centos下网站不能被局域网其他电脑访问的原因


实例一:WebView加载html5实现炫酷引导页面
大多数人都知道,一个APP的引导页面还是挺重要的,不过要想通过原生的Android代码做出一个非常炫酷的引导页相对还是比较复杂的,正巧html5在制作炫酷动画网页方面比较给力,我们不妨先利用html5做出手机引导页面,然后将其嵌入APP中。
首先我们分析一下,都需要做哪些工作?
1、制作html5引导页面。
2、把做好的页面放入Android工程中assets文件夹下。
3、利用WebView加载asset文件夹下的html文件。
4、在引导页最后一页的按钮上捕捉点击事件,结束引导页,进入程序。
简单的讲,整个工作就分以上四步,其中涉及到了Android中一个自带的浏览器控件--WebView,在介绍引导页之前,先来大体说一下WebView的基本用法。
一、使用WebView浏览网页
用WebView浏览网页,这是最常用也是最简单的用法,与普通的ImageView组件的用法基本相似,它也提供了大量方法来执行浏览器操作,常用的几个如下:
·void goBack():后退。
·void goForward():前进。
·void loadUrl(String url):加载url网页。
·boolean zoomIn():放大网页。
·boolean zoomOut():缩小网页。
……
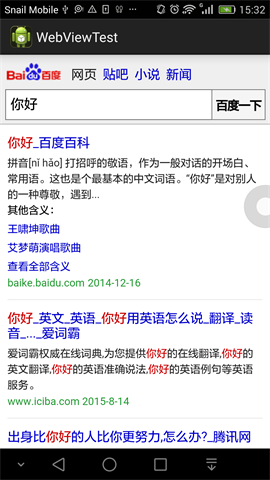
下面看一个例子,通过WebView浏览百度首页,效果图如下。

首先不要忘了在AndroidMainfest.xml加入访问网络的权限:
<uses-permission android:name="android.permission.INTERNET"/>
布局文件如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <WebView android:id="@+id/wv_webview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
java代码如下:
public class WebViewLoadWeb extends Activity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.webview);
webView = (WebView)findViewById(R.id.wv_webview);
loadWeb();
}
public void loadWeb(){
String url = "https://www.baidu.com/";
//此方法可以在webview中打开链接而不会跳转到外部浏览器
webView.setWebViewClient(new WebViewClient());
webView.loadUrl(url);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
//重写onKeyDown,当浏览网页,WebView可以后退时执行后退操作。
if(keyCode == KeyEvent.KEYCODE_BACK && webView.canGoBack()){
webView.goBack();
return true;
}
return super.onKeyDown(keyCode, event);
}
}
上面代码首先加载布局文件中WebView视图,然后通过setWebViewClient()方法设置了打开新连接不会跳转到外部浏览器。最后通过loadUrl()方法加载了网址。至于该WebView如何发送请求,如何解析服务器,这些细节对我们来说是完全透明的,我们不需要关心。
另外需要一提的是,当使用WebView浏览网页时,不做处理的话,按下手机的返回键会直接结束WebView所在的Activity,通过重写onKeyDown()方法,当WebView可以返回时,让其执行返回操作。
二、使用WebView加载HTML代码。
WebView提供了一个loadData(String data, String mimeType, String encoding)方法,该方法可用于加载并显示HTML代码,不过这个方法在加载html代码时很可能会出现乱码的现象。建议用WebView的另一个方法loadDataWithBaseURL(String baseUrl, String data, String mimeType, String encoding, String historyUrl)。可以把这个方法认为是loadData()的增强版,它不会产生乱码。以下是他的几个参数说明:
·data:指定需要加载的html代码。
·mimeType:指定html代码的MIME类型,对于HTML代码可指定为text/html。
·encoding:指定html代码编码所用的字符集。
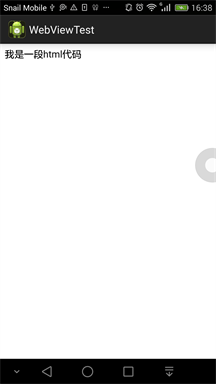
下面看一个使用WebView加载html代码的简单实例,效果图如下:
java代码如下:
public void loadHtmlData(){
String data = "<html>"
+ "<head>"
+ "<title>欢迎您</title>"
+ "</head>"
+ "<body>"
+ "<p>我是一段html代码</p>"
+ "</body>"
+ "</html>";
webView.setWebViewClient(new WebViewClient());
//使用简单的loadData()方法总会导致乱码,有可能是Android API的Bug
//webView.loadData(data, "text/html", "GBK");
webView.loadDataWithBaseURL(null, data, "text/html", "utf-8", null);
}
上面代码很简单,就是用loadDataWithBaseURL()方法加载html代码,在这里就不过多介绍了。
下面进入本篇介绍的重点,通过加载本地html文件实现炫酷引导页。
三、加载本地HTML文件实现炫酷引导页。
接下来为本篇重点,通过加载H5的方式可以很轻松做出炫酷的引导页,当然前提时你得先做出或者找到一个很好H5引导页文件。需要说明的都已经在文章开头说过了,就不废话了,先上效果图:


