Android开发使用AndBase框架完成Http请求
AndBase框架为我们提供了一些相关的方法提供给我们使用,用来完成Http网络请求...总体就是对Http请求的一个封装,不过个人认为,网络请求这一模块更加推荐使用Volley框架..楼主对比了两个框架中的源码...Volley更多的地方是使用抽象方法封装在接口内,然后对外暴露接口,其他类在实现接口的同时需要实现内部的抽象方法...而AndBase则是使用继承的方式..继承父类..实现类通过重写的方式对封装的方法重写从而进行下一步的操作...
相比二者网络请求的源码,Volley源码的书写还是更胜一筹...Volley是Google推出的,针对的也仅仅是网络请求这一模块...同样AndBase也是非常优秀的,是国内牛人写的一款重量级框架,涉及的模块非常的广泛,还是非常好用的...
1.使用AndBase框架实现无参Http Get请求...
一般普通的网络请求如果不涉及到数据信息的变化,也就是不涉及一些安全性问题,都可以使用Get方式来完成网络请求...Get请求也是分为有参和无参的,给我的感觉有参一般可以用于向服务器上传资源数据...先介绍一下无参的Get请求...还是先从源码的地方来看看...
源码的调用方式是先使用AbHttpUtils.get()函数调用...不过这无关紧要...通过这个方法走向AbHttpClient类内部...执行下面这段源码...无论是有参还是无参..都会调用这个方法..无参的时候第二个参数传递null就行了...
public void get(final String url,final AbRequestParams params,final AbHttpResponseListener responseListener) {
responseListener.setHandler(new ResponderHandler(responseListener));
executorService.submit(new Runnable() {
public void run() {
try {
doGet(url,params,responseListener);
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
我们可以看到,这段函数首先通过Handler发送Message...同时开启一个线程池,来提交当前的请求...最后将执行doGet()方法...同时Handler一直对responseListener的消息进行处理..doGet()方法的源码过程如下...
private void doGet(String url,AbRequestParams params,AbHttpResponseListener responseListener){
try {
responseListener.sendStartMessage();
if(!debug && !AbAppUtil.isNetworkAvailable(mContext)){
responseListener.sendFailureMessage(AbConstant.CONNECT_FAILURE_CODE,AbConstant.CONNECTEXCEPTION, new AbAppException(AbConstant.CONNECTEXCEPTION));
return;
}
//HttpGet连接对象
if(params!=null){
url += params.getParamString(); //如果有参,那么获取相关参数...
}
HttpGet httpRequest = new HttpGet(url); //定义连接对象..
BasicHttpParams httpParams = new BasicHttpParams();
// 从连接池中取连接的超时时间,设置为1秒
ConnManagerParams.setTimeout(httpParams, DEFAULT_SOCKET_TIMEOUT);
ConnManagerParams.setMaxConnectionsPerRoute(httpParams, new ConnPerRouteBean(DEFAULT_MAX_CONNECTIONS));
ConnManagerParams.setMaxTotalConnections(httpParams, DEFAULT_MAX_CONNECTIONS);
// 读响应数据的超时时间
HttpConnectionParams.setSoTimeout(httpParams, DEFAULT_SOCKET_TIMEOUT);
HttpConnectionParams.setConnectionTimeout(httpParams, DEFAULT_SOCKET_TIMEOUT);
HttpConnectionParams.setTcpNoDelay(httpParams, true);
HttpConnectionParams.setSocketBufferSize(httpParams, DEFAULT_SOCKET_BUFFER_SIZE);
//设置协议版本...
HttpProtocolParams.setVersion(httpParams, HttpVersion.HTTP_1_1);
HttpProtocolParams.setUserAgent(httpParams, String.format("andbase-http/%s (http://www.418log.org/)", 1.0));
// 设置请求参数
httpRequest.setParams(httpParams);
//取得HttpClient对象
HttpClient httpClient = new DefaultHttpClient();
//请求HttpClient,取得HttpResponse
HttpResponse httpResponse = httpClient.execute(httpRequest);
//请求成功
int statusCode = httpResponse.getStatusLine().getStatusCode();
//取得返回的字符串
HttpEntity mHttpEntity = httpResponse.getEntity();
if (statusCode == HttpStatus.SC_OK){
if(responseListener instanceof AbStringHttpResponseListener){
String content = EntityUtils.toString(mHttpEntity);
((AbStringHttpResponseListener)responseListener).sendSuccessMessage(statusCode, content);
}else if(responseListener instanceof AbBinaryHttpResponseListener){
readResponseData(mHttpEntity,((AbBinaryHttpResponseListener)responseListener));
}else if(responseListener instanceof AbFileHttpResponseListener){
//获取文件名
String fileName = AbFileUtil.getFileNameFromUrl(url, httpResponse);
writeResponseData(mHttpEntity,fileName,((AbFileHttpResponseListener)responseListener));
}
}else{
String content = EntityUtils.toString(mHttpEntity);
responseListener.sendFailureMessage(statusCode, content, new AbAppException(AbConstant.UNKNOWNHOSTEXCEPTION));
}
} catch (Exception e) {
e.printStackTrace();
//发送失败消息
responseListener.sendFailureMessage(AbConstant.UNTREATED_CODE,e.getMessage(),new AbAppException(e));
}finally{
responseListener.sendFinishMessage();
}
}
有了上面的源码调用过程其实就非常的清晰了..
无论是doGet()方法还是doPost()方法模式基本是相同的,都是需要先建立一个连接对象,HttpGet或HttpPost..不同之处在于有参的Get请求直接将params加入到url后面即可,而Post请求需要获取实体数据..在实体数据中加入我们传递的params..设置连接过程和读取数据过程中的相关参数,比如说超时的时间,使用的Http版本,设置UserAgent等等...设置完之后执行请求获取响应了...
