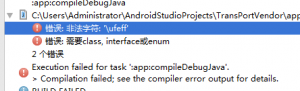
Android Studio报错UTF-8+BOM的解决办法

然后我就clean和build,结果都不好使,程序仍然报错,我请教了身边的大神,结果也没见过这种奇葩的情况,最后通过查询网上的解决办法及自己的总结,现整理出一套完美的解决方案。

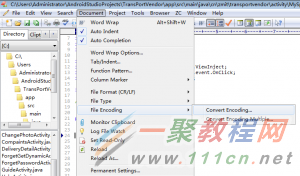
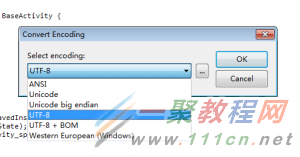
弹出Convert Encoding对话框,这时我们可以看到编码格式就是UTF-8+BOM,然后我们把它改成UFT-8就可以了,如图:
再去Android studio运行程序,就不会再报错了
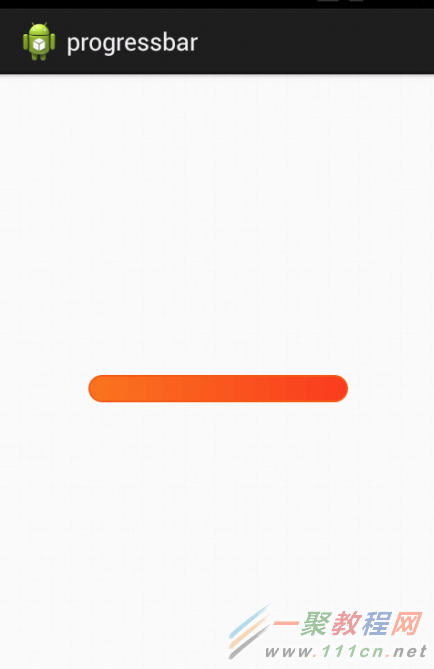
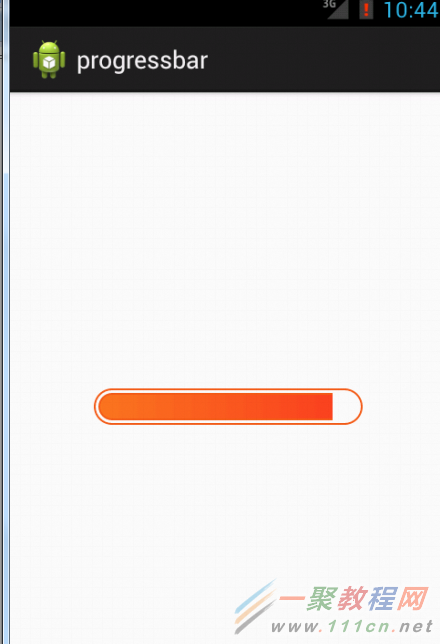
我们在使用电脑或者手机时,经常会遇到进度条,比如下图:

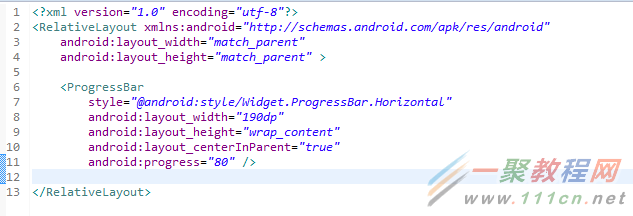
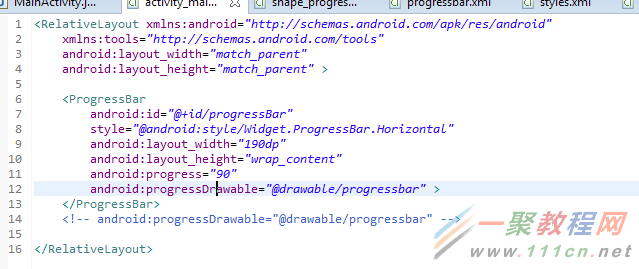
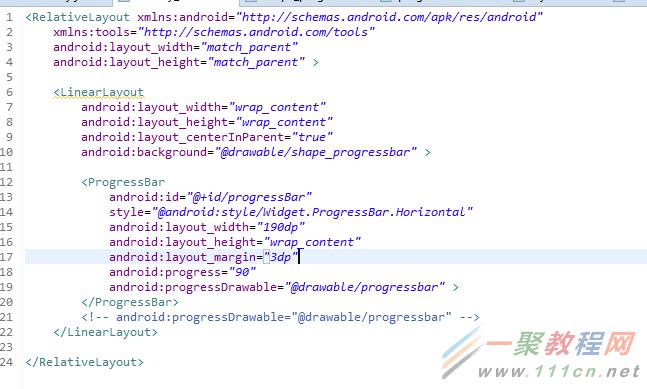
首先我先新建了一个系统默认样式的进度条,代码如下:

 大家可以看出,并不是很好看,那么下面开始进行自定义进度条的编写吧!