相信不用我解释大家就能看懂,最左边的是第一张页面,中间的是过度动画效果,最右边的是最后一张,其中在最后一张上面有个按钮,捕捉到这个按钮的跳转链接是关键。下面先来看代码(html文件在assets文件夹下):
public class WebViewLoadHtml extends Activity {
private String url;
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//将屏幕设置为全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);
//去掉标题栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.webview);
webView = (WebView)findViewById(R.id.wv_webview);
url = "file:///android_asset/guide/index.html";
loadLocalHtml(url);
}
@SuppressLint({ "JavascriptInterface", "SetJavaScriptEnabled" })
public void loadLocalHtml(String url){
WebSettings ws = webView.getSettings();
ws.setJavaScriptEnabled(true);//开启JavaScript支持
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
//重写此方法,用于捕捉页面上的跳转链接
if ("http://start/".equals(url)){
//在html代码中的按钮跳转地址需要同此地址一致
Toast.makeText(getApplicationContext(), "开始体验", Toast.LENGTH_SHORT).show();
finish();
}
return true;
}
});
webView.loadUrl(url);
}
}
上面代码首先将程序设为全屏无标题栏,这样才更像引导页(注:截图中没有全屏是应为使用截图工具时唤出了状态栏)。需要注意的是当加载具有js的文件时需通过WebSettings的setJavaScriptEnabed()方法开启对js的支持。然后通过setWebViewClient()重写shouldOverrideUrlLoading()方法,具体用法源码注释中已给出。
其中用到html文件的按钮跳转链接的源码如下:
<div class="swiper-slide">
<span>第三页</span>
<span class="subtitle">这是第三页</span>
<a href="javascript:" onClick="window.open('http:start')" class="swiper_read_more">开启APP之旅</a>
</div>
实例二:WebView从assets中加载html5页面,实现地理位置定位
今天调研一个html5页面的定位问题,发现在手机浏览器上html5是可以实现定位的,但是在webview中就无法定位了。而我居然以为html5的地理定位在webview中不可行。html5页面内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<p id="demo">点击这个按钮,获得您的坐标:</p>
<button onclick="getLocation()">试一下</button>
<script>
var x=document.getElementById("demo");
function getLocation()
{
if (navigator.geolocation)
{
navigator.geolocation.watchPosition(showPosition);
}
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position)
{
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>
</body>
</html>
后来又在网上查了查,发现,需要设置一些东西。设置websetting的属性:
webView.setWebViewClient(new WebViewClient());
//webView.loadUrl("http://news.baidu.com/");
webView.loadUrl("file:///android_asset/index.html");
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
/**
* 以下部分可以不要
*/
// //启用数据库
// webSettings.setDatabaseEnabled(true);
// String dir = this.getApplicationContext().getDir("database", Context.MODE_PRIVATE).getPath();
//
// //启用地理定位
// webSettings.setGeolocationEnabled(true);
// //设置定位的数据库路径
// webSettings.setGeolocationDatabasePath(dir);
/**
* 此处很重要,必须要
*/
//***最重要的方法,一定要设置,这就是出不来的主要原因
webSettings.setDomStorageEnabled(true);
webView.setWebChromeClient(new WebChromeClient(){
//配置权限(同样在WebChromeClient中实现)
@Override
public void onGeolocationPermissionsShowPrompt(String origin,
Callback callback) {
callback.invoke(origin, true, false);
super.onGeolocationPermissionsShowPrompt(origin, callback);
}
});
问题解决!