中间涉及到了一个判断的过程..判断返回的响应数据到底属于什么类型的数据,是基本的String类型,还是与图片或者视频相关的Byte类型,还是与文件相关的File类型...通过对相关类型的判断,执行不同的方法,虽然方法不相同,但是最后的目的是一样的,都是把实体数据进行封装...封装完毕后调用sendSuccessMessage然后Handler自动回去处理Message...最后调用OnSuccess方法..将数据返回给客户端..
还是看一下实际的调用过程...
无参的Get请求调度...这里需要设置相应监听...
public void FileClick(View v){
url="http://192.168.199.172:8080/JSP/imageview.jpg";
getView();
httpUtil.get(url, new FileResponseListener(this, this, v,max_tv,num_tv,progressBar));
}
GetResponseListener.java
对响应的监听的一个重写过程...通过为请求设置上url+相关监听就能够完成网络请求,并对请求数据进行相关处理了...这里完成了一个图片数据的下载,然后通过对数据进行封装,就成了一个Bitmap..这样就能够在控件上进行显示了..
package com.example.andbasehttp;
import java.io.File;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.graphics.Bitmap;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import com.ab.activity.AbActivity;
import com.ab.http.AbFileHttpResponseListener;
import com.ab.util.AbFileUtil;
import com.ab.view.progress.AbHorizontalProgressBar;
public class FileResponseListener extends AbFileHttpResponseListener{
private int max=100;
private int progress=0;
private AbActivity activity;
private Context context;
private AlertDialog dialog;
private View view;
private TextView max_tv,num_tv;
private AbHorizontalProgressBar progressBar;
public FileResponseListener(AbActivity activity,Context context,View v,TextView v1,TextView v2, AbHorizontalProgressBar progressBar ){
this.activity=activity;
this.context=context;
this.view=v;
this.max_tv=v1;
this.num_tv=v2;
this.progressBar=progressBar;
}
@Override
public void onSuccess(int statusCode, File file){
Bitmap bitmap=AbFileUtil.getBitmapFromSD(file);
ImageView view=new ImageView(context);
view.setImageBitmap(bitmap);
activity.showDialog("返回结果", view, new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
}
});
}
@Override
public void onFailure(int statusCode, String content,Throwable error){
activity.showToast(error.toString());
}
@Override
public void onStart(){
max_tv.setText(progress+"/"+String.valueOf(max));
progressBar.setMax(max);
progressBar.setProgress(progress);
dialog=activity.showDialog("正在下载", view);
}
@Override
public void onProgress(int bytesWritten, int totalSize){
max_tv.setText(bytesWritten/(totalSize/max)+"/"+max);
progressBar.setProgress(bytesWritten/(totalSize/max));
}
@Override
public void onFinish(){
dialog.cancel();
dialog=null;
}
}
2.使用AndBase框架实现有参Http Post请求...
其实调用的方式都是相同的,,只不过Post请求需要传递相关的参数...使用有参的Post请求...这里是向一个JSP传递相关参数来完成数据信息的验证...
public void PostClick(View v){
url="http://192.168.199.172:8080/JSP/post.jsp";
params=new AbRequestParams();
params.put("name", "darker");
params.put("password", "49681888");
httpUtil.post(url, params, new PostResponseListener(this));
}
这里我就不粘贴PostResponseListener的代码了...贴一下JSP页面的代码..相关的JSP代码如下...这里的JSP代码非常的简单..并且前面在使用Volley的时候也使用过..JSP页面我们完全可以自己书写的更加复杂一些,那么就能够实现更多的功能...
<%
String name=request.getParameter("name");
String password=request.getParameter("password");
if("darker".equals(name)&& "49681888".equals(password)){
out.println("Receive name is:"+name);
out.println("Receive password is:"+password);%>
Your Message are right!
<%}else{
out.println("Receive name is:"+name);
out.println("Receive password is:"+password);%>
Your Message are wrong!
<%}%>
3.使用AndBase框架实现有参Http Get请求...
有参的Get请求一般用于文件,数据资源的上传...将上传的资源以及名称作为参数传递给服务器..这里不涉及安全上的问题..因此可以使用带有参数的Get请求...这里向服务器上传文件..需要添加相关参数...
public void FileLoadClick(View v){
url="http://192.168.199.172:8080";
AbRequestParams params = new AbRequestParams();
File pathRoot = Environment.getExternalStorageDirectory();
String path = pathRoot.getAbsolutePath();
File file1 = new File(path+"/download/cache_files/aa.txt");
params.put(file1.getName(),file1);
getView();
httpUtil.get(url, params, new FileSendResponseListener(this, this, v, max_tv, num_tv, progressBar));
}
这里的监听事件简单的粘贴一下...监听事件之所以传递控件..是为了更好的向用户进行展示...这里设置了一个进度条的方式,来贯穿整个请求——响应的过程...如果下载或者是上传的文件和资源过多...我们是必须通知用户相关进度的..总不能一直卡死在界面上..这样用户也无法知道到底是否完成了数据的上传或者是下载...