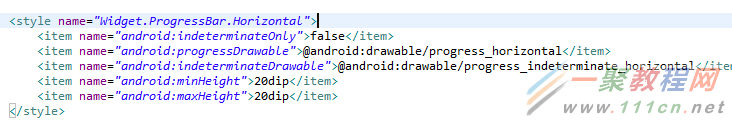
大家可以看出,并不是很好看,那么下面开始进行自定义进度条的编写吧! 这个代码在哪呢,请回到上面新建系统默认样式进度条时,其中一个属性为 style=”@android:style/Widget.Holo.ProgressBar.Horizontal”这条设置了进度条的style为Widget.Holo.ProgressBar.Horizontal,我们点进去看一下代码,如下图:
这个代码在哪呢,请回到上面新建系统默认样式进度条时,其中一个属性为 style=”@android:style/Widget.Holo.ProgressBar.Horizontal”这条设置了进度条的style为Widget.Holo.ProgressBar.Horizontal,我们点进去看一下代码,如下图:







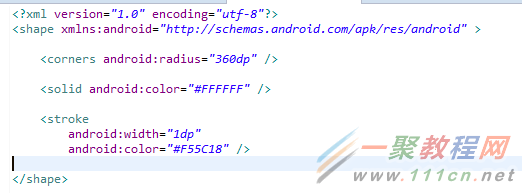
至此,自定义progressbar颜色渐变功能完成!
对于ListView数据的刷新大家都知道,改变Adapter的数据源,然后调用Adapter的notifyDateSetChanged()方法即可。
但是在做公司项目的时候,有个下载模块,因为可能同时下载好几个数据,所以用的listview展示所有正在下载的内容。因为下载进度要实时更新,所以要不停的调用notifyDateSetChanged刷新数据。这样会不停的重新绘制整个listview的界面,性能开销非常大。而且如果每个item有图片的话,每个item的图片都需要重新加载,就算图片做了内存缓存,刷新一下图片也会闪一下,不停的刷新就会导致各个item的图片不停的闪,体验一点都不好。
那么对于上面问题,有没有解决办法呢?当然是有的。我们可以针对某一个item进行局部更新,而不影响其它没有修改的item。那么具体如何实现的呢?我们看下面的代码。
private void updateView(int itemIndex) {
//得到第一个可显示控件的位置,
int visiblePosition = mListView.getFirstVisiblePosition();
//只有当要更新的view在可见的位置时才更新,不可见时,跳过不更新
if (itemIndex - visiblePosition >= 0) {
//得到要更新的item的view
View view = mListView.getChildAt(itemIndex - visiblePosition);
//调用adapter更新界面
mAdapter.updateView(view, itemIndex);
}
}
这个函数主要是根据传入的itemIndex来获取第itemIndex的数据所显示的view。itemIndex就是要修改的数据再List集合中的位置,比如我这里下载进度有更新,发了一个广播这里接收到了,需要修改该下载内容的进度条,广播接收器可以这么写:
@Override
public void onReceive(Context context, Intent intent) {
AppContent appContent = intent.getParcelableExtra("appContent");
if(appContent == null) return;
int itemIndex = 0;
for(AppContent appContent1 : mList) {
if(appContent.getUrl().equals(appContent1.getUrl())) {
itemIndex = mList.indexOf(appContent1);
appContent1.setDownloadPercent(appContent.getDownloadPercent());
break;
}
}
updateView(itemIndex);
}
下面看Adapter的具体代码:
public class AppContentAdapter extends BaseAdapter{
private List<AppContent> mDates = null;
private Context mContext;
public AppContentAdapter(Context context) {
this.mContext = context;
}
@Override
public int getCount() {
return mDates.size();
}
@Override
public Object getItem(int position) {
return mDates.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
public void setDates(List<AppContent> mDates) {
this.mDates = mDates;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder = null;
if (convertView == null) {
holder = new ViewHolder();
convertView = LayoutInflater.from(mContext).inflate(
R.layout.listitem_download, null);
holder.statusIcon = (DownloadPercentView) convertView.findViewById(R.id.status_icon);
holder.name = (TextView) convertView.findViewById(R.id.name);
holder.downloadPercent = (TextView) convertView.findViewById(R.id.download_percent);
holder.progressBar = (ProgressBar) convertView.findViewById(R.id.progressbar);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
setData(holder, position);
return convertView;
}
/**
* 设置viewHolder的数据
* @param holder
* @param itemIndex
*/
