手机应用与手机服务器开发工作总结
一. 关于用户数据存储
首先在注册的协议里,定义如下公共传输字段:
version: 这个其实是xml中配置的versionCode。versionName个人认为没有什么必要,所以就不传了。
channel: 用户渠道,这个和xml中的UMENG_CHANNEL 是共用的,因为一直在使用umeng,所以这样定义反而清楚一些。
device_id: 设备ID
os: 操作系统类型,这里默认传入android
os_version: 操作系统版本
对于小数据量,用户数据存储在mysql中是相对较好的选择,这里直接以django的model为例:
| 代码如下 | 复制代码 |
| from django.db import models class User(models.Model): device_id = models.CharField(max_length=255, null=True, blank=True) version = models.IntegerField() channel = models.CharField(max_length=64, null=True, blank=True) os = models.CharField(max_length=64, null=True, blank=True) os_version = models.CharField(max_length, null=True, blank=True) create_time = models.DateTimeField(default=get_cur_time) login_time = models.DateTimeField(default=get_cur_time) |
|
如果需要用到如facebook之类的联合登录,对于小规模的服务,我个人倾向于不破坏User的定义,因为毕竟这种联合登录什么时候会加入很难预知:
| 代码如下 | 复制代码 |
| class FBUser(models.Model): # facebook 用户ID userid = models.CharField(max_length=32, unique=True) # User.id,这里不用外键,是为了以后拆分表或者换数据存储留下后路 native_id = models.IntegerField(default=0) def __unicode__(self): return '%s->%s' % (self.userid, self.native_id) |
|
其他的业务相关的字段定义就由业务自己决定了。
我不是很建议在未来可能数据量很大的表里使用 外键,因为很可能以后要设计到分库分表、或者迁移数据到redis、mongodb之类的,这在我之前的博文里面就有提到过,大家有兴趣可以看一下。
二. 关于通信协议的选择
其实这块还真的有不少东西可以说的。
HTTP
最简单的肯定是用http协议,但是http协议在手机应用上其实只能满足传统一收一发的需求,即使是使用long poll之类技术,经过我测试,当在3G网络下时,运营商经常会强制返回http请求为502错误。
WebSocket
当然,如果对http还是心有所属,可以使用 websocket,经过测试 websocket还是比较好用的,cocos2d-x 有专门提供websocket的封装,android下也有专门的websocket的库: AndroidAsync
python也提供了很多websocket的server和client。比如server端有 gevent-websocket、以及在其基础上开发的flask plugin: flask-sockets。当然django也是可以直接使用gevent-websocket的,django还有一个不基于gevent的版本:django-websocket。client端有 websocket-client。
基于gevent的server之前测试过,可以正常的收到断掉链接的消息,逻辑处理也都比较正常。最终要的一点是,他可以和现有http服务器无缝结合,不需要做跨进程在两个server间通讯。
SocketIO
这个我也测试过,但是实在不建议大家在项目中使用,他做了太多的兼容的事情了,而我们客户端又不是浏览器,根本不需要考虑那么多事情,只要用一种协议就可以了。
还有一点就是,我试了下python的socketio server似乎有点问题,在客户端主动close链接时,服务器端并没有收到事件,而只有客户端发送disconnect命令才会触发服务器端的相关事件。这个事情在网上查了一下,貌似是官方故意做的处理,防止浏览器在刷新时触发一些奇怪的事情,但是这样处理对于我是无法忍受的。
不过还是把相关的链接发给大家,大家可以试一下。android客户端:还是 AndroidAsync。 python server端:Flask-SocketIO,django-socketio,python client端:socketIO-client。
原生socket+自定义协议
这种方式灵活度肯定是最高的,但是相应的开发难度肯定也会增大。协议可以使用json或者google 的 protobuf。这个可能一两句话还说不清楚,下一篇我们专门花篇幅聊一下。
input[type="file"] 可以选择手机里的文件,还可以调用拍照功能(某些浏览器不行),Form 表单如下:
| 代码如下 | 复制代码 |
| <form id="upload-form" action="/upload" enctype="multipart/form-data" method="post"> <input id="selece-files" type="file" name="fileToUpload" /> <input id="do-upload" type="submit" value="上传" /> </form> |
|
这里做单文件上传,多文件上传可以给 input[type="file"] 加个 multiple 属性便可。当触发 submit 事件提交:
| 代码如下 | 复制代码 |
|
upload.submit = function() { // xhr.upload 在 iOS Safari、 大部分 Android 4.0+ 的自带浏览器、Chrome 都支持 xhr.open('post', form.action, false); // 可以在 onProgress 的时候处理进度条 upload.onError = function() {} // 上传完成 return upload; })(window, window.Upload || {}); |
|
Server 端用了 formidable 这个中间件:npm install formidable。
当然不用 formidable 也能处理文件上传。
| 代码如下 | 复制代码 |
|
var fs = require('fs'), app.post('/upload', function(req, res) { // formidable 属性设置可以参考 github 上说明 form.parse(req, function(err, fields, files) { // 我们可以在文件上传完成后移到放置文件的目标目录 |
|
今天遇到这样一个bug:客户端POST到服务器的一段数据导致服务器端发生未知异常。服务器端确认是编码转换错误。于是截取网络数据包进行分析,发现客户端POST的json数据中包含下面一段(hex形式):
... 61 64 20 b7 20 52 69 63 ...