package com.example.andbasehttp;
import android.app.AlertDialog;
import android.content.Context;
import android.view.View;
import android.widget.TextView;
import com.ab.activity.AbActivity;
import com.ab.http.AbStringHttpResponseListener;
import com.ab.view.progress.AbHorizontalProgressBar;
public class FileSendResponseListener extends AbStringHttpResponseListener{
private int max=100;
private int progress=0;
private AbActivity activity;
private Context context;
private AlertDialog dialog;
private View view;
private TextView max_tv,num_tv;
private AbHorizontalProgressBar progressBar;
public FileSendResponseListener(AbActivity activity,Context context,View v,TextView v1,TextView v2, AbHorizontalProgressBar progressBar ){
this.activity=activity;
this.context=context;
this.view=v;
this.max_tv=v1;
this.num_tv=v2;
this.progressBar=progressBar;
}
@Override
public void onSuccess(int statusCode, String content){
activity.showToast("OnSuccess");
System.out.println(content);
}
@Override
public void onFailure(int statusCode, String content,Throwable error){
activity.showToast(error.toString());
}
@Override
public void onStart(){
max_tv.setText(progress+"/"+String.valueOf(max));
progressBar.setMax(max);
progressBar.setProgress(progress);
activity.showToast("正在下载");
dialog=activity.showDialog("正在下载", view);
}
@Override
public void onProgress(int bytesWritten, int totalSize){
max_tv.setText(bytesWritten/(totalSize/max)+"/"+max);
progressBar.setProgress(bytesWritten/(totalSize/max));
}
@Override
public void onFinish(){
dialog.cancel();
dialog=null;
}
}
涉及到的类为com.ab.http保内的所有类...
1.AbStringHttpResponseListener.java
2.AbBinaryHttpResponseListener.java
3.AbFileHttpResponseListener.java
这三个类是对AbHttpResponseListener.java的一个继承...继承了其内部的一些相关方法..包括请求开始,结束,失败等等函数...
AbHttpClient.java就是用来完成请求——连接过程的实现...其中还包含数据的封装..
AbHttpUtils.java则是对post,get等方法调用的一个中间层...
AbRequestParams.java 则是对请求参数处理的一个类...不仅包含对请求参数的处理,还包含对实体的创建..为实体添加相关参数等方法的实现过程...
Android Http Get和Post请求
通过HttpGet和HttpPost向服务器提交请求,并从服务器返回结果信息。通过如下3步访问Http资源。
(1)创建HttpGet或者HttpPost对象,将要请求的URL通过构造方法传入HttpGet或HttpPost对象。
(2)使用DefaultHttpClient.execute方法发送Http Get或Http Post请求,并返回HttpResponse对象。
(3)通过HttpResponse.getEntity方法返回响应信息,并进行相应的处理。
如果使用HttpPost方法提交Http Post请求,还需要使用HttpPost.setEntity方法设置请求参数。
实例代码如下:
package mobile.android.ch13.httpgetpost;
import java.util.ArrayList;
import java.util.List;
import org.apache.http.HttpResponse;
import org.apache.http.NameValuePair;
import org.apache.http.client.entity.UrlEncodedFormEntity;
import org.apache.http.client.methods.HttpGet;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.impl.client.DefaultHttpClient;
import org.apache.http.message.BasicNameValuePair;
import org.apache.http.protocol.HTTP;
import org.apache.http.util.EntityUtils;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class Main extends Activity implements OnClickListener
{
@Override
public void onClick(View view)
{
String url = "http://172.22.20.194:8080/querybooks/QueryServlet";
TextView tvQueryResult = (TextView) findViewById(R.id.tvQueryResult);
EditText etBookName = (EditText) findViewById(R.id.etBookName);
HttpResponse httpResponse = null;
try
{
switch (view.getId())
{
case R.id.btnGetQuery:
url += "?bookname=" + etBookName.getText().toString();
HttpGet httpGet = new HttpGet(url);
httpResponse = new DefaultHttpClient().execute(httpGet);
if (httpResponse.getStatusLine().getStatusCode() == 200)
{
String result = EntityUtils.toString(httpResponse
.getEntity());
tvQueryResult.setText(result.replaceAll("\r", ""));
}
break;
case R.id.btnPostQuery:
HttpPost httpPost = new HttpPost(url);
List<NameValuePair> params = new ArrayList<NameValuePair>();
params.add(new BasicNameValuePair("bookname", etBookName
.getText().toString()));
httpPost.setEntity(new UrlEncodedFormEntity(params, HTTP.UTF_8));
httpResponse = new DefaultHttpClient().execute(httpPost);
if (httpResponse.getStatusLine().getStatusCode() == 200)
{
String result = EntityUtils.toString(httpResponse
.getEntity());
tvQueryResult.setText(result.replaceAll("\r", ""));
}
break;
}
}
catch (Exception e)
{
tvQueryResult.setText(e.getMessage());
}
}
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button btnGetQuery = (Button) findViewById(R.id.btnGetQuery);
Button btnPostQuery = (Button) findViewById(R.id.btnPostQuery);
btnGetQuery.setOnClickListener(this);
btnPostQuery.setOnClickListener(this);
}
}
Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的“进出”Fiddler的数据(指cookie,html,js,css等文件,这些都可以让你胡乱修改的意思)。 Fiddler 要比其他的网络调试器要更加简单,因为它不仅仅暴露http通讯还提供了一个用户友好的格式。