private void setData(ViewHolder holder, int itemIndex) {
AppContent appContent = mDates.get(itemIndex);
holder.name.setText(appContent.getName());
holder.progressBar.setProgress(appContent.getDownloadPercent());
setIconByStatus(holder.statusIcon, appContent.getStatus());
if(appContent.getStatus() == AppContent.Status.PENDING) {
holder.downloadPercent.setVisibility(View.INVISIBLE);
} else {
holder.downloadPercent.setVisibility(View.VISIBLE);
holder.statusIcon.setProgress(appContent.getDownloadPercent());
holder.downloadPercent.setText("下载进度:" + appContent.getDownloadPercent() + "%");
}
}
/**
* 局部刷新
* @param view
* @param itemIndex
*/
public void updateView(View view, int itemIndex) {
if(view == null) {
return;
}
//从view中取得holder
ViewHolder holder = (ViewHolder) view.getTag();
holder.statusIcon = (DownloadPercentView) view.findViewById(R.id.status_icon);
holder.name = (TextView) view.findViewById(R.id.name);
holder.downloadPercent = (TextView) view.findViewById(R.id.download_percent);
holder.progressBar = (ProgressBar) view.findViewById(R.id.progressbar);
setData(holder, itemIndex);
}
/**
* 根据状态设置图标
* @param downloadPercentView
* @param status
*/
private void setIconByStatus(DownloadPercentView downloadPercentView, AppContent.Status status) {
downloadPercentView.setVisibility(View.VISIBLE);
if(status == AppContent.Status.PENDING) {
downloadPercentView.setStatus(DownloadPercentView.STATUS_PEDDING);
}
if(status == AppContent.Status.DOWNLOADING) {
downloadPercentView.setStatus(DownloadPercentView.STATUS_DOWNLOADING);
}
if(status == AppContent.Status.WAITING) {
downloadPercentView.setStatus(DownloadPercentView.STATUS_WAITING);
}
if(status == AppContent.Status.PAUSED) {
downloadPercentView.setStatus(DownloadPercentView.STATUS_PAUSED);
}
if(status == AppContent.Status.FINISHED) {
downloadPercentView.setStatus(DownloadPercentView.STATUS_FINISHED);
}
}
private class ViewHolder {
private DownloadPercentView statusIcon;
private TextView name;
private TextView downloadPercent;
private ProgressBar progressBar;
}
}
ListView中 局部刷新Item 实现下载进度条局部更新
当更新当前正在下载的任务的时候,使用 notifyDataSetChanged();方法会使整个页面都会刷新。
而且进度更新比较频繁,这就造成了内存的消耗和页面卡顿(在进度更新很频繁的情况),笔者甚至出现了卡住页面无法进行操作的情况。
所以想到了能不能局部刷新某个Item。也查了下资料,问题解决。
解决思路:
通过listview.getFirstVisiblePosition()方法获取到显示的item的首个位置 ,再根据position, 计算出view的位置。获取到具体的view后,对view进行操作,就能够实现局部刷新了。
关键代码:
public void updateView(int itemIndex) {
//得到第一个可显示控件的位置,
int visiblePosition = mListView.getFirstVisiblePosition();
//只有当要更新的view在可见的位置时才更新,不可见时,跳过不更新
if (itemIndex - visiblePosition >= 0) {
//得到要更新的item的view
View view = mListView.getChildAt(itemIndex - visiblePosition);
//从view中取得holder
ViewHolder holder = (ViewHolder) view.getTag();
HashMap<String, Object> item = data.get(itemIndex);
//获取到具体的控件,
holder.name = (TextView) view.findViewById(R.id.name);
holder.process = (ProcessBar) view.findViewById(R.id.process);
.......
