深入分析ListView 的缓存机制
概述
ListView 是继承AbListView,AbListView是所有列表类控件的基类。
ListView的数据加载
在ListView数据加载中最关键的一个函数就是makeAndAddView(),这个函数的作用就获得一个ChildView并把该ChildView添加到List中,具体见源码分析:
| 代码如下 | 复制代码 |
|
private View makeAndAddView(int position, int y, boolean flow, int childrenLeft, //如果数据没有发生改变 return child; //如果数据发生了改变,则在该位置上新建一个视图,或者如果可能的话转换一个已经没有用的视图(可能是当整个ListView其他位置发生了变化,但是该位置的ChildView并未发生任何变化) // This needs to be positioned and measured //返回该childView |
|
ListView的缓存机制
当ListView发生滑动操作时,若干已经加载的ChildView会被因滑动而被暂时隐藏掉,为了避免下次显示再重新加载,这时ListView的缓存机制就会被触发,即运行layoutChildren()函数(其实任何触碰事件都会触发,即onTouchEvent() -。-)。
那么ListView的缓存机制是依靠什么来缓存的呢?答案就是AbListView中 的内部类RecycleBin。关于RecycleBin的具体作用,源码中的注释已经解释的非常清楚了,在此就不在赘述。
| 代码如下 | 复制代码 |
| /** * The RecycleBin facilitates reuse of views across layouts. The RecycleBin has two levels of * storage: ActiveViews and ScrapViews. ActiveViews are those views which were onscreen at the * start of a layout. By construction, they are displaying current information. At the end of * layout, all views in ActiveViews are demoted to ScrapViews. ScrapViews are old views that * could potentially be used by the adapter to avoid allocating views unnecessarily. *... ... */ |
|
当需要缓存ActiveViews时会调用fillActiveViews()函数,该函数会把ListView中的所有ActiveViews 一次性都缓存起来。
| 代码如下 | 复制代码 |
|
/** //noinspection MismatchedReadAndWriteOfArray |
|
而对于ScrapViews则是调用的addScrapView()函数。
| 代码如下 | 复制代码 |
| /** * Puts a view into the list of scrap views. * <p> * If the list data hasn't changed or the adapter has stable IDs, views * with transient state will be preserved for later retrieval. * * @param scrap The view to add * @param position The view's position within its parent */ void addScrapView(View scrap, int position) { ... ... // Don't scrap views that have transient state. final boolean scrapHasTransientState = scrap.hasTransientState(); if (scrapHasTransientState) { //Transient状态 ... ... }else{ //scrap状态 ... ... } ... ... } |
|
该函数中又分为两个不同的level,一个是transient瞬时态,另一个就是一般的普通态,关于这两个状态的区分我个人的想法是为了更加快速的获取ScrapViews,因为处于瞬时状态的view最有可能是接下来将要在界面上显示的View,毕竟你向上或向下滑动列表时目的就是这个,这一点在obtainView()函数中得到了体现:
| 代码如下 | 复制代码 |
| View obtainView(int position, boolean[] isScrap) { ... ... //优先获取TransientStateView scrapView = mRecycler.getTransientStateView(position); if (scrapView == null) { scrapView = mRecycler.getScrapView(position); } ... ... } |
|
还有一个比较重要的函数就是scrapActiveViews()函数,它的作用是将目前所有的ActiveViews降级为ScrapViews,并将之前的所有ScrapViews清除。该函数在每次调用layoutChildern()函数时必定会被调用执行,目的就是为清空所有当前的ActiveViews,为新产生的ActiveViews做好准备。
| 代码如下 | 复制代码 |
|
/** |
|
结语
以上是阅读了ListView以及AbListView源码后的一些心得总结,毕竟阅读Android源码也才刚刚起步,还有很多地方理解的不是很透彻,上文若有理解不当之处欢迎各位指正。
android开发中如何实现字体渐变效果?有一个叫LinearGradient的好东西可以实现:一串字符有一束白光从字体上面闪光的效果。下面来讲讲实现方法及源码实例。android 使用LinearGradient进行字体渐变的效果,如下图显示:

就像上面的显示效果一样一束白光闪过,这种效果主要还是使用了LinearGradient类来进行的
LinearGradient也称作线性渲染,LinearGradient的作用是实现某一区域内颜色的线性渐变效果
它有两个构造函数
| 代码如下 | 复制代码 |
| public LinearGradient(float x0, float y0, float x1, float y1, int color0, int color1, Shader.TileMode tile) | |
其中,参数x0表示渐变的起始点x坐标;参数y0表示渐变的起始点y坐标;参数x1表示渐变的终点x坐标;参数y1表示渐变的终点y坐标 ;color0表示渐变开始颜色;color1表示渐变结束颜色;参数tile表示平铺方式。
Shader.TileMode有3种参数可供选择,分别为CLAMP、REPEAT和MIRROR:
CLAMP的作用是如果渲染器超出原始边界范围,则会复制边缘颜色对超出范围的区域进行着色
REPEAT的作用是在横向和纵向上以平铺的形式重复渲染位图
MIRROR的作用是在横向和纵向上以镜像的方式重复渲染位图
public LinearGradient (float x0, float y0, float x1, float y1, int[] colors, float[] positions, Shader.TileMode tile);
其中,参数x0表示渐变的起始点x坐标;参数y0表示渐变的起始点y坐标;参数x1表示渐变的终点x坐标;参数y1表示渐变的终点y坐标;参数colors表示渐变的颜色数组;参数positions用来指定颜色数组的相对位置;参数tile表示平铺方式。通常,参数positions设为null,表示颜色数组以斜坡线的形式均匀分布。
下面这段代码是直接从git上面的项目拷贝下来的
| 代码如下 | 复制代码 |
package com.example.shimmer; import android.content.Context; import android.graphics.Canvas; import android.graphics.LinearGradient; import android.graphics.Matrix; import android.graphics.Paint; import android.graphics.Shader; import android.util.AttributeSet; import android.widget.TextView; public class MyTextView extends TextView { private LinearGradient mLinearGradient; private Matrix mGradientMatrix; private Paint mPaint; private int mViewWidth = 0; private int mTranslate = 0; private boolean mAnimating = true; public MyTextView(Context context, AttributeSet attrs) { super(context, attrs); } @Override protected void onSizeChanged(int w, int h, int oldw, int oldh) { super.onSizeChanged(w, h, oldw, oldh); if (mViewWidth == 0) { mViewWidth = getMeasuredWidth(); if (mViewWidth > 0) { mPaint = getPaint(); mLinearGradient = new LinearGradient(-mViewWidth, 0, 0, 0, new int[] { 0x33ffffff, 0xffffffff, 0x33ffffff }, new float[] { 0, 0.5f, 1 }, Shader.TileMode.CLAMP); mPaint.setShader(mLinearGradient); mGradientMatrix = new Matrix(); } } } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); if (mAnimating && mGradientMatrix != null) { mTranslate += mViewWidth / 10; if (mTranslate > 2 * mViewWidth) { mTranslate = -mViewWidth; } mGradientMatrix.setTranslate(mTranslate, 0); mLinearGradient.setLocalMatrix(mGradientMatrix); postInvalidateDelayed(50); } } } | |
这段代码主要是分两步:一个是在onSizeChanged()即大小发生改变的时候,另外一个是onDraw()主要是用来做动画的效果的,
首先我们先来onSizeChanged()里面的代码,在这段代码中主要是定义了LinearGradient:
| 代码如下 | 复制代码 |
mLinearGradient = new LinearGradient(-mViewWidth, 0, 0, 0, new int[] { 0x33ffffff, 0xffffffff, 0x33ffffff },new float[] { 0, 0.5f, 1 }, Shader.TileMode.CLAMP); | |
这段代码可以这么理解,它定义了一组渐变的数值是{ 0x33ffffff, 0xffffffff, 0x33ffffff },这组数值分别在相对应的0,0.5,1中显示,0位置对应0x33ffffff颜色,0.5位置对应0xffffffff,1位置对应0x33ffffff,这个渐变的初始位置是在手机屏幕的外面x=(-mViewWidth,0)就是屏幕外面