特别试了试:
同时打开网络和GPS可以定位,获得的是经纬度信息。
只打开网络可以定位,只打开GPS也可以定位。
关闭网络和GPS也可以定位。
由此可见,是由地理位置定位所得,只能获得经纬度信息。
若要获得详细的地址信息,需要调用地图API实现。如下所示:
纬度:116.40387397,经度:39.91488908 详细地址:北京市天安门



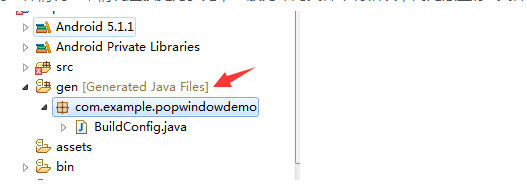
出现本错误的一般有两种情况
第一种情况:导包错误--检查import,找到这个:

删除之,再重新导入含有包名的R文件。
第二种情况:本情况应该更为多见,一般为布局文件中有错误,而无法生存R文件,可以检查一下:

你会发现果真没有生成R文件,这时你需要解决的就是查找布局文件中的错误,改正错误,生成R文件之后,本错误就会消失啦!
fragment中添加了button和checkbox这些控件,此时这些子控件会将焦点获取到,所以常常当点击item时变化的是子控件,item本身的点击没有响应。
这时候就可以使用descendantFocusability来解决啦,API描述如下:
android:descendantFocusability
该属性是当一个为view获取焦点时,定义viewGroup和其子控件两者之间的关系。
属性的值有三种:
beforeDescendants:viewgroup会优先其子类控件而获取到焦点
afterDescendants:viewgroup只有当其子类控件不需要获取焦点时才获取焦点
blocksDescendants:viewgroup会覆盖子类控件而直接获得焦点
通常我们用到的是第三种,即在Item布局的根布局加上android:descendantFocusability=”blocksDescendants”的属性。
写这个demo顺便复习一下BaseAdapter
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class Audition1 extends Activity {
private ListView listView;
a
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_audition1);
initComponents();
}
private void initComponents() {
listView = (ListView) findViewById(R.id.listView);
listView.setAdapter(new MyAdapter(this));
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
Toast.makeText(getApplicationContext(), "item", 300).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_audition1, menu);
return true;
}
public final class ViewHolder {
public TextView textView;
public Button button;
public ImageView imageView;
}
class MyAdapter extends BaseAdapter {
private LayoutInflater mInflater;
public MyAdapter(Context context) {
this.mInflater = LayoutInflater.from(context);
}
@Override
public int getCount() {
return 3;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = mInflater.inflate(R.layout.item, null);
holder.imageView = (ImageView) convertView
.findViewById(R.id.imageView);
holder.textView = (TextView) convertView
.findViewById(R.id.textViewId);
holder.button = (Button) convertView.findViewById(R.id.button);
holder.textView.setText("shit");
holder.button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder builder = new AlertDialog.Builder(
Audition1.this);
builder.setMessage("dialog");
builder.setTitle("title");
builder.create();
builder.show();
}
});
convertView.setTag(holder);
} else {
convertView.getTag();
}
return convertView;
}
}
}
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView
android:id="@+id/listView"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:padding="@dimen/padding_medium"
tools:context=".Audition1"
android:dividerHeight="5dp"/>
</RelativeLayout>?