//对控件进行操作
holder.process.setMax(item.get("max"));
holder.process.setProgress(item.get("progress"));
......
}
}

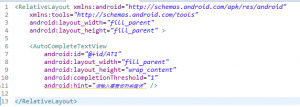
今天我所写的只是一个简单的,不连接数据库,不访问网络的一个输入提示框,方法如下:

图中的 android:completionThreshold=”1″代表我们输入几个字符时才会提示,设置为2的话,我们需要输入两个字符才会提示后面的内容.

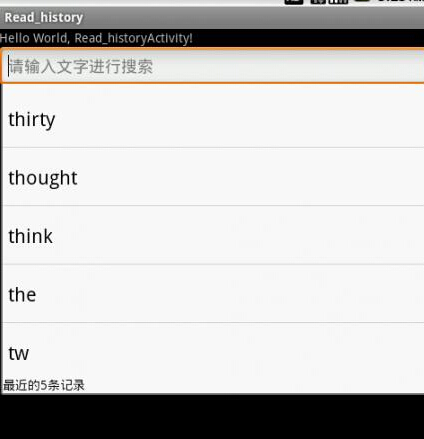
第三部:运行模拟器:

可以看出,成功的完成了输入提示功能,但是这只是最简单的,后续如果项目需要,还需要做更多复杂的操作,如界面优化等,Android的道路还很远,我和大家一起努力!
上面是一个规定的并没有词库的,下面升级一下。
下面先上我写的代码:
import android.app.Activity;
import android.content.SharedPreferences;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnFocusChangeListener;
import android.widget.ArrayAdapter;
import android.widget.AutoCompleteTextView;
import android.widget.Button;
public class Read_historyActivity extends Activity implements
OnClickListener {
private AutoCompleteTextView autoTv;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
autoTv = (AutoCompleteTextView) findViewById(R.id.autoCompleteTextView1);
initAutoComplete("history",autoTv);
Button search = (Button) findViewById(R.id.button1);
search.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// 这里可以设定:当搜索成功时,才执行保存操作
saveHistory("history",autoTv);
}
/**
* 初始化AutoCompleteTextView,最多显示5项提示,使
* AutoCompleteTextView在一开始获得焦点时自动提示
* @param field 保存在sharedPreference中的字段名
* @param auto 要操作的AutoCompleteTextView
*/
private void initAutoComplete(String field,AutoCompleteTextView auto) {
SharedPreferences sp = getSharedPreferences("network_url", 0);
String longhistory = sp.getString("history", "nothing");
String[] hisArrays = longhistory.split(",");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, hisArrays);
//只保留最近的50条的记录
if(hisArrays.length > 50){
String[] newArrays = new String[50];
System.arraycopy(hisArrays, 0, newArrays, 0, 50);
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_dropdown_item_1line, newArrays);
}
auto.setAdapter(adapter);
auto.setDropDownHeight(350);
auto.setThreshold(1);
auto.setCompletionHint("最近的5条记录");
auto.setOnFocusChangeListener(new OnFocusChangeListener() {
@Override
public void onFocusChange(View v, boolean hasFocus) {
AutoCompleteTextView view = (AutoCompleteTextView) v;
if (hasFocus) {
view.showDropDown();
}
}
});
}
/**
* 把指定AutoCompleteTextView中内容保存到sharedPreference中指定的字符段
* @param field 保存在sharedPreference中的字段名
* @param auto 要操作的AutoCompleteTextView
*/
private void saveHistory(String field,AutoCompleteTextView auto) {
String text = auto.getText().toString();
SharedPreferences sp = getSharedPreferences("network_url", 0);