最后来看一下这个onDraw()方法里面是如何做动画的
| 代码如下 | 复制代码 |
mTranslate += mViewWidth / 10;很简单表示每一次运动的递增值 if (mTranslate > 2 * mViewWidth) { mTranslate = -mViewWidth; } | |
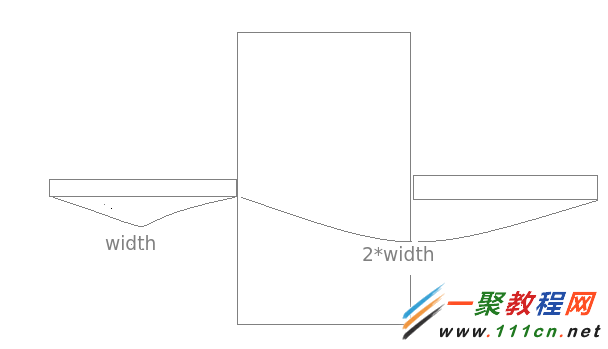
这个就是运动结束点,我们把上面话一个如下图

我就把LinearGradient这个比作一个长方形,如上图是初始化的位置在手机屏幕的最左边,要运动到屏幕的最右边就需要2*width的长度。
剩下的方法就是很好理解了,这里不再说明了
问题
最近在项目中遇到过一个很棘手的问题,就是ListView在滑动后就莫名其妙的显示错乱,网上查阅资料后问题很容易的就解决了,但是对于问题产生的原因仍是一知半解,所以不甘心的我定下心来,狠读源码,终于理清了其中的”奥秘“。
由来
一般的关于Adapter中getView的写法不外乎以下形式:
| 代码如下 | 复制代码 |
|
@Override if (convertView == null) { |
|
在Android源码中关于getView方法的实现就是采用的以上形式,如ArrayAdapter等。因为这种写法的好处也是显而易见的,如果该position的convertview曾经被加载过,在数据集合未被改动的前提下,系统会自动将该position的convertview缓存起来,避免重复加载耗费资源。
然后问题就来了,当时我就”自作小聪明“,觉得当convertview==null时只是做了item布局的加载以及相关控件ID的绑定操作,为什么连内容的加载操作也放入其中呢,这样下次加载缓存是就省去内容set的操作了,然后就出现了滑动ListView后数据显示错位的问题-。-。
原因
后来看源码发现,原来AbListView中获取getView()和滑动操作是异步进行的,其中滑动操作在一个FlingRunnable的支线程中运行,所以这就导致了在ListView在滑动时可能已经滑动到了第十行,但可能第二行的数据这时就被直接使用了,这就是导致数据加载错乱的根本原因。
附上源码中对FlingRunnable的注释:
| 代码如下 | 复制代码 |
|
/** |
|
解决方法
所以唯一的解决方法就是只在convertview中缓存该ChildView的layout,但ChildView 中的数据必须每次都重新获取并加载。其实ListView数据加载及数据缓存是比较复杂的(几个相关的类加起来上完行=。=),所以以后有机会还是要好好研读源码,这样才能更加透彻的理解原理。
下面本文章来给各位介绍Adapter和AdapterView之间的关系,如果有兴趣的朋友可以仔细的看看。总述
Android中“列表”的实现其实一个典型的MVC模式,其实中AdapterView相当于是View,负责视图的绘制以及视图的事件响应,Adapter相当于是Controller,负责控制数据的显示内容和展现方式,另外项目中的实体类则是代表了Model。
Adapter
Adapter其实是个接口,并不是一个具体的类。它的主要最用就是作为一个AdapterView和Model间的桥梁,这一点在源码中有很清楚的定义:
| 代码如下 | 复制代码 |
| /** * An Adapter object acts as a bridge between an {@link AdapterView} and the * underlying data for that view. The Adapter provides access to the data items. * The Adapter is also responsible for making a {@link android.view.View} for * ... ... */ |
|
getView()是Adapter非常重要的函数之一,这个函数的主要作用就根据在"列表"中位置的不同而展示不同的数据。具体可详见该方法的源码注释,上面已写的非常清楚了。
另一个就是registerDataSetObserver()和unregisterDataSetObserver(),好吧,应该是一对,这其实就是典型的一个观察者的设计模式,如果Adapter中需要加载的数据发生了变化,则我们就是通知Adapter来更新数据。当然,我们一般在项目中使用的是notifyDataSetChanged()方法,这是因为BaseAdapter不仅继承了Adapter,而且还对其中的一些方法进行封装,这其中就包括了DataSetObservable的notifyChanged()方法,源码如下:
| 代码如下 | 复制代码 |
|
/** |
|
AdapterView也是一个抽象类,例如AbListView等都是继承它而来。AdapterView中主要是一些监听器的设定,如:
Item 长按监听器
| 代码如下 | 复制代码 |
|
public interface OnItemLongClickListener { |
|
Item 点击监听器
| 代码如下 | 复制代码 |
|
public interface OnItemClickListener { /** |
|
还有最常用且基本的等方法,如:
| 代码如下 | 复制代码 |
|
/** |
|
虽然AdapterView只是一个抽象类,但是其中的"干货"确实不是少,有着许多非常有用但是不常用的方法,如:
| 代码如下 | 复制代码 |
|
public boolean performItemClick(View view, int position, long id) { |
|
顾名思义这是一个可以实现自动点击Item的方法,当你需要时直接使用可以省去不少的功夫。
结语
其实是由于上一篇文章探究Android中Listview显示错乱问题,引起我对探究ListView的内部源码的兴趣,当然由于水平有限只是从比较浅层的角度进行了探究,以后有时间定会继续研读源码
本文讲解内容为Android开源图表库MPAndroidChart的简单用法。MPAndroidChart是一款基于Android的开源图表库,它可以实现在Android设备上绘制各种统计图表,目前提供线图和饼图,支持选择、缩放和拖放,应用灵活方便。MPAndroidChart同样拥有常用的图表类型:线型图、饼图、柱状图和散点图。MPAndroidChart效果图
