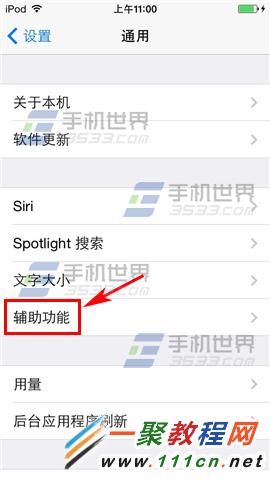
iPhone6 plus来电闪光灯设置方法图解




好了到这里iPhone6 plus开关来电闪光灯教程就介绍到这里了,希望能帮助到各位。
android手机在获得root权限之后,可以调用命令的方式静默安装软件,这一点体验是很不错,但是目前网络上关于android静默安装app的代码均出自一人之手,其中有一个非常sb的bug,借用代码的人居然都没有发现,导致网络上几乎所有关于android app静默安装的代码都是错误的。
| 代码如下 | 复制代码 |
|
new Thread() { |
|
这个代码实际上也可以运行起来,在root的手机中,也可以静默安装成功,但是代码有问题就是bug,不知道哪一天这个有问题的代码就会出现错误
下面是修改之后的代码,修改了上面的bug
| 代码如下 | 复制代码 |
|
new Thread() { |
|
修改的地方就在于从输出流中读取输出数据,可以看出如果输出的数据大于缓存区大小(256),就会导致安装后的操作多次执行,上面这段错误的代码之所以可以运行,是在于输出流的输出为Success ,小于256,但是如果运行指令出错,返回一大推的错误,那么上面的那一段将读取所有的数据,读逐一进行比较。
下面来给各位简单的介绍一下关于Android开发之PhoneGap打包及错误解决办法,希望碰到此类问题的同学可进入参考一下哦。
在我安装、配置好PhoneGap项目的所有依赖后,试图执行
$ cordova run android
命令时,出现过如下错误。
Error: /home/sam/front/redwine/platforms/android/cordova/run: Command failed with exit code 8
at ChildProcess.whenDone (/usr/lib/node_modules/cordova/node_modules/cordova-lib/src/cordova/superspawn.js:135:23)
at ChildProcess.EventEmitter.emit (events.js:98:17)
at maybeClose (child_process.js:743:16)
at Process.ChildProcess._handle.onexit (child_process.js:810:5)
view rawphonegapError hosted with ❤ by GitHub
cordova build android或cordova emulate android的结果也是一样。
但其实真正的问题在上面几行:
[aapt] (skipping file '.jshintrc' due to ANDROID_AAPT_IGNORE pattern '.*')
[aapt] (skipping file '.bower.json' due to ANDROID_AAPT_IGNORE pattern '.*')
[aapt] (skipping file '.directory' due to ANDROID_AAPT_IGNORE pattern '.*')
[aapt] Unable to add '/home/sam/front/redwine/platforms/android/assets/www/bower_components/jquery-mobile/node_modules/grunt-bowercopy/node_modules/bower/node_modules/semver/semver.browser.js.gz': file already in archive (try '-u'?)