String longhistory = sp.getString(field, "nothing");
if (!longhistory.contains(text + ",")) {
StringBuilder sb = new StringBuilder(longhistory);
sb.insert(0, text + ",");
sp.edit().putString("history", sb.toString()).commit();
}
<SPAN style="BACKGROUND-COLOR: rgb(240,240,240); FONT-FAMILY: monospace; WHITE-SPACE: pre"> }
}</SPAN>
上面的代码我实现了autocomplettextview的从sharepreference中读取历史记录并显示的功能,当没有任何输入时,提示最新的5项历史记录(这里可以加个条件,当有历史记录时才显示)
补上布局的代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<LinearLayout android:layout_width="0px"
android:layout_height="0px" android:focusable="true"
android:focusableInTouchMode="true"></LinearLayout>
<AutoCompleteTextView
android:hint="请输入文字进行搜索" android:layout_height="wrap_content"
android:layout_width="match_parent"
android:id="@+id/autoCompleteTextView1">
</AutoCompleteTextView>
<Button android:text="搜索" android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
</LinearLayout>
当之有一个edittext或者auto的时候,进入画面时是默认得到焦点的,要想去除焦点,可以在auto之前加一个o像素的layout,并设置他先得到焦点。

下面出现的是源码内容
需要注意的是,我这里用到的AutoCompleteTextView的几个方法
1. setAdapter()方法:这里要传递的adapter参数必须是继承ListAdapter和Filterable的,其中arrayAdapter和simpleAdapter都能满足要求,我们常用arrayAdapter,因为他不需要像simpleAdapte那样设置他的显示位置和textview组件。
要想掌握它,就必须查看他的源码,我们可以看看arrayadapter是如何实现
凡是继承了Filterable的adapter都必须重写getFilter接口方法
public Filter getFilter() {
if (mFilter == null) {
mFilter = new ArrayFilter();
}
return mFilter;
} 这个filter 就是实现过滤方法的对象,同样,我们可以查看他的源码是如何实现的
/**
* <p>An array filter constrains the content of the array adapter with
* a prefix. Each item that does not start with the supplied prefix
* is removed from the list.</p>
*/
private class ArrayFilter extends Filter {
@Override
protected FilterResults performFiltering(CharSequence prefix) {
FilterResults results = new FilterResults();
if (mOriginalValues == null) {
synchronized (mLock) {
mOriginalValues = new ArrayList<T>(mObjects);
}
}
if (prefix == null || prefix.length() == 0) {
synchronized (mLock) {
ArrayList<T> list = new ArrayList<T>(mOriginalValues);
results.values = list;
results.count = list.size();
}
} else {
String prefixString = prefix.toString().toLowerCase();
final ArrayList<T> values = mOriginalValues;
final int count = values.size();
final ArrayList<T> newValues = new ArrayList<T>(count);
for (int i = 0; i < count; i++) {
final T value = values.get(i);
final String valueText = value.toString().toLowerCase();
// First match against the whole, non-splitted value
