){
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
sp.play(music, 1, 1, 0, 0, 1);
}};
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
}
|
3.点击提交按钮,就会自动播放, /src/raw文件夹下的key_sound.mp3音乐文件!!!!!