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:id="@+id/textViewId"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world"
/>
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher"
android:contentDescription="@string/app_name"
/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="press"
android:focusable="false"
/>
</LinearLayout>
原因是button强制获取了item的焦点,只要设置button的focusable为false即可。
相关文章
- 获取网站icon,常用最简单的方法就是通过website/favicon.ico来获取,不过由于很多网站都是在页面里面设置favicon,所以此方法很多情况都不可用。 更好的办法是通过google提供的服务来实现:http://www.google.com/s2/favi...2014-06-07
mac下Apache + MySql + PHP搭建网站开发环境
首先为什不自己分别搭建Apache,PHP和MySql的环境呢?这样自己可以了解更多知识,说起来也更酷。可也许因为我懒吧,我是那种“既然有现成的,用就是了”的人。君子生非异也,善假于物也。两千年前的荀子就教导我们,要善于利用工具...2014-06-07- 我要实现的就是下图的这种样式,可参考下面这两个网站的留言板,他们的实现原理都是一样的畅言留言板样式:网易跟帖样式:原理 需要在评论表添加两个主要字段 id 和 pid ,其他字段随意添加,比如文章id、回复时间、回复内容、...2015-11-08
详解SpringBoot之访问静态资源(webapp...)
这篇文章主要介绍了详解SpringBoot之访问静态资源(webapp...),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-14网站广告怎么投放最好?首屏广告投放类型优化和广告位布局优化的案例
网站广告怎么投放最好?一个网站中广告位置最好的是哪几个地方呢,许多的朋友都不知道如何让自己的网站广告收效最好了,今天我们就一起来看看吧。 在说到联盟优化前,...2016-10-10- 这篇文章主要介绍了mysql5.7 设置远程访问的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-02-08
- 这篇文章主要介绍了vue设置全局访问接口API地址操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧...2020-08-14
- 这篇文章主要为大家详细介绍了C#访问共享文件夹或者磁盘,需要用户名密码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要为大家详细介绍了C#访问网络共享文件夹的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2020-06-25
- 这篇文章主要介绍了docker端口映射及外部无法访问问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2021-01-19
- 这篇文章主要介绍了CentOS8安装SQLServer2019的步骤,本文通过命令实例相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下...2020-07-11
- js判断手机或者PC的例子我们在几乎所有网站都会有这段代码了,现在手机流量与pc差不多了,下面来看两段js判断手机或者PC例子吧...2015-12-17
- 个人网站建设应该考虑哪些问题呢?这个问题我们先在这里不说,下文会一一列出来,希望这些建义能帮助到各位同学哦。 我相信VIP成员里面有很多站长,每个人几乎都拥有一个...2016-10-10
- 这篇文章主要介绍了Nginx访问日志及错误日志参数说明,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下...2020-11-14
- 分享一篇利用论坛签名提升网站权重的方法,在推广中论坛签名也是一种不错的外链推荐的方法,但现在权重越来越低了,有需要的朋友可以看看。 话说有一天在站长网上面看...2016-10-10
- 一、靠前排名成搜索关注的对象 从搜索引擎的角度考虑一下,就不难理解为什么搜索引擎对排名在首页的网站那么慎重,甚至对新进排名在首页的一些网站进行为期一个多月的...2016-10-10
- 这篇文章主要为大家详细介绍了Linux CentOS MySQL数据库的安装配置教程,具有一定的参考价值,感兴趣的小伙伴们可以参考一下...2017-05-19
- 这篇文章主要介绍了jQuery 跨域访问解决原理案例详解的相关资料,非常不错,具有参考借鉴价值,需要的朋友可以参考下...2016-07-25
- 关于如何提高网站的吸引呢,下面我们列出了5点,让你的网站pv大大的提升哦 1、建立一个清晰的网站地图 一个清晰的网站地图可以给你的用户提供一个简介明了的...2017-07-06
- ...2016-09-20