我们在电脑上进行网络访问请求调试的时候通常在浏览器中可以使用F12,但是如果要看手机访问时进行了哪些请求那就不那么简单了,而使用 Fiddler 则可以很方便的看到数据请求与响应。
下面介绍 Fiddler 的安装与使用。
前提:电脑和手机保持在同一局域网内
1. 安装Fiddler
安装程序:
2. 安装完成后启动软件,依次点击 Tools --> Fiddler Options... 如下图:

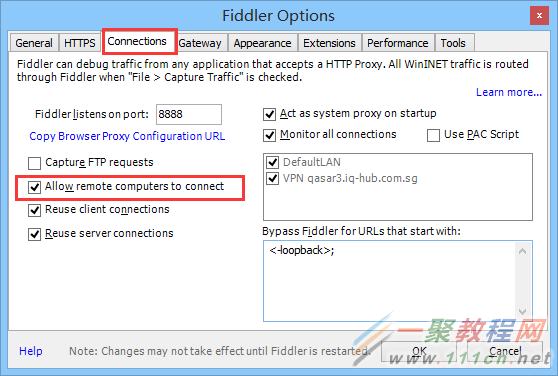
3. 点击 Connections , 将 Allow remote computers connect 勾选上,监听端口为8888,如图:

4.依次点击关闭后,重启软件。
5. 查看电脑的IP,我这里是 192.168.1.4

6. 在手机上,将手机代理设置为电脑上设置 192.168.1.4 和 8888 如下图:

7. 如下图,已经开始工作了:

首先,在Android studio的一个工程里,在Gradle Scripts目录下,有一个文件build.gradle(Module:app),打开。这里我随便选了一个工程的build.gradle文件做例子:
apply plugin: 'com.android.application'
android {
compileSdkVersion 21
buildToolsVersion "21.1.2"
defaultConfig {
minSdkVersion 14
targetSdkVersion 21
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile project(':xDroid')
compile project(':UniversalImageLoader')
compile project(':xdroidrequest')
compile project ( ':library')
}
compileSdkVersion 21,说明要运行该源码,你必选已经安装了android API 21。
buildToolsVersion 21.1.2 说明要运行该源码,你必须已经安装了 android sdk build-tools 21.1.2。
minSdkVerison 表示向下低至android API 14,即androd 4.0和4.0以上的版本都可以运行该工程。
targetSdkVerision 表示采用的目标android API是 API 21即 android 5.0。
下面的dependencies里指明的就是一些需要用到的第三方库。
Android RecyclerView 是Android5.0推出来的,导入support-v7包即可使用。
个人体验来说,RecyclerView绝对是一款功能强大的控件。
首先总结下RecyclerView的特点:
1.支持不同方向,不同排版模式,实现多种展现数据的形式,涵盖了ListView,GridView,瀑布流等数据表现的形式
2.内部实现了回收机制,无需我们考虑View的复用情况
3.取消了onItemClick等点击事件,需要自己手动去写
------------------------------------------------------------------------------------
那么让我们通过一些Demo来了解RecyclerView的基本使用
首先,要导入support-v7 包
import android.support.v7.widget.RecyclerView;
RecyclerView和ListView的使用一样,都需要有对应的Adapter,列表项布局,数据源
1.先写主Activity布局
可以看到RecyclerView的标签
<android.support.v7.widget.RecyclerView>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.xqx.superapp.app.Android5Activity">
<Button
android:text="添加一个数据"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="btnAddItem"
/>
<Button
android:text="删除第一个"
android:onClick="btnRemoveItem"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<android.support.v7.widget.RecyclerView
android:id="@+id/recycle_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
</android.support.v7.widget.RecyclerView>
</LinearLayout>
菜单项布局,标准的上面图片,下面文字
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/item_icon"
android:src="@mipmap/machao_moqi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/item_title"
android:text="名称"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</LinearLayout>
2.接下来就看Activity代码了
首先看成员变量,与ListView,GridView一样 标准三样, 控件,数据源,适配器
private List<String> data;
private RecyclerView recyclerView;
private MyRecycleAdapter adapter; //自定义适配器,继承RecyclerView.Adapter
接着我们必须要自定义一个ViewHolder,这个ViewHolder 必须要继承 RecyclerView.ViewHolder
注意RecyclerView不再提供onItemClick事件监听,所以需要我们自己手工写监听事件的方法
private static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public ImageView imageView;
public TextView textView;
public ViewHolder(View itemView) {
super(itemView);
// 通常ViewHolder的构造,就是用于获取控件视图的
imageView = (ImageView) itemView.findViewById(R.id.item_icon);
textView = (TextView) itemView.findViewById(R.id.item_title);
// TODO 后续处理点击事件的操作
itemView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int position = getAdapterPosition();
Context context = imageView.getContext();
Toast.makeText(context,"显示第"+position+"个项",Toast.LENGTH_SHORT).show();
}
}
再让我们看自定义适配器,注意这里的参数是ViewHolder,这个ViewHodler是我们自己的,不要导入v7包下的ViewHolder,
之后要重写三个方法
private class MyRecycleAdapter extends RecyclerView.Adapter<ViewHolder>{
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
return null;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
}
@Override
public int getItemCount() {
return 0;
}
}
在自定义适配器MyRecycleAdapter中,首先要写一个构造方法,因为有数据源,所有构造方法里必然有List
private List<String> strings;
public MyRecycleAdapter(List<String> strings) {
this.strings = strings;
}
然后就要重写三个方法了,
@Override
public int getItemCount() {
int ret = 0;
if (strings != null) {
ret = strings.size();
}
return ret;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
ViewHolder ret = null;
// 不需要检查是否复用,因为只要进入此方法,必然没有复用
// 因为RecyclerView 通过Holder检查复用
View v = LayoutInflater.from(Android5Activity.this).inflate(R.layout.item_recycler, viewGroup, false);
ret = new ViewHolder(v);
return ret;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
// 1.这里进行图片的加载
viewHolder.textView.setText(strings.get(i));
int resId = R.mipmap.ic_launcher;
int index = i%5;
switch (index){
case 0:
resId = R.mipmap.a11;
break;
case 1:
resId = R.mipmap.a33;
break;
case 2:
resId = R.mipmap.a22;
break;
}
viewHolder.imageView.setImageResource(resId);
}