问题就出在这个b7上。查阅Unicode代码表后发现,U+00b7是MIDDLE DOT,它的UTF-8表现形式应该是c2 b7,但为何客户端发送的数据中它变成了b7?
由于系统使用了ormlite、gson和async-http几个库,于是逐一排查。最后发现原来是向服务器发送数据时没有指定文字编码,导致async-http(实际是apache common http client)将数据以ISO-8559-1格式发送,U+00b7被编码成b7,然后服务器试图使用UTF-8解码时发生错误。
出错的代码片段如下:
| 代码如下 | 复制代码 |
|
Gson gson = new Gson(); |
|
第三行new StringEntity(json)时没有指定编码导致错误。改正后如下:
| 代码如下 | 复制代码 |
|
Gson gson = new Gson(); |
|
在android开发过程中,APP需要用到摄像头录制视频音效、播放视频的功能,并且通过第三方线程调用Handler动态的addview和removeview添加和删除播放视频的组件——MediaPlayer。
一、产生异常原因
每次在点播放按钮的时候,打开MediaPlayer的SurfaceView进行播放,再次点击则删除波翻组件,停止播放,这个过程中会遇到The surface has been released 错误,这个的原因是因为:在播放this.mediaPlayer.start()之前SurfaceView没有来的及调用onCreate()或者onChange()方法,导致holder没有成功加载,所以在start播放的时候抛出播放异常。
二、解决办法
很简单的办法就是:
1.设置一个boolean标志位isSurfaveCreated,在执行onCreate()或者onChange()之后,将isSurfaveCreated=true。
2.在停止播放之后isSurfaveCreated=false。
3.在MediaPlayer.setDisplay()之前使用while循环以及Thread.sleep(10)来循环检测isSurfaveCreated,只有isSurfaveCreated为true的时候,才继续执行,具体代码为:
| 代码如下 | 复制代码 |
| while (! this.isSurfaveCreated) { try { Thread.sleep(10); } catch (InterruptedException e) { // TODO Auto-generated catch block e.printStackTrace(); } } |
|
当然,这个办法自己感觉是一个非主流的办法,但是确实可以很好的避免这个问题,除此之外,大家自己考虑代码的安全稳定性等等因素,Enjoy~