[aapt] ERROR: unable to process assets while packaging '/home/sam/front/redwine/platforms/android/ant-build/wine.ap_'
[aapt] ERROR: packaging of '/home/sam/front/redwine/platforms/android/ant-build/wine.ap_' failed
BUILD FAILED
/home/sam/bin/android-sdk-linux/tools/ant/build.xml:932: The following error occurred while executing this line:
/home/sam/bin/android-sdk-linux/tools/ant/build.xml:950: null returned: 1
view rawphonegapError2 hosted with ❤ by GitHub
这是因为项目下有多个node_modules目录,被重复打包而引发的Command failed with exit code 8问题。
解决办法是修改platforms/android/build.xml:
<property name="aapt.ignore.assets" value="<dir>node_*" />
将node_modules目录排除掉,就可以正常执行cordova命令。
下面一起来看一个关于wpf使用WPFMediaKit调用平板(surface2)摄像头拍照,希望例子能给各位同学带来帮助哦。wpf中怎么调用surface(或者其他平板)的摄像头进行拍照那?今天分享一下使用WPFMediaKit调用平板(surface2)摄像头拍照。

下载最新的代码,加入到项目中。

2、test项目引用WPFMediaKit
xaml代码:
| 代码如下 | 复制代码 |
| <Window x:Class="test.WPFMediaKitWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:wpfmedia="clr-namespace:WPFMediaKit.DirectShow.Controls;assembly=WPFMediaKit" Title="WPFMediaKitWindow" Loaded="Window_Loaded"WindowState="Maximized"> <Grid> <StackPanel Orientation="Vertical"> <StackPanel Orientation="Horizontal"> <ComboBox Name="cb" SelectionChanged="cb_SelectionChanged" Width="100" /> <Button Content="打开摄像头" x:Name="btnOpen" Click="btnOpen_Click"Width="100"/> <Button Content="拍照" x:Name="btnCapture" Click="btnCapture_Click"Width="100" /> <Button Content="保存" x:Name="btnSave" Click="btnSave_Click" Width="100" /> </StackPanel> <wpfmedia:VideoCaptureElement Name="vce" /> </StackPanel> </Grid> </Window> |
|
后台代码:
获取摄像头:
| 代码如下 | 复制代码 |
| private void cameraOpen() { cb.ItemsSource = MultimediaUtil.VideoInputNames; if (MultimediaUtil.VideoInputNames.Length > 1) { cb.SelectedIndex = 1; } else { cb.SelectedIndex = 0; } } |
|
拍照保存到硬盘:win8注意有文件夹的权限问题
| 代码如下 | 复制代码 |
|
|
|
input[type="file"] 可以选择手机里的文件,还可以调用拍照功能(某些浏览器不行),Form 表单如下:
| 代码如下 | 复制代码 |
| <form id="upload-form" action="/upload" enctype="multipart/form-data" method="post"> <input id="selece-files" type="file" name="fileToUpload" /> <input id="do-upload" type="submit" value="上传" /> </form> |
|
这里做单文件上传,多文件上传可以给 input[type="file"] 加个 multiple 属性便可。当触发 submit 事件提交:
| 代码如下 | 复制代码 |
|
upload.submit = function() { // xhr.upload 在 iOS Safari、 大部分 Android 4.0+ 的自带浏览器、Chrome 都支持 xhr.open('post', form.action, false); // 可以在 onProgress 的时候处理进度条 upload.onError = function() {} // 上传完成 return upload; })(window, window.Upload || {}); |
|
Server 端用了 formidable 这个中间件:npm install formidable。
当然不用 formidable 也能处理文件上传。
| 代码如下 | 复制代码 |
|
var fs = require('fs'), app.post('/upload', function(req, res) { // formidable 属性设置可以参考 github 上说明 form.parse(req, function(err, fields, files) { // 我们可以在文件上传完成后移到放置文件的目标目录 |