---------------------------------------------------------------------------------------------------------------
完成自定义适配器和自定义ViewHolder的代码 就要进行RecyclerView的使用了
首先 要了解 RecyclerView.LayoutManager 这个属性
用于进行一个布局的设置,可以设置显示模式,ListView或者GridView或者瀑布流
1.ListView显示模式
// 1.线性布局
LinearLayoutManager layoutManager =
new LinearLayoutManager(this, // 上下文
LinearLayout.VERTICAL, //垂直布局,
false);


2.GridView显示模式
// 2.Grid布局
RecyclerView.LayoutManager layoutManager =
new GridLayoutManager(this,
2, // 每行显示item项数目
GridLayoutManager.HORIZONTAL, //水平排列
false
);


3.瀑布流显示模式
// 3.瀑布流
RecyclerView.LayoutManager layoutManager =
new StaggeredGridLayoutManager(3, // 每行显示的item项数目
StaggeredGridLayoutManager.VERTICAL); // 垂直排列

以上三种显示模式任意设置一种 就可以继续下面的代码
recyclerView.setLayoutManager(layoutManager);
// 设置 RecyclerView的Adapter
// 注意一定在设置了布局管理器之后调用
adapter = new MyRecycleAdapter(data);
recyclerView.setAdapter(adapter);
最后记得加上“添加一个数据”,“删除第一个数据”的按钮响应事件
public void btnAddItem(View view) {
data.add(0,"Time:"+System.currentTimeMillis());
adapter.notifyDataSetChanged();
}
public void btnRemoveItem(View view) {
if (!data.isEmpty()) {
data.remove(0);
}
adapter.notifyItemRemoved(0);
}
完整代码:
package com.xqx.superapp.app;
import android.app.Activity;
import android.content.Context;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.Log;
import android.view.*;
import android.widget.*;
import java.util.LinkedList;
import java.util.List;
public class Android5Activity extends Activity {
private List<String> data;
private RecyclerView recyclerView;
private MyRecycleAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_android5);
data = new LinkedList<String>();
recyclerView = (RecyclerView) findViewById(R.id.recycle_view);
// 设置布局管理器
// 支持 单列线性排列,支持GridView模式,瀑布流模式
// 1.线性布局
LinearLayoutManager layoutManager =
new LinearLayoutManager(this, // 上下文
LinearLayout.VERTICAL, //垂直布局,
false);
// // 2.Grid布局
// RecyclerView.LayoutManager layoutManager =
// new GridLayoutManager(this,
// 2,
// GridLayoutManager.HORIZONTAL,
// false
// );
//
// // 3.瀑布流
// RecyclerView.LayoutManager layoutManager =
// new StaggeredGridLayoutManager(3,
// StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(layoutManager);
// 设置 RecyclerView的Adapter
// 注意一定在设置了布局管理器之后调用
adapter = new MyRecycleAdapter(data);
recyclerView.setAdapter(adapter);
}
public void btnAddItem(View view) {
data.add(0,"Time:"+System.currentTimeMillis());
adapter.notifyDataSetChanged();
}
public void btnRemoveItem(View view) {
if (!data.isEmpty()) {
data.remove(0);
}
adapter.notifyItemRemoved(0);
}
/**
* 继承RecyclerView.Adapter,用于显示数据
* 需要定义并且使用 ViewHolder ,必须要使用
*/
private class MyRecycleAdapter extends RecyclerView.Adapter<ViewHolder>{
private List<String> strings;
public MyRecycleAdapter(List<String> strings) {
this.strings = strings;
}
@Override
public int getItemCount() {
int ret = 0;
if (strings != null) {
ret = strings.size();
}
return ret;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
ViewHolder ret = null;
// 不需要检查是否复用,因为只要进入此方法,必然没有复用
// 因为RecyclerView 通过Holder检查复用
View v = LayoutInflater.from(Android5Activity.this).inflate(R.layout.item_recycler, viewGroup, false);
ret = new ViewHolder(v);
return ret;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.textView.setText(strings.get(i));
int resId = R.mipmap.ic_launcher;
int index = i%5;
switch (index){
case 0:
resId = R.mipmap.a11;
break;
case 1:
resId = R.mipmap.a33;
break;
case 2:
resId = R.mipmap.a22;
break;
}
viewHolder.imageView.setImageResource(resId);
}
}
/**
* 创建自己的ViewHolder ,必须要继承RecyclerView.ViewHolder
*/
private static class ViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
public ImageView imageView;
public TextView textView;
public ViewHolder(View itemView) {
super(itemView);
// 通常ViewHolder的构造,就是用于获取控件视图的
imageView = (ImageView) itemView.findViewById(R.id.item_icon);
textView = (TextView) itemView.findViewById(R.id.item_title);
// TODO 后续处理点击事件的操作
itemView.setOnClickListener(this);
}
@Override
public void onClick(View v) {
int position = getAdapterPosition();
Context context = imageView.getContext();
Toast.makeText(context,"显示第"+position+"个项",Toast.LENGTH_SHORT).show();
}
}
}
本教程的学习内容:
1.使用AndBase实现多功能标题栏...
AndBase框架内部提供了许多的方式能够使我们去设置一个更好的标题栏,进行动态的改变,而并非静态的将标题栏界面写死...能够使得标题栏更加的美观...总体就是动态的获取布局然后通过对布局的操作来自定义一个良好的标题栏...
使用AndBase框架的时候我们的主函数就不是继承于Acticity了,而是继承于AbActivity,万变不离其宗还是Activity...
public class MainActivity extends AbActivity
继承了AbActivity这样就使得自己的Activity拥有一个框架...我们就可以使用内部包含的一些变量...就拿我们的标题栏变量来说吧...mAbTitleBar就是内在的一个标题栏变量...凡是继承了AbActivity的Activity就可以使用这个变量,这个变量会作为当前Activity中的标题栏变量..我们就直接可以对其进行一些相关属性的设定..从而书写我们自己的标题栏...