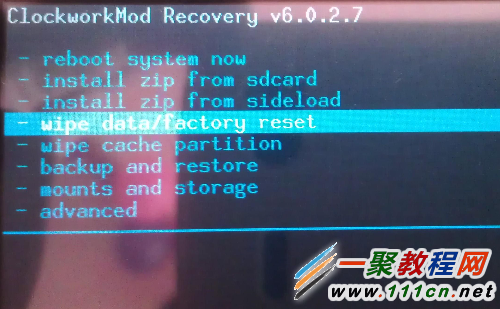
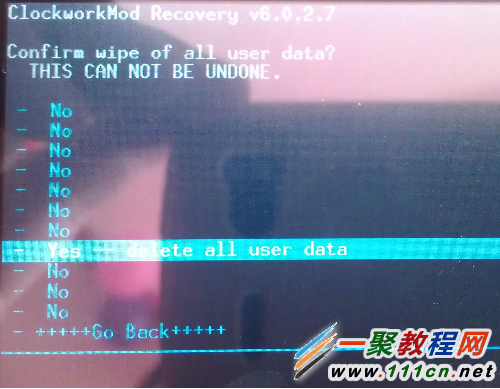
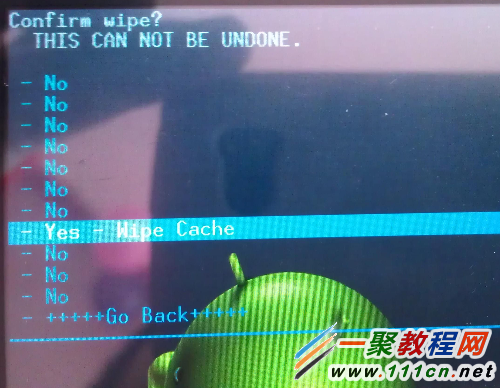
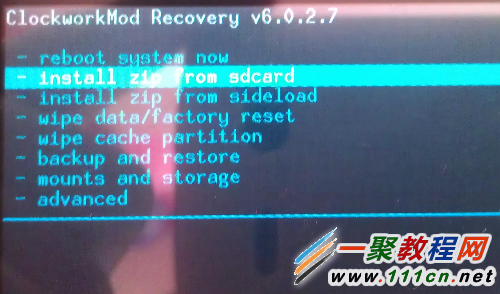
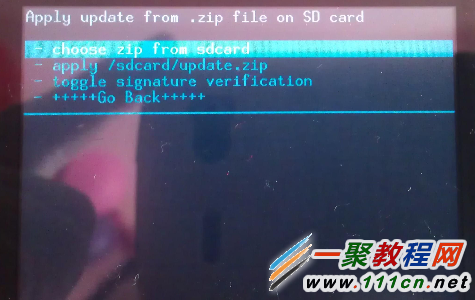
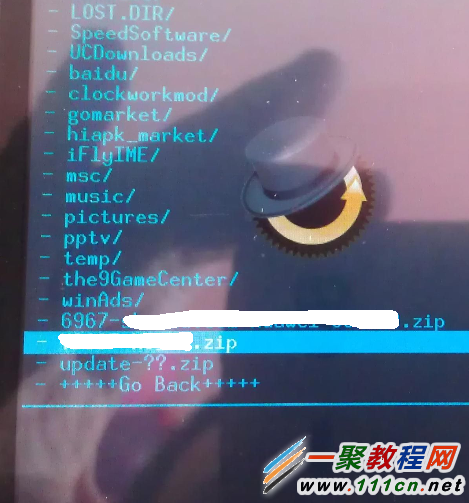
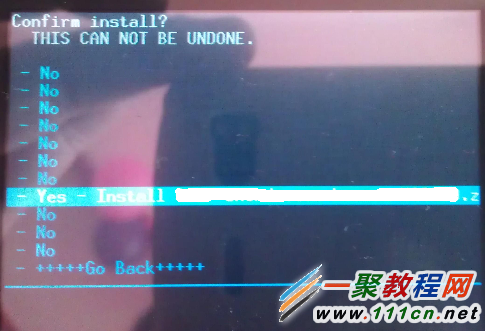
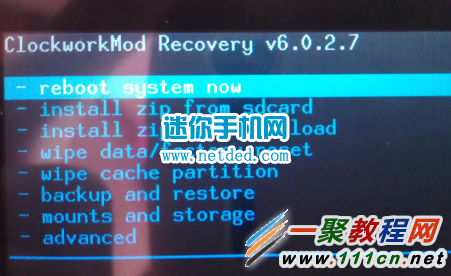
三星I879的刷机教程也分享一下了,这个刷机教程是采用卡刷的方式,这个卡刷教程主要就是来刷第三方包的,因为之前也有人在刷第三方包,可是就是不知道怎么进行详细的刷机操作,下面就来给大家分享一下详细的卡刷步骤了,如果你也想刷机的话可以一起来看看详细的刷机步骤吧:









相关文章
- 支付宝支付在国内算是大家了,我们到处都可以使用支付宝了,下文整理介绍的是在安卓app应用中使用支付宝进行支付的开发例子。 之前讲了一篇博客关与支付宝集成获取...2016-09-20
- PHP+Ajax有许多的功能都会用到它小编今天就有使用PHP+Ajax实现的一个微信登录功能了,下面我们来看一个PHP+Ajax手机发红包的程序例子,具体如下所示。 PHP发红包基本...2016-11-25
- 华为手机怎么恢复已卸载的应用?有时候我们在使用华为手机的时候,想知道卸载的应用怎么恢复,这篇文章主要介绍了华为手机恢复应用教程,需要的朋友可以参考下...2020-06-29
- 很多用安卓智能手机的朋友是用九宫格锁屏,网上也有暴力删除手机图形锁的方法,不过我们可以用程序来破解。本文只提供技术学习,不能干坏事 安卓手机的图形锁(九宫格)...2016-09-20
- 华为手机怎么开启双时钟?华为手机是可以设置双时钟的,如果来回在两个有时差的地方工作,是可以设置双时钟显示,下面我们就来看看华为添加双时钟的技巧,需要的朋友可以参考下...2020-12-08
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- 简单的php获取linux服务器状态的代码,不多说-直接上函数:复制代码 代码如下:function get_used_status(){ $fp = popen('top -b -n 2 | grep -E "^(Cpu|Mem|Tasks)"',"r");//获取某一时刻系统cpu和内存使用情况 $rs =...2014-05-31
- 这篇文章主要介绍了Springboot+TCP监听服务器搭建过程,本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-10-28