if (valueText.startsWith(prefixString)) {
newValues.add(value);
} else {
final String[] words = valueText.split(" ");
final int wordCount = words.length;
for (int k = 0; k < wordCount; k++) {
if (words[k].startsWith(prefixString)) {
newValues.add(value);
break;
}
}
}
}
results.values = newValues;
results.count = newValues.size();
}
return results;
}
这是arrayAdapter自定义的一个私有内部类,所谓私有,就意味着你不能通过继承去修改这种过滤方法,同样你也不能直接得到他过滤后结果集results。假如你想使用新的过滤方法,你必须重写getfilter()方法,返回的filter对象是你要新建的filter对象(在里面包含performFiltering()方法重新构造你要的过滤方法)
2.setDropDownHeight方法 ,用来设置提示下拉框的高度,注意,这只是限制了提示下拉框的高度,提示数据集的个数并没有变化
3.setThreshold方法,设置从输入第几个字符起出现提示
4.setCompletionHint方法,设置提示框最下面显示的文字
5.setOnFocusChangeListener方法,里面包含OnFocusChangeListener监听器,设置焦点改变事件
6.showdropdown方法,让下拉框弹出来
我没有用到的一些方法列举
1.clearListSelection,去除selector样式,只是暂时的去除,当用户再输入时又重新出现
2.dismissDropDown,关闭下拉提示框
3.enoughToFilter,这是一个是否满足过滤条件的方法,sdk建议我们可以重写这个方法
4. getAdapter,得到一个可过滤的列表适配器
5.getDropDownAnchor,得到下拉框的锚计的view的id
6.getDropDownBackground,得到下拉框的背景色
7.setDropDownBackgroundDrawable,设置下拉框的背景色
8.setDropDownBackgroundResource,设置下拉框的背景资源
9.setDropDownVerticalOffset,设置下拉表垂直偏移量,即是list里包含的数据项数目
10.getDropDownVerticalOffset ,得到下拉表垂直偏移量
11..setDropDownHorizontalOffset,设置水平偏移量
12.setDropDownAnimationStyle,设置下拉框的弹出动画
13.getThreshold,得到过滤字符个数
14.setOnItemClickListener,设置下拉框点击事件
15.getListSelection,得到下拉框选中为位置
16.getOnItemClickListener。得到单项点击事件
17.getOnItemSelectedListener得到单项选中事件
18.getAdapter,得到那个设置的适配器
最近做项目发现其他手机没有问题,但是出现了一个手机报异常,最难过的是不显示报错信息,弄了很久,才发现了一句话:Bitmap too large to be uploaded into a texture exception,百度一下才知道怎么回事。简单说就是硬件加速的时候,对图片的大小有限制。不同设备可能有不同的最大值。这个问题悲催的地方是,程序貌似没有捕获到这个exception, 结果是程序也不报错,图片也显示不出来。只有看debug log才能发现这个error message.
一个解决的方法是禁止硬件加速,简单粗暴:
| 代码如下 | 复制代码 |
|
| |
比较好的解决方法是类似google map的实现:将图片分成不同的块,每次加载需要的块。android提供了一个方法:
http://developer.android.com/reference/android/graphics/BitmapRegionDecoder.html
| 代码如下 | 复制代码 |
|
| |
采取上述操作后,就可以加载很多图片,同时也可以显示超级大图了。
还有用ImageLoad加载图片,如果出现这个问题我们可以这样处理:
可以对ImageView设置最大高度和最大宽度:
| 代码如下 | 复制代码 |
| android:maxHeight="1000dip" android:maxWidth="1000dip" | |
同时相应的scaleType为FIT_CENTER FIT_XY FIT_START FIT_END CENTER_INSIDE
在上面这些scaleType下,当bitmap的高和宽一个大于所设的最大值时,imageloader会自动处理,按比例缩放。当scaleType为 MATRIX CENTER CENTER_CROP时 要高宽两者都大于所设的最大值时,imageloder才会处理。
相关文章
PHP session_start()很慢问题分析与解决办法
本文章来给各位同学介绍一下关于PHP session_start()很慢问题分析与解决办法,希望碰到此问题的同学可进入参考。 最近在做东西的时候发现一个问题 有一个接口挂...2016-11-25php中json_decode()和json_encode()用法与中文不显示解决办法