1.1 设置标题栏的有无...
标题栏的有无设置其实就是设置当前的mAbTitleBar是否进行显示...通过调用SetVisiable函数来进行相关的设置...
public void setVisiable(boolean b){
if(b){
titleBar.setVisibility(View.VISIBLE); //设置标题栏显示在视图上..
}else{
titleBar.setVisibility(View.GONE);//设置标题栏不显示在视图上..
}
}
1.2 为标题栏添加新的控件...
无论是在标题栏还是Activity中如果想要动态的添加控件,那么必然是添加View的过程...添加View之前,我们需要把控件添加到View当中,然后再把View添加在Activity上,这样就完成了动态添加视图的效果...View其实只是一个空的架子,更形象的来说是一个没有打起的气球一样..光有外壳,没有东西,那么如果想要有东西,那么我们需要为其进行充气,只有充了气之后的View才是我们想要去进行加载的...否则是没什么用的..
充气的过程就是使用LayoutInflater.inflater(R.layout.XXX,root);函数来完成的...对ListView使用熟悉的那么想必也就非常清楚这个过程了...使用ListView时,我们只是对ListView中的Item进行布局的书写,但是绝对不会在布局中写死Item布局中的东西..因为Item中的东西一般都是进行动态添加的...所以我们一般是获取ListView的ID,然后对每一个Item进行动态的加载...这一般是对ListView进行操作...其实都一样...添加视图都是进行动态添加...添加了View之后,我们仍然可以通过获取控件然后绑定监听,从而做更多的操作...
这个函数是我自定义的一个函数...arg0和arg1是通过Inflater.inflate获取到的视图...
public void setRightview(int resid0,int resid1){
ClearRightView();
titleBar.addRightView(arg0); //为标题栏添加视图...
titleBar.addRightView(arg1);
moreview=(Button) arg0.findViewById(resid0);//通过当前视图获取控件...
moreapp=(Button) arg1.findViewById(resid1);
//通过获取控件之后,设置相关监听,从而完成更多的操作...
moreview.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "点击", Toast.LENGTH_LONG).show();
}
});
moreapp.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(context, "继续点击", Toast.LENGTH_LONG).show();
}
});
}
这样就完成了视图的添加...其实标题栏的操作基本都是这个过程...最重要的还是需要清楚其中的函数到底怎么用,如何为标题栏设置相关的属性,比如说背景颜色,标题栏的文本,标题栏的Logo以及一些相关属性的设置,其实说白了就是把xml那种布局方式通过Java代码来更加灵活的进行运用...可以使得布局上的控件更加的灵活...
1.3 操作栏变换...
我们通过一个函数来看一看mAbTitleBar到底有哪些函数可以动态设置View视图...这里是为了介绍一些相关的函数的应用...并没有完整的代码过程...源代码过程我会最后进行给出..
btn5.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {//以下函数的调用时不存在函数顺序的问题的...不同的调用顺序显示的结果是一样的,,,
mAbTitleBar.setLogo(R.drawable.button_selector_delete); //为标题栏设置logo..
mAbTitleBar.setLogo2(R.drawable.button_selector_app); //为标题栏设置第二个Logo..这个setLogo只有这两个函数..没有Logo3...如果想设置更多的Logo..只能去写xml布局...
mAbTitleBar.clearRightView(); //清除标题栏右边的视图..
View rightViewOk = mInflater.inflate(R.layout.ok_btn, null); //为一个View视图充气...
mAbTitleBar.addRightView(rightViewOk); //在标题栏右边添加当前充气后的视图..
mAbTitleBar.setTitleText("正在修改"); //设置标题栏的文字属性..
mAbTitleBar.setTitleBarBackground(R.drawable.top_bg2);//设置文字的背景..
mAbTitleBar.setTitleBarGravity(Gravity.LEFT,Gravity.CENTER);//设置标题栏的对其方式...
mAbTitleBar.setLogoOnClickListener(new OnClickListener() {
//为Logo图片设置监听...
@Override
public void onClick(View v) {
//改变相关的属性... mAbTitleBar.setTitleBarBackground(R.drawable.top_bg);
mAbTitleBar.setTitleText("多功能标题栏");
mAbTitleBar.clearRightView();
mAbTitleBar.setLogo(R.drawable.button_selector_back);
mAbTitleBar.setTitleBarGravity(Gravity.LEFT,Gravity.RIGHT);
mAbTitleBar.setTitleTextMargin(20, 0, 0, 0);
mAbTitleBar.getLogoView2().setVisibility(View.GONE); //设置可见性...