- 前一段时间使用NetStat命令查看服务器端口时,发现服务器udp端口开放了好多,最少在1000个以上,当时事情比较多,没有管它,今天终于有点时间,仔细检查了一下,排除了这个问题. ...2016-01-27
- “主机,用户名,密码”得到连接、“数据库,sql,连接”得到结果,最后是结果的处理显示。当然,数据库连接是扩展库为我们完成的,我们能做的仅仅是处理结果而已。...2013-09-29
解决HttpPost+json请求---服务器中文乱码及其他问题
这篇文章主要介绍了解决HttpPost+json请求---服务器中文乱码及其他问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2021-01-22oppo手机怎么设置充电提示音 oppo手机充电提示音设置方法
oppo手机充电提示音怎么关闭?用户要学会充电提示音的设置方法,这样才能熟练的操作更换提示音或者是关掉提示音,关于OPPO手机充电提示音的设置下面会有具体的介绍,各位用户一起来看看详细的操作方法吧...2020-12-08- 这篇文章主要介绍了JS跨浏览器解析XML应用过程详解,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-10-16
华为手机蓝牙可以连接几个设备?华为设置蓝牙音频连接个数的技巧
华为手机蓝牙可以连接几个设备? 华为手机使用蓝牙的时候,想要知道能连接几个设备,这都是可以设置呢?下面我们就来看看华为设置蓝牙音频连接个数的技巧,需要的朋友可以参考下...2020-12-08- 小米手机负一屏该怎么设置?小米手机最近推出了负一屏的功能,集成了很多信息,可以放一些需要知道的信息,下面我们就来看看详细的教程,需要的朋友可以参考下。 最新的开...2016-12-15
- 钉钉怎么双开登录两个账号?钉钉中想要双开登录两个账号,该怎么登录呢?下面我们就来看看小米手机双开钉钉的技巧,需要的朋友可以参考下...2020-06-29
- 保千里打令VR手机怎么样?什么时候发布?全球首款VR手机保千里打令VR手机将于10月24日在深圳大梅沙国际水上运动中心隆重发布,对保千里打令VR手机不太了解朋友可以看看...2016-11-01
- 这篇文章主要为大家详细介绍了uploader秒传图片到服务器的完整代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-04-27
- 这篇文章主要介绍了Hyper-V尝试连接到服务器出错无效类的解决方法,需要的朋友可以参考下...2016-09-28
- 明明我的手机配置那么高(都八核了)为什么玩游戏还会卡?对安卓手机来说玩游戏卡顿的原因一般有两种;性能不足导致的卡顿以及CPU发热降频导致的卡顿,详情我们来看看吧...2017-07-06