本文章介绍了关于php中json_decode()和json_encode()用法与中文不显示解决办法,有需要的朋友可以参考一下下。 php中json_decode()和json_encode() 1.json_decode(...2016-11-25- 在php中我们如果要导入excel数据我们通常会使用phpexcel插件了,但是有朋友会发与使用phpexcel导出数据出现身份证后四位是0000情况了,下面我们就来看解决办法。 最...2016-11-25
- 401是HTTP状态码的一种,属于“请示错误”,表示请求可能出错,已妨碍了服务器对请求的处理。具体的401错误是指:未授权,请求要求进行身份验证。登录后,服务器可能会返回对页面...2017-01-22
- Apache status 503 的原因大致有如下几种情况 : 1、 CPU 负载过高,服务器响应不过来,返回503 2、 系统连接数超限,超过MaxVhostClients的上限,返回503 3、 单IP连接数超限,超过M...2016-01-28
- 今天用CPAN安装Term::ReadLine,报了个这样的错误 Going to read /root/.cpan/sources/modules/03modlist.data.gz Can't locate object method "data" via package "C...2016-11-25
- 下面我们来看一篇关于Android子控件超出父控件的范围显示出来方法,希望这篇文章能够帮助到各位朋友,有碰到此问题的朋友可以进来看看哦。 <RelativeLayout xmlns:an...2016-10-02
- 下面给大家介绍phpstudy访问速度慢的解决办法。1、修改mysql数据库链接地址为ip地址127.0.0.1。2、使用最新版本,这个坑了我好久时间。下面一段内容是关于phpstudy启动失败的解决办法。php5.3、5.4和apache都是用vc9编...2015-11-24
关于React Native报Cannot initialize a parameter of type'NSArray<id<RCTBridgeModule>>错误(解决方案)
这篇文章主要介绍了关于React Native报Cannot initialize a parameter of type'NSArray<id<RCTBridgeModule>>错误,本文给大家分享解决方案,需要的朋友可以参考下...2021-05-12- 自己用的小PHP应用,使用curl抓网页下来处理,为了穿墙方便,使用Privoxy作为代理,便于选择哪些网站使用proxy、哪些不用。但今天却遇到了奇怪的问题,访问google baidu这些网站居然都返回403错误,而访问其他的一些网站没事,如果...2014-05-31
Android开发中findViewById()函数用法与简化
findViewById方法在android开发中是获取页面控件的值了,有没有发现我们一个页面控件多了会反复研究写findViewById呢,下面我们一起来看它的简化方法。 Android中Fin...2016-09-20- 如果我们的项目需要做来电及短信的功能,那么我们就得在Android模拟器开发这些功能,本来就来告诉我们如何在Android模拟器上模拟来电及来短信的功能。 在Android模拟...2016-09-20
- 夜神android模拟器如何设置代理呢?对于这个问题其实操作起来是非常的简单,下面小编来为各位详细介绍夜神android模拟器设置代理的方法,希望例子能够帮助到各位。 app...2016-09-20
- 为了增强android应用的用户体验,我们可以在一些Button按钮上自定义动态的设置一些样式,比如交互时改变字体、颜色、背景图等。 今天来看一个通过重写Button来动态实...2016-09-20
- 如果我们要在Android应用APP中加载html5页面,我们可以使用WebView,本文我们分享两个WebView加载html5页面实例应用。 实例一:WebView加载html5实现炫酷引导页面大多...2016-09-20
使用mybatis-plus报错Invalid bound statement (not found)错误
这篇文章主要介绍了使用mybatis-plus报错Invalid bound statement (not found)错误,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧...2020-09-02- 深入理解Android中View和ViewGroup从组成架构上看,似乎ViewGroup在View之上,View需要继承ViewGroup,但实际上不是这样的。View是基类,ViewGroup是它的子类。本教程我们深...2016-09-20
- 下面我们来看一篇关于Android自定义WebView网络视频播放控件开发例子,这个文章写得非常的不错下面给各位共享一下吧。 因为业务需要,以下代码均以Youtube网站在线视...2016-10-02
- java开发的Android应用,性能一直是一个大问题,,或许是Java语言本身比较消耗内存。本文我们来谈谈Android 性能优化之MemoryFile文件读写。 Android匿名共享内存对外A...2016-09-20
- TextView默认是横着显示了,今天我们一起来看看Android设置TextView竖着显示如何来实现吧,今天我们就一起来看看操作细节,具体的如下所示。 在开发Android程序的时候,...2016-10-02