mAbTitleBar.setLogoOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
finish();
}
});
}
});
}
});
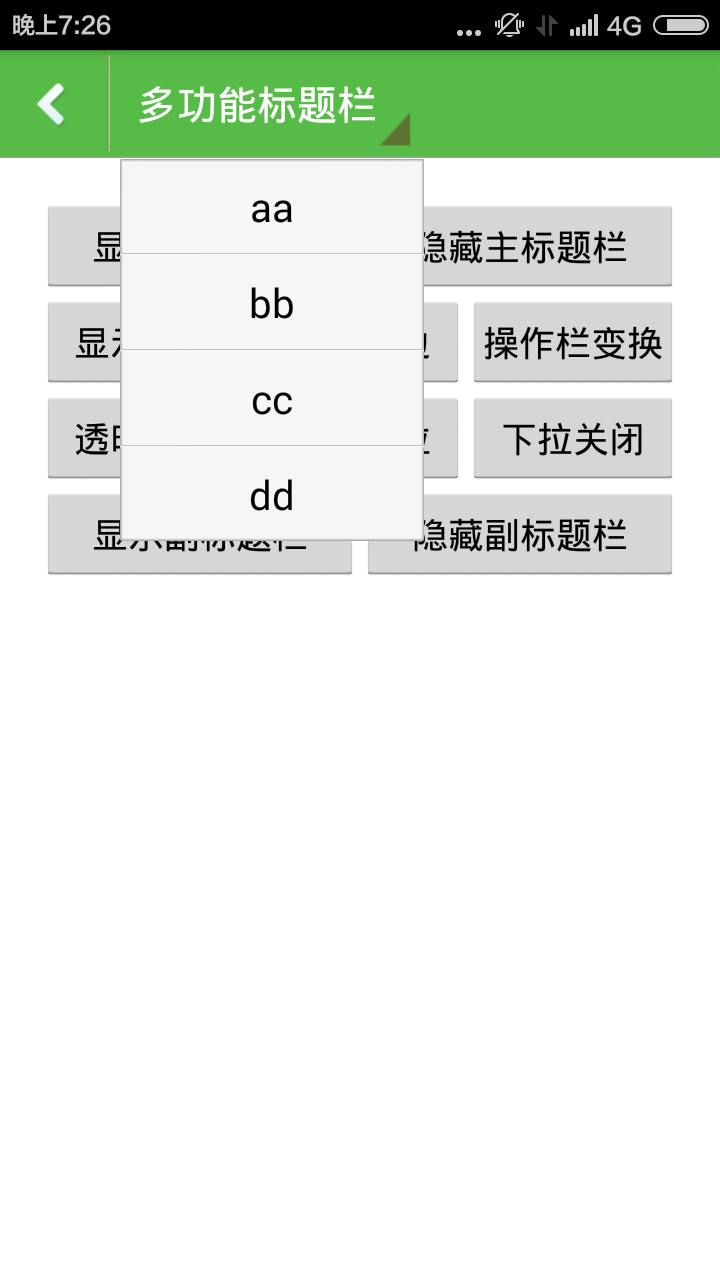
1.4 标题栏的下拉效果...

标题栏的下拉其实就是点击标题形成下拉菜单..每个下拉菜单都是一个子选项...通过这些子选项我们可以做更多的事情...效果如上...其实每一个这样类似的菜单都是一个ListView..通过对ListView的每一个Item进行初始化,那么也就自然而然的形成这样的效果了...其实总体还是进行动态布局...
btn7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mAbTitleBar.setTitleTextBackgroundResource(R.drawable.drop_down_title_btn);
View popView = mInflater.inflate(R.layout.list_pop, null); //先获取一个视图..
ListView popListView = (ListView) popView.findViewById(R.id.pop_list); //获取ListView的ID..
List<AbMenuItem> list = new ArrayList<AbMenuItem>(); //定义一个列表项...这个类只保存ID和Text属性..
list.add(new AbMenuItem("蔡文姬"));
list.add(new AbMenuItem("貂蝉"));
list.add(new AbMenuItem("紫罂粟"));
list.add(new AbMenuItem("孙尚香"));
ListPopAdapter mListPopAdapter = new ListPopAdapter(TitleBarActivity.this, list,R.layout.list_pop_item); //定义一个适配器...
popListView.setAdapter(mListPopAdapter); //为ListView设置一个适配器...
mAbTitleBar.setTitleTextDropDown(popView); //设置TitleBar上的TextView被点击的监听..
}
});
通过这样的设置,很容易形成这样的效果..这里使用了AbMenuItem类...通过源码我们可以知道这个类有两个构造函数,一个是对int ID 和String Text两个属性进行保存,一个则是仅仅保存一个String Text属性...这样也就使得ListView显示的东西比较的简单...并且一般这种小型的ListView一般也就一个Text值..因此使用AbMenuItem还是比较方便的...这样也就完成了一个下拉菜单...
1.5 适配器...
再简单的说一下适配器这个东西吧...适配器主要还是用于为ListView中的每一个Item进行动态的设置,使得ListView的布局能够更加的灵活...说白了就是定义了一种样式,ListView中的每一个Item都需要按照这个样式来进行显示...非常的简单...
/*
*
* CopyRight@ By Darker 2015-10-30
* 多功能菜单...
*
* */
package com.example.andbasetitlebar;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import com.ab.global.AbMenuItem;
public class Adapter extends BaseAdapter { //继承BaseAdapter
private Context context;
private List<AbMenuItem> list;
private int itemResource;
public Adapter(Context context, List<AbMenuItem> list,int itemResource) {
this.context = context;
this.list = list;
this.itemResource = itemResource;
}
@Override
public int getCount() {
return list.size();
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
//由于我们的ListView中的Item显示的方式都非常的简单,因此ViewHolder类中也就仅仅定义了一个TextView属性...
@Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder holder;
/*这个判断其实是为了复用而定义的...因为ListView都是动态进行加载的.. *如果ListView中的Item超过了屏幕的大小,那么势必就需要进行下拉... *下拉就代表原来的那些ListView就需要被销毁...
* 那么总不能每一次滑动我们都新建立一个ViewHolder对象..我们可以把这些被销毁的ViewHolder进行复用...
* 有了复用之后,再次滑动的时候ViewHolder会自动调用那些被销毁掉的进行复用...从而使得资源得到重新加载...
* 说白了就是提高了复用性...
*/
if (convertView == null) {
convertView = LayoutInflater.from(context).inflate(itemResource, null); //定义一个视图对象View...
holder = new ViewHolder();
holder.itemText = (TextView) convertView.findViewById(R.id.pop_item); //在当前的View中获取ListView的ID..
convertView.setTag(holder);//设置标志..