|
相关文章
iPhone6怎么激活?两种苹果iPhone6激活教程图文详解
iPhone6新机需要激活后才可以正常使用,那么对于小白用户来说,iPhone6如何激活使用呢?针对此问题,本文就为大家分别介绍Wifi无线网络激活以及iPhone6连接电脑激活这两种有效的方法,希望本文能够帮助到大家...2022-09-14php 中file_get_contents超时问题的解决方法
file_get_contents超时我知道最多的原因就是你机器访问远程机器过慢,导致php脚本超时了,但也有其它很多原因,下面我来总结file_get_contents超时问题的解决方法总结。...2016-11-25- 相信很多站长都遇到过这样一个问题,访问页面时出现408错误,下面一聚教程网将为大家介绍408错误出现的原因以及408错误的解决办法。 HTTP 408错误出现原因: HTT...2017-01-22
- php如何实现抓取网页图片,相较于手动的粘贴复制,使用小程序要方便快捷多了,喜欢编程的人总会喜欢制作一些简单有用的小软件,最近就参考了网上一个php抓取图片代码,封装了一个php远程抓取图片的类,测试了一下,效果还不错分享...2015-10-30
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- ps软件是现在非常受大家喜欢的一款软件,有着非常不错的使用功能。这次文章就给大家介绍下ps把文字背景变透明的操作方法,喜欢的一起来看看。 1、使用Photoshop软件...2017-07-06
intellij idea快速查看当前类中的所有方法(推荐)
这篇文章主要介绍了intellij idea快速查看当前类中的所有方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-09-02- 1.在没有设置默认值的情况下: 复制代码 代码如下:SELECT userinfo.id, user_name, role, adm_regionid, region_name , create_timeFROM userinfoLEFT JOIN region ON userinfo.adm_regionid = region.id 结果:...2014-05-31
js导出table数据到excel即导出为EXCEL文档的方法
复制代码 代码如下: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta ht...2013-10-13- 批量更新mysql更新语句很简单,更新一条数据的某个字段,一般这样写:复制代码 代码如下:UPDATE mytable SET myfield = 'value' WHERE other_field = 'other_value';如果更新同一字段为同一个值,mysql也很简单,修改下where即...2013-10-04
- ps软件是一款非常不错的图片处理软件,有着非常不错的使用效果。这次文章要给大家介绍的是ps怎么制作倒影,一起来看看设计倒影的方法。 用ps怎么做倒影最终效果̳...2017-07-06
- 本文涉及的主题虽然很基础,在许多人看来属于小伎俩,但在JavaScript基础知识中属于一个综合性的话题。这里会涉及到对象属性的封装、原型、构造函数、闭包以及立即执行表达式等知识。公有方法 公有方法就是能被外部访问...2015-11-08
安卓手机wifi打不开修复教程,安卓手机wifi打不开解决方法
手机wifi打不开?让小编来告诉你如何解决。还不知道的朋友快来看看。 手机wifi是现在生活中最常用的手机功能,但是遇到手机wifi打不开的情况该怎么办呢?如果手机wifi...2016-12-21- 最近想自学PHP ,做了个验证码,但不知道怎么搞的,总出现一个如下图的小红叉,但验证码就是显示不出来,原因如下 未修改之前,出现如下错误; (1)修改步骤如下,原因如下,原因是apache权限没开, (2)点击打开php.int., 搜索extension=ph...2013-10-04
- 单个字符分割 string s="abcdeabcdeabcde"; string[] sArray=s.Split('c'); foreach(string i in sArray) Console.WriteLine(i.ToString()); 输出下面的结果: ab de...2020-06-25
- javascript控制页面控件隐藏显示的两种方法,方法的不同之处在于控件隐藏后是否还在页面上占位 方法一: 复制代码 代码如下: document.all["panelsms"].style.visibility="hidden"; document.all["panelsms"].style.visi...2013-10-13
连接MySql速度慢的解决方法(skip-name-resolve)
最近在Linux服务器上安装MySql5后,本地使用客户端连MySql速度超慢,本地程序连接也超慢。 解决方法:在配置文件my.cnf的[mysqld]下加入skip-name-resolve。原因是默认安装的MySql开启了DNS的反向解析。如果禁用的话就不能...2015-10-21- 本篇文章是对C#方法进行了详细的总结与介绍,需要的朋友参考下...2020-06-25
- 步骤:Window -> PHP -> Editor -> Templates,这里可以设置(增、删、改、导入等)管理你的模板。新建文件注释、函数注释、代码块等模板的实例新建模板,分别输入Name、Description、Patterna)文件注释Name: 3cfileDescriptio...2013-10-04
- EXCEL数据上传到SQL SERVER中的方法需要注意到三点!注意点一:要把EXCEL数据上传到SQL SERVER中必须提前把EXCEL传到服务器上.做法: 在ASP.NET环境中,添加一个FileUpload上传控件后台代码的E.X: 复制代码 代码如下: if...2013-09-23