![linechart-1 Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093430776.jpg)
![linechart-2 Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093432564.jpg)
![barchart Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093435226.jpg)
![piechart Android如何实现图表?开源库MPAndroidChart教程[附图]](/upload/news/201609/20141201093437206.jpg)
MPAndroidChart使用方法
这里我们举例绘制一个饼图,步骤如下:
XML布局代码
| 代码如下 | 复制代码 |
|
<com.github.mikephil.charting.charts.PieChart |
|
初始化饼图
| 代码如下 | 复制代码 |
|
ColorTemplate mCt; |
|
绑定图表数据
| 代码如下 | 复制代码 |
ArrayList yVals = new ArrayList(); |
|
总结:简单的Android图表需求,我们可以用MPAndroidChart很好的解决。当然,MPAndroidChart也可以很友好的实现复杂的Android图表需求,大家可以下一个官方的中文手册深入的学习一下。
相关文章
- 这篇文章主要介绍了c#自带缓存使用方法,包括获取数据缓存、设置数据缓存、移除指定数据缓存等方法,需要的朋友可以参考下...2020-06-25
- 这篇文章主要介绍了IDEA中的clean,清除项目缓存图文教程,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-09-25
- 因此,正确的原子操作是真正被执行过的。是物理执行。在当前事务中确实能看到插入的记录。最后只不过删除了。但是AUTO_INCREMENT不会应删除而改变值。1、为什么auto_increament没有回滚?因为innodb的auto_increament的...2014-05-31
- 这篇文章主要给大家介绍了关于iOS蓝牙设备名称缓存问题的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-12-08
- 这篇文章主要介绍了C#实现带进度条的ListView 的相关资料,需要的朋友可以参考下...2020-06-25
- 索引并不是时时都会生效的,比如以下几种情况,将导致索引失效: 1.如果条件中有or,即使其中有条件带索引也不会使用(这也是为什么尽量少用or的原因) 注意:要想使用or,又想让索引生效,只能将or条件中的每个列都加上索引 ...2014-06-07
- 这篇文章主要介绍了AngularJS实现Model缓存的方式,分享了多种AngularJS实现Model缓存的方法,感兴趣的小伙伴们可以参考一下...2016-02-05
- 下面小编就为大家带来一篇C#获取鼠标在listview右键点击单元格的内容方法。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧...2020-06-25
- 本文给大家一起探讨nodejs下dns的缓存问题,本文给大家介绍的非常详细,感兴趣的朋友一起看看吧...2016-11-22
- 这篇文章主要介绍了@CacheEvict + redis实现批量删除缓存方式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教...2021-10-12
- 本文主要讲述了利用Python网络爬虫对指定京东商城中指定商品下的用户评论进行爬取,对数据预处理操作后进行文本情感分析,感兴趣的朋友可以了解下...2021-05-28
- 在本篇文章里小编给大家整理的是一篇关于python删除缓存文件方法,需要的朋友们可以学习下。...2020-07-19
- Underscore 是一个 JavaScript 工具库,它提供了一整套函数式编程的实用功能,但是没有扩展任何 JavaScript 内置对象。这篇文章主要介绍了underscore源码分析相关知识,感兴趣的朋友一起学习吧...2016-01-02
- 这篇文章主要介绍了IIS7、iis7.5中禁止缓存单个静态文件的配置方法,需要的朋友可以参考下...2017-07-06
- 这篇文章主要介绍了vue项目中禁用浏览器缓存配置案例,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下...2021-09-12
C#实现读取DataSet数据并显示在ListView控件中的方法
这篇文章主要介绍了C#实现读取DataSet数据并显示在ListView控件中的方法,涉及C#操作DataSet及ListView控件的相关技巧,具有一定参考借鉴价值,需要的朋友可以参考下...2020-06-25- 这篇文章主要介绍了C#中WPF ListView绑定数据的实例详解的相关资料,希望通过本文能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下...2020-06-25
- Google是这样介绍PageRank的: Google 出类拔萃的地方在于专注开发“完美的搜索引擎”,联合创始人拉里·佩奇将这种搜索引擎定义为可“确解用户...2017-07-06
Fatal error: Cannot redeclare class 原因分析与解决办法
我使用的都是php __autoload状态自动加载类的,今天好好的程序不知道怎么在运行时提示Fatal error: Cannot redeclare class 了,看是重复定义了类,下面我来分析一下解决办...2016-11-25- 这篇文章主要介绍了C# WPF ListView控件的实例详解的相关资料,希望通过本能帮助到大家,让大家掌握这部分内容,需要的朋友可以参考下...2020-06-25