} else {
holder = (ViewHolder) convertView.getTag();//这里可以直接获取标志,对holder进行复用,减少了内存的分配和开销...
}
AbMenuItem item = list.get(position);
holder.itemText.setText(item.getText()); //为每一个Item中的TextView设置值...
return convertView;
}
static class ViewHolder {
TextView itemText;
}
}
实现多功能菜单其实非常的简单,大部分的函数都是写好的函数,我们只需要调用就可以设置标题栏的相关样式...实现多功能的菜单...最后附加上我自己书写的代码..还是完整的代码能够使我们进步的更加迅速...从而可以理解其中的调用过程和原理...
Android快速开发框架andbase
andbase是为Android开发者量身打造的一款开源类库产品,您可以在本站中获取到最新的代码,示例以及开发文档。
andbase能做什么?
1.andbase中包含了大量的开发常用手段。
如网络下载数据的方法,多线程,线程池的管理,图片缓存管理,图片文件下载上传,对常用工具类入字符串,日期,文件处理,图片处理等进行了进一步的封装,能够使您的应用在团队开发中减少冗余代码,很大的提高了代码的维护性与开发高效行,能很好的规避由于开发疏忽而导致常犯的错误。
2.andbase封装了大量的常用且系统本身没有的控件。
如list分页,下拉刷新,图片轮播,多线程支持断点续传的下载器,左右侧边栏,图片多张上传,iphone中比较流行的轮子选择,在achart基础上进行改进与精简的图表,日历选择器等。
2.强大的AbActivity,您没有理由不继承它。
继承它你能够获得一个简单强大可设置的标题栏,以及一系列的简单调用,如弹出框,提示框,进度框等。
3.提供效率较高图片缓存管理策略,使内存大幅度节省,利用率提高,效率提高。
程序中要管理大量的图片资源,还要从网络下载,andbase提供简单的方法,几步完成下载与显示,并支持缩放,裁剪,缓存功能。
4.日期处理代码,项目中的格式很多,一个一个从网上找吗,多麻烦,andbase都能解决。
日期处理各种函数,你懂的。
5.用andbase再也不需要handler了,线程里直接toast,都没问题。
handler会产生大量代码,并且不好维护,andbase对handler进行了封装,忘了它吧。
6.简单轻量支持注解自动建表的ORM框架(1.5.2新增,多谢小胖提供源码)。
是否感觉写sql写字段,建表很麻烦呢,用注解吧,一句话完成增删改查。
相关文章
- 有时为了网站安全和版权问题,会对自己写的php源码进行加密,在php加密技术上最常用的是zend公司的zend guard 加密软件,现在我们来图文讲解一下。 下面就简单说说如何...2016-11-25
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- ps软件是现在很多人都会使用到的,HSL面板在ps软件中又有着非常独特的作用。这次文章就给大家介绍下ps怎么使用HSL面板,还不知道使用方法的下面一起来看看。  ...2017-07-06
基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍
这篇文章主要介绍了基于BootStrap Metronic开发框架经验小结【八】框架功能总体界面介绍 的相关资料,需要的朋友可以参考下...2016-05-14- 许多的朋友对于Plesk控制面板应用不是非常的了解特别是英文版的Plesk控制面板,在这里小编整理了一些关于Plesk控制面板常用的使用方案整理,具体如下。 本文基于Linu...2016-10-10
使用insertAfter()方法在现有元素后添加一个新元素
复制代码 代码如下: //在现有元素后添加一个新元素 function insertAfter(newElement, targetElement){ var parent = targetElement.parentNode; if (parent.lastChild == targetElement){ parent.appendChild(newEl...2014-05-31Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
jQuery 1.9使用$.support替代$.browser的使用方法
jQuery 从 1.9 版开始,移除了 $.browser 和 $.browser.version , 取而代之的是 $.support 。 在更新的 2.0 版本中,将不再支持 IE 6/7/8。 以后,如果用户需要支持 IE 6/7/8,只能使用 jQuery 1.9。 如果要全面支持 IE,并混合...2014-05-31使用percona-toolkit操作MySQL的实用命令小结
1.pt-archiver 功能介绍: 将mysql数据库中表的记录归档到另外一个表或者文件 用法介绍: pt-archiver [OPTION...] --source DSN --where WHERE 这个工具只是归档旧的数据,不会对线上数据的OLTP查询造成太大影响,你可以将...2015-11-24- 大概有如下步骤 新建项目Bejs 新建文件package.json 新建文件Gruntfile.js 命令行执行grunt任务 一、新建项目Bejs源码放在src下,该目录有两个js文件,selector.js和ajax.js。编译后代码放在dest,这个grunt会...2014-06-07
如何使用php脚本给html中引用的js和css路径打上版本号
在搜索引擎中搜索关键字.htaccess 缓存,你可以搜索到很多关于设置网站文件缓存的教程,通过设置可以将css、js等不太经常更新的文件缓存在浏览器端,这样访客每次访问你的网站的时候,浏览器就可以从浏览器的缓存中获取css、...2015-11-24- C#注释的一些使用方法浅谈,需要的朋友可以参考一下...2020-06-25
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 一、下载 mysqlsla [root@localhost tmp]# wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz--19:45:45-- http://hackmysql.com/scripts/mysqlsla-2.03.tar.gzResolving hackmysql.com... 64.13.232.157Conn...2015-11-24
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
安装和使用percona-toolkit来辅助操作MySQL的基本教程
一、percona-toolkit简介 percona-toolkit是一组高级命令行工具的集合,用来执行各种通过手工执行非常复杂和麻烦的mysql和系统任务,这些任务包括: 检查master和slave数据的一致性 有效地对记录进行归档 查找重复的索...2015-11-24- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